はじめに
以下の記事をいいねやストックしてくれる人がまだいるので、Swift3対応したやつに書き換えました。
【iOS】UILabelにPaddingをつける - Qiita
ほぼ同じ内容ですが、Playgroundで遊んでみたのでそちらも参考にしてもらえればと思います。
PaddingLabel
PaddingLabel.swift
class PaddingLabel: UILabel {
@IBInspectable var padding: UIEdgeInsets = UIEdgeInsets(top: 4, left: 8, bottom: 4, right: 8)
override func drawText(in rect: CGRect) {
let newRect = UIEdgeInsetsInsetRect(rect, padding)
super.drawText(in: newRect)
}
override var intrinsicContentSize: CGSize {
var contentSize = super.intrinsicContentSize
contentSize.height += padding.top + padding.bottom
contentSize.width += padding.left + padding.right
return contentSize
}
}
@IBInspectableは無駄ですが、つけてみました。
Playgroundとスクショ
以下Playgroundのソースコードとスクショです。
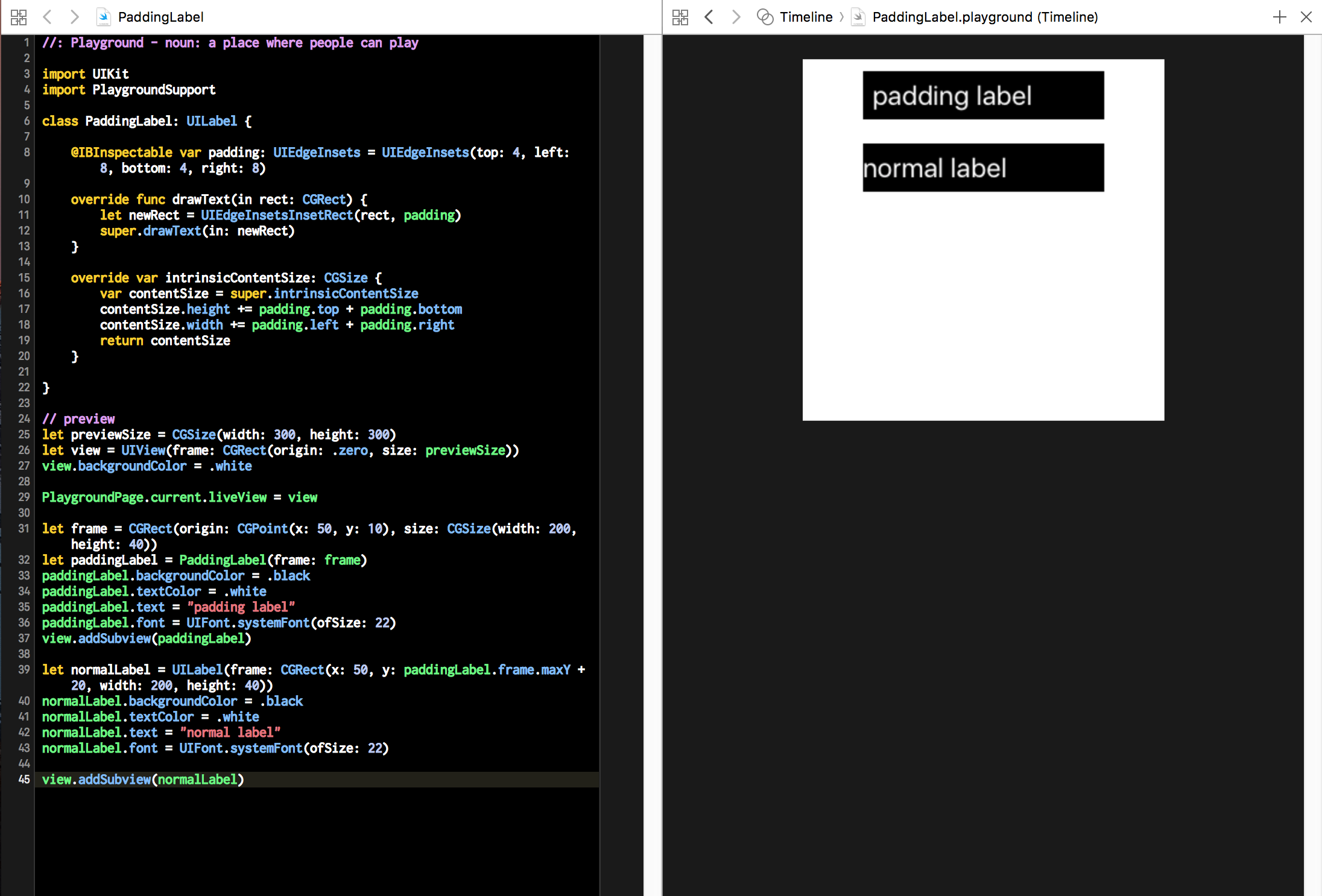
PaddingLabel.playground
//: Playground - noun: a place where people can play
import UIKit
import PlaygroundSupport
class PaddingLabel: UILabel {
@IBInspectable var padding: UIEdgeInsets = UIEdgeInsets(top: 4, left: 8, bottom: 4, right: 8)
override func drawText(in rect: CGRect) {
let newRect = UIEdgeInsetsInsetRect(rect, padding)
super.drawText(in: newRect)
}
override var intrinsicContentSize: CGSize {
var contentSize = super.intrinsicContentSize
contentSize.height += padding.top + padding.bottom
contentSize.width += padding.left + padding.right
return contentSize
}
}
// preview
let previewSize = CGSize(width: 300, height: 300)
let view = UIView(frame: CGRect(origin: .zero, size: previewSize))
view.backgroundColor = .white
PlaygroundPage.current.liveView = view
let frame = CGRect(origin: CGPoint(x: 50, y: 10), size: CGSize(width: 200, height: 40))
let paddingLabel = PaddingLabel(frame: frame)
paddingLabel.backgroundColor = .black
paddingLabel.textColor = .white
paddingLabel.text = "padding label"
paddingLabel.font = UIFont.systemFont(ofSize: 22)
view.addSubview(paddingLabel)
let normalLabel = UILabel(frame: CGRect(x: 50, y: paddingLabel.frame.maxY + 20, width: 200, height: 40))
normalLabel.backgroundColor = .black
normalLabel.textColor = .white
normalLabel.text = "normal label"
normalLabel.font = UIFont.systemFont(ofSize: 22)
view.addSubview(normalLabel)
左にうまくPaddingが取れているのがわかるかと思います。
日本語フォントで英字を扱うときに沈んだりするのを回避するのでUILabelに高さの制限をつけるのもありかと思いますが、ソースコードで解決するのもいいかなと思います。
終わりに
このまま昔書いたソースコードをSwift3で書き直していこうと思います。
以上です。