例えば、CodePenにIEから入ろうとすると、下のように警告される。

こんな感じのをJavaScriptやPHPなどを使わずにCSSだけでやってしまおうというのがこの記事の主題です。
何がしたいか
WebページをIEで表示させたときのみ、警告文のようなものを出して他のブラウザで見るよう誘導させる。その際、本来そのWebページで表示されるものは表示されないようにする。
とりあえずコードを
HTML
<div class="ieOnly">
<!-- IEで見た際に表示させたい内容を記述 -->
</div>
<div class="otherIEonly">
<!-- IE以外で見た際に表示させたい内容を記述 -->
</div>
CSS
/* IE以外で表示されるページのスタイル */
.ieOnly {display: none;}
/* IEで表示されるページのスタイル */
_:-ms-input-placeholder, :root .ieOnly {display: block;}
_:-ms-input-placeholder, :root .otherIEonly {display: none;}
もしくは
_:-ms-lang(x)::-ms-backdrop, .ieOnly {display: block;}
_:-ms-lang(x)::-ms-backdrop, .otherIEonly {display: none;}
仕組み
CSSハックを利用して、IEだけにCSSを指定しています。CSSハックについては、CSSハックとは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典が簡単に解説しています(ちなみにこのページのソースコードにはアスキーアートが組み込まれているよ)。
- IE以外で見たときは、下のコードの指定のおかげで、警告文を構成する要素が表示されません。
CSS
/* IE以外で表示されるページのスタイル */
.ieOnly {display: none;}
- IEで見たときは、下のコードのAの指定のおかげで、警告文を構成する要素が表示されます。また、Bの指定のおかげで、本来ページに表示される要素が表示されなくなります。
CSS
/* IEで表示されるページのスタイル */
_:-ms-input-placeholder, :root .ieOnly {display: block;} /* A */
_:-ms-input-placeholder, :root .otherIEonly {display: none;} /* B */
もしくは
_:-ms-lang(x)::-ms-backdrop, .ieOnly {display: block;} /* A */
_:-ms-lang(x)::-ms-backdrop, .otherIEonly {display: none;} /* B */
実際に作ってみた
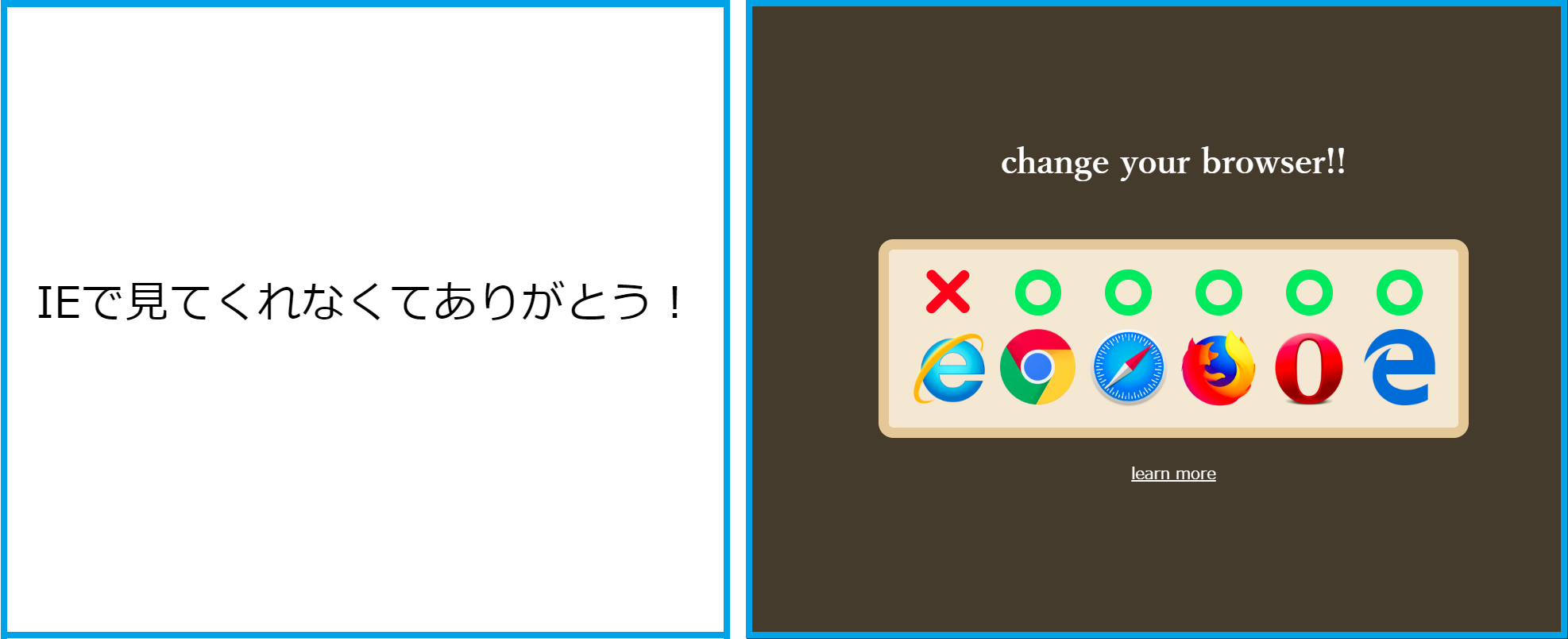
こちらのページを確認してみてください。僕がテストした限りだと、IE以外では左の表示に、IEでは右の表示になりました。

テストしたブラウザのバージョン
| ブラウザ | バージョン |
|---|---|
| Chrome(PCとスマホ) | 74.0.3729.157 |
| Firefox | 66.0.5 |
| Edge | 42.17134.1.0 |
| safari | 不明 |
| IE | 11.0.125 |
| なお、画像右側の「change your browser!!」のページのコードはこちらのCodePenに載せています。 |
注意
- CSSハックを推奨しない声もあるため、使うときは注意してください。
- 間違いや改善点などがあれば教えてください。