はじめに
uGUIのテキストアニメーションしてみたかったので、やってみました。
DoTweenをつかってアニメーションさせてみます
やってみること。
数値を1から100まで、すべて表示しながら、アニメーションさせる。
こんなかんじ
やってみる
カスタムプロパティをつかう!
DoTweenではカスタムプロパティのアニメーションが可能になっているので、それを使ってアニメーションしてみる。
実装するコードは以下のような感じ
カスタムプロパティの実装
public Text text;
private int num;
public int Number{
set {
num = value;
text.text = "Power : " + num;
}
get {
return num;
}
}
アニメーションさせるコード
DOTween.To (() => Number,(x) => Number = x,100,3);
これだけで上のアニメーションが実装できます!すごい簡単でわかりやすいですね!
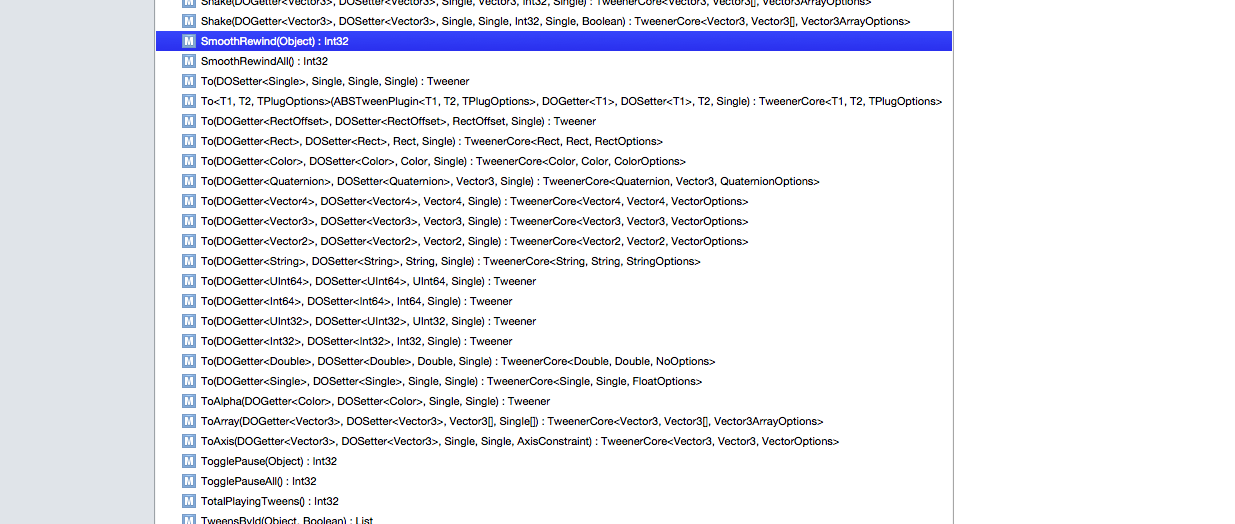
DoTween.Toについて
このように、DoTweenでは、ラムダを使って
- 第一引数に「何に入れるか」
- 第二引数に「何を入れるか」
- 第三引数に「どこまで値を変化させるか」
- 第四引数に「変化させるのにかける時間」
と書いていく。
カスタムプロパティのアニメーションでは
このような感じで、Vector3やRectや結構自由に使えるので、これだけでも新しいアニメーションなどは簡単に作れそう!
気をつけること!
気をつけなければいけない__のは、第三引数の変化させる値は、「今の値から指定の値まで」__
もし、相対的な変化だとしたいのであれば、、、
DoTweenをよく使う方なら気づいたかもしれませんが、そうです。
SetRelative()をチェーンで繋いでしまいましょう。
コードとしては
DOTween.To (() => Number,(x) => Number = x,100,3).SetRelative ();
こうですね!
最後に
DoTweenのライブラリは素晴らしいですね。Tweenアニメーションで何かやりたいと思ったら、なんでも叶えられる気がします。
もちろん、Easeも簡単にかけられますよ!(上のgifではすでにかけてみましたが)
Ease、いろいろあって実際に動かしてみて悩んでいるので、また改めて記事にまとめつつ覚えようかなと…