p5.jsとは?
p5.jsとはデジタルアート等をつくることのできるProcessingというプログラミング言語のjavascript版ライブラリです。
javascriptで使うことができるので、Webページに組み込むことが可能です。
公式サイト
https://p5js.org/
OpenProcessing(いっぱい作例が載っているサイト)
https://www.openprocessing.org/browse
p5.jsをWebページの背景に設定する方法
ダウンロード
まずはp5.jsのDownload(http://p5js.org/download/)からp5.js completeをダウンロードしてください。今回はその中のp5.min.jsとp5.dom.min.jsを使います。
準備
以下の説明ではフォルダ,ファイルの構成は以下のようになっているものとします。
projectFolder/
├ index.html
├ css/
| └style.css
├ js/
| └ sketch.js
└ library/
├ p5.min.js
└ p5.dom.min.js
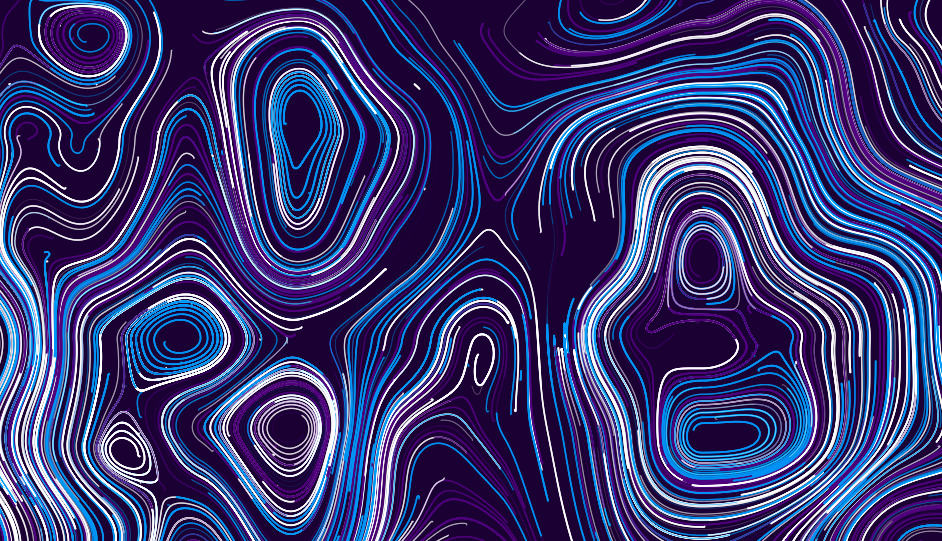
今回sketch.jsのサンプルとしてOpenProcessingにアップされているこちらの作品を使用させていただきます。

ページの上中央の</>をクリックするとコードを見ることができるので、sketch.jsにコピペしてください。
HTML
HTMLでp5.jsを使うためには<head>内に以下のように記述します。
<head>
<link rel="stylesheet" href="css/style.css">
<!-- ここからp5.jsのための記述 -->
<script src="library/p5.min.js"></script>
<script src="library/p5.dom.min.js"></script>
<script src="js/sketch.js"></script>
</head>
テストのためにHTMLファイル全体は以下のようにしておきます。
<!doctype html>
<head>
<link rel="stylesheet" href="css/style.css">
<script src="library/p5.min.js"></script>
<script src="library/p5.dom.min.js"></script>
<script src="js/sketch.js"></script>
<title>Hello, world!</title>
</head>
<body style="color: #FFF">
<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A<br>A
</body>
</html>
現時点ではスクロールすると下の方にこんな感じのものが動いていると思います。
CSS, javascript
ここからCSSとjavascriptを記述していきますが、ページをスクロールしても背景を固定したい場合と、背景ごとスクロールしたい場合で記述が変わります。
背景を固定したい場合

上のgifのようにスクロールしても背景を固定しておきたい場合はCSSを以下のように記述します。
# defaultCanvas0{
position: fixed; /*canvasを固定*/
top: 0; /*canvasを上に固定*/
}
sketch.jsは以下のように変更してください。
//省略
var noiseScale = 800;
var canvas;
/*
* ウィンドウの大きさが変更されたときに背景が再度描画されるように
* 元々setup()にあった処理をここに移動した
*/
function canvasSetup(){
background(21, 8, 50);
for(var i = 0; i < nums; i++){
particles_a[i] = new Particle(random(0, width),random(0,height));
particles_b[i] = new Particle(random(0, width),random(0,height));
particles_c[i] = new Particle(random(0, width),random(0,height));
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
canvasSetup();
}
function setup() {
canvas = createCanvas(windowWidth, windowHeight);//ブラウザのウィンドウサイズに合わせてcanvas作成
canvas.style('z-index','-1');//canvasを後ろに移動する。
canvasSetup();
}
function draw(){
//省略
}
背景もスクロールしたい場合

上のgifのように背景もスクロールする場合はCSSは記述の必要は特にありません。
sketch.jsは以下のように変更してください。
//省略
var noiseScale = 800;
var canvas;
/*
* ウィンドウの大きさが変更されたときに背景が再度描画されるように
* 元々setup()にあった処理をここに移動した
*/
function canvasSetup(){
background(21, 8, 50);
for(var i = 0; i < nums; i++){
particles_a[i] = new Particle(random(0, width),random(0,height));
particles_b[i] = new Particle(random(0, width),random(0,height));
particles_c[i] = new Particle(random(0, width),random(0,height));
}
}
function windowResized(){
resizeCanvas(document.documentElement.scrollWidth,document.documentElement.scrollHeight);
canvasSetup();
}
function setup() {
//ページのサイズに合わせてcanvasを作成
canvas = createCanvas(document.documentElement.scrollWidth,document.documentElement.scrollHeight);
canvas.position(0,0);//canvasをページの原点に固定
canvas.style('z-index','-1');//canvasを後ろに移動する。
canvasSetup();
}
function draw(){
//省略
}
これでp5.jsを背景に設定することができました。
おしゃれなWebページを作りましょう!
参考
[動画]Q&A #6: p5.js Sketch as Background
https://www.youtube.com/watch?v=OIfEHD3KqCg