アプリのアイコンデザインを実機で確認する方法が探してもあまり見つからず,これまではIkonicaというアプリがあったのですが何故かなくなっていたので,備忘録として残します.
用意するもの
- サーバー
- iPhoneやAndroidなどの端末
準備
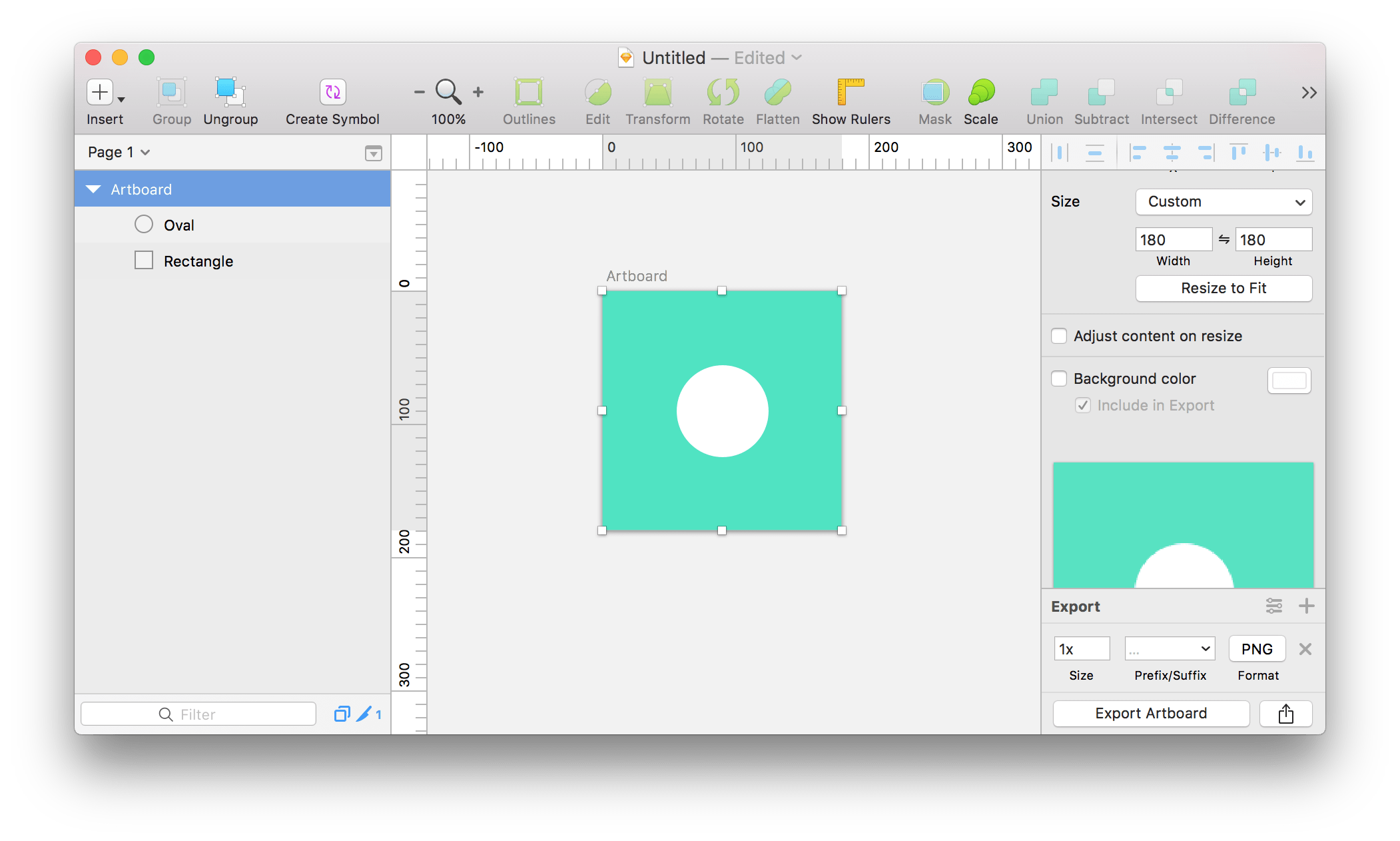
サイズは大きいほどいいですが今回は180*180pxでアイコンを用意します.

サーバにアップロード
htmlを記述する
同じ階層にhtmlファイルを作成し,以下のように記述してください.
index.html
<html>
<head>
<link rel="apple-touch-icon" href="icon.png" sizes="180x180">
</head>
</html>
細かい設定はこちらのサイト様を参考してください.
https://mamewaza.com/support/blog/favicon2017.html