Gaiax Advent Calender 2016の25日目の記事です。AIRY事業部の三井です。
少し前に製品サイトの環境構築に携わりました。静的コンテンツのホスティングだけであればS3だけでよいと思うのですが、お問い合わせフォームを設けたかったのでサーバ立ててまっさらな状態から構築しました。しかし最近では動的コンテンツもAPI GatewayとLambdaを使うとサーバレスで実現できるそうなので試してみました。
今回は手元のお問い合わせフォームから送信した情報をAPI GatewayとLambdaを使ってS3に保存してみます。
公式のLambda 関数を公開するための API を作成するを参考に進めています。
構成

ユーザのリクエストをAPI Gatewayが受けて、それをトリガーにLamdaの関数が実行され、S3にデータが保存されるようにします。
Lambda関数の作成

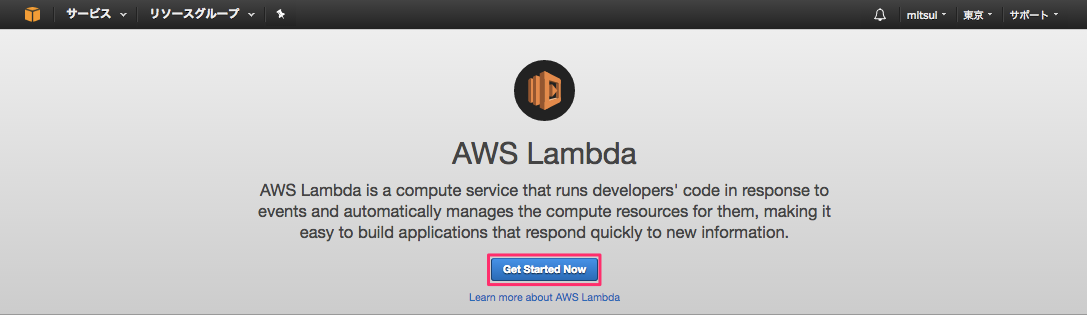
Lambdaの管理画面で「Get Started Now」をクリックします。

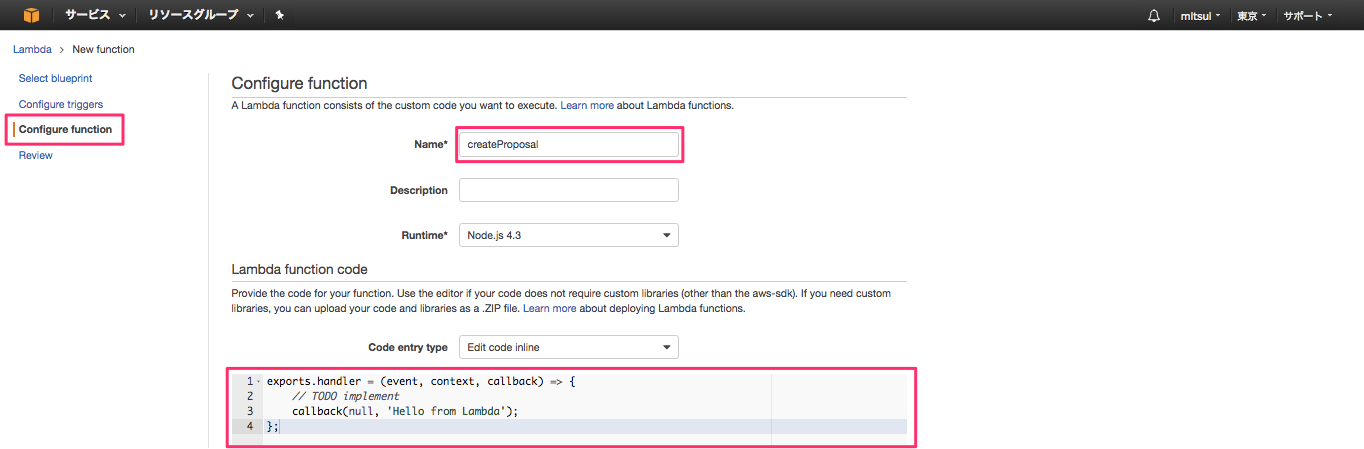
左の「Configure function」をクリックします。
Nameに関数名を入力します。今回はcreateProposalとしました。
テキストエリアに処理の内容を記述します。Lambda上ではaws-sdkというnode向けのSDKが使え、それでS3を操作します。ちなみにリファレンスはこちらです。http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/S3.html
'use strict';
console.log('Loading function');
const AWS = require('aws-sdk');
AWS.config.update({
accessKeyId: 'xxx',
secretAccessKey: 'yyy',
region: 'ap-northeast-1'
});
const s3 = new AWS.S3({ apiVersion: '2006-03-01' });
exports.handler = (event, context, callback) => {
const params = {
Bucket: 'Bucket Name',
Key: 'File Name',
Body: JSON.stringify(event),
ACL: 'public-read'
};
s3.putObject(params, (err, data) => {
if (err) {
callback(null, { status: 'NG' });
} else {
callback(null, { status: 'OK' });
}
});
};
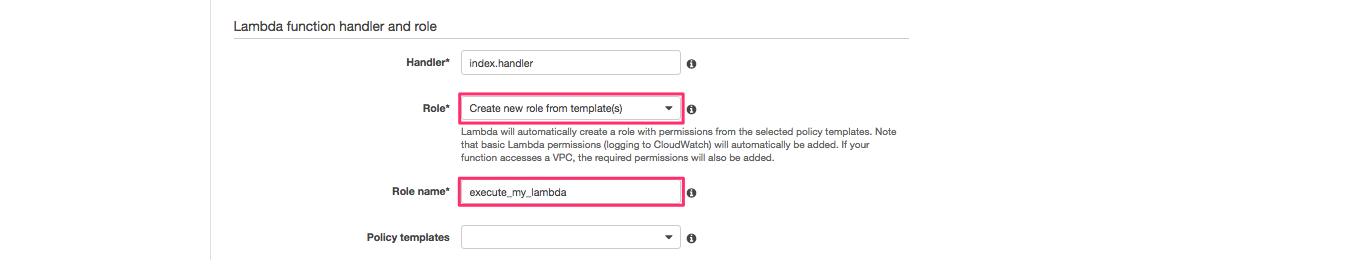
下にスクロールしてRoleの設定をします。マニュアルに倣って以下の値にしました。
Role: Create new role from template(s)
Role Name: execute_my_lambda
「Next」をクリックすると確認画面に遷移するので「Create Function」をクリックするとLambda関数が作成されます。
API Gateway作成

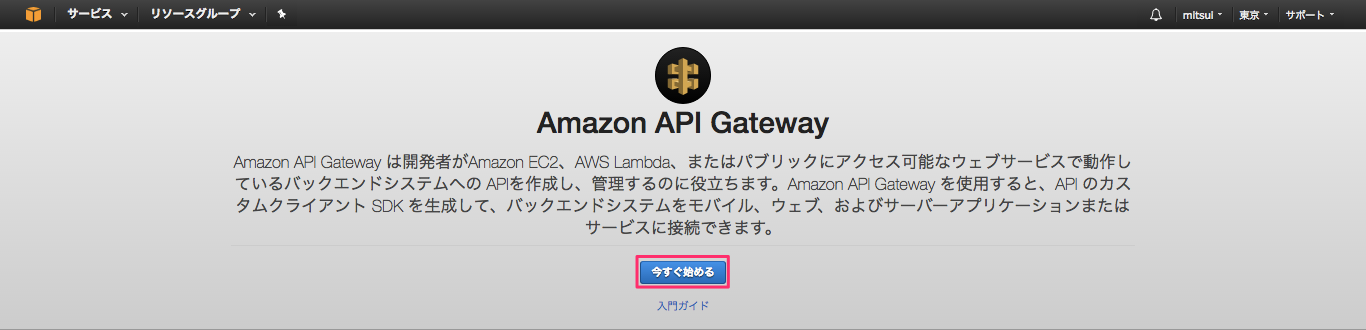
API Gatewayの管理画面で「今すぐ始める」をクリック。

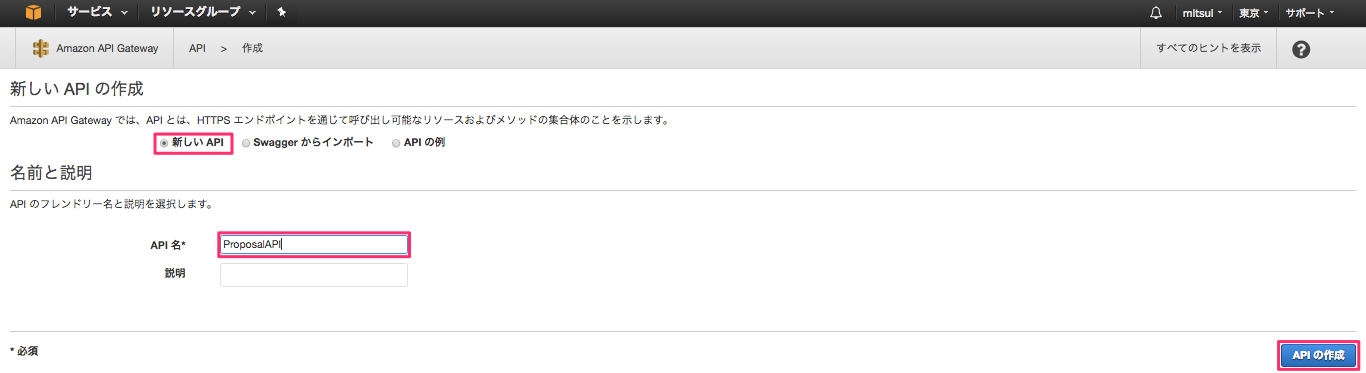
「新しいAPI」を選択し、「API名」を入力、「APIの作成」をクリック。これでAPIが作成されるので、リソースとメソッドを追加し、Lambda関数とひも付けていきます。

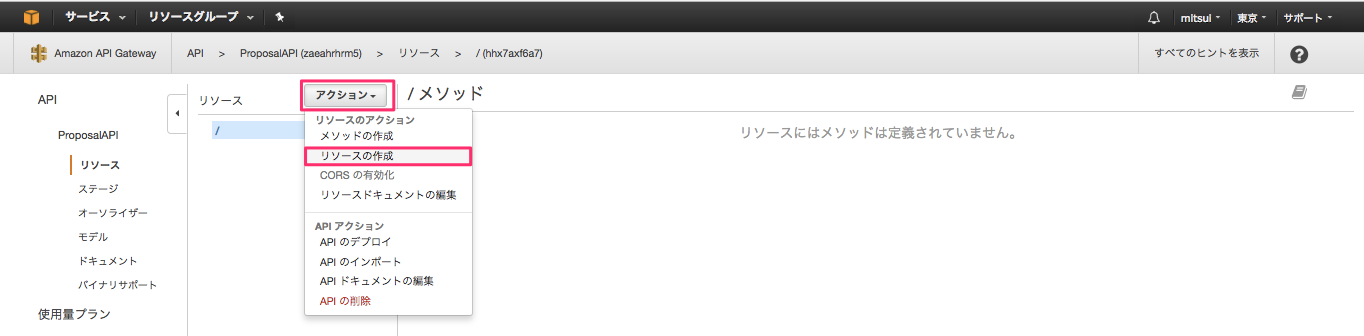
「アクション」をクリックして、リソースの作成をクリックします。

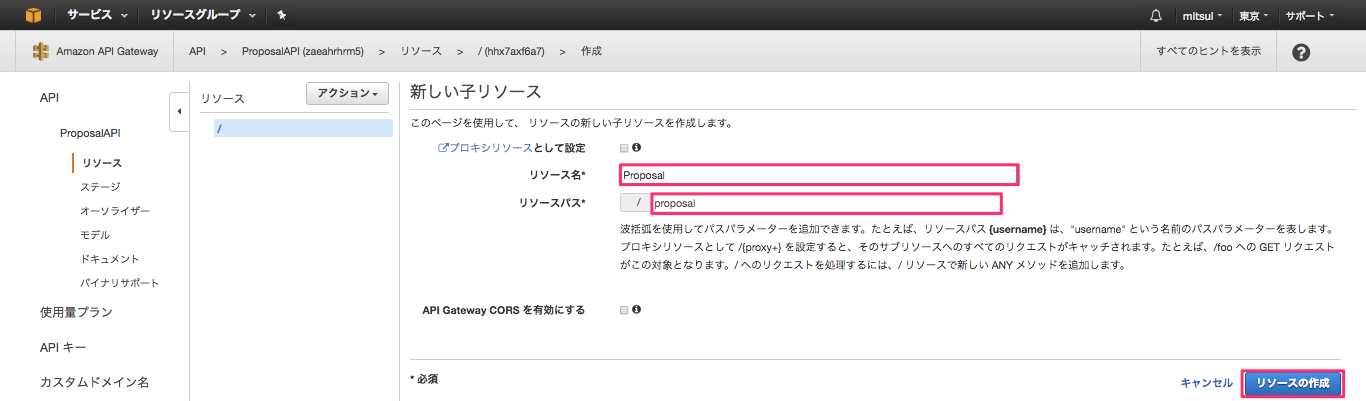
「リソース名」と「リソースパス」を入力し、「リソースの作成」をクリックします。

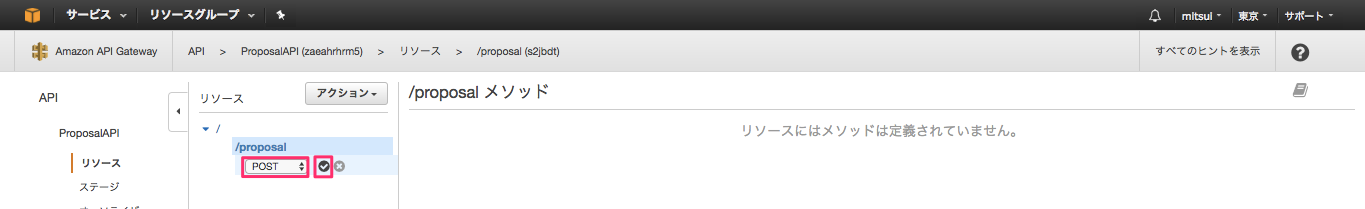
リソースを追加したときと同様に「アクション」から「メソッドの作成」をクリックします。申し込み内容を保存するAPIなのでPOSTを選択し、右のチェックボタンをクリックします。

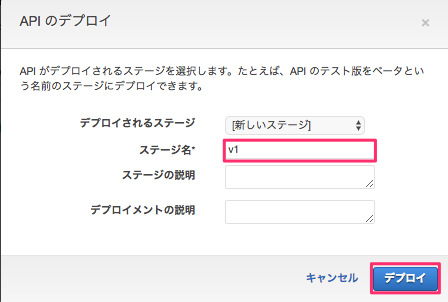
「アクション」から「APIをデプロイ」をクリックするとダイアログが立ち上がるので「ステージ名」を入力して「デプロイ」をクリック。

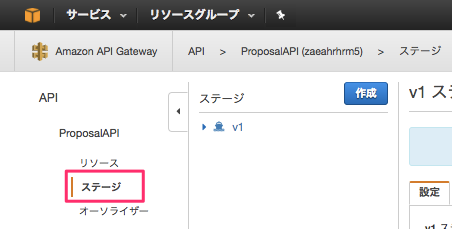
「ステージ」をクリックすると、作成したステージが表示されており、公開URLを確認できます。
お問い合わせフォーム作成
<script>
$(function() {
$('#form').on('submit', function(event) {
event.preventDefault();
var params = {};
$($(this).serializeArray()).each(function(i, v) {
params[v.name] = v.value;
});
$.ajax({
url: "https://xxx.execute-api.ap-northeast-1.amazonaws.com/v1/proposal",
method: "POST",
data: JSON.stringify(params),
success: function (res) { console.log(res) },
});
});
});
</script>
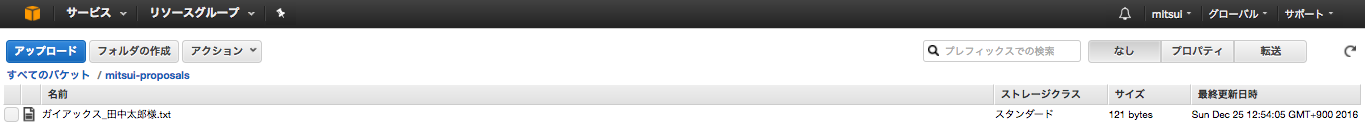
{"company":"ガイアックス","name":"田中太郎","email":"sample@example.com","proposal":"メリークリスマス"}
中身はこんな感じで、送信されたデータを保存することができました。
感想
本番で使うとなると、更に細かく設定を見ていかないといけないと思うのですが、とても簡単にお申し込みフォームを作ることができました。アプリもこれでいいんじゃないかなと思いました。
それでは皆様一年間お疲れ様でした!よいお年を〜
参考
http://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/api-gateway-create-resource-and-methods.html
http://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/getting-started.html#getting-started-new-api
http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/S3.html