忘れそうなのでメモ
通常の配列のソートについては以下を参照
[iOS8] Swiftで配列をソート(昇順・降順・逆さま)する方法
例
例えばこんな感じにnameとdistanceの二つのタプル配列があったとする
var List:[(name:String,distance:Int)] = [
(name:"A",distance:13),
(name:"B",distance:43),
(name:"C",distance:1),
(name:"F",distance:53),
(name:"E",distance:53),
(name:"D",distance:53),
]
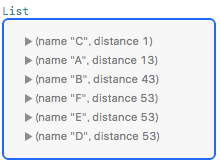
これをdistanceの昇順に並べる際には
List.sort { (A, B) -> Bool in
return A.distance < B.distance
}
このAとBについては変更可能で、第一引数が前の値、第二引数が後ろの値に対応していると考えてsortに条件式を書いていく
そのあとに「.タプルの要素名」で扱う
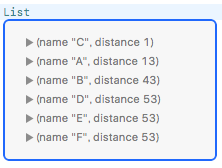
これを見るとdistanceが53であるDEFの三つはnameの昇順で並び替えて欲しくなるので次のように複数の条件でソートさせた
愚直に書くと.sort
List.sort { (A, B) -> Bool in
if A.distance == B.distance {
return A.name < B.name
}else if A.distance < B.distance{
return true
}
return false
}
これでOKのはず・・・
ただfalseを忘れるとエラー吐いてコンパイル通らないので注意
なので「return 条件式」で書くといいかもしれない
同じ内容でreturn条件式書き.sort
List.sort { (A, B) -> Bool in
if A.distance == B.distance {
return A.name < B.name
}
return A.distance < B.distance
}
以上です。