2019年5月4日現在、「CSS 両端揃え」とググるとその方法について紹介したページがいくつも出ます。そこで紹介されている方法は大体次の方法です。
CSS
p {text-align-last: justify;}
もしくは
p {text-align: justify;}
けど、これだとChromeやFirefoxでしか適用されない(text-align-lastのcaniuse)。だから次のtext-justifyプロパティも追加する。
CSS
p {
text-align-last: justify;
text-justify:inter-ideograph;
}
もしくは
p {
text-align: justify;
text-justify:inter-ideograph;
}
よし、これでクソIEとEdgeにも対応した(text-justifyのcaniuse)。けど、ここまでのプロパティはすべてSafariに対応していない。何してんだおい。
ということで考え出された荒業がこちら。
HTML
<p>
<span>ふ</span>
<span>ざ</span>
<span>け</span>
<span>る</span>
<span>な</span>
</p>
CSS
p {
display: flex;
justify-content: space-between;
}
ふ
ざ
け
る
な
これは文字数が多くなると地獄ですね。とここまで書いて思ったけど、正規表現を使った置換をすれば案外簡単にできるのかな?
とまぁ、僕は新しい方法を提案させていただきます。
とりあえずコードを
HTML
<p>お試し両端揃え</p>
CSS
p {
font-size: 20px;
letter-spacing: calc((300px - 20px * 7) / (7 - 1));
white-space: nowrap;
width: 300px;
}
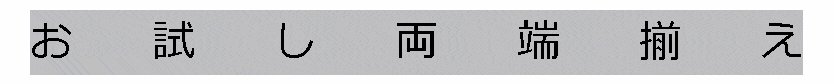
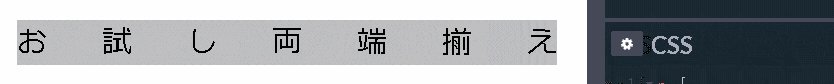
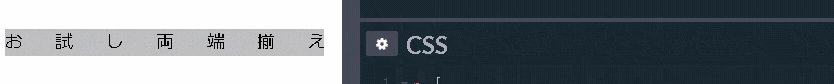
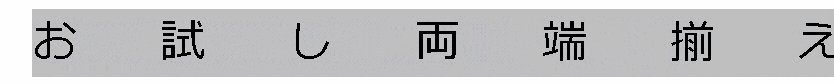
コードは必要最低限のコードだけ載せています。すべてのコードはこちらから。下の画像のようになります。ちゃんと両端揃えになっていますね。

仕組み
-
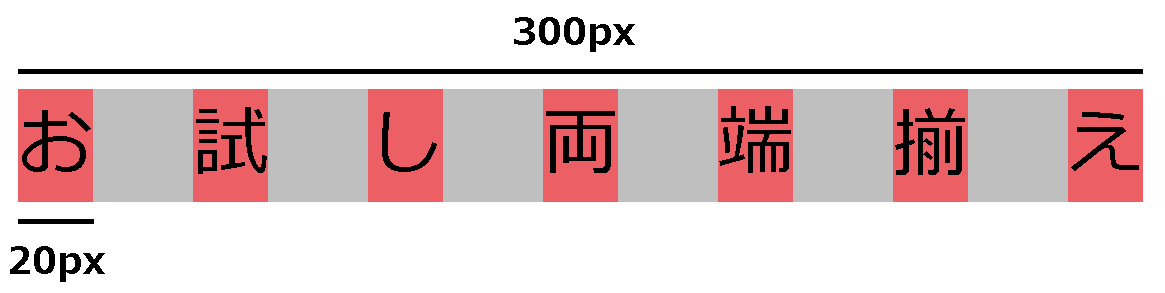
letter-spacingはどうやら文字の右側に余白を作るみたいです。letter-spacingの値になぜあんな一見複雑な数式を使うのかというと、話はいたって単純。下の画像を見せられて、「グレーの幅の大きさを求めよ」という問題への回答と一緒です。

-
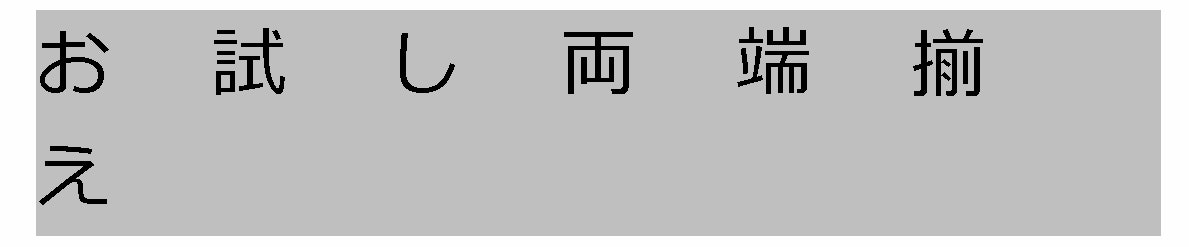
white-space: nowrap;をいれないとこうなります。

なぜかというと、「え」の右側にもletter-spacingの値分だけスペースができるから。white-space: nowrap;を指定することで改行をさせないようにしている。
注意点
-
widthやfont-sizeは**pxやvwやvh**の方がいいかもしれないです。remや%だとうまくいかないかもしれません。 - 文字は等幅フォントがいいかもしれません。
レスポンシブ対応
HTML
<p>お試し両端揃え</p>
CSS
p {
font-size: 5vw;
letter-spacing: calc((90vw - 5vw * 7) / (7 - 1));
white-space: nowrap;
width: 90vw;
overflow: hidden;
}

必要最低限のコードのみ載せています。すべてのコードはこちらから。pxの部分をvwに変えて、水平スクロールバーが出てしまったからoverflow: hidden;を指定しただけです。