何がしたいか
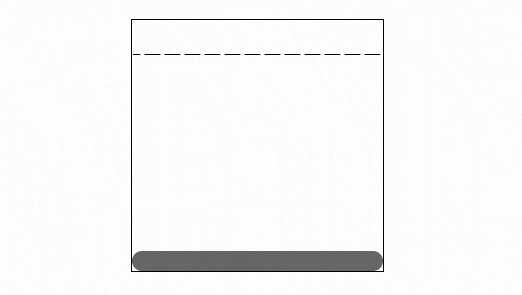
こんなやつを作りたい。

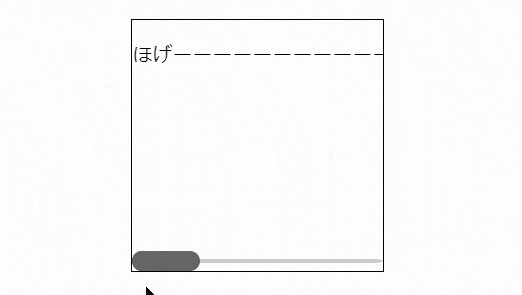
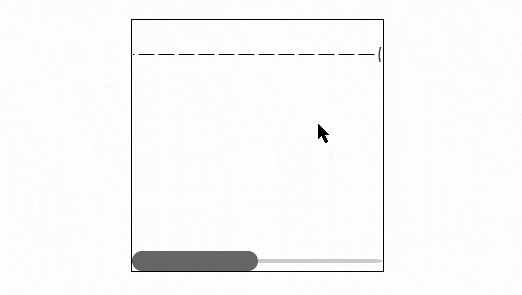
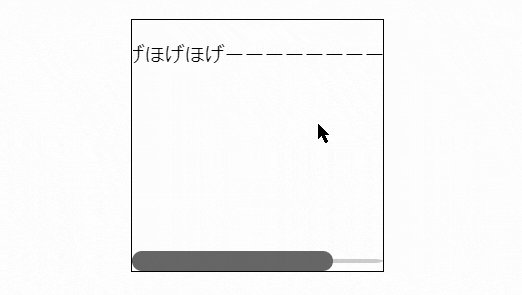
スクロールしたらそれに応じて伸縮するバー。ページの50%まで進んだらバーも50%のとこまで進む、みたいな。
これをJavaScriptとかjQueryプラグインとか使わずに作ります。
作り方
CSSでスクロールバーをカスタマイズします。-webkit-scrollbar-***という擬似要素を使います。ここから分かる通り、Chromeとかsafariとかのwebkit系ブラウザでしか動きません。(::-webkit-scrollbar - CSS: Cascading Style Sheets | MDN)
とりあえずコードを
「コード見りゃ分かる」という人のためにまずは全体のコードを載せます。コードは必要最低限な箇所のみを抜粋して載せます。すべてのコードはこちらのCodePenに載せています。
<div>
<p>ほげーーーーーーーーーーーーーーーーーーーーーほげほげほげーーーーーーーーーーーーーーーーー</p>
</div>
div {overflow-x: scroll;}
div::-webkit-scrollbar {height: 16px;}
div::-webkit-scrollbar-track-piece {
background: #ccc;
border-top: 6px solid #fff;
border-bottom: 6px solid #fff;
border-radius: 8px;
}
div::-webkit-scrollbar-track-piece:decrement {
background: #666;
border-top: 6px solid #666;
border-bottom: 6px solid #666;
}
div::-webkit-scrollbar-thumb {
background: #666;
border-radius: 8px;
}
p {white-space: nowrap;}
コードの解説
どの擬似要素がどの部分を指定しているのかを簡単に解説します。もっと詳しく知りたい方はググってください。先人方が丁寧に解説してくれています。
-webkit-scrollbar
スクロールバー全体のスタイル。水平スクロールバーの高さはheightで指定する。垂直スクロールバーの幅はwidthで指定する

-webkit-scrollbar-track-piece
-webkit-scrollbar-track-piece:decrement
スクロールバーの動くやつの動ける領域のスタイルのうち、動くやつの左側にある領域。

-webkit-scrollbar-thumb
仕組み
スクロールバーの動くやつの左側の領域(-webkit-scrollbar-track-piece:decrement)を動くやつ(-webkit-scrollbar-thumb)と同じ色にしている、だけです。
応用

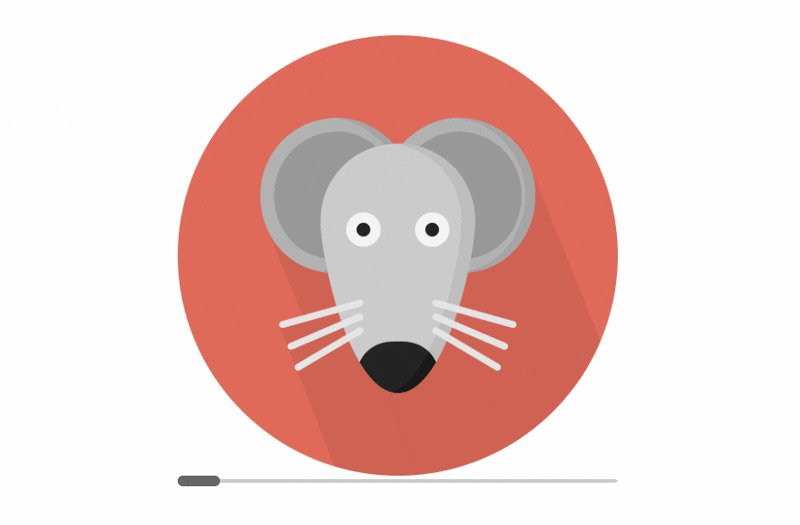
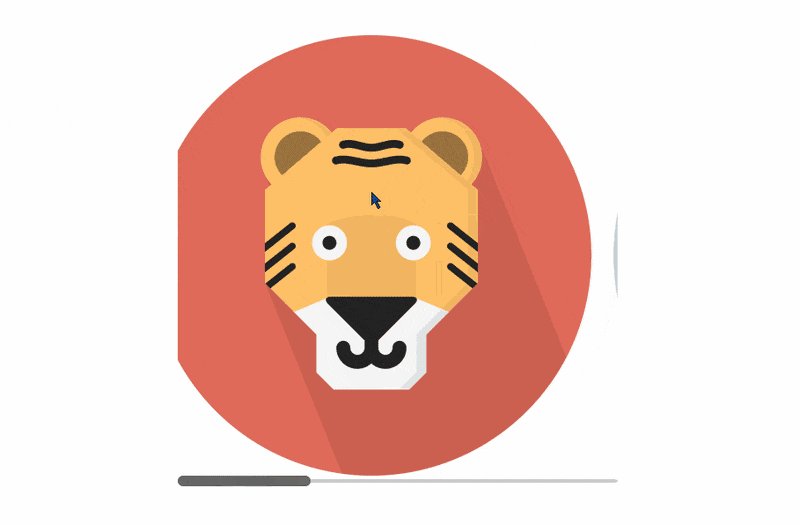
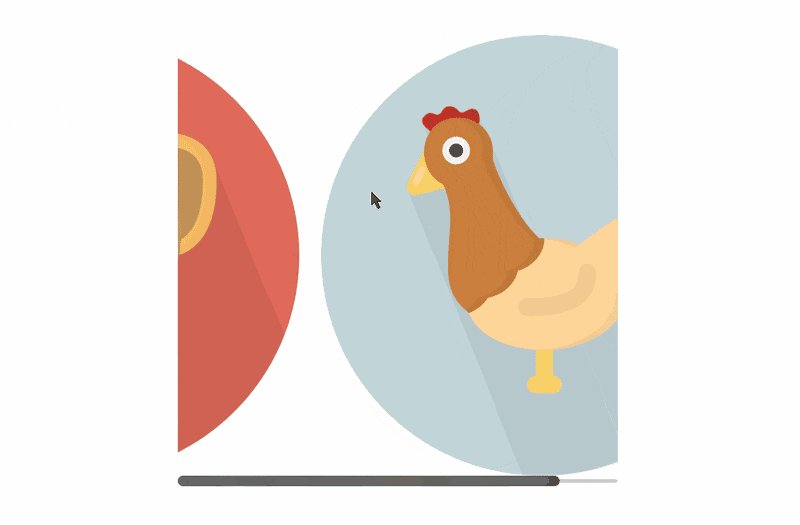
横スライド式の画像スライダーと組み合わせれば、スライダーがどこまで進んだかが直感的に分かる!
このスライダーの全体のコードはこちらのCodePenから見れます。
最後に
ここで紹介した以外にもいろいろな擬似要素があるので、もっと面白いものも作れるかも