はじめに
DAY 1から2日間空いてしまったが、続きを学習していく。
とりあえずHello Worldする
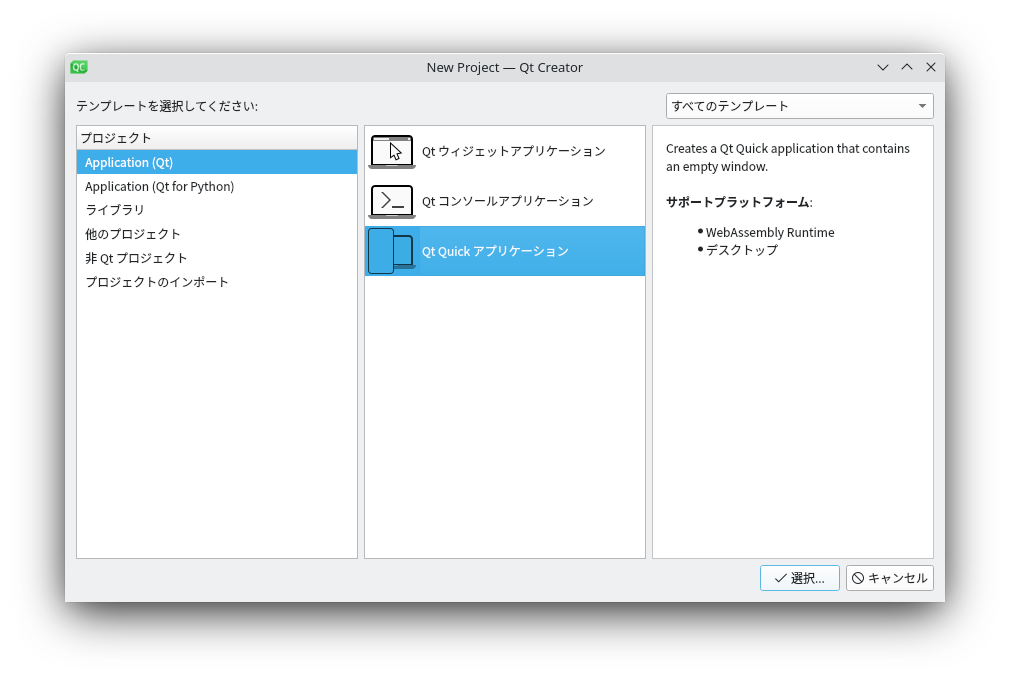
ファイル→New Projectをクリックして、ウィザードに答えていく。
Qtでアプリ開発をする場合、主に以下の3種類があるらしい。
- Qt: C++で書く
- Qt Quick: QMLで書く
- Qt for Python: Pythonで書く
今回はQt Quick アプリケーションを選択し、QMLを使ってアプリ開発を行う。
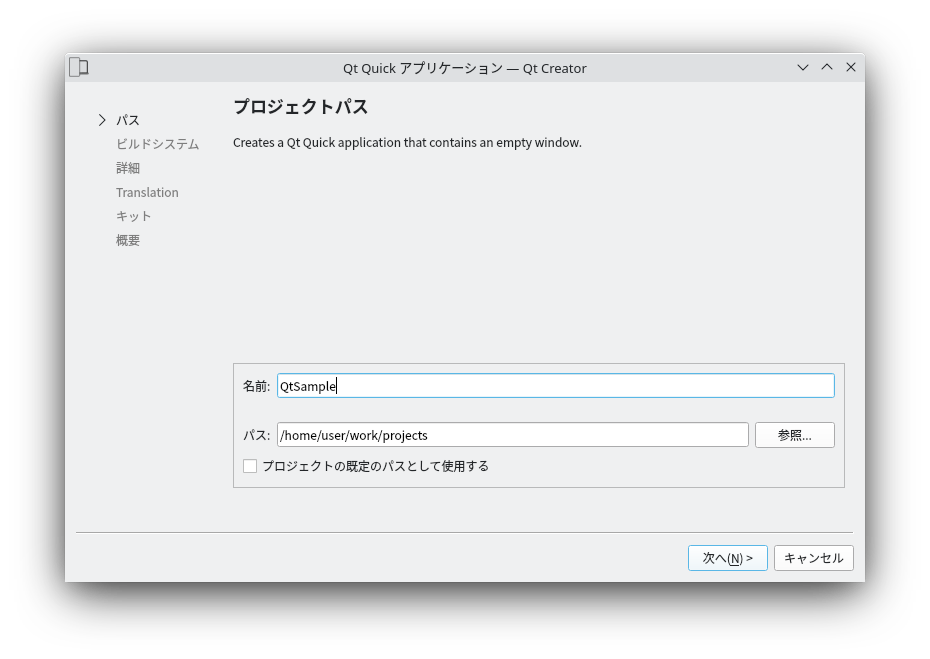
プロジェクト名は適当に。
プロジェクトの規定のパスとして使用するにチェックをつけておくと、以降このフォルダー内にプロジェクトフォルダーが作られていくので便利。
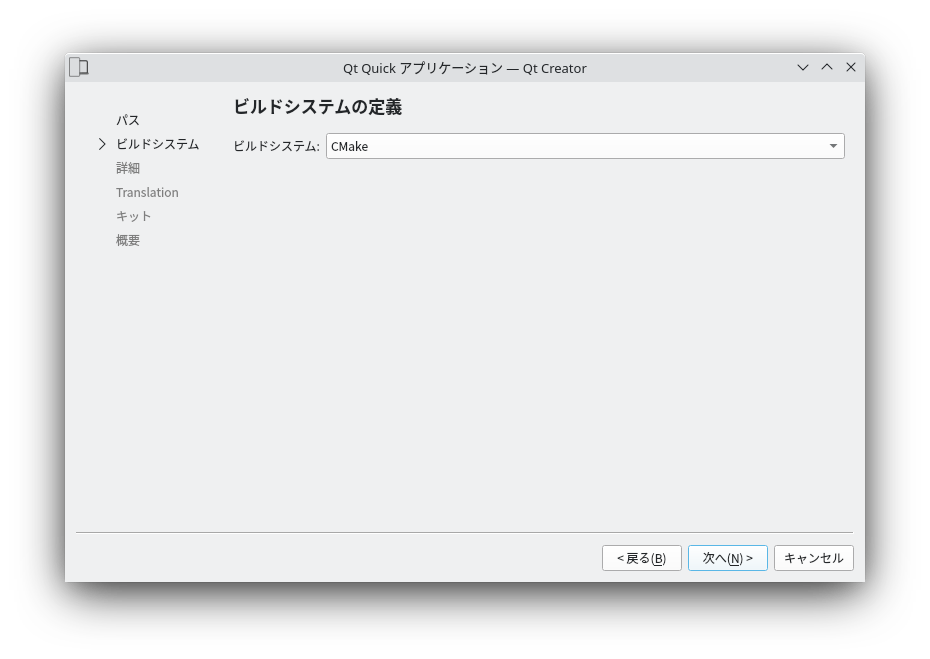
ビルドシステムはデフォルトでCMakeが選択されているのでそのまま進む。
古いバージョンのQt Creatorを使うと、ここがqmakeになっているらしい。
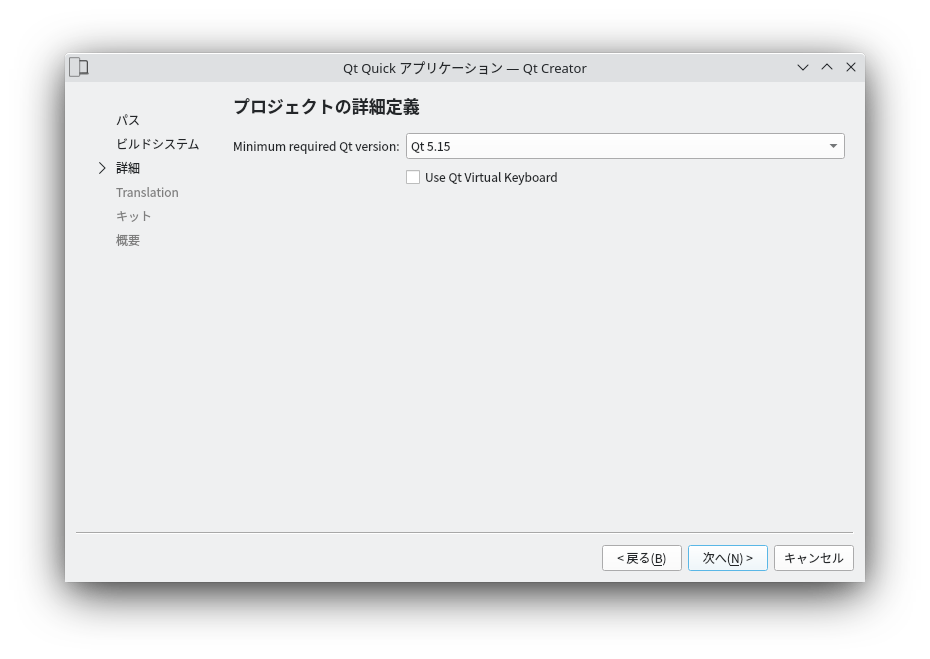
最低要求Qtバージョンは今回インストールしたQt 5.15になっていたので、そのまま次へ。
多言語化は今はしないので、<none>のまま次へ。
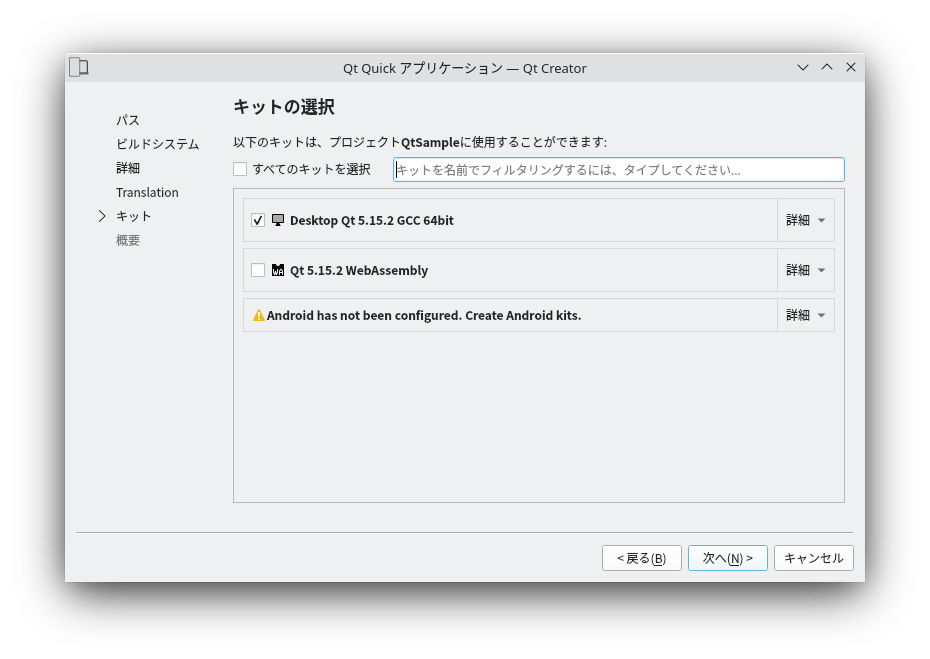
キットは、今回はDesktop Qt 5.15.2 GCC 64bitが選択されていればOK。
Gitの初期化がここでできるようだが、今回はなしで。
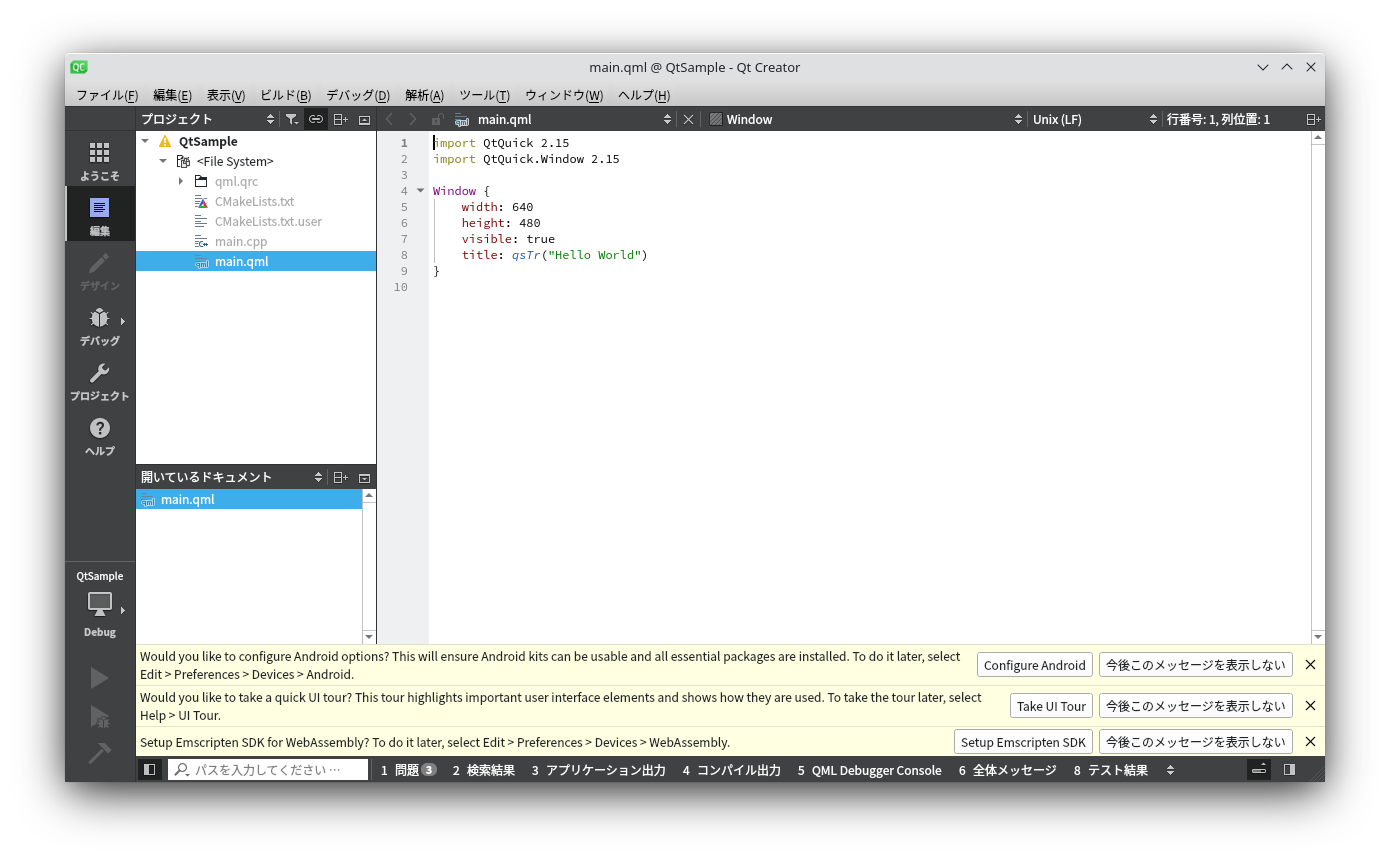
これでプロジェクトが作成された。
が、よく見ると警告マークがついている。
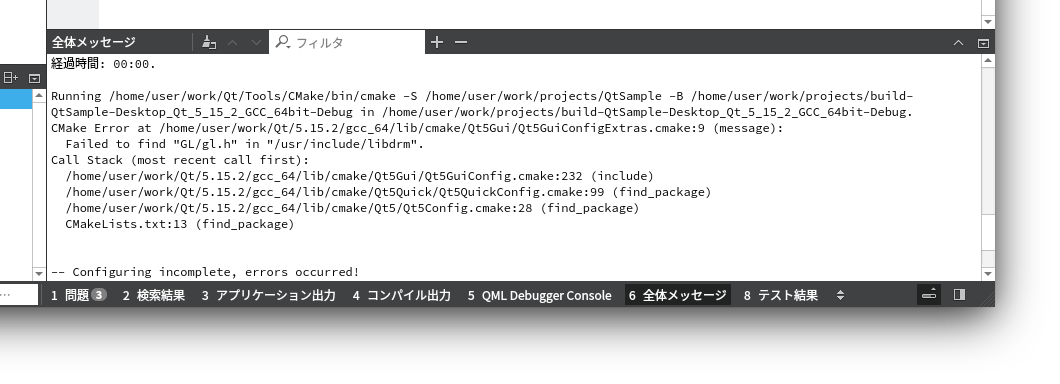
全体メッセージのところを開いてみると、どうやらライブラリのエラーでCMakeがエラーになっているようだった。
Failed to find "GL/gl.h" in "/usr/include/libdrm".
調べると、どうやら依存関係が足りないのでインストールしてくださいとのこと。
以下コマンドで依存関係をインストール。
$ sudo apt install -y mesa-common-dev libglu1-mesa-dev
念のためQt Creatorを再起動し、警告が消えることを確認。
画面左下の実行ボタンが押せるようになったので、押してみる。
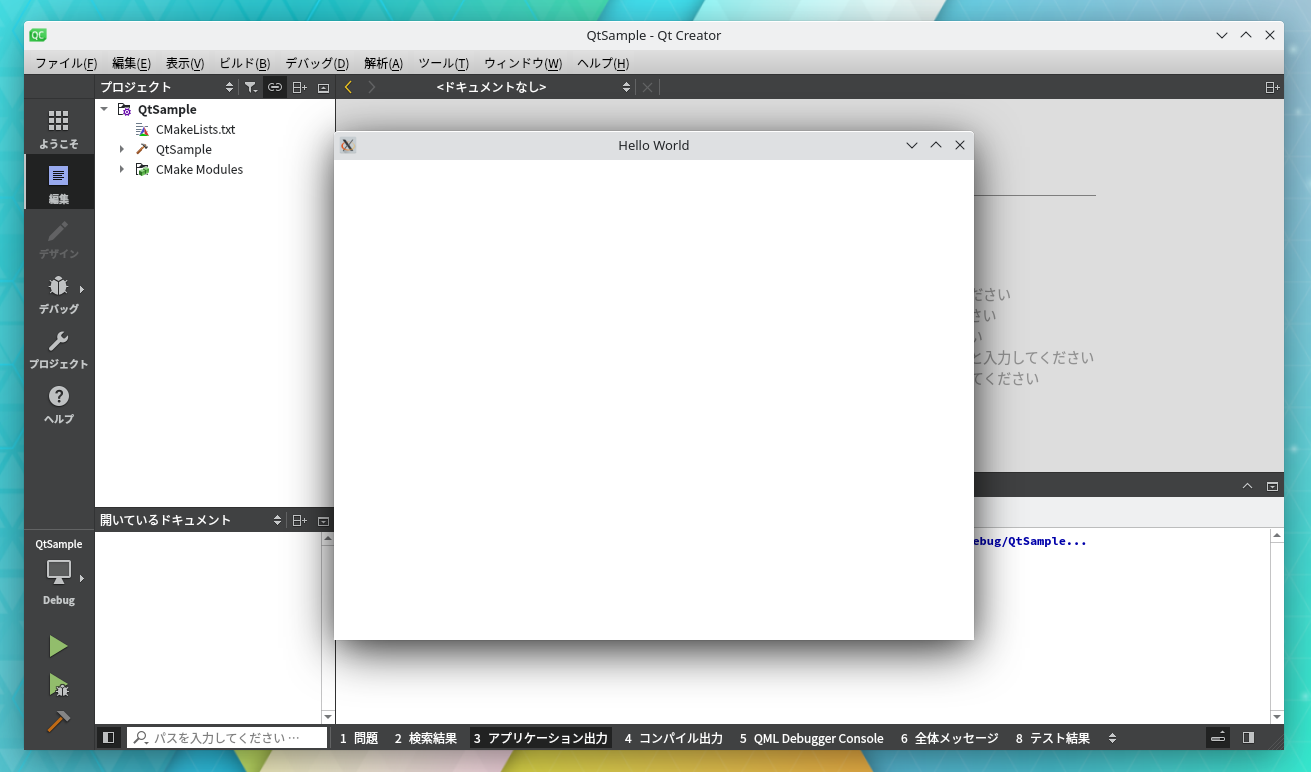
プロジェクトがビルドされ、アプリが起動した。
QMLを書いてみる
編集→からプロジェクト内のファイルを覗いてみると、大きく分けて以下の3つから構成されていることがわかる。
- CMakeList.txt: CMakeのビルドファイル
- main.cpp: main関数があり、QMLファイルを読み込んでいる
- main.qml: QMLファイル
ウィンドウにウィジェットを追加するには、このQMLファイルにコードを書いていく。
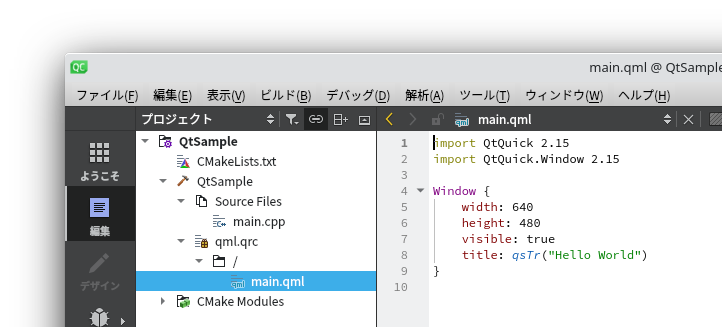
main.qmlに以下の変更を行い、再度ビルドと実行を行う。
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
+
+ Text {
+ id: text
+ text: qsTr("Hello Qt World!")
+ }
}
すると、指定したテキストが追加された。
このように、QMLはSCSSのように要素単位でコードを書いていく。
アンカーレイアウト
さて、先程のテキストをウィンドウの中央に配置したいとする。
GTKであれば以下のようなコードを書く。
var text = new Gtk.Label ("Hello GTK Wolrd!") {
halign = Gtk.Align.CENTER,
valign = Gtk.Align.CENTER
};
QMLの場合、anchors.位置: ほかのオブジェクトのID.位置と書くことで、あるオブジェクトをほかのオブジェクトに合わせた位置にできるようだ。
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Text {
id: text
text: qsTr("Hello Qt World!")
+ anchors.horizontalCenter: parent.horizontalCenter
+ anchors.verticalCenter: parent.verticalCenter
}
以下のQt公式サイトにある図がとてもわかりやすい。
中途半端にってしまったが、明日以降レイアウトについて触れていきたい。