— kao (@kao_CtR) 2016年12月15日
Arduinoて何ですか?
IoT(Internet of things)で最近注目されている、教育用マイコンボードです。
センサー(マイコンが制御する入力デバイス)やアクチュエータ(マイコンが制御する出力デバイス)をつないでこそのマイコンですので、いろいろつなげたノウハウをメモとして残していきます。
基本的にここでは、各種デバイスの接続方法について記載していきます。
得られる情報としては、そんなデバイスがあるのかってこととそれを使うためのライブラリとコードサンプルになります。サンプルは基本的にライブラリに含まれているので、本記事のソフトウェア面からの価値は動作実績のあるライブラリが見つけられることくらいですかね。
前提
本ドキュメントでは、以下の環境を前提として記載していきます。ArduinoはC++言語でプログラムされます、今回はC++言語については分かっている前提で記述していますのでご注意ください。
| 環境 | |
|---|---|
| ホスト環境 | windows 10 |
| Arduino | Arduino UNO R3 |
| Arduino IDE | Arduino IDE 1.6.13 |
電子部品一覧
| 部品 | 部品名 | 秋月電子のURL |
|---|---|---|
| LED | 5mm緑色LED | http://akizukidenshi.com/catalog/g/gI-03486/ |
| 抵抗 | 330Ω抵抗 | http://akizukidenshi.com/catalog/g/gI-03486/ |
| タクトスイッチ | http://akizukidenshi.com/catalog/g/gP-03647/ | |
| サーボモータ | SG90 | http://akizukidenshi.com/catalog/g/gM-08761/ |
| ジャンパー | オス-オス ジャンパーコード | http://akizukidenshi.com/catalog/g/gC-05371/ |
| ブレッドボード | http://akizukidenshi.com/catalog/g/gP-05294/ |
なお、LEDについては抵抗付きLEDという部品がありこちらがあれば330Ω抵抗は不要になります。
準備編
Arduino IDEを準備します。
IDEのインストール
まずはIDE開発環境をインストールします。

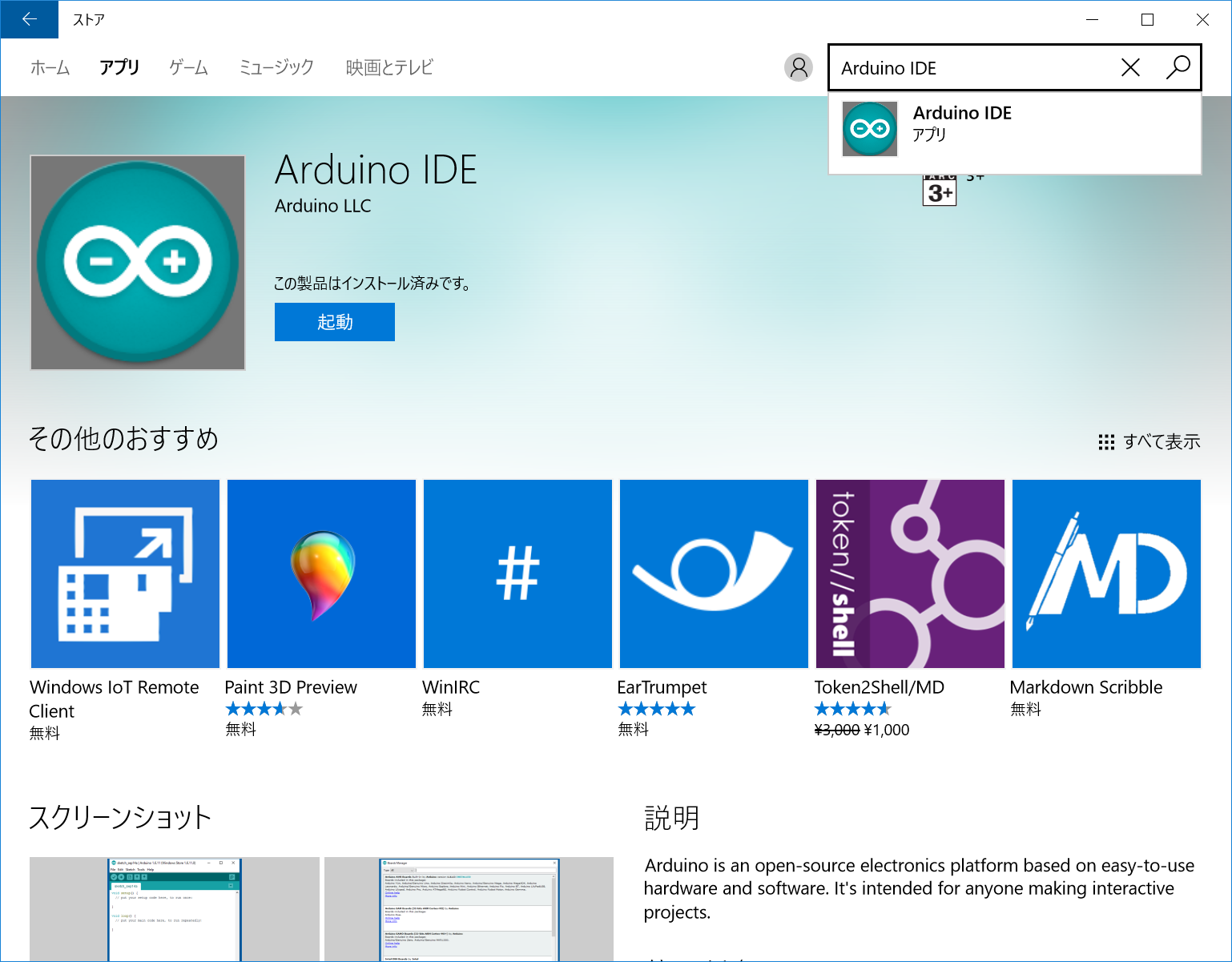
windows 10 ではすでにストアアプリとして登録されていますので、ストアアプリを起動して検索窓にArduino IDEと入力してアプリを検索すれば、Arduino IDEが表示されるのでそちらをインストールしてください。
その他のプラットフォーム(Mac / Linux)および個別にインストーラでインストールしたい方はダウンロードサイトからインストーラをダウンロードしてインストールします。
Arduinoが接続されたCOMポートの確認
Arduino UNO R3の場合には、上記インストーラにて対応するUSBシリアルドライバがインストールされるのでそのまま接続してもらえば認識されると思います。
ただ、USB3のポートに接続した場合には、認識しないケースがいくつか見受けれます(2016/12/12現在)。認識しない場合には、USB2のポートに接続してみてください。
Arduino クローンを使用している場合には、USBシリアルドライバが別途インストールが必要になる場合があります。割とFTDIの仮想コムポート(VCP)のドライバをインストールすると解決するケースが多いですが、使用するUSBシリアルデバイスにより異なりますので、動作しない場合には自己解決してください。
Arduino IDE側でArduinoを接続したCOMポート番号が必要となるので、デバイスマネージャを開いて**ポート(COMとLPT)**を展開して接続されたポートを確認してみてください。複数あってどれかわからない場合にはArduinoに接続したケーブルを抜き差しして増えたポートを確認してください。
Arduino IDEの起動
基本的には、そのままで動きますが何度も起動デバイスを抜き差ししていますと以下の点で確認が必要になりますので起動時には確認しましょう。
ボードの確認
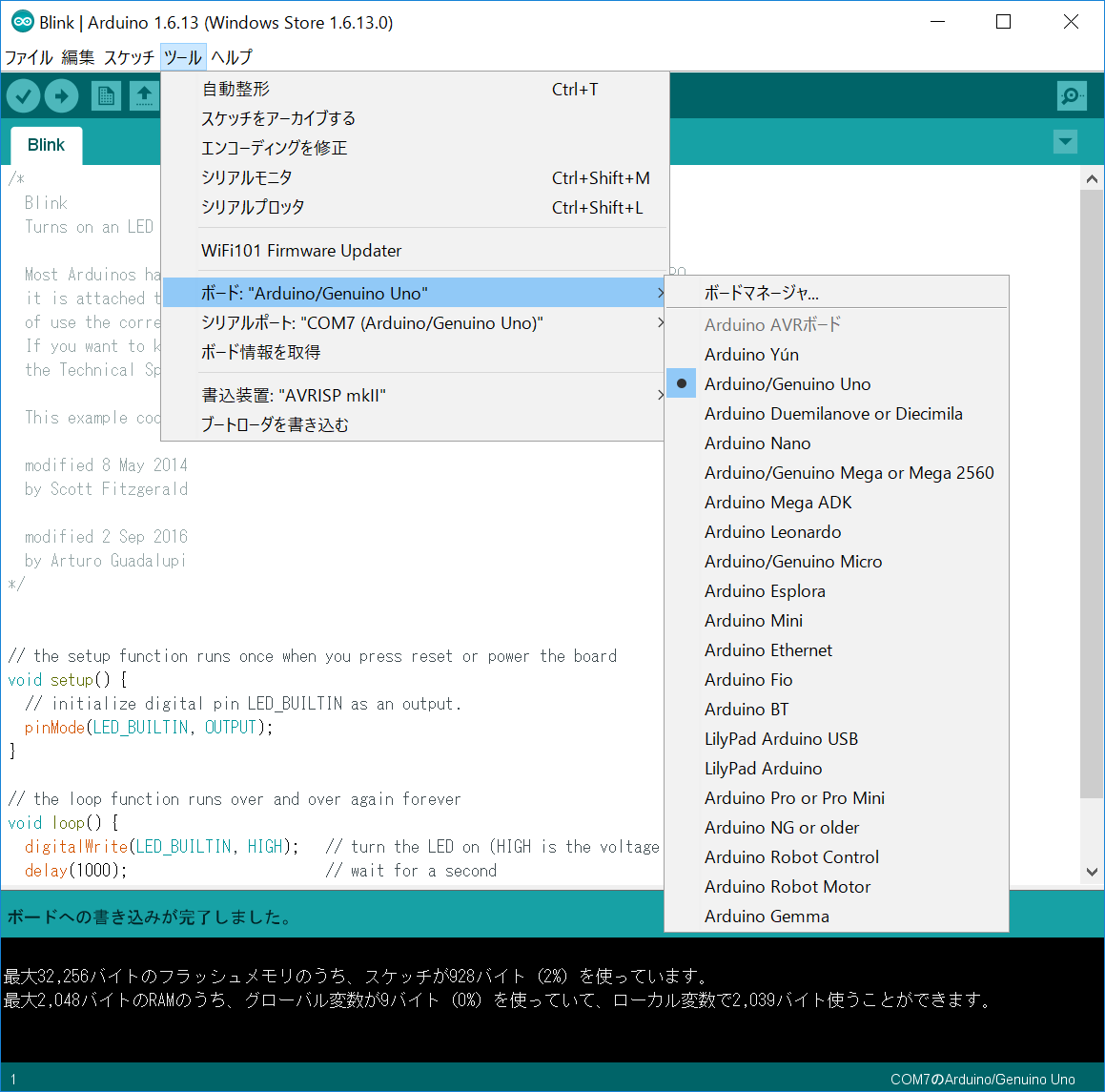
Arduino IDEは今回使用するボードArduino UNO以外にも様々なボードの開発に利用ができるようになっています。初期値はArduino UNOが指定されているのでおそらく大丈夫でしょうが、念のために確かめておきましょう。
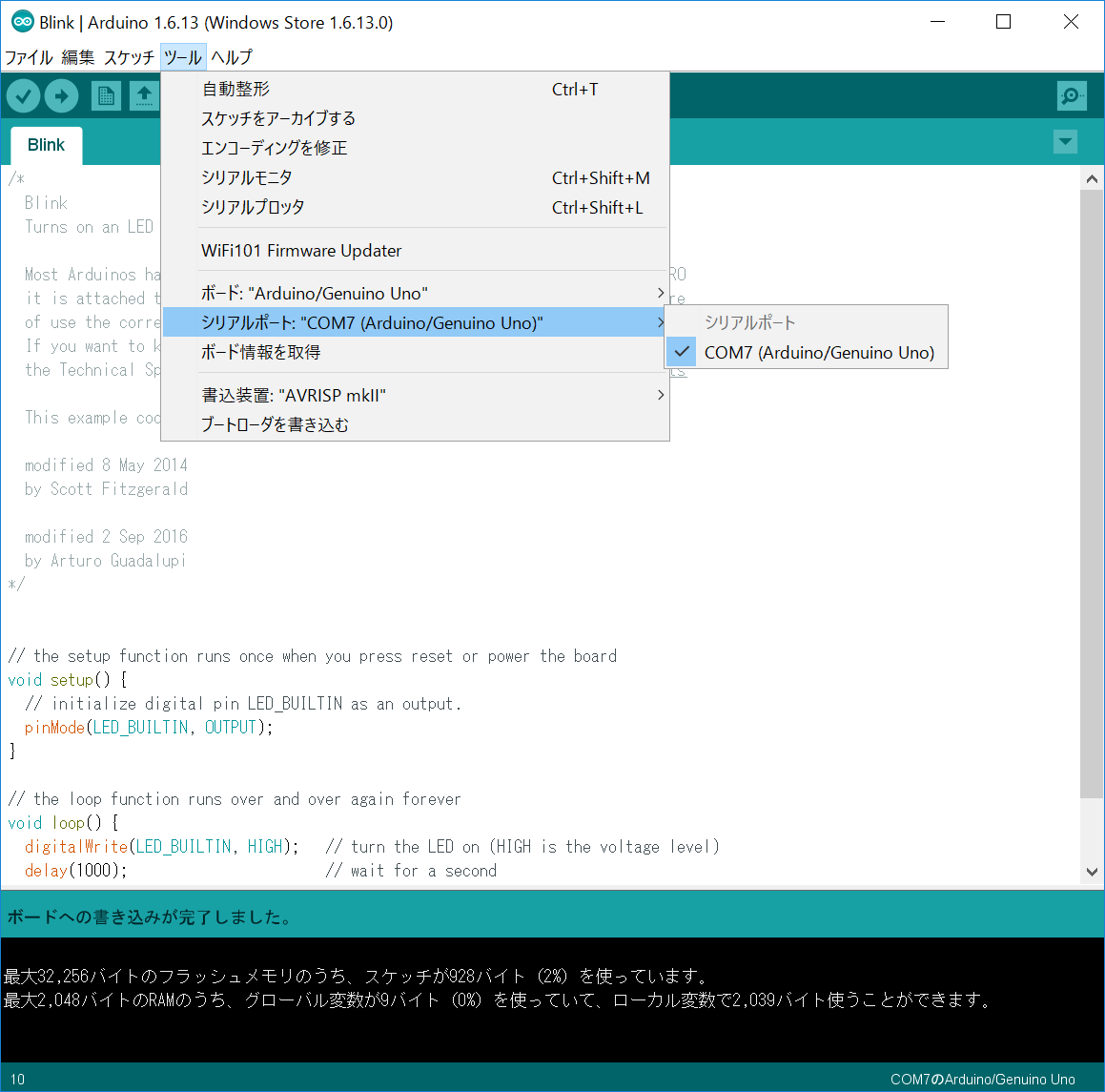
ポートの確認
を開いて先に確認したポート番号と一致しているか確認しましょう。最近のIDEではArduino UNOのドライバであれば、ポート番号に併せて**(Arduino/Genuinino UNO)**と表記されるので間違いが少ないです。
基本デバイス編
ここでは、LEDとボタン、ポテンショメータ(ボリューム)を使用して簡単にArduinoでデバイスの制御を体験します。
まずはLEDを光らせましょう。
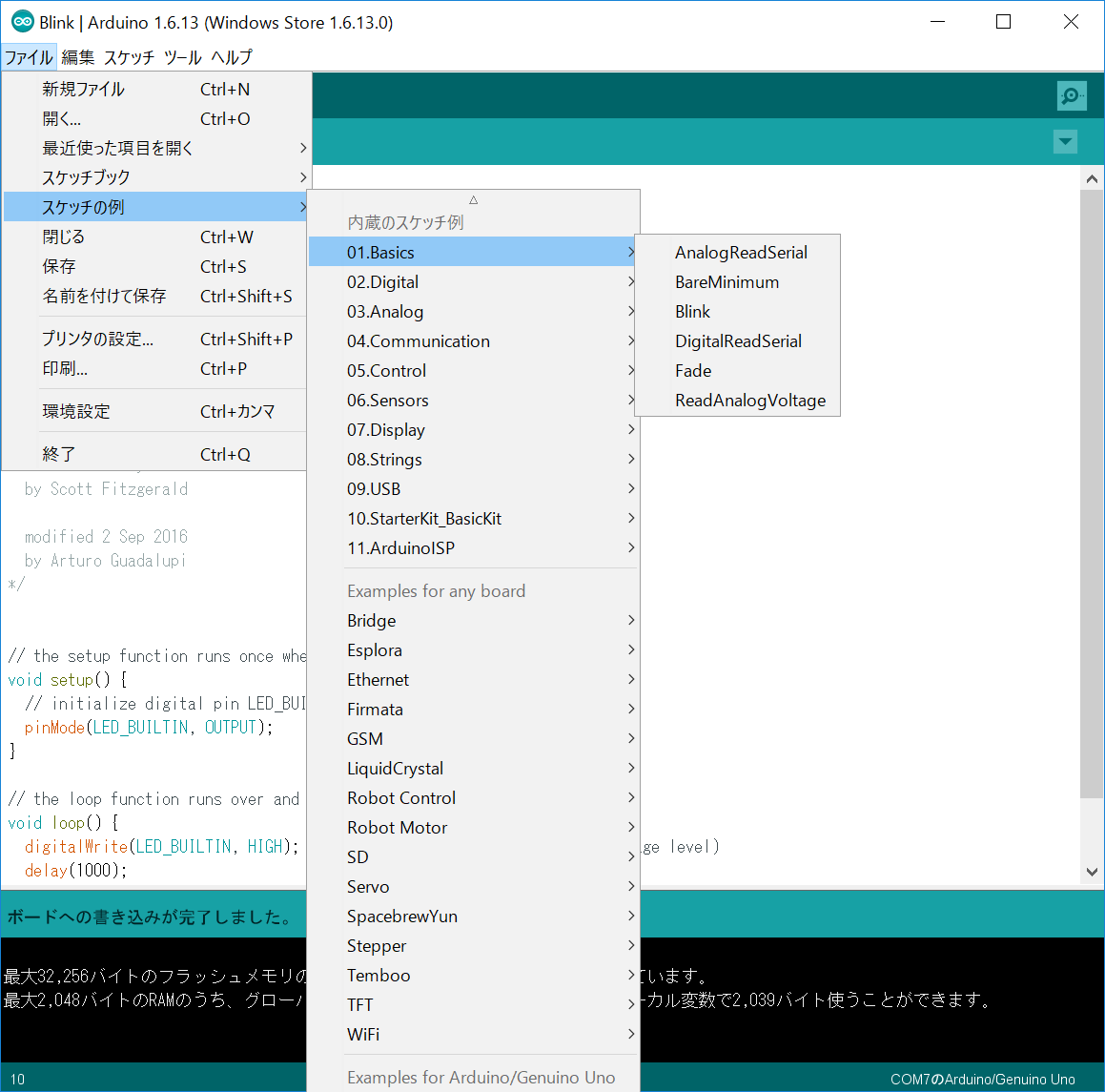
サンプルソースを利用します。
Arduinoでは、ソースファイルのことをスケッチと呼びます。拡張子は**.ino**です。ただし、中身はC++のコードです。
を選択すると新たにIDEのウィンドウが開きます。
/*
Blink
Turns on an LED on for one second, then off for one second, repeatedly.
Most Arduinos have an on-board LED you can control. On the UNO, MEGA and ZERO
it is attached to digital pin 13, on MKR1000 on pin 6. LED_BUILTIN takes care
of use the correct LED pin whatever is the board used.
If you want to know what pin the on-board LED is connected to on your Arduino model, check
the Technical Specs of your board at https://www.arduino.cc/en/Main/Products
This example code is in the public domain.
modified 8 May 2014
by Scott Fitzgerald
modified 2 Sep 2016
by Arturo Guadalupi
*/
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
プログラムの説明
Arduino のプログラムは大きく2つの関数で構成されます。一つはsetup()で初期処理に使用されます。二つ目はloop()で初期処理が終わった後に繰り返し呼ばれる処理を記述します。実際には違いますが、Cのスタートアップルーチンであるmain()からは以下のような感じで呼び出されるイメージになります。
int main(char** argv){
// 初期処理
setup();
// 主処理
while(1){
loop();
}
}
setup()
さて、実際のコードの説明に入ります。
pinMode(LED_BUILTIN, OUTPUT);
setup()関数で定義されている、pinMode()ですが、ArduinoのIOピン(各デバイスと接続するための端子)の設定を行います。第一引数にPINの番号、第二引数に設定を指定します。この定数は以下のものが用意されています。なお、このpinMode()はpinをデジタル信号の処理として利用する場合に呼び出します。後ほどデジタル信号とは別にアナログ信号として扱うケースがありますが、こちらの場合には特に呼び出す必要はありません。
| 値 | 説明 |
|---|---|
| OUTPUT | 出力用に端子を使用する |
| INPUT | 入力用に端子を使用する |
| INPUT_PULLUP | 入力用に端子を使用する。ただし、端子をPULLUPする |
ここでは、LEDに制御信号を出力(出力信号をそのままLEDの駆動電力として使用します)ので、OUTPUTを指定します。また、端子番号にBUILTIN_LED定数を指定していますが、先頭のコメントに記載もありますがArduino UNOでは13が割り当てられます。
13番(D13)の端子は、Arduino UNOではオンボード上にユーザ利用向けとして提供されているLEDに接続されています。そのため、LEDの点滅程度であれば回路を組む必要なく体験ができるようになっています。
loop()
次に主処理であるloop()関数の説明です。
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
loop()関数は4行で構成されていますが、使われている関数は2つです。
一つはデジタル信号を出力する関数であるdigitalWrite()関数であり、もう一つは処理をwaitさせるdelay()関数です。
digitalWrite()
第一引数は制御する端子番号で、第二引数は出力する信号です。信号はデジタルなので、HIGHかLOWを指定します。HIGHを指定することで端子から5Vの電圧が出力されます。LOWを指定するとグランド(0V)が出力されます。なお、HIGHは数値の1を指定しても同じ効果になります。同様に0を指定することでLOWと同じ効果になります。
delay()
第一引数に処理をwaitする時間をミリ秒単位で指定します。ここでは、1000を指定しているので1秒の処理待ちが発生します。
つまり、最初に1秒LEDを転倒させ、その後1秒消灯させる処理が書かれています。先に書いたようにこの処理がループしますので、結果1秒おきに点滅することになります。
プログラムのコンパイルとロード
プログラムの動作が理解できたら早速、動かしてみましょう。まずはコンパイルです。
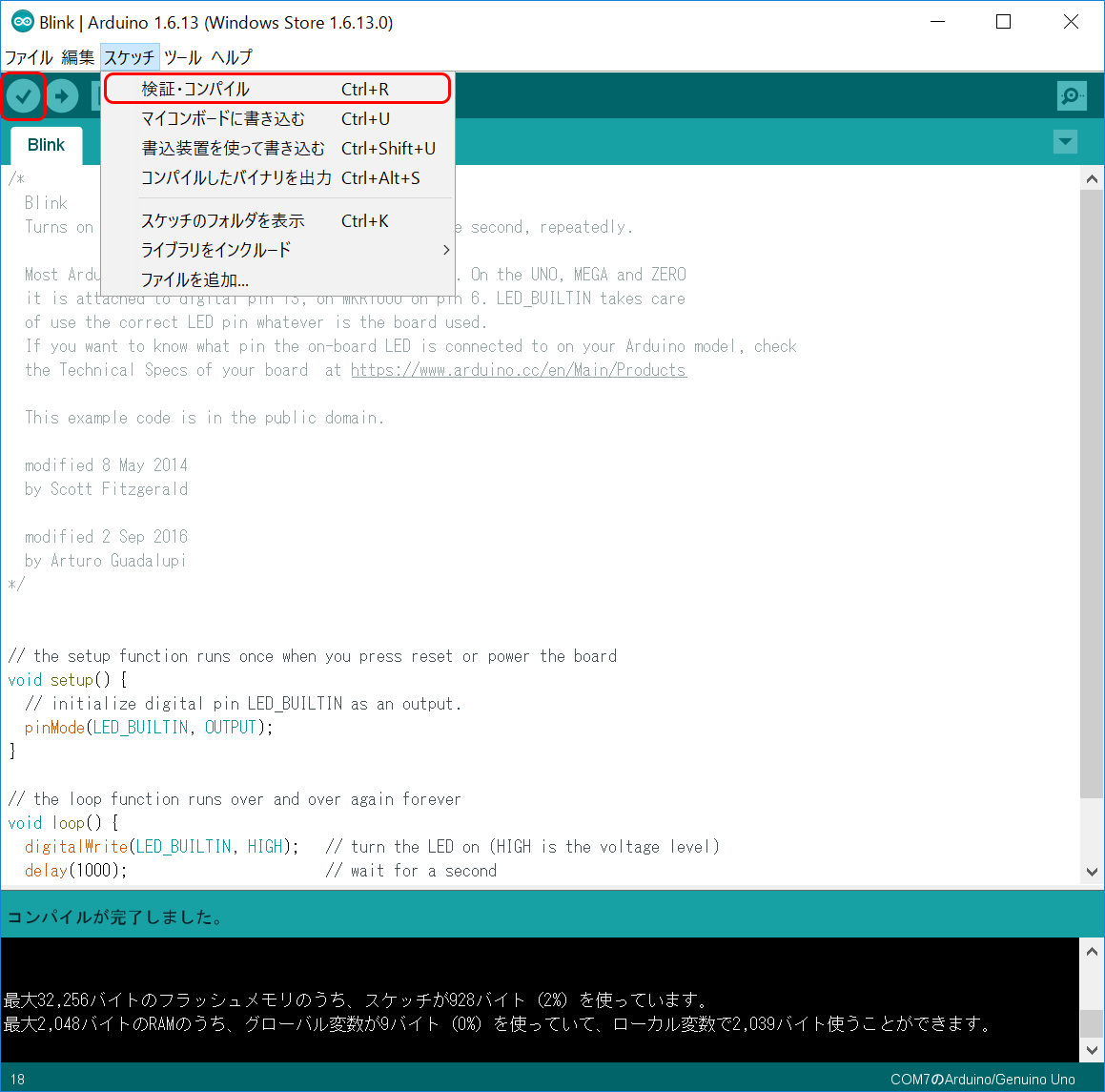
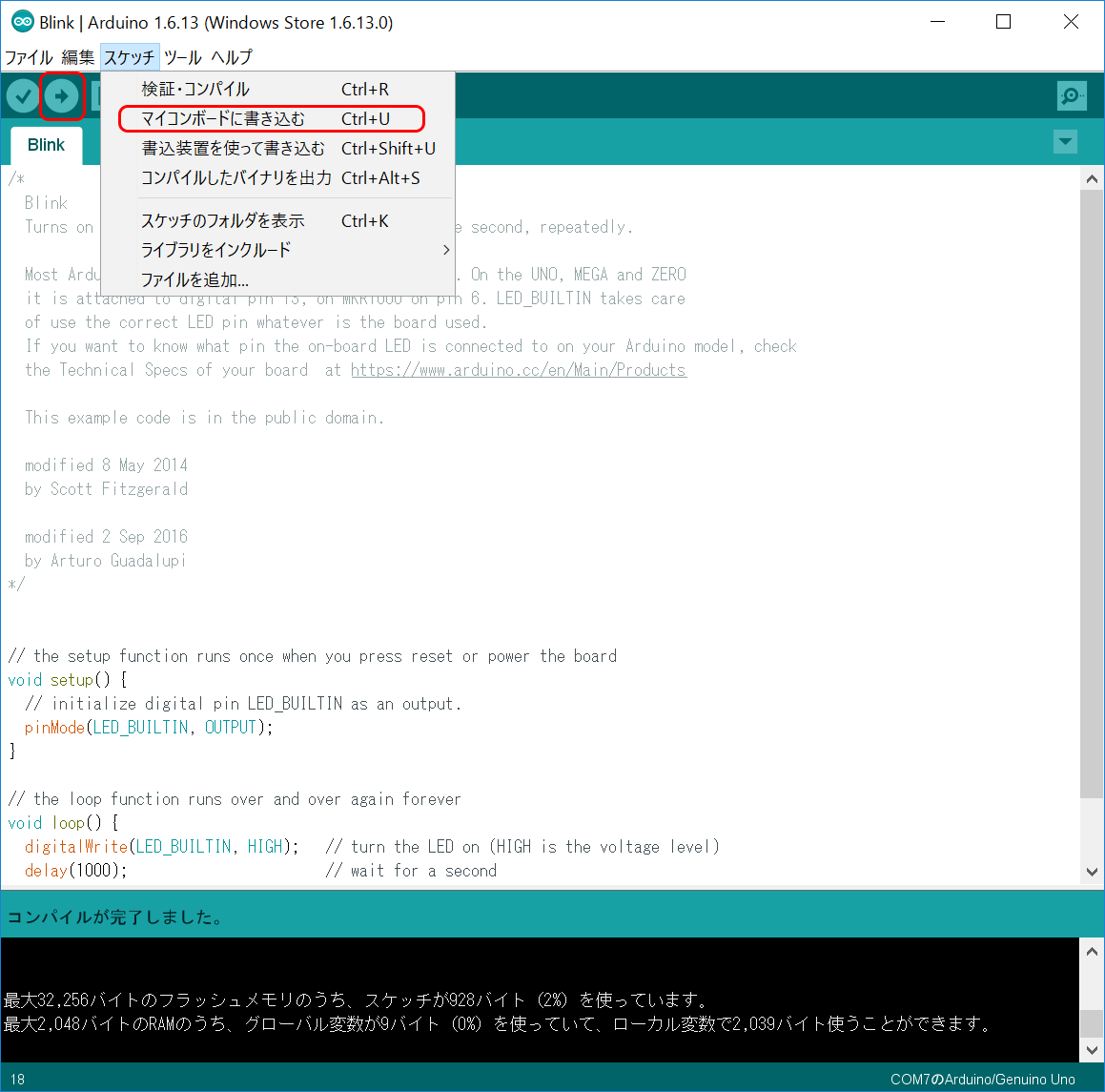
メニューから検証・コンパイルコマンドを実行します。
ちなみに、検証アイコンをクリックしても同様に処理が実行できます。
おそらく、今回は修正をしないのでそのままエラーなく正常終了すると思います。
IDEの下部にあるステータス表示部に**コンパイルが完了しました。**が表示されればOKです。
次にいよいよプログラムをIDEからArduinoへロードしてプログラムをArduinoで動作させます。
メニューからマイコンボードに書き込むコマンドを実行します。
ちなみに、マイコンボードに書き込むアイコンをクリックしても同様に処理が実行できます。
うまくいけば、書き込みが始まりArduino UNOのRX/TX LEDが点滅してプログラムがロードされていることが分かります。しばらくするとLEDが点滅し始めます。(最初から同様のプログラムが設定されているので違いが判らない場合には、delay関数の数字を500などにして点滅間隔を変更してみるとプログラムが正しくロードされているか確認できると思います。)
ボタンを使ってLEDのON / OFFします。
さて、LEDがうまく使えるようになったので、状況に併せて制御するために入力側のデバイスの操作を覚えましょう。
手始めにタクトスイッチを使って、スイッチが押されている間だけLEDがスイッチが点灯する処理を作成します。今回は、さすがにプログラムだけでは難しいので少しだけ電気回路を作成します。
プログラムの説明
[メニュー]-[スケッチの例]-[02.Digital]-[Button]
を選択してサンプルプログラムをオープンします。今回はプログラム側を一部修正します。
まずは、オープンしたファイルは以下のものになります。回路をコメント通りに作成すればこのプログラムでも問題ないのですが、回路をシンプルにしたいので数行修正します。修正点はプログラムの説明に併せて行います。
/*
Button
Turns on and off a light emitting diode(LED) connected to digital
pin 13, when pressing a pushbutton attached to pin 2.
The circuit:
* LED attached from pin 13 to ground
* pushbutton attached to pin 2 from +5V
* 10K resistor attached to pin 2 from ground
* Note: on most Arduinos there is already an LED on the board
attached to pin 13.
created 2005
by DojoDave <http://www.0j0.org>
modified 30 Aug 2011
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/Button
*/
// constants won't change. They're used here to
// set pin numbers:
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
宣言部
ファイルの先頭で定数および変数の宣言を行っています。
// constants won't change. They're used here to
// set pin numbers:
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
最初の二行は使用する端子番号の定数宣言です。この指定ではD2端子にスイッチの信号入力を接続することを示しています。LEDは先ほどはBUILTIN_LED定数を使用していましたが今回は13を明示しています。今回もD13端子を使用することになりますので、ボードに実装されているユーザ定義LEDのボタン操作で点滅させます。
最後のbuttonState変数ですが、プログラム中で使用する変数を宣言しています。
ここは修正不要です。
setup()
setup()関数はオープンした初期状態では以下の記述になります。今回も使用する端子の設定のみになります。今回はLED用の出力ピンの設定とスイッチからの入力を受ける入力ピンの設定になります。
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
今回buttonPin側の設定のピン設定をINPUTからINPUT_PULLUPへ変更します。
INPUT_PULLUPを使用することで、スイッチに接続する5Vや10kΩの抵抗を使用しないようにします。
修正後のソースは以下の通りです。
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT_PULLUP);
loop()
主処理の説明です。ループ関数はオープンしたファイルは以下の通りになっています。
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
いきなり新しい関数が出てきましたね。digitalRead()関数です。これは、端子からのデジタル信号を読み取る関数になります。今回はスイッチの信号状態を読み取るのに使用します。
digitalRead()
第一引数は読み取りを行う端子番号を指定します。復帰値は読み取ったデジタル信号をHIGH(1) / LOW(0)で返却します。
その後の処理は読み込んだデジタル信号の状態に合わせてLEDを点灯または消灯させています。
今回作成する回路を少なくするために、setup()でbuttonPinの設定をINPUT_PULLUPに変更しました。この変更により、スイッチを押していない状態ではスイッチの信号状態はHIGHになり、ボタンを押したときにはLOWになるようになります。そのため、ボタンを押したときにLEDを点灯させるには、現在のbuttonState == HIGHをbuttonState == LOWに変更する必要があります。
修正後のソースを以下に示します。
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == LOW) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
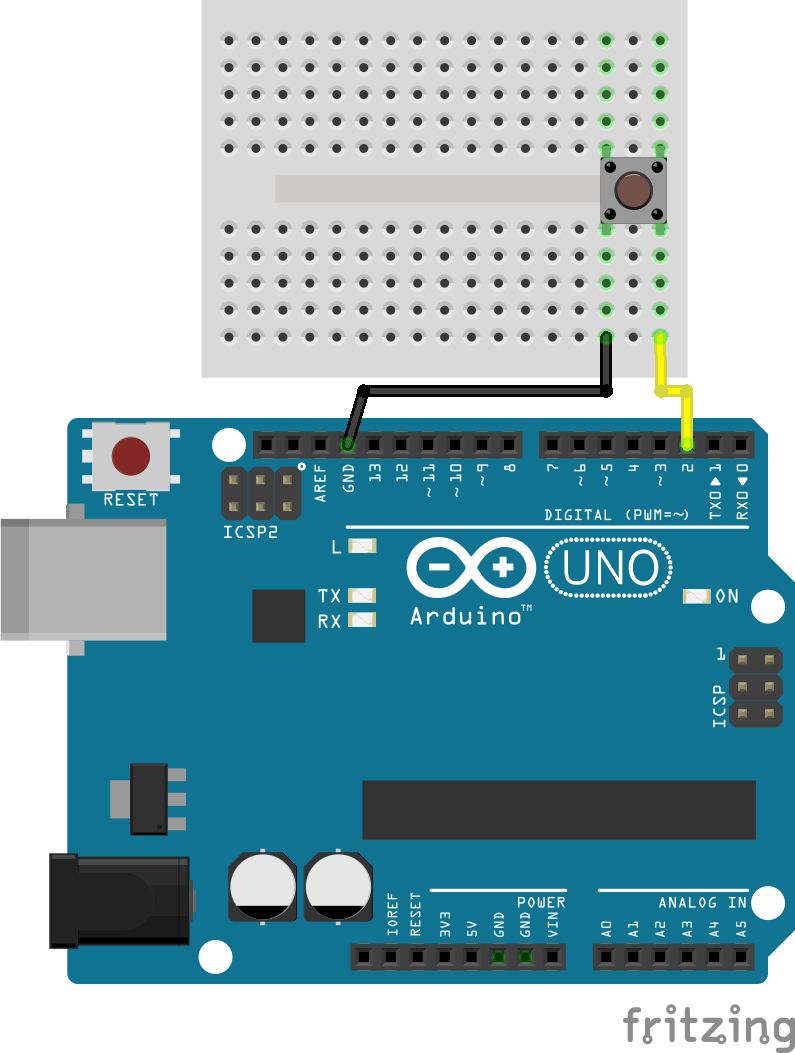
スイッチ回路

プログラムは説明に示した二か所を修正することになりますが、これだけでは終わりではないんです。現在LEDはありますが、スイッチを電気的にArduinoに接続する必要があります。
今回は先ほどプログラムを修正したので、スイッチの両端の端子をD2ピンとグランド(GND)にそれぞれ接続すればいいだけになります。ちなみに、修正しない場合にはこんな感じの回路が必要になります(一般的にPULLDOWN回路と呼ばれる回路です。よく知りたい方はググってください)
注意:回路を作成する場合には、Arduino UNOに接続しているUSBは外しておいてください。USBを接続していると回路に電流が流れますので、意図せずArduinoやデバイスなどを壊したり、感電などの危険がありますのでご注意ください。
実行しましょう。
さて、回路までできればあとは実行するだけです。まずはLEDを光らせましょうで説明した、検証・コンパイルとマイコンボードに書き込むを実行します。
先ほど回路を組み込む際にUSBケーブルをArduino UNOから外していますので、再度本作業を行う前につなぎなおしてください。つなぎ忘れた場合には、マイコンボードに書き込むの実行がエラーになります。
うまくいけば、スイッチを押しているだけ、Arduino UNO上のLEDが光るようになります。
LEDの明るさを変えましょう。
今まではLEDは着くか、消えるかの状態でしたが細かく明るさを制御してみます。今回はPWM(Pulse Width Modulation)という仕組みを使って明るさの調整を行います。PWMとは一定間隔で細かくON / OFFを繰り返すのですが、ON と OFFの時間を一定にして見かけの電圧をON / OFFの比率に見せるという技術です。これを使用することで実際に電圧を制御しない形で電圧を見かけ上制御できます。
実は、PWMはLEDの制御には相性がよく、LEDを暗くするために電圧を下げると結局ON /OFFの制御になってしまうところを、PWMを使用することで明るさが調整できるようになります。
プログラムの説明
さて、今回は以下のサンプルコードを使用します。
[メニュー]-[スケッチの例]-[03. Analog]-[Fading]
今回はプログラムは修正しませんが、回路は先ほどのスイッチのものとは違うものを作成しますので、USBを外して回路をArduino UNOから外しておいてください。
/*
Fading
This example shows how to fade an LED using the analogWrite() function.
The circuit:
* LED attached from digital pin 9 to ground.
Created 1 Nov 2008
By David A. Mellis
modified 30 Aug 2011
By Tom Igoe
http://www.arduino.cc/en/Tutorial/Fading
This example code is in the public domain.
*/
int ledPin = 9; // LED connected to digital pin 9
void setup() {
// nothing happens in setup
}
void loop() {
// fade in from min to max in increments of 5 points:
for (int fadeValue = 0 ; fadeValue <= 255; fadeValue += 5) {
// sets the value (range from 0 to 255):
analogWrite(ledPin, fadeValue);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
// fade out from max to min in increments of 5 points:
for (int fadeValue = 255 ; fadeValue >= 0; fadeValue -= 5) {
// sets the value (range from 0 to 255):
analogWrite(ledPin, fadeValue);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
}
宣言部
int ledPin = 9; // LED connected to digital pin 9
宣言部は一行だけですが、LEDピンの指定が今までのD13端子から9を指定してD9端子を指定しています。実はPWMはすべてのデジタル用IOピンで使用できるわけではなく、以下の6つの端子のみが利用できるようになっています。今回は13ではなく、9に変更されているわけです。
PWMを使用するため今回はオンボードのLEDを使用することができず、回路を組む必要があります。こちらについては後程説明します。
D3,D5,D6,D9,D10,D11
setup()
今回はsetup()で処理するコードはありません。
実は、後程使用するanalogWrite()関数を呼び出すとpinModeを内部でOUTPUTに設定するために、ここでは処理しないようです。蛇足ですが、ここでpinMode(ledPin, OUTPUT)を実行しても問題ありません。
loop()
主処理では、最初のループで30m秒ごとに明るさを上げていき、次のループで30m秒ごとに暗くする処理が定義されています。これが繰り返されることで、徐々に明るくなり、暗くなる動作になります。
// fade in from min to max in increments of 5 points:
for (int fadeValue = 0 ; fadeValue <= 255; fadeValue += 5) {
// sets the value (range from 0 to 255):
analogWrite(ledPin, fadeValue);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
// fade out from max to min in increments of 5 points:
for (int fadeValue = 255 ; fadeValue >= 0; fadeValue -= 5) {
// sets the value (range from 0 to 255):
analogWrite(ledPin, fadeValue);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
ここで、PWMで値を設定しているのが4行目および12行目に出てきているanalogWrite()関数です。
analogWrite()
第一引数で操作する端子番号を指定します。第二引数に出力する値を設定します。この値は0-255になります。256段階の諧調でPWMで電圧を制御します。
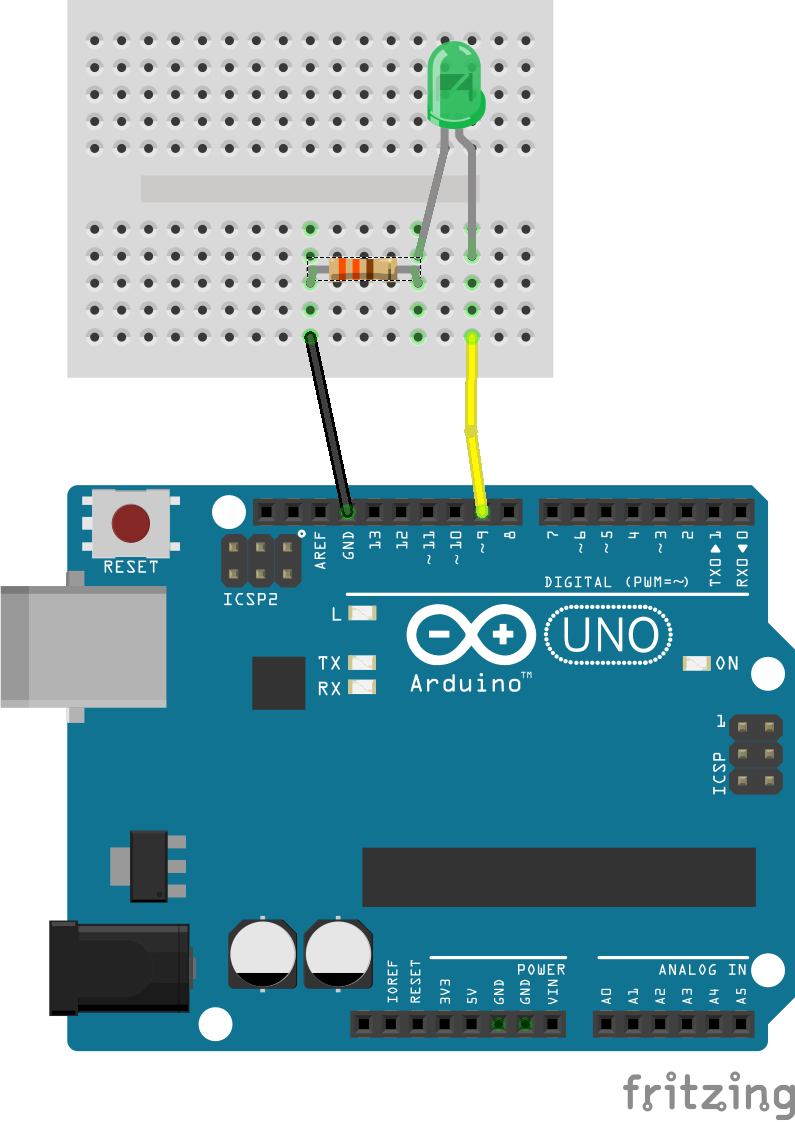
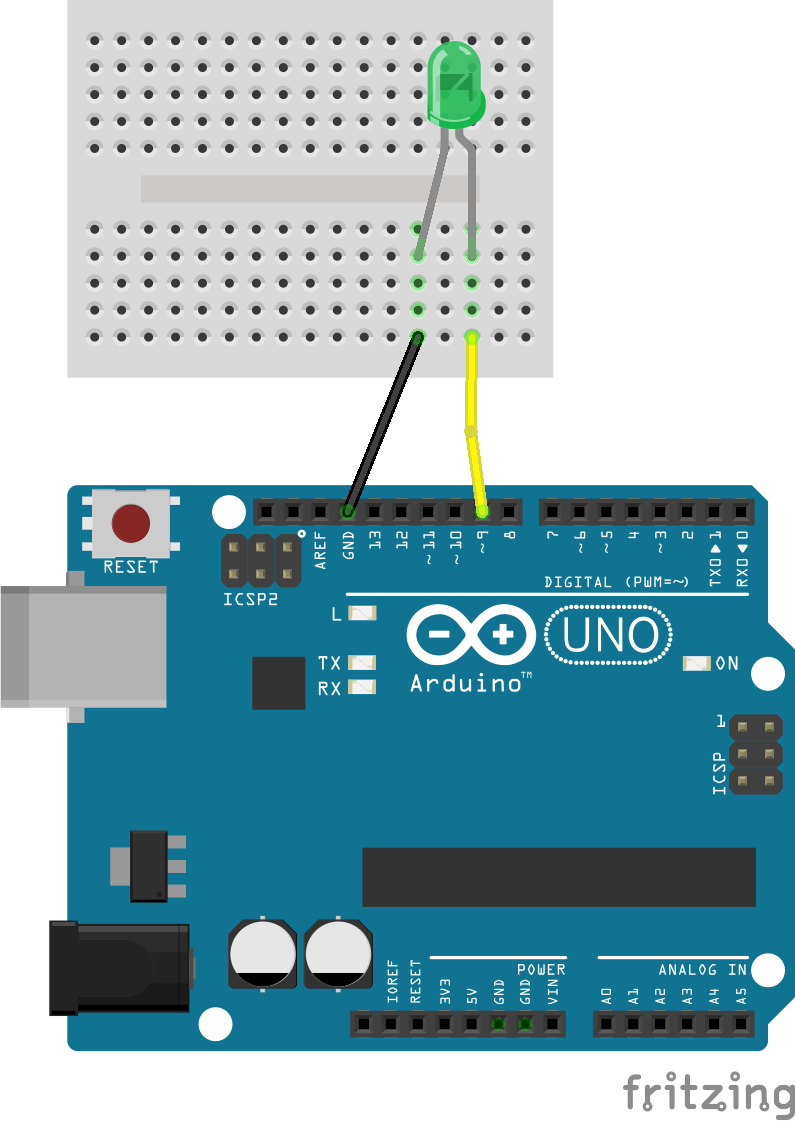
LED回路
 !
!
今回はオンボードのLEDが使用できないため、LEDを電気回路に組んでArduino UNOと接続します。LEDと抵抗を直列につないでD9とグランド(GND)につなぎます。LEDは極性があり、+ / -の端子が決まっているので注意が必要です。足の長い方が+でD9端子と接続します。また、-側は逆に短い方で抵抗と接続します。一方抵抗は極性がないので向きを気にせずつないでも問題ありません。

もし、抵抗付きのLEDをお持ちであれば、グランドとLEDの間の抵抗は設置する必要はなく、直接LEDの足の短い方(-)とグランドを直接つなぎます。
注意:回路を作成する場合には、Arduino UNOに接続しているUSBは外しておいてください。USBを接続していると回路に電流が流れますので、意図せずArduinoやデバイスなどを壊したり、感電などの危険がありますのでご注意ください。
実行しましょう。
さて、回路までできればあとは実行するだけです。まずはLEDを光らせましょうで説明した、検証・コンパイルとマイコンボードに書き込むを実行します。
先ほど回路を組み込む際にUSBケーブルをArduino UNOから外していますので、再度本作業を行う前につなぎなおしてください。つなぎ忘れた場合には、マイコンボードに書き込むの実行がエラーになります。
うまくいけば、設置したLEDが徐々に明るくなり、また暗くなるを繰り返していくさまが見れるようになります。
ポテンショメータを操作してLEDの明るさと変更しましょう。
**ボタンを使ってLEDのON / OFFします。**では、LEDをON / OFFして操作しましたが、今回はポテンショメータを使用してLEDの明るさを操作しましょう。ちなみに、ポテンショメータとボリューム(可変抵抗)はほぼ同じものです。
プログラムの説明
今回はサンプルのコードに適切なものがないので以下のコードを新規作成したファイルにコピペしましょう。
[メニュー]-[ファイル]-[新規ファイル]
上記操作で新規ファイルが作成できます。
なお、今回のソースは以下になります。
/*
dimmer-switch.ino
This example code is in the public domain.
*/
// 前回同様にPWMを使用するのでD9にLEDを接続します。
int ledPin = 9;
// ポテンショメータをアナログ入力端子(A0)に接続します。
int potentionPin = A0;
// 照度データ読み込み変数
int level = 0;
void setup() {
// 初期処理では何も行いません。
}
void loop() {
// ポテンショメータの位置を読み取る(0-1023)
level = analogRead(potentionPin);
// PWMの値は0-255とanalogRead()の値域と異なりオーバーフローするので1/4する。
level = level/4;
// LEDの明るさを設定する。
analogWrite(ledPin, level);
}
宣言部
// 前回同様にPWMを使用するのでD9にLEDを接続します。
int ledPin = 9;
// ポテンショメータをアナログ入力端子(A0)に接続します。
int potentionPin = A0;
// 照度データ読み込み変数
int level = 0;
ledPinはPWMで明るさを制御するため、前回同様にD9端子を使用します。
今回ポテンショメータを接続する端子はアナログ入力端子になります、こちらは数値ではなく、A0-A5まで定義されたアナログ入力端子定数を使用して設定します。どの端子を使用しても問題ありませんが、今回はA0端子を使います。4行目でpotentionPinにA0を設定しています。
ほかに、照度値をポテンショメータから読み込むための変数levelを宣言します。
setup()
setup()は先ほどのプログラム同様に処理が不要です。アナログ入力端子の設定も後程説明するanalogRead()の処理中に設定しますので不要になります。
loop()
主処理は以下の通りです。
// ポテンショメータの位置を読み取る(0-1023)
level = analogRead(potentionPin);
// PWMの値は0-255とanalogRead()の値域と異なりオーバーフローするので1/4する。
level = level/4;
// LEDの明るさを設定する。
analogWrite(ledPin, level);
2行目でanalogRead()関数を使用してポテンショメータの位置情報をアナログ値(0-1023)として読み込みます。
4行目では、analogRead()とanalogWrite()で利用できる値域が異なるためそのままanalogWriteに設定するとオーバフローしてしまうため、値域を合わせるために1/4して0-255の値に丸めます。
6行目で先ほどのプログラム同様にanalogWrite()でLEDの明るさを設定します。
これを繰り返すことでポテンショメータを回すと明るさがそれに従って変わるようになります。
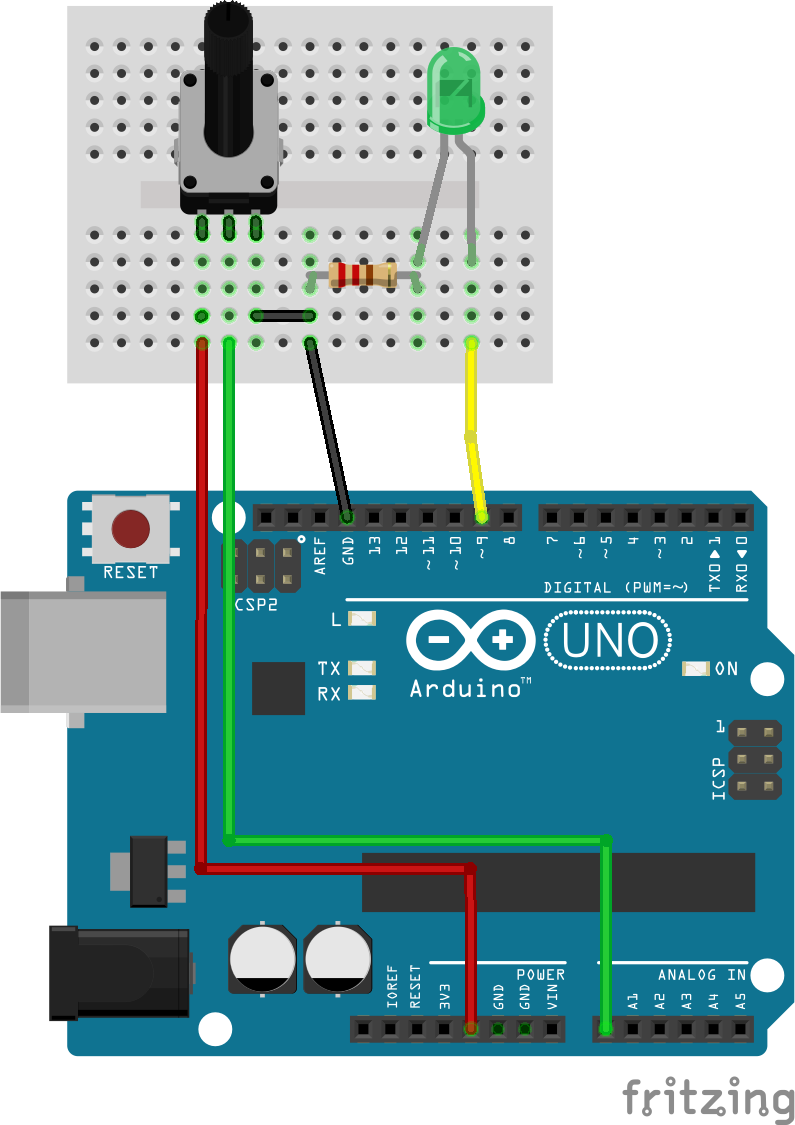
電気回路について

Arduinoにつなげる回路は、先ほどのの**LEDの明るさを変えましょう。**で作った回路につけたして作ります。
ポテンショメータの3つの端子に電源(VCC,5V)とグランド(GND)とアナログ入力端子(A0)を接続する形になります。接続は、ポテンショメータから出ている3本の端子の両端を電源(VCC,5V)とグランド(GND)につなぎます。どっちにつけても構わないですが、後で明るさを調整したときに違和感があれば、電源とグランドの向きを変えてつなぎなおせば、明るさ調整の回転の向きが変えることができます。
残った真ん中をA0端子につなげば、回路は作成は完了です。
注意:回路を作成する場合には、Arduino UNOに接続しているUSBは外しておいてください。USBを接続していると回路に電流が流れますので、意図せずArduinoやデバイスなどを壊したり、感電などの危険がありますのでご注意ください。
実行しましょう。
さて、回路までできればあとは実行するだけです。まずはLEDを光らせましょうで説明した、検証・コンパイルとマイコンボードに書き込むを実行します。
先ほど回路を組み込む際にUSBケーブルをArduino UNOから外していますので、再度本作業を行う前につなぎなおしてください。つなぎ忘れた場合には、マイコンボードに書き込むの実行がエラーになります。
うまくいけば、設置したLEDがポテンショメータを一方にゆっくり回せば徐々に明るくなり、反対に回せば徐々に暗くなることが確認できるはずです。
サーボモータを動かしてみる。
今回は以下のサンプルを使用します。
[メニュー]-[スケッチの例]-[Servo]-[Knob]
/*
Controlling a servo position using a potentiometer (variable resistor)
by Michal Rinott <http://people.interaction-ivrea.it/m.rinott>
modified on 8 Nov 2013
by Scott Fitzgerald
http://www.arduino.cc/en/Tutorial/Knob
*/
# include <Servo.h>
Servo myservo; // create servo object to control a servo
int potpin = 0; // analog pin used to connect the potentiometer
int val; // variable to read the value from the analog pin
void setup() {
myservo.attach(9); // attaches the servo on pin 9 to the servo object
}
void loop() {
val = analogRead(potpin); // reads the value of the potentiometer (value between 0 and 1023)
val = map(val, 0, 1023, 0, 180); // scale it to use it with the servo (value between 0 and 180)
myservo.write(val); // sets the servo position according to the scaled value
delay(15); // waits for the servo to get there
}
宣言部
サーボの操作は今までのように直接デジタル信号やアナログ信号処理を行うと大変なので共通ルーチンとしてライブラリとして提供されています。
1行目では、このライブラリを使用するためにライブラリのヘッダをインクルードします。
3行目では、サーボ制御クラスのインスタンスを宣言します。
5行目では、サーボの角度を制御するためのポテンショメータを接続するアナログ入力端子番号を設定します。先ほどはA0定数を利用して設定しましたが、0でも設定可能です。
6行目では、ポテンショメータの値を格納する変数を宣言します。
# include <Servo.h>
Servo myservo; // create servo object to control a servo
int potpin = 0; // analog pin used to connect the potentiometer
int val; // variable to read the value from the analog pin
setup()
myservo.attach(9); // attaches the servo on pin 9 to the servo object
初期化処理では、サーボ制御クラスの初期化を行います。Servo.attach()の第一引数はサーボを制御するためのデジタルIO端子番号を指定します。
loop()
主処理は以下のコードです。
val = analogRead(potpin); // reads the value of the potentiometer (value between 0 and 1023)
val = map(val, 0, 1023, 0, 180); // scale it to use it with the servo (value between 0 and 180)
myservo.write(val); // sets the servo position according to the scaled value
delay(15); // waits for the servo to get there
1行目はサーボモータの角度を指定するポテンショメータの位置情報を取得します。
2行目では、Servo.write()でサーボの位置を指定するのですが、値域0-180とanalogRead()でえられる値域0-1023と異なるため、map()関数で0-180の範囲に丸めた値を計算します。
3行目のServo.write()でサーボの位置を設定します。
4行目はサーボモータの制御は20m秒程度処理時間を空ける必要があるため、waitを入れています。
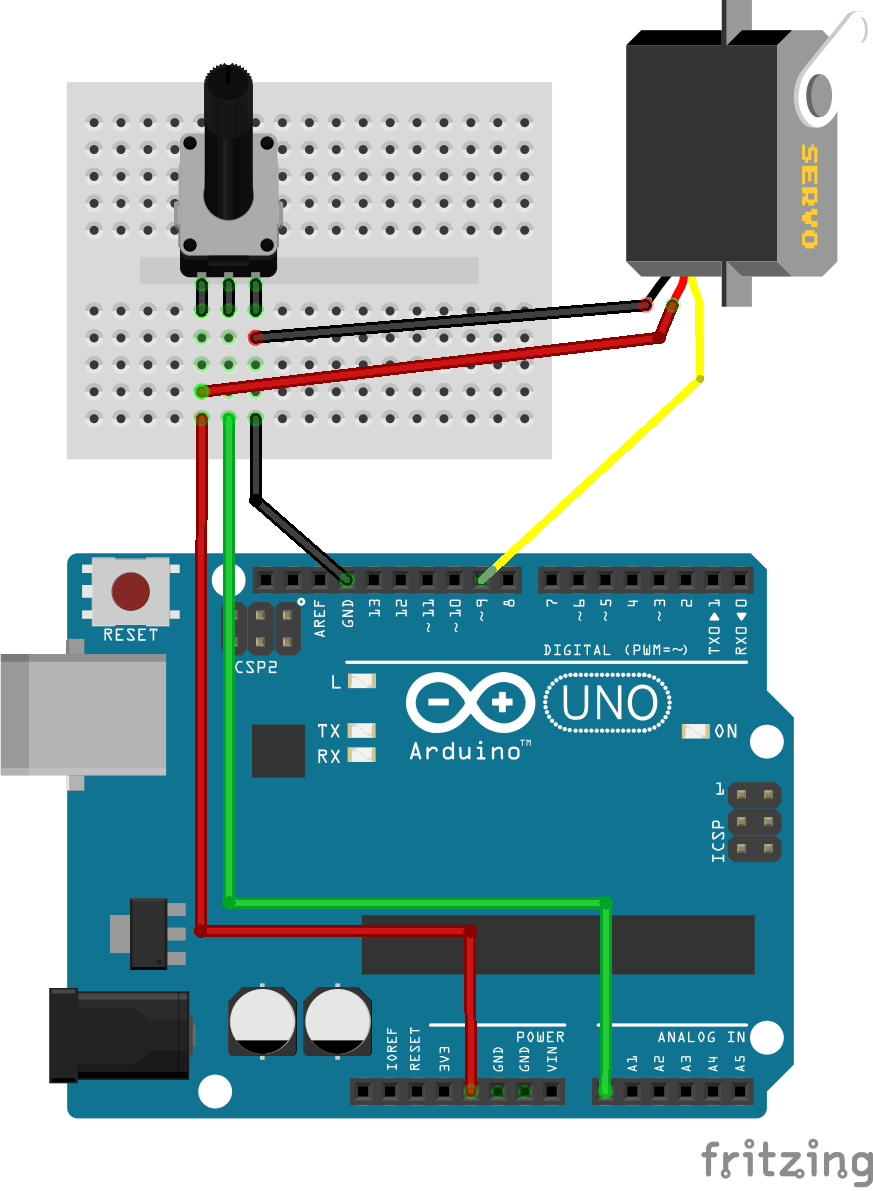
サーボ回路

サーボ回路は先ほどのの**ポテンショメータを操作してLEDの明るさと変更しましょう。**のポテンショメータの回路はそのままで、LED回路を外して新たにサーボモータの回路を追加します。。
日本で売られているサーボモータのケーブルはいろいろありますが、以下に代表的な色の組み合わせを示します。
| 色 | 信号 |
|---|---|
| 黒 | グランド |
| 赤 | 電源 |
| 白/黄 | 信号線(今回はD9) |
| 色 | 信号 |
|---|---|
| 茶 | グランド |
| 赤 | 電源 |
| 橙 | 信号線(今回はD9) |
注意:回路を作成する場合には、Arduino UNOに接続しているUSBは外しておいてください。USBを接続していると回路に電流が流れますので、意図せずArduinoやデバイスなどを壊したり、感電などの危険がありますのでご注意ください。
実行しましょう。
さて、回路までできればあとは実行するだけです。まずはLEDを光らせましょうで説明した、検証・コンパイルとマイコンボードに書き込むを実行します。
先ほど回路を組み込む際にUSBケーブルをArduino UNOから外していますので、再度本作業を行う前につなぎなおしてください。つなぎ忘れた場合には、マイコンボードに書き込むの実行がエラーになります。
うまくいけば、設置したサーボモータがポテンショメータを一方にゆっくり回せばそれに合わせて腕が回ります、反対に回せば徐々に反対にサーボモータの腕が動くことが確認できるはずです。
サーボモータの動きとポテンショメータの回転が反対向きで気持ち悪い場合には、ポテンショメーターの電源とグランドを反対につけなおしてみて下さい。
応用編
と、基本編ということでよく使われるスイッチとLEDの組み合わせを中心にArduinoの使い方をご紹介してきましたが、だいぶ長くなったのでこれ以外のデバイスについては別の記事にて個別にまとめていきたいと思います。
まだ、記事にはしていませんが記事に次第埋めていきますので気長にお待ちいただけると嬉しいです。
| デバイス | 製品名 | 記事 |
|---|---|---|
| リードスイッチ | ||
| 圧電スピーカー | ||
| フルカラーLED | ||
| リレー | ||
| 温度センサー | ||
| 湿度センサー | ||
| 照度センサー | ||
| 加速度センサー | ||
| 角速度センサー |