Qiitaで拡張されたMarkdown記法をVSCodeで表示するVSCode extensionを開発しました。VSCodeのParserやRendererを拡張していますので、CSSによるスタイルの適用だけでは不可能な表現を可能にしています。
Visual Studio Marketplace にて公開されています。是非インストールしてお試しください。
インストール
VSCodeの拡張機能で ”Qiita" で検索すれば "Qiita Markdown Preview" が検索結果に表示されますので "Install" をクリックしてください。下のアイコンです。
使用法
記事の作成
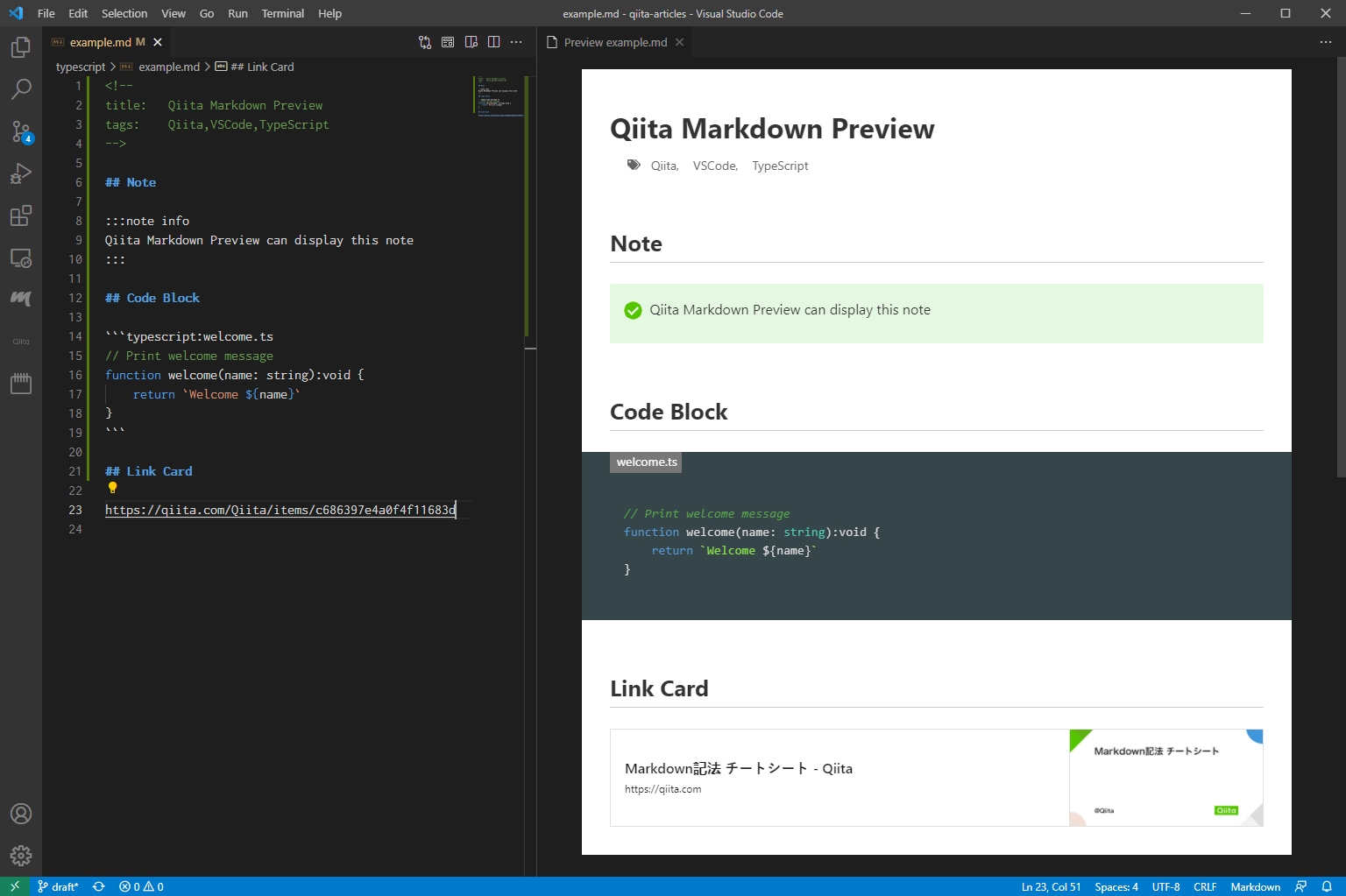
インストールが終われば、Qiita Markdown Preview はすでに有効になっています。VSCode 標準の Markdown Preview をお使いください。Qiita の独自拡張の Markdown 記法が表示されているはずです。
記事の投稿
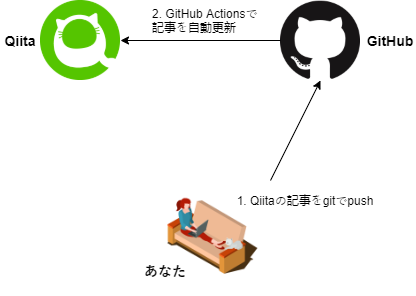
是非 Qiita-Sync で記事を投稿してみてください。VSCode で書いた記事を GitHub に push するだけで自動的に Qiita に投稿されます。画像ファイルもVSCode でまとめて編集、まとめて投稿できます。リンク先の URL を気にする必要もありません。
Qiita-Sync は GitHub の設定だけで導入できます。詳しくは下記の記事をご覧ください。
拡張記法表示例
Qiita Markdown Preview で対応している Qiita 拡張記法の表示例です。左側に Markdown、右側に preview が表示されていますので、
Note - 補足説明
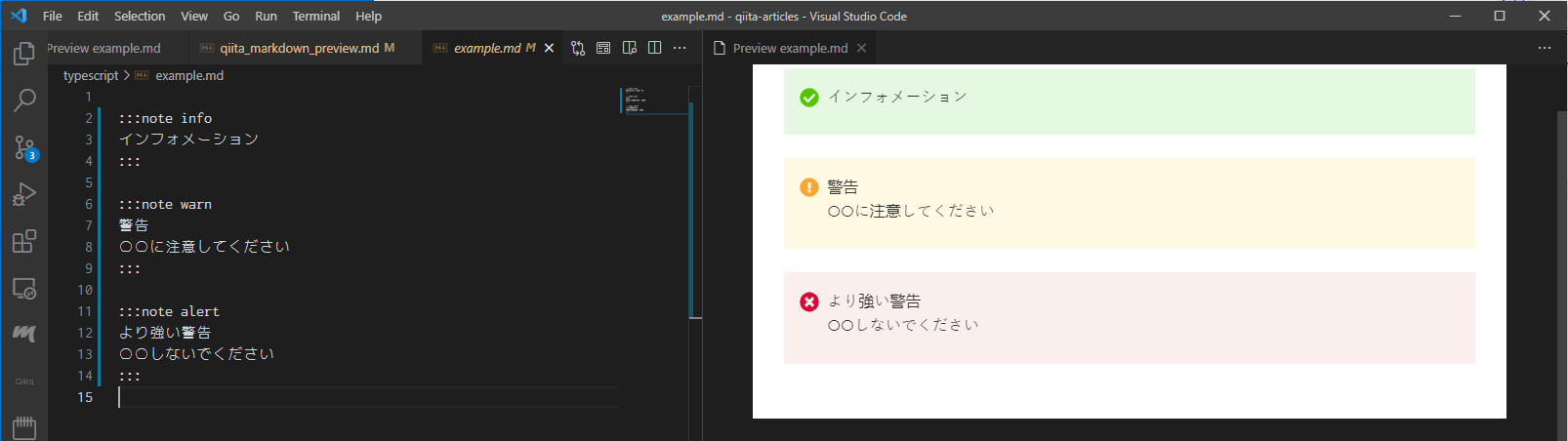
情報、注意、警告のレベルに応じた表示を行う拡張記法です。
Qiita 表示
実際のQiita表示です
Qiita Markdown Preview 表示
コードの挿入
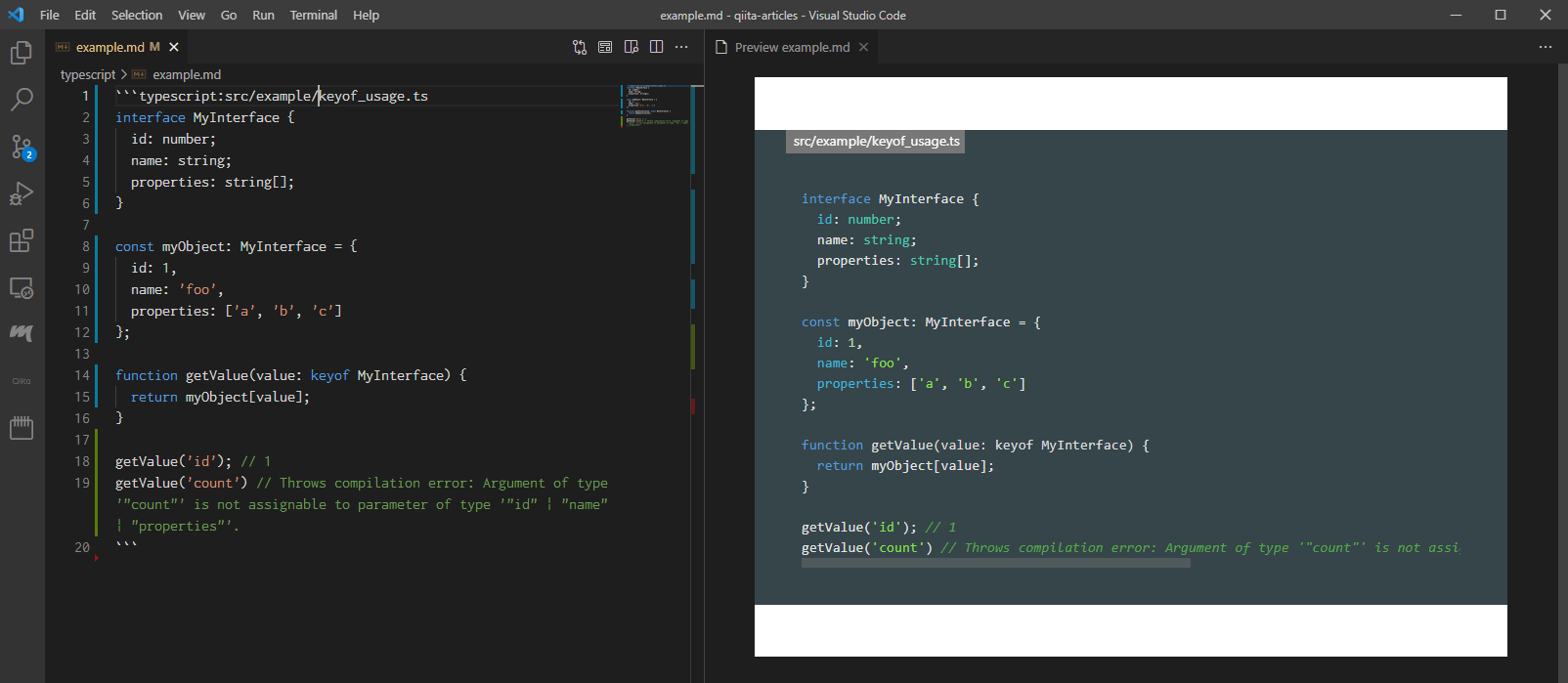
Syntax Highlight に加えて、ブロックの上に補足説明(ファイル名など)の情報を入れられる拡張記法です。
Qiita 表示
function hello(): {
console.log('Qiita Markdown Preview')
}
Qiita Markdown Preview 表示
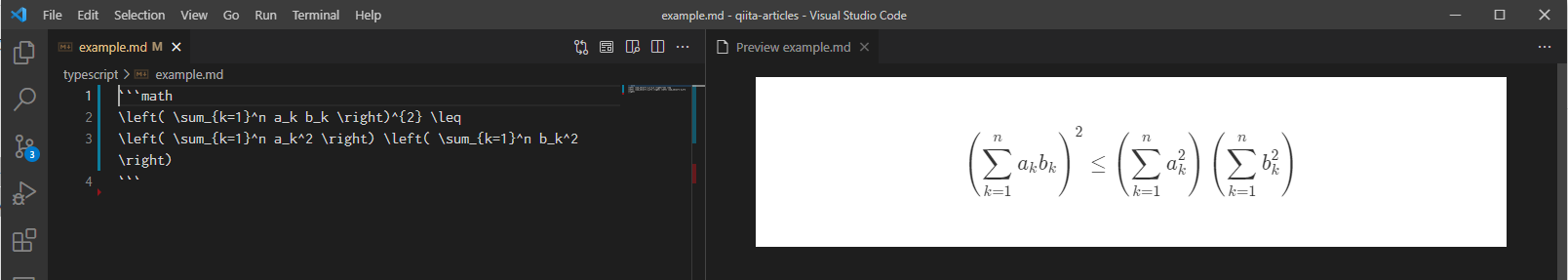
数式の挿入
TeXで記述された数式を表示する拡張記法です。
Qiita 表示
\left( \sum_{k=1}^n a_k b_k \right)^{2} \leq
\left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)
Qiita Markdown Preview 表示
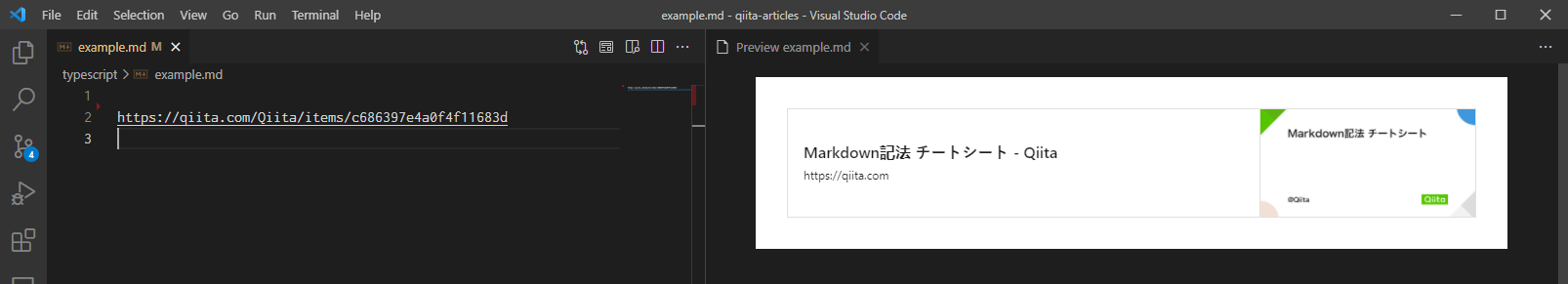
リンクカード
Open Graph Protocolを利用した、リンク先のタイトルやサムネイルを表示するリンクを表示する記法です。
リンクカードはリンク先のデータを非同期で取得して表示しています。そのため表示されるまでに遅延があります。
Qiita 表示
Qiita Markdown Preview 表示
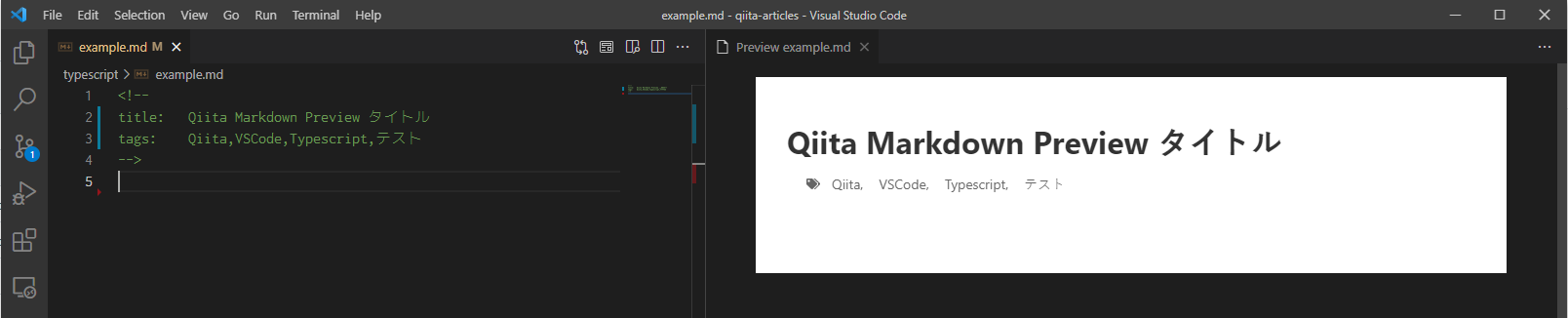
タイトルとタグ
Qiita拡張記法ではなく、Qiita-Syncによる拡張記法で、文書内でタイトルとタグを指定するときに使われている記法になります。
Qiita Markdown Preview 表示
設定
qiita-markdown-preview.status
Qiita Markdown Preview の Enable/Disable の設定を行います。enable, disable, null の値を取ります。デフォルトは null です。実際の設定は以下のように決定されます。
- Workspace の設定値が
enableもしくはdisableの場合は、実際の設定もそれに従います。 - Workspace の設定値が
nullの場合は、実際の設定は User の設定値に従います。 - Workspace も User も設定値が
nullの場合は、実際の設定はenableになります。
関連 VSCode 拡張
Qiita Markdown Preview と併用して、より Qiita Markdown に寄せる、より便利になる VSCode 拡張を紹介いたします。
-
絵文字を表示します。

-
脚注を表示します。
-
Markdown を HTML や PDF に保存します。このプラグインで拡張された表示も保存されます。
ただしリンクカードは非同期表示になるので、一回目の保存では表示されていない場合があります。その場合二回目の保存で表示されている可能性があります。
追記
今回初めて VSCode の拡張機能の実装を行いました。作成ツールが期待したように動作せず苦労の連続だったので、その顛末を記したQiita記事も投稿いたしました。拡張機能作成に興味がある方は是非ご覧ください。
-
図で使用した画像素材 は Man png from pngtree.com/ のものを使用しています。 ↩