概要
私の所属しているチームでは、出退勤報告をいくつかの所属組織に対してする必要があるのですが、毎回色々なところに報告をしていると、「あれ、報告したっけ?」みたいことが起こります。
そしてその報告の中には、Outlookでメールを送信する必要があるものがあります。
メーラー立ち上げて、メール書いて、送信して…
これを出退勤のたびにやるのです。
え、面倒くさくね?
簡単にOutlookでメールが送信したいんじゃ!
今回はGASを使って1クリックでOutlookを使ってメール送信する方法をまとめました。
今回使うもの
- Microsoft Graph API の Outlook メール REST API
- Google Apps Script
- Microsoft Azure
- Outlook(事前にアカウントを作っておいてくださいm(_ _)m)
今回説明しないもの
- GAS
- ターミナル
実装
1. Microsoft Azureでアプリケーションを作成する
ログインする
以下より作成済みのOutlookアカウントでログインしてください。
アプリケーションを登録する
ログインできたら、アプリケーションの登録を行います。
まずは以下にアクセスしてください。
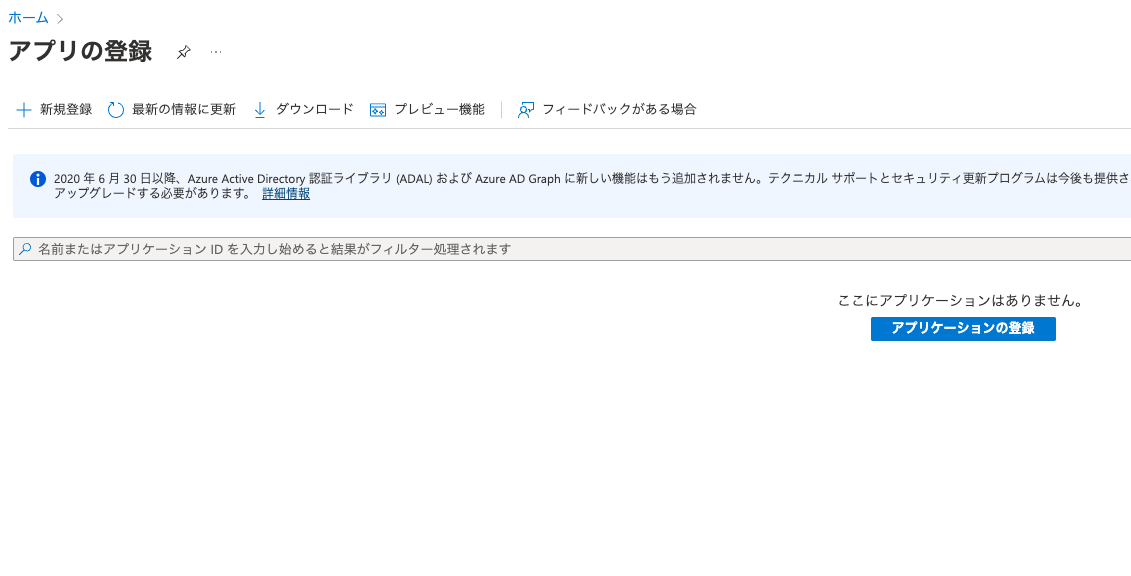
↓こんな画面が表示されるので、左上の「新規追加」をクリックします。

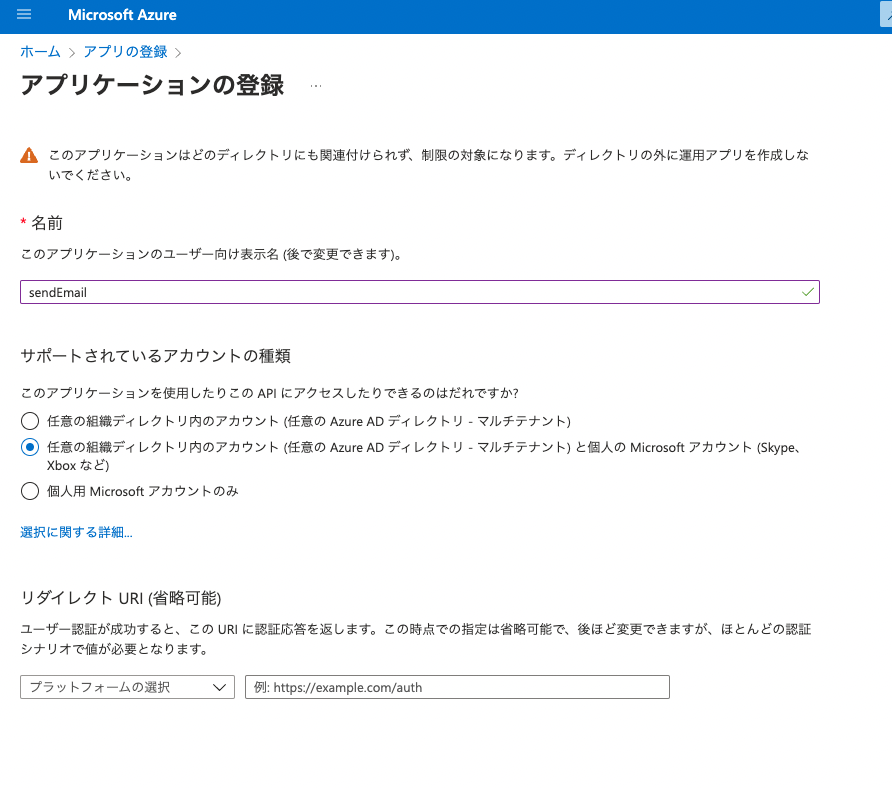
↓こんな感じで登録します。
認証を追加する
左メニューから「認証」をクリックすると↓の画面が表示されるので、「プラットフォームを追加」をクリックします

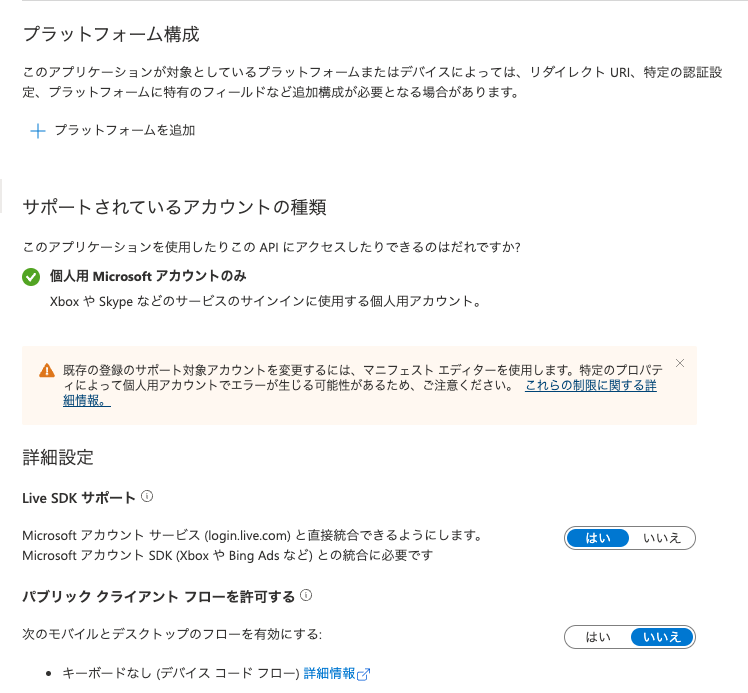
プラットフォーム構成の追加フォームが表示されるので、それぞれ以下のように設定します
- Webアプリケーション: Web
- リダイレクトURI:
http://localhost:8888/authorized - 暗黙的な許可およびハイブリッド フロー: すべてチェック
クライアントシークレットを追加する
左メニューから「証明書とシークレット」をクリックすると↓の画面が表示されるので、「新しいクライアントシークレット」をクリックします。

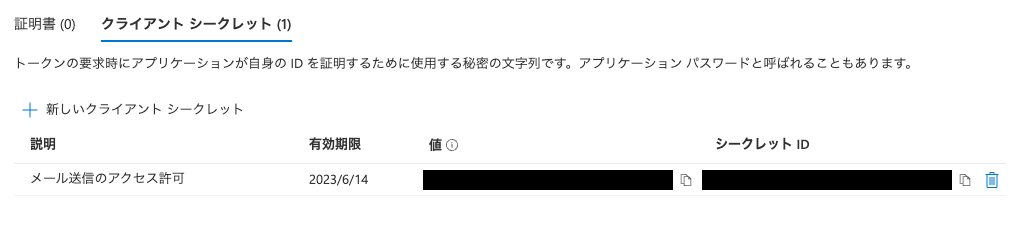
右からシュッとモーダルが出るので、適当な説明書きをつけて追加すると↓のように追加されます。

このとき、追加したクライアントシークレットの「値」を絶対に保存しておくようにしてください。
ここで値を保存しないと二度と確認できなくなります。
絶対に保存してください。
大事なことなので2回言いました。
APIのアクセス許可を追加する
左メニューから「APIのアクセス許可」を選択すると↓の画面に遷移するので「アクセス許可の追加」をクリックします。

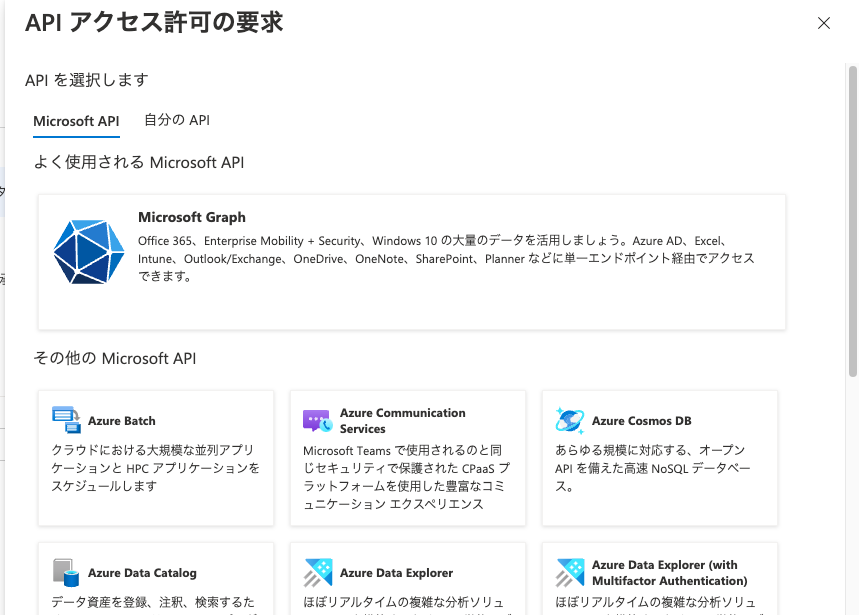
右からシュッと↓が表示されるので、今回使う「Microsoft Graph」をクリックします。

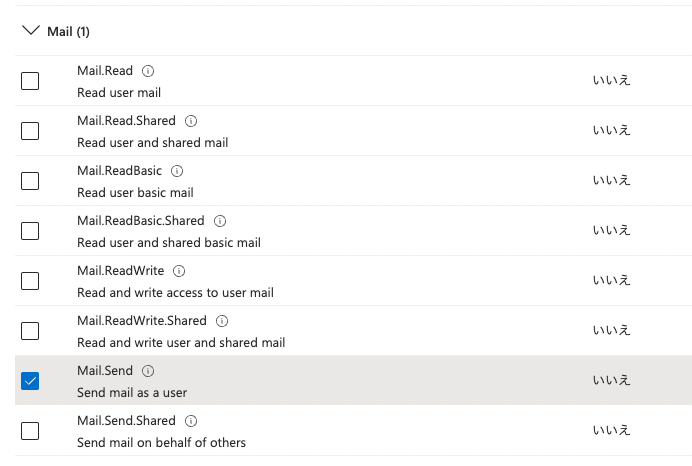
「委任されたアクセス許可」をクリックすると、↓が表示されるので、「Mail.Send」にチェックを入れてアクセス許可の追加をします。

APIを公開する
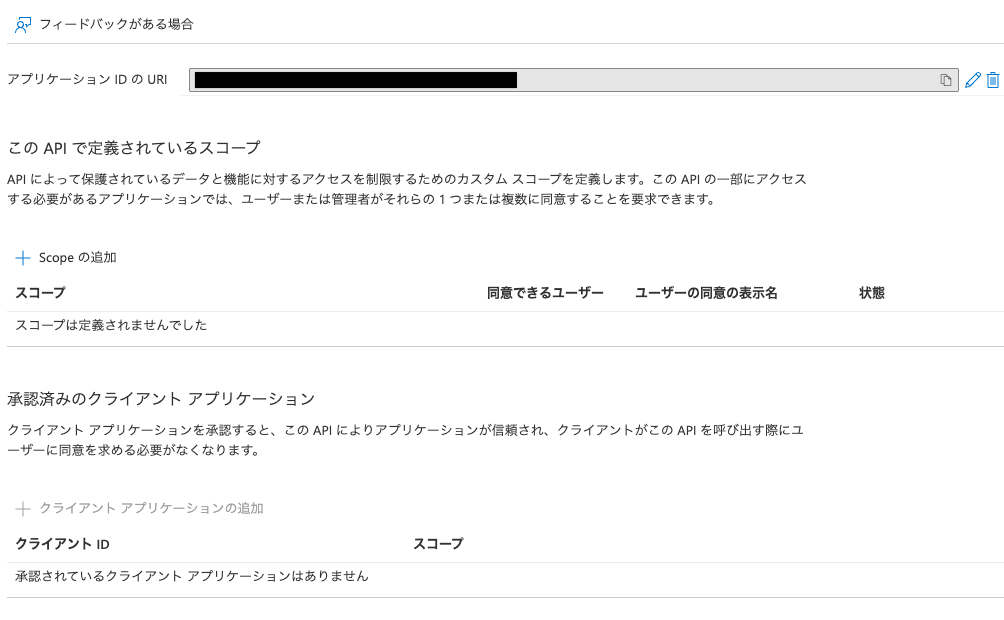
左メニューから「APIの公開」をクリックすると↓が表示されるので「アプリケーションIDのURI」の右にある「設定」をクリックしてURIを設定します

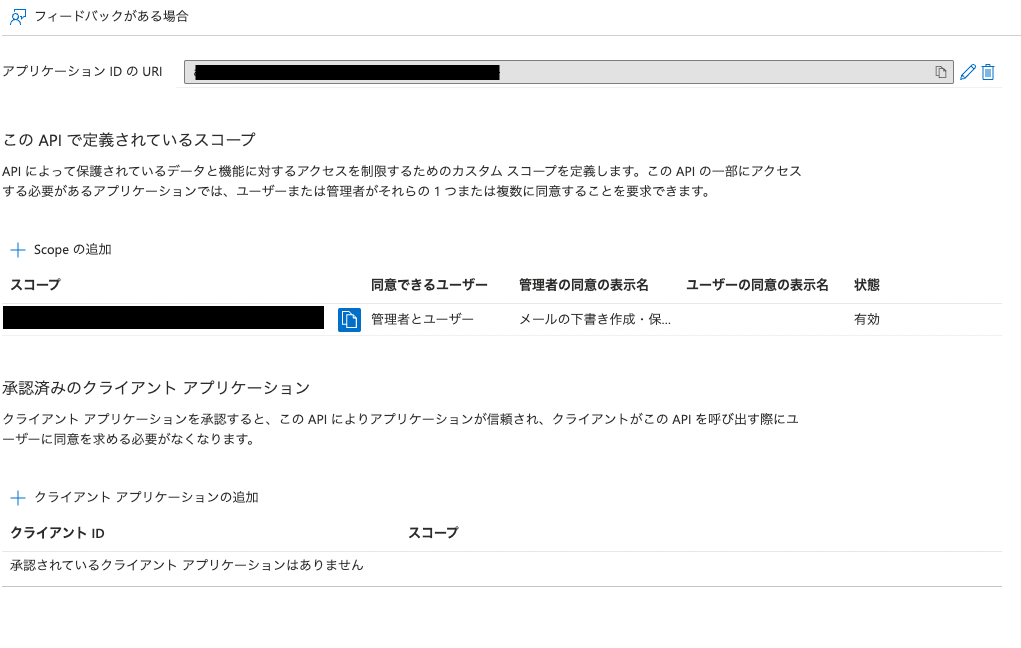
URIを設定するとこんな感じでURIが表示されるようになります

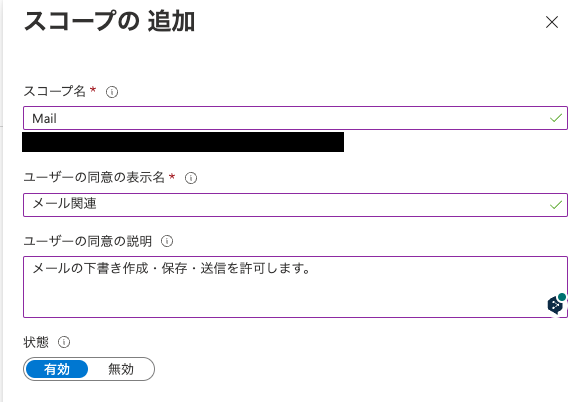
次に「Scopeの追加」をクリックするとスコープの追加モーダルが表示されるので、↓みたいな感じでスコープを追加します

概要を確認
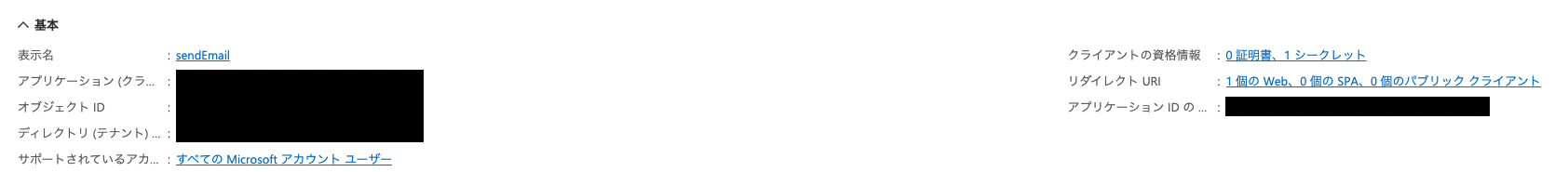
左メニューの「概要」をクリックすると登録内容の概要が確認できます
すべての登録が完了するとこんな感じになります↓

2. アプリケーションのアクセストークンを取得する
承認コードの取得
まずはアクセストークンを取得するための承認コードを取得します。
エンドポイント: login.microsoftonline.com/common/oauth2/v2.0/authorize
パラメータ:
| パラメータ | 解説 |
|---|---|
| client_id | 「概要」に表示される「アプリケーション (クライアント) ID」 |
| response_type |
codeを固定で入れる |
| redirect_uri |
認証を追加する で追加したリダイレクトURI 今回は http://localhost:8888/authorized
|
| scope |
APIのアクセス許可を追加する で指定したAPIのアクセス許可 今回は https://graph.microsoft.com/Mail.Send
|
| response_mode | 今回はqueryを指定する |
| state | 任意で指定する 内部での乱数の生成にも使われるらしい |
以下のURLをブラウザに入力してアクセスします。
https://login.microsoftonline.com/common/oauth2/v2.0/authorize?client_id=<アプリケーション(クライアント)ID>&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A8888%2Fauthorized&response_mode=query&scope=https%3A%2F%2Fgraph.microsoft.com%2Fmail.send+offline_access&state=1234
アカウント選択ページに遷移するので、今回使用しているOutlookのアカウントを選択します。
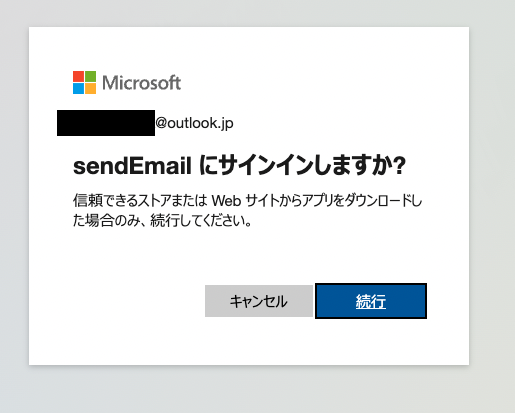
すると作成したアプリのサインイン画面↓に遷移するので「続行」をクリックします。

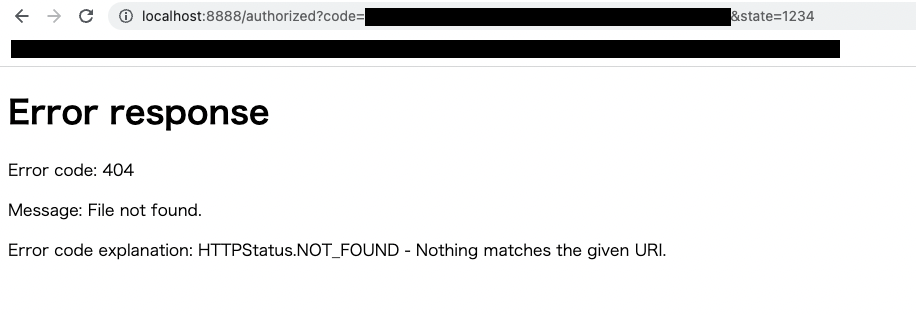
設定したリダイレクトURIに遷移します。
エラーページが表示されますが、URLをよく見るとパラメータにcodeが含まれています。

これが認証コードです。
http://localhost:8888/authorized?code=<認証コード>&state=1234
アクセストークンの取得
次に、先程の認証コードを利用してアクセストークンを取得します。
取得にはターミナルを利用するのが一番手っ取り早いです。
エンドポイント: login.microsoftonline.com/common/oauth2/v2.0/token
メソッド: POST
ヘッダー: Content-Type: application/x-www-form-urlencoded
パラメータ:
| パラメータ | 解説 |
|---|---|
| client_id | さっきと一緒 |
| scope | さっきと一緒だけど今回はmail.sendだけでおk |
| code | さっき取得した認証コード |
| redirect_uri | さっきと一緒 |
| grant_type |
authorization_codeを指定する |
| client_secret |
クライアントシークレットを追加する で取得したクライアントシークレット 2回も言ったからちゃんと保存してるよね??? |
以下をターミナルに入力してエンターをカチャカチャッターンしてください
curl -X POST \
https://login.microsoftonline.com/common/oauth2/v2.0/token \
-H 'Content-Type: application/x-www-form-urlencoded' \
-d 'client_id=<アプリケーション (クライアント) ID>&scope=mail.send%20offline_access&code=<認証コード>&redirect_uri=http%3A%2F%2Flocalhost%3A8888%2Fauthorized&grant_type=authorization_code&client_secret=<クライアントシークレット>' | jq
↑jqコマンドを使用しているので、使う場合はインストールしておいてください。
所得したjsonデータを自動で整形してくれるので便利です。
使わない場合は最後の | jqを削除してください。
レスポンスはこんな感じ↓です
% Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed
100 1887 100 1611 100 276 2746 470 --: --: -- --: --: -- --: --: --3231
{
"token_type": "Bearer",
"scope": "Mail.Send Mail.ReadWrite",
"expires_in": 3600,
"ext_expires_in": 3600,
"access_token": <アクセストークン>,
"refresh_token": <リフレッシュトークン>
}
ちなみに、認証コードを取得してしばらく時間置くと認証コードの期限切れになるので注意してください。
アクセストークン取得の公式ドキュメント
3. メール送信のGASを実装する
こんな感じのコードを実装します。
var API = 'https://graph.microsoft.com/v1.0/me/sendMail';
var ACCESS_TOKEN = '<アクセストークン>';
function sendEmail() {
// 送信内容作成
var payload = {
message: {
subject: 'タイトル', // メールタイトル
body: {
contentType: 'HTML',
content: '本文' // メール本文
},
toRecipients: [
{
emailAddress: {
address: '<送信先のメールアドレス>'
}
}
]
}
};
// ヘッダー作成
var header = {
Authorization: 'Bearer ' + ACCESS_TOKEN,
'Content-Type': 'application/json'
};
// オプション作成
var options = {
method: 'POST',
headers: header,
payload: JSON.stringify(payload),
};
// 送信
UrlFetchApp.fetch(API, options);
}
↑sendEmail関数を実行すると、<送信先のメールアドレス>に設定したメールアドレスにメールが届きます。
メール送信リファレンス
4. スプレッドシートから1クリックでメールを送信できるようにする
最後に、スプレッドシートから1クリックでメールを送信できるようにします。
スプレッドシートのメニューにボタンが表示されるようにGAS実装
先程のGASファイルに、以下のような記述を追記します。
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu("スクリプト");
menu.addItem("メール送信", "sendEmail");
menu.addToUi();
}
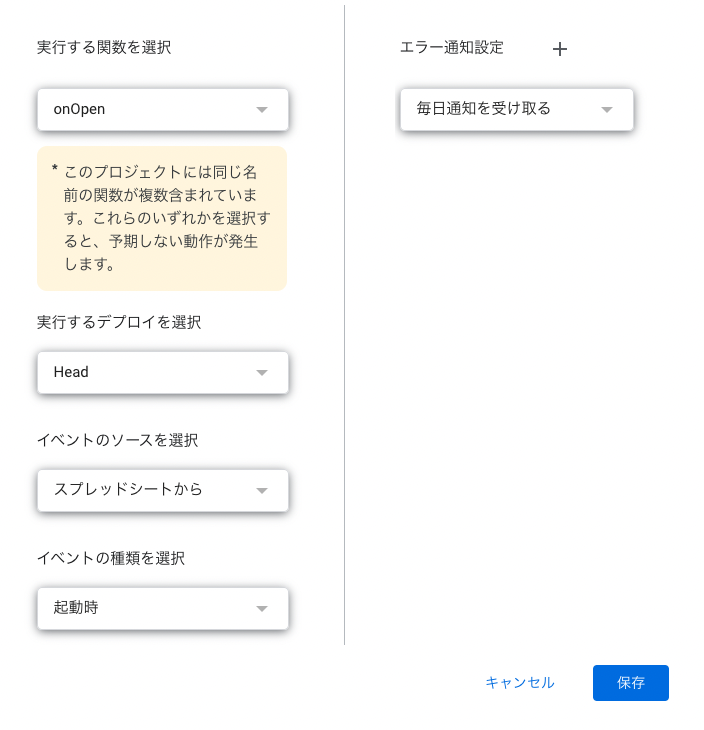
トリガーを設定
トリガーにonOpen()がスプレッドシート起動時に実行されるように設定します。

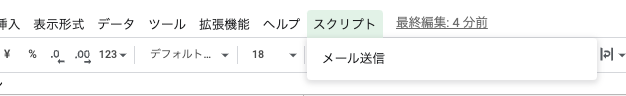
スプレッドシートを開くと、メニューに「メール送信」が出現します。
メール送信
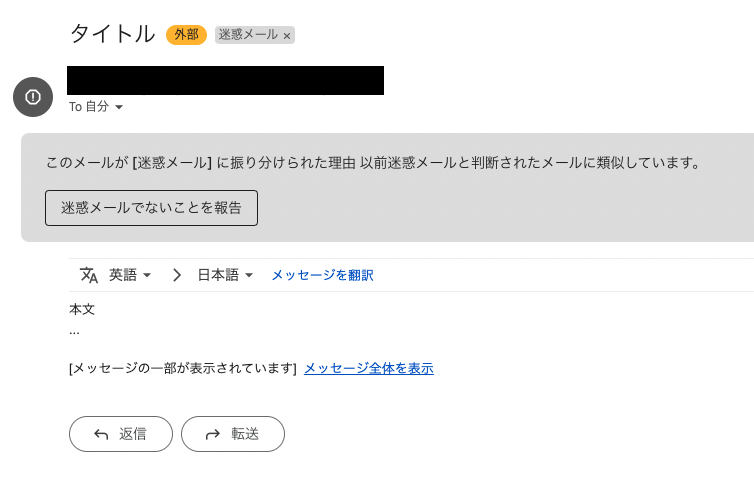
「メール送信」をクリックすると…
簡単にOutlookでメールが送信できたんじゃ!
(迷惑メールに振り分けられてしまいました…)

参照