はじめに
前の記事(テキストアニメーションしてみた!)の最後にも触れてみたのですが、Easeingっていろいろあってよくわからなくなりがちなので、まとめて自分の備忘録としても使おうかなと。
Easeingとは?
アニメーションを「自然に見せるため」に使われるものです。
例えば、何かものが倒れる時は、徐々に加速して倒れていきますよね?
CSSなど、アニメーションを取り入れる時にはいろいろなところで使われているものです。
一般的なEaseの種類。
とてもわかりやすいサイトがありました
DoTweenでのEasing
中身を見てみると。
public enum Ease
{
Unset,
Linear,
InSine,
OutSine,
InOutSine,
InQuad,
OutQuad,
InOutQuad,
InCubic,
OutCubic,
InOutCubic,
InQuart,
OutQuart,
InOutQuart,
InQuint,
OutQuint,
InOutQuint,
InExpo,
OutExpo,
InOutExpo,
InCirc,
OutCirc,
InOutCirc,
InElastic,
OutElastic,
InOutElastic,
InBack,
OutBack,
InOutBack,
InBounce,
OutBounce,
InOutBounce,
Flash,
InFlash,
OutFlash,
InOutFlash,
INTERNAL_Zero,
INTERNAL_Custom
}
さすが、全部揃えてありますね!
数が多すぎる…?
まずは、InとOut。これはIn(始点側)、Out(終点側)のどちら側で、指定のEasingをするかというものなので、
わかっていなければいけないのは、そのEasingの種類だけです!
Unset,
Linear,
InSine,
InQuad,
InCubic,
InQuart,
InQuint,
InExpo,
InCirc,
InElastic,
InBack,
InBounce,
Flash,
INTERNAL_Zero,
この14個であり、UnsetはEasingを指定しない、INTERNAL_Zeroは一瞬で移動(アニメーションしてない)ということを考えると、12個について理解すれば良いわけです!
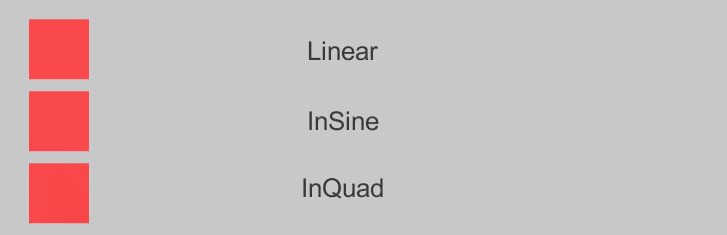
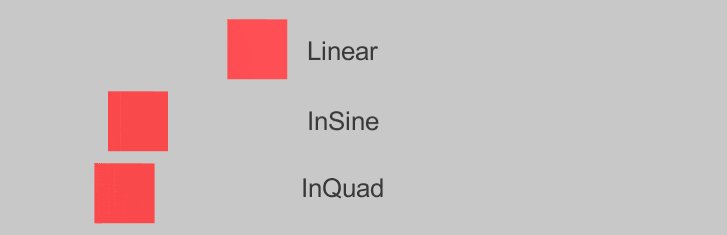
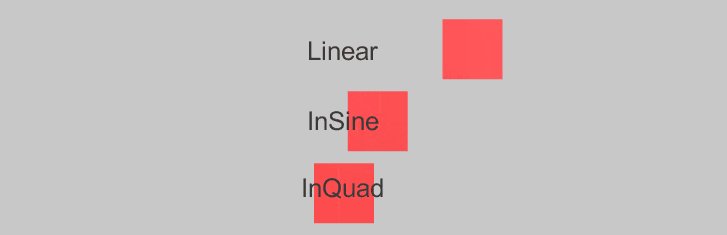
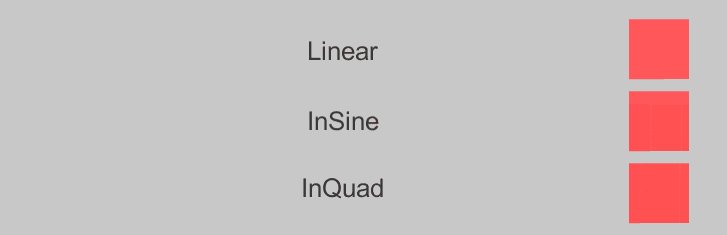
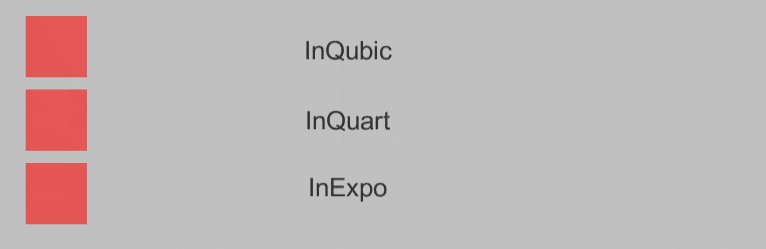
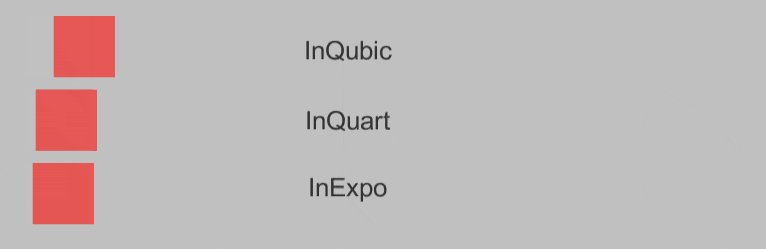
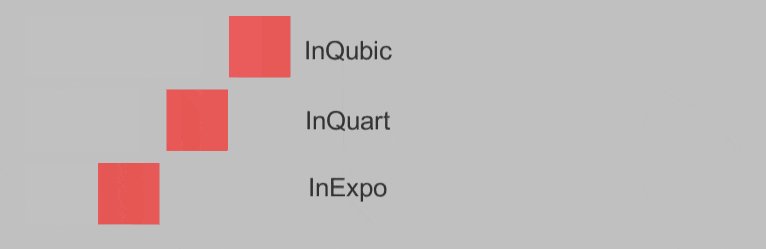
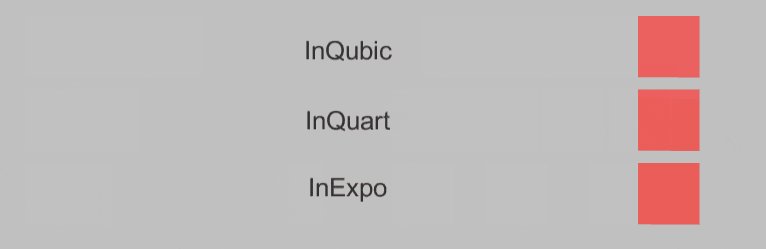
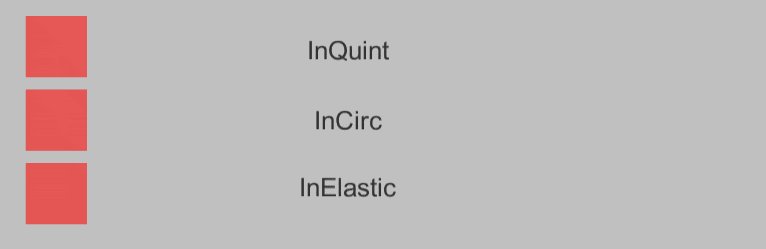
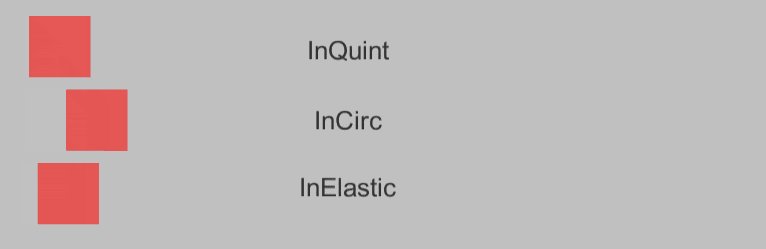
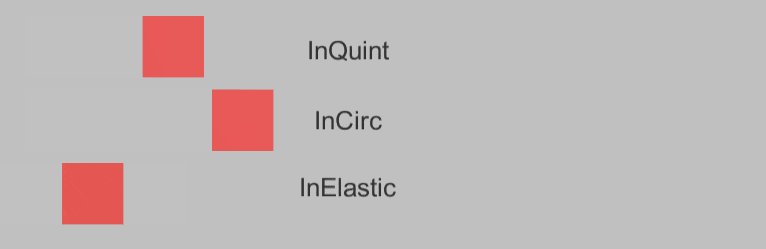
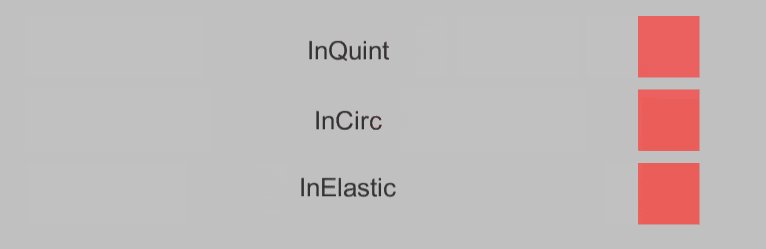
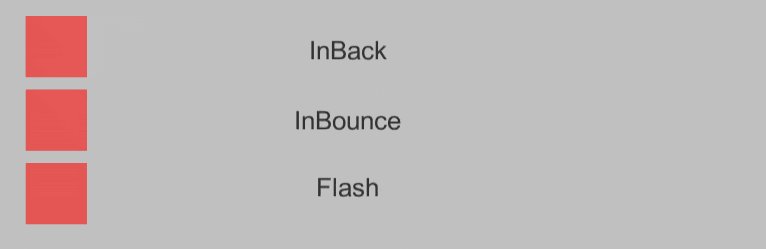
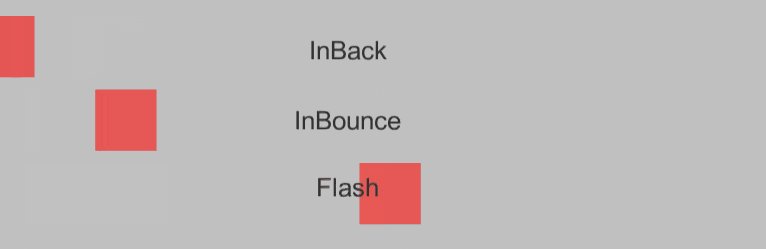
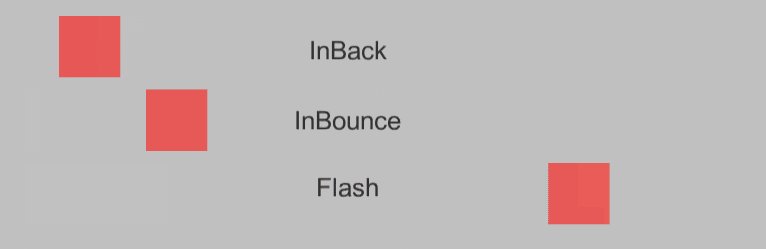
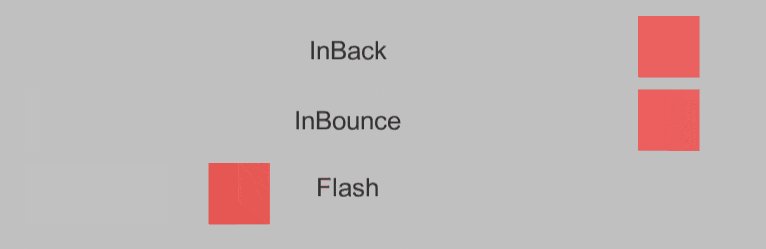
実際に動いている様子。
-
Linear,InSine,InQuad
-
InCubic,InQuart,InExpo
-
InQuint,InCirc,InElastic
-
InBack,InBounce,Flash
おわりに
まとめてみることで、それぞれのEasingの種類、頭に残りますね!
忘れた時に備えて、備忘録とするということで、おわりにしようかなと。
ではではー
追記
記事にしてみると、gifが連続して貼られてると見にくいかもですね…こうすると見やすくなるかもという意見あったらぜひコメントお願いします!