記事の概要
私が作成したポートフォリオの解説です。
作った背景から、目的、採用した技術、機能、工夫した点、問題点をまとめた。
背景
プログラミング知識はなかったが、やる気と語学力が評価され、2019年の8月から11月までの4か月間フィリピンのオフショア開発企業でインターンとして受け入れてもらった。
その時に業務に入る前の研修課題としてphpを使ったwebアプリケーションの作成が命じられ、私はよく使っているtwitterのクローンサイトを作成した。
研修中はローカル環境のみで開発していたのだが、帰国後、自らのポートフォリオの一環として使うためにAWSを使い、本番環境にデプロイした。
目的
- 開発を通してWEBアプリケーションの動作の仕組みを理解する
- 要件定義から設計、開発、テストまですべて自分で行うことによってシステムの開発工程を理解する
- スケジュール表を事前に作り、スケジュール通りに開発を行えるようなマネジメント能力を養う
- わからない点は、積極的にフィリピン人スタッフに質問することで、フィリピン人スタッフとの交流を深める
採用した技術
言語
php5.6(cakephp3)
javascript(jquery)
CSSフレームワーク
bootstrap4
開発環境
centos6.7
vagrant
本番環境
aws ec2 RDS
バージョン管理
git
主な機能
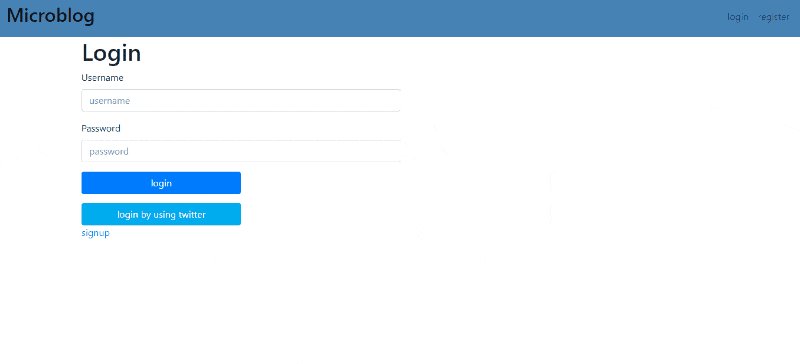
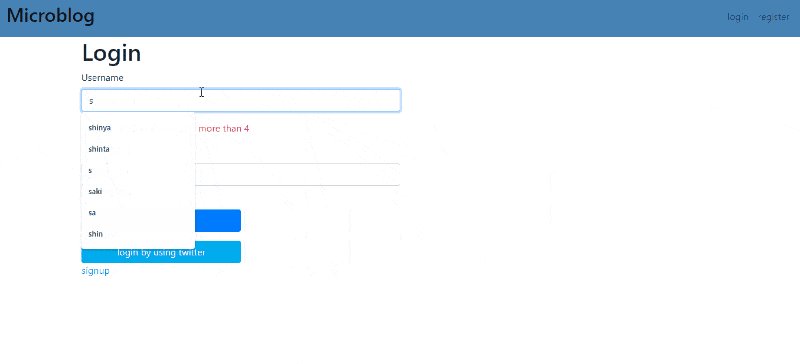
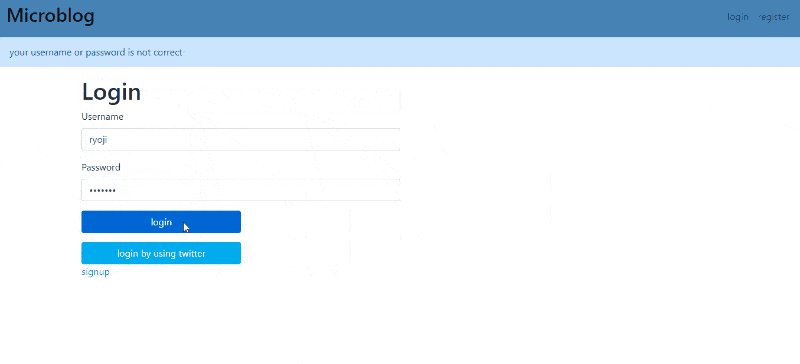
ログイン、ユーザー登録機能
ユーザー情報として、初期時にユーザー名、メールアドレス、パスワードの登録が必要。
データベースには、これらに加え、プロフィール画像のパス、アカウント作成、修正した日時、
メールでユーザー登録した場合は、メールアドレスをハッシュ化したもの、
TWITTERでユーザー登録した場合は、ログイントークンを保存している。

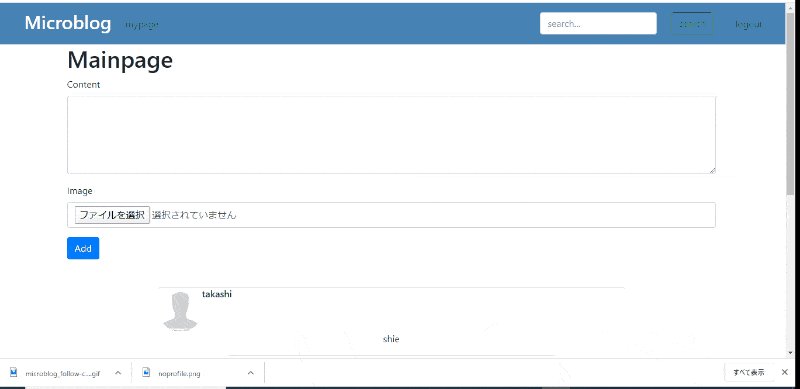
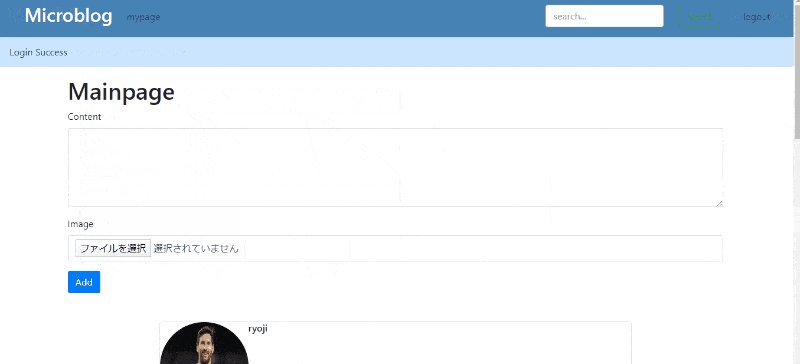
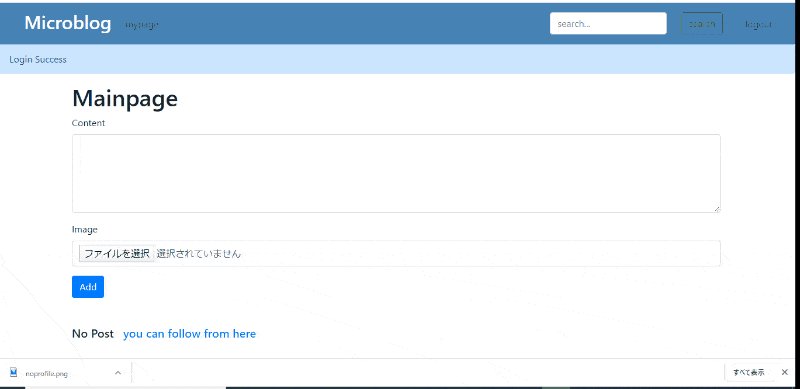
投稿機能
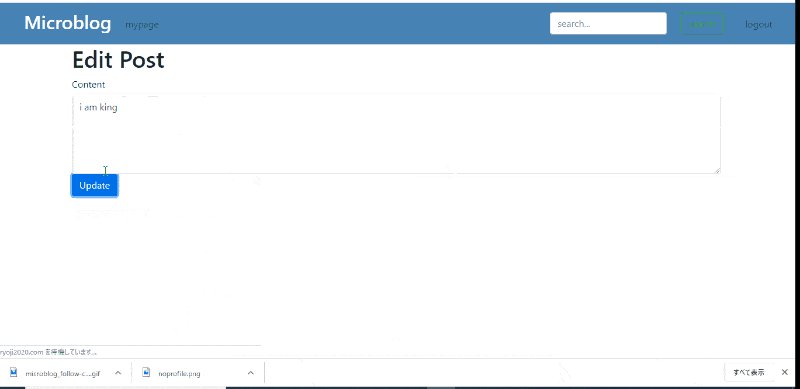
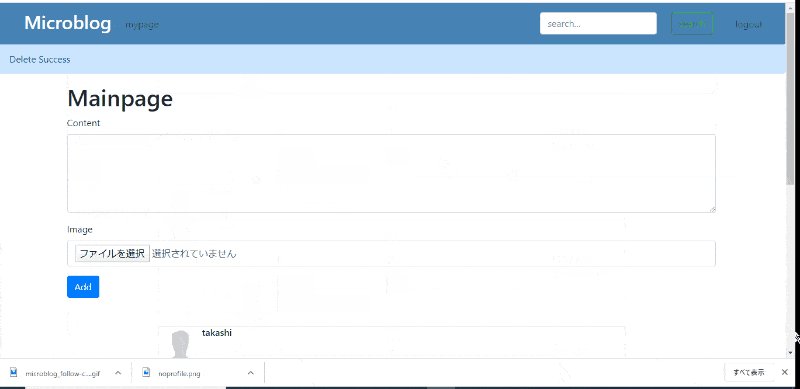
投稿削除、投稿編集機能
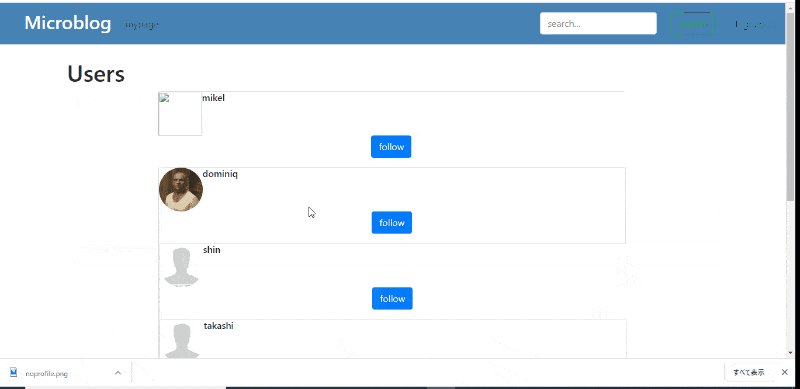
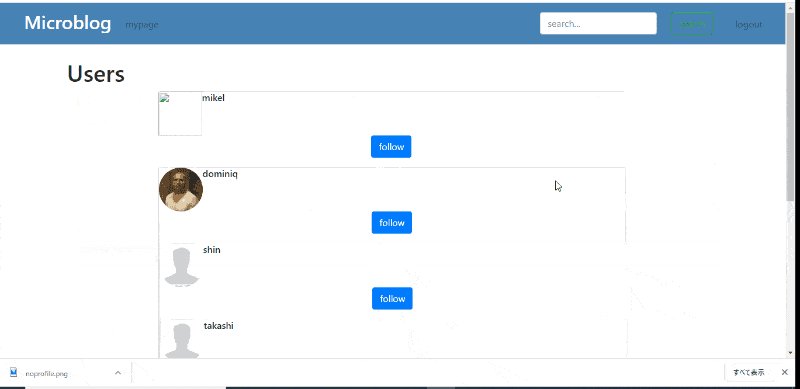
フォロー、アンフォロー機能
他のユーザーをフォローすることが出来る機能。フォローすることによって、そのユーザーの投稿を閲覧することが出来る。

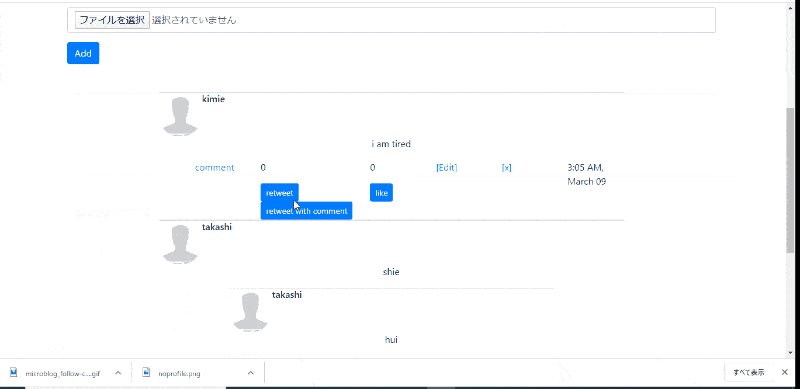
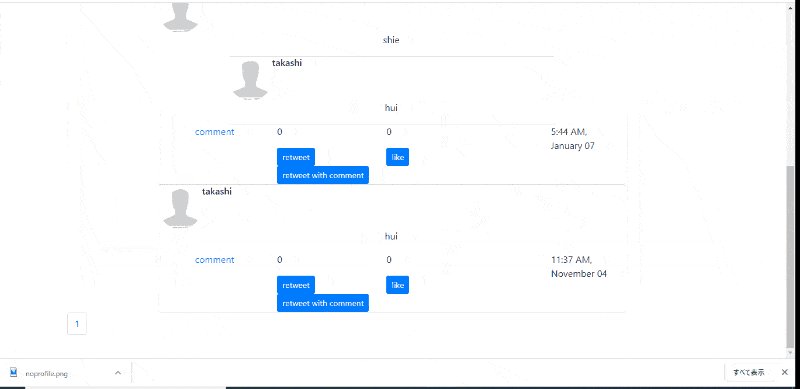
LIKE機能、LIKEカウント機能
一つのポストに対して1人1回までLIKEすることが可能。また、一つのポストに対するLIKEをカウントすることが出来る。
コメント付きリツイート機能、コメントなしリツイート機能、リツイートカウント機能
ユーザー検索機能、投稿検索機能
工夫した点
1.LIKEボタンとフォロー(アンフォロー)ボタンをjqeuryを用いてajaxを使用した点
LIKEボタンとフォローボタンは、よく使うため、そのようなボタンを押すたびにロードしていたらユーザーが使いづらいため、ajax処理を用いた。javascriptを使った経験が、あまりなかったので、処理の難易度の割には、時間が掛かった。
2.ユーザー登録時にメール認証のみではなく、twitterを用いたソーシャル認証も行えるようにした点
メール認証が面倒な人でも、簡単に始められるためにソーシャルログインも取り入れた。ライブラリを用いて実装したので、比較的簡単に実装できた。
3.検索機能でユーザーとポストの検索を同時に行えるようにした点
はじめは、ユーザーのみの検索しか行っていなかったが、フィリピン人スタッフから「ユーザーとポストを同時に検索したい」と注文を受けたので、同時に検索できるようにした。しかし、GETではなく、POST処理をしてしまっている。
課題
1.わかりづらいUI
ユーザー目線での開発を行えなかった。特に、ユーザーがページ移動した後に「戻る」ボタンがないときなど、行き止まりになってしまうような設計がいくつかある。
2.テーブル設計を入念に行うべきだった
直観的にpostテーブルとretweetテーブルを分けたテーブル設計にしたため、ポスト一覧を時系列順に表示するときに,複雑なSQL処理をする必要が生じてしまった。今後は、開発プロセスを考えながら、テーブル設計を行っていきたい。
3.冗長なコーディング
4.フレームワークの良さをあまり生かせていない
一回フレームワークを使わずに同様なWEBアプリ開発した後に、フレームワークへの理解を深める目的もかねて本WEBアプリを制作したのだが、フレームワークの良さを十分に生かしたとは言い辛い。
今後
1年後くらいに、現在のアプリをリファクタリングしてみて、自分の成長を感じられるようにはなりたい。