はじめに
みなさん、こんにちは。@ryosk7です。
Vim 2 Advent Calendar 2020 の 19日目の記事です。
詳しいコマンドや、dotfileの中身などはこの記事では説明しません。
この記事では、いかに私がVSCodeからVimに乗り移ることができたかというのを紹介していきます。
『Vimに興味あるけど、業務もあるしなかなか触れないなぁ』、という人に向けて書いています。
動機
会社の先輩がVimを使っていて憧れがありました。
ただ、Vimに移行する間に進捗が遅くなるのではと思う不安もあり、なかなか触れられずにいました。
きっかけはシェアハウスの友人でした。
少し前まで普通にVSCodeを使っていたのに、今ではVimをつかってめっちゃ早くなったと。
『僕もできそう!』と思ったのがことの始まりです。期間はだいたい1〜2ヶ月ほど。
友人がVimに移行していった方法と同じやり方で僕もVimを普段使いにできたので、
興味はあるけどなかなか使えていない人に向けて書きたいと思います。
VSCodeにVimプラグインを入れてみる
いきなり、じゃあVimを触ってみよう!ってなるのは怖いですw
最初はコマンドに慣れるのに一苦労です。
僕は最初にVSCodeにVimプラグインを入れてみました。
一番大切なのは、嫌いにならないことなので、親やすいエディタでやってみるのがいいです。
カーソルは使わない。制約を設けよう。
矢印キーは封印しましょう!
h, j, k, l
このコマンドで上下左右に移動できます。
これに慣れたら第一関門突破です。
Vimコマンドを本格的に覚える
僕の環境では幸いにも、会社のSlackで今日やったことを振り返るチャンネルがあるので、
そこで、本日のVimコマンドと題して、アウトプットしてました。
今思うと、これが結構効果的でした。
もしアウトプットできる環境があるのなら、是非やってみてください。
twitterにつぶやくとかもいいかも!
いろいろなコマンドがありますが、ここでは抑えどころをみなさんに共有したいと思います。
yiw
1単語をコピーできます。(ヤンクと呼びます)
viw
1単語を選択できます。
diw
1単語をヤンクして消します。
もうお気づきかと思いますが、
複数のコマンドを重ねて使うことが可能です。
w
これは単語ごとに移動ができます。
lコマンドより早く移動することが可能です。
Vimコマンドを覚えるのが楽しくなる
『毎日アプトプットするぞ!』と宣言していたので、コマンドを調べなければネタがなくなりますw
安心してください。山ほどあるのでw
この頃から、会社の先輩にこんなコマンドあったよーーっていうのが日課になります。
場合によってはVimプラグインを無効化する
ここで一つ、言いたいことがあります。
業務をしている上で必ずおこること。
そう。Hotfix対応です。
緊急で対応しなければいけない状態は突然発生します。
僕はVimプラグインをいれたままの状態で対応していたとき、慣れていないためか、
むしろ対応が遅くなりかねない事態に陥りました。
その時は咄嗟の判断でプラグインを無効化しましたが、今となってはいい判断でした。
無理してがんばらずに、状況をみてVimを練習することをおすすめします。
VSCodeからVimに移行
Vimのコマンドを覚えて約1ヶ月、この時から本物に触れたくなりました。
この頃の私は、公私問わずVimコマンドで作業ができる状態でした。
vimrcを作ってみる
最初はQiitaの記事を参考にしてコピペしてみました。
ただ、なんなのかよくわからない状態だったというのと、カスタマイズする楽しみが半減したため、
すぐに消しました笑
結局、僕が最初に導入したのは以下になります。
" setting
set number
" keymap
inoremap <silent> jj <ESC>
いろいろ調べてたらNeoVimというものを発見
先ほどのセクションではvimrcをいじっていましたが、
途中でNeoVimに行き着きました。
なんだかAKIRAのネオ東京を彷彿とさせるこの名前。

どうやら拡張性も高いらしい。プラグインいれてみたい!
という理由で、すぐにNeoVimに浮気しました。
プラグイン
dein.vimとvim-plugというものがあるらしく、僕はvim-plugを採用しました。
日本の記事ではdein.vimを利用している方が多いんですが、プラグインのGithubリポジトリをみていると、
vim-plugを利用している方が多く、そのままコピペして使いたかったためです。
ここで、僕が普段使っているプラグインを紹介したいと思います。
fzf
https://github.com/junegunn/fzf.vim
曖昧検索にも対応したファイル検索プラグインです。
easymotion
https://github.com/easymotion/vim-easymotion
いきたいところにすぐに行けます。
僕は、ホームポジションのキーのみ表示させるようにしています。
any-jump
https://github.com/pechorin/any-jump.vim
定義に移動します。
nerdtree
https://github.com/preservim/nerdtree
tree形式でディレクトリを表示してくれます。
fzfを普段使っているので、利用頻度は低いです。
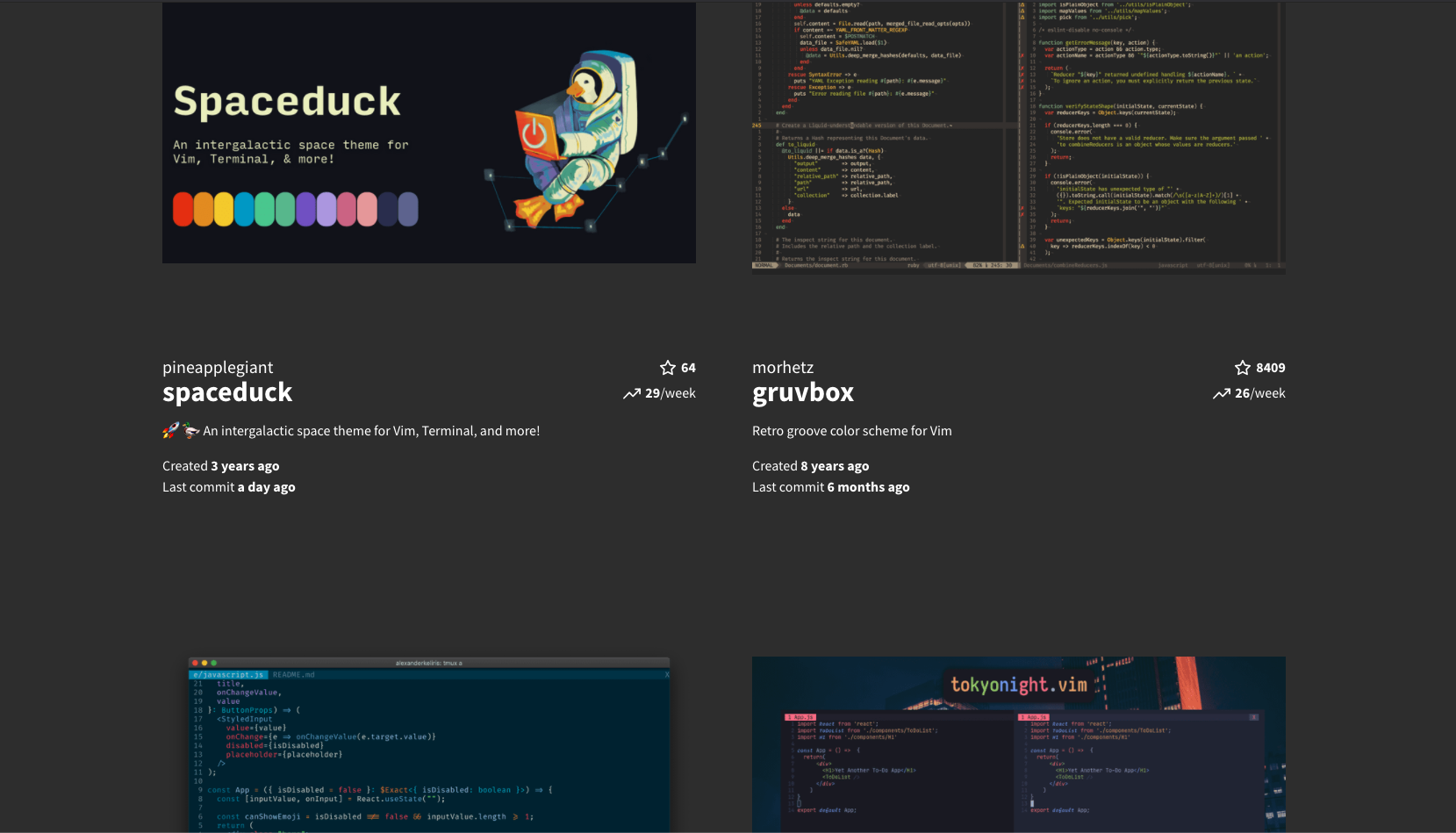
趣味になったこと①: カラーテーマ探し
こちらのサイトで、気になったテーマを探すのがマイブームです。
https://vimcolorschemes.com/
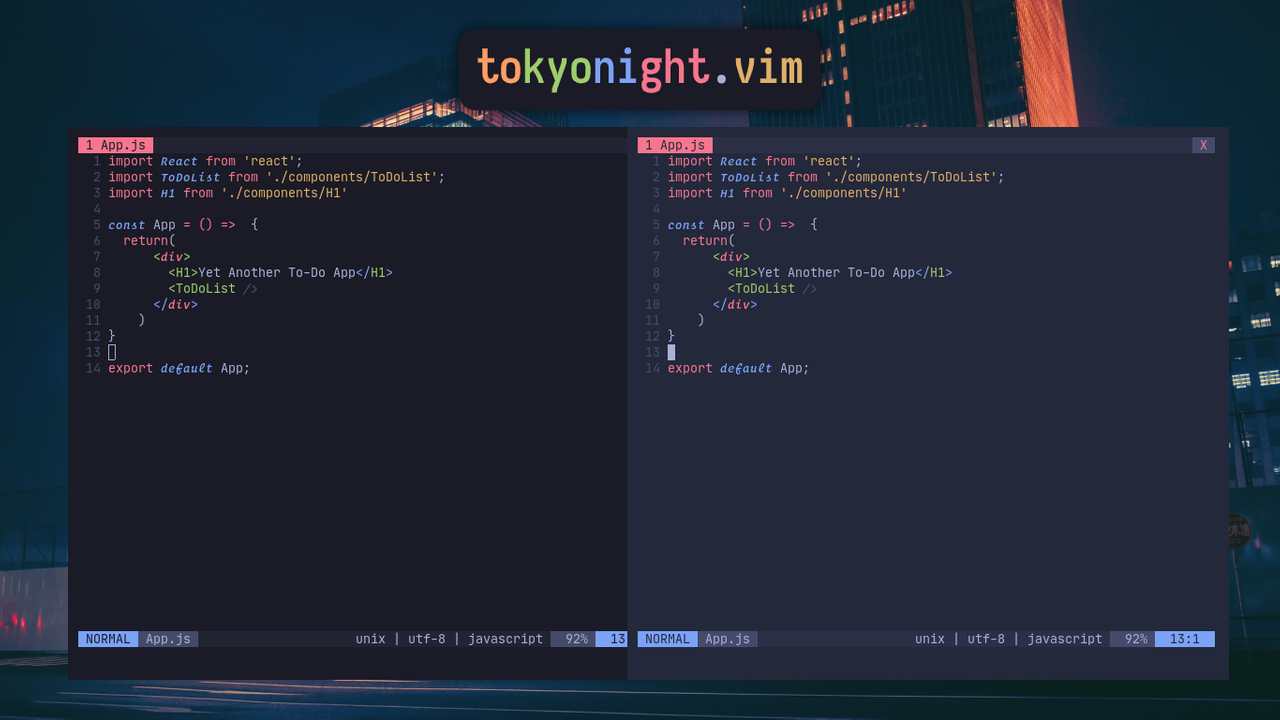
僕はtokyonight-vimをつかっています。
https://vimcolorschemes.com/ghifarit53/tokyonight-vim
色が好みなのと、名前がかっこいいのが決めてです。
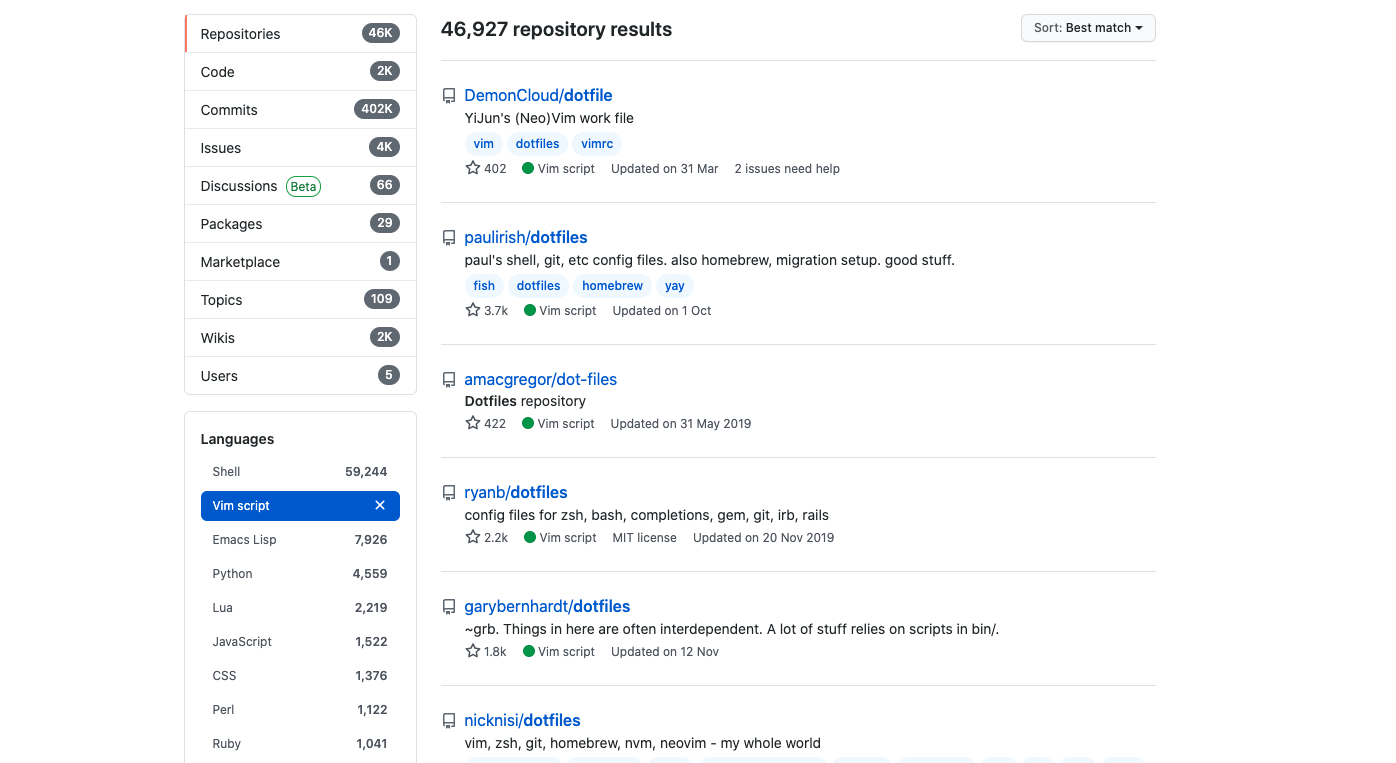
趣味になったこと②: 他の人のvimrc / init.vimをちらり 👀
GitHubでdotfilesと検索するとたくさん出てきます。
その中で、vim scriptで絞ると、nvimのinit.vimなど見れるので、かなり参考になります。
vim上でrspecを実行できるのとか気になってます。(ちらっとみただけで、仕組みがわかってない。)
https://github.com/garybernhardt/dotfiles/blob/master/.vimrc
この方のvimrcからいろいろパクれるところありそう。
それでもたまにVSCode使うよ
やっぱVSCodeは優秀だなって、vimを使っていて思います。
拡張入れまくっても、ほんとに入ってるの?って言うレベルの速さ。
ファイル検索のスピード。
置換のスピード。
拡張だって、vimにあるやつはVSCodeにもあるし。
どれをとっても優秀です。
仕事でフロントエンドを開発する際に、画像を扱うことがあるので、そんなときはVSCodeを使います。
NeoVimのカスタマイズを楽しみつつ、VSCodeの利便性を理解した上で両方使っていくのがよさそうです。
結論、Vimは趣味。
趣味だからこそ、のめりこんじゃう。
コメントで、こんなプラグインあるよ!とか、僕はこんなカラーテーマ使ってるよとか、お待ちしてます!