1.GitHubから外部参照する方法
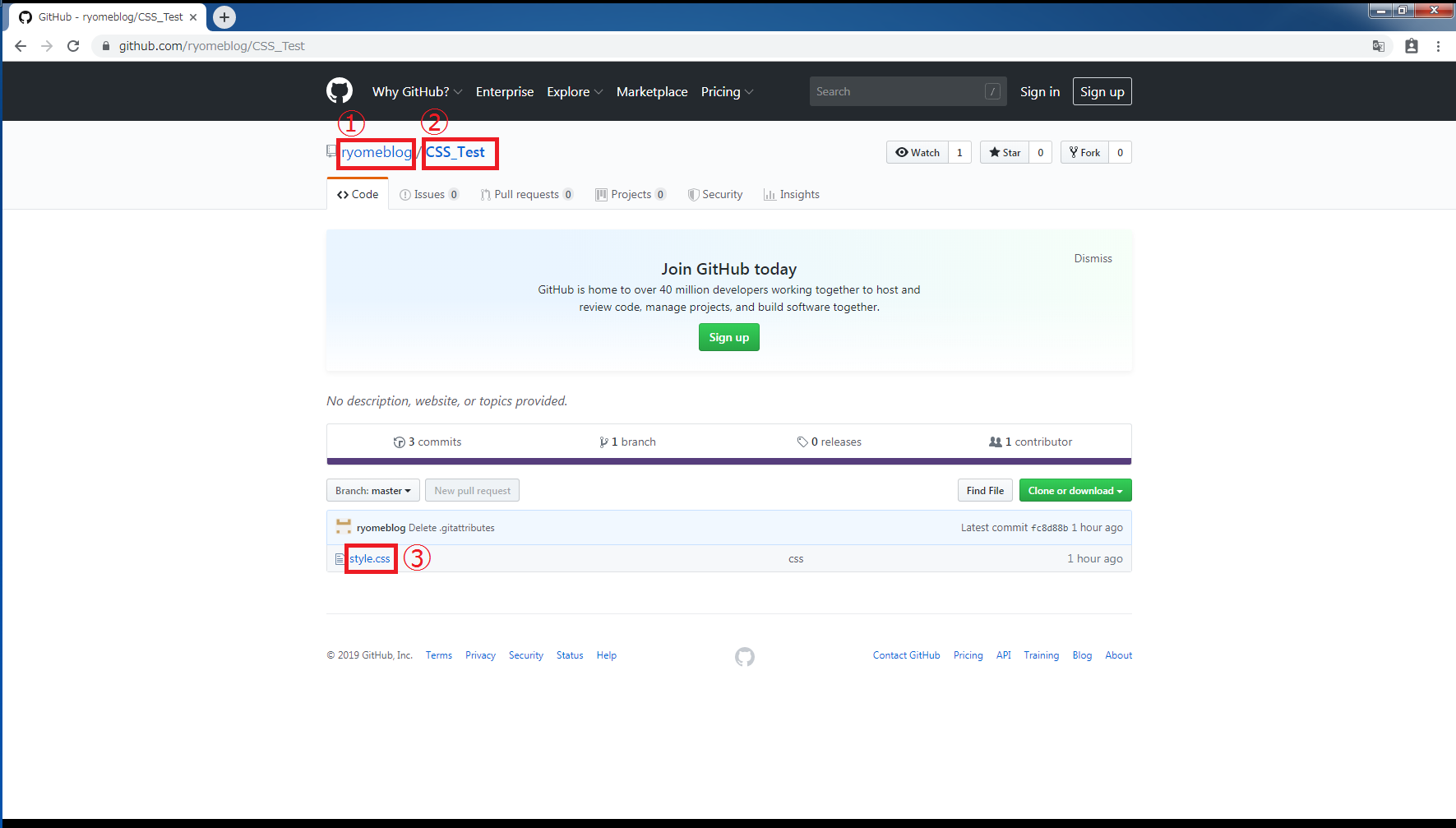
- 参照したいGitHubのサイトへアクセスする。
- 上記の画像を参照し、URLを
https://①.github.io/②/③とすると参照できる。
2.外部参照の確認
test.html
<!DOCTYPE html>
<html>
<head>
<!-- 付加情報 -->
<!-- タイトル -->
<title>タイトル名</title>
<!-- 文字コード -->
<meta charset="utf-8" />
<!-- 外部ファイル -->
<link type="text/css" rel="stylesheet" href="https://ryomeblog.github.io/CSS_Test/style.css">
</head>
<body>
<!-- コンテンツ -->
<h1>Hello</h1>
</body>
</html>
上記はGitHubから CSSを外部参照 したhtmlの具体的な記述例です。
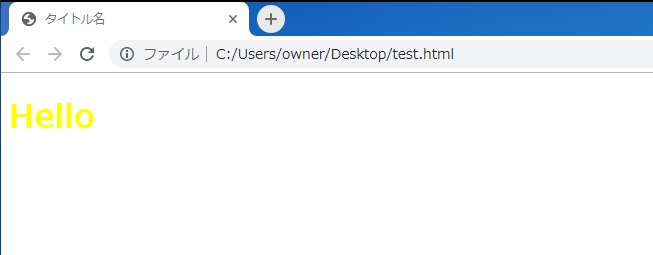
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を test.html でデスクトップに保存するとブラウザではこうなります↓↓
画像のようになれば成功です。
3.GitHub
GitHubにソースコードを公開しています。