目的
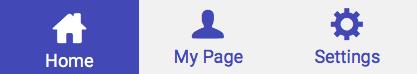
こんな感じのタブにしたかったので、TabLayout で作ったタブの見た目をカスタマイズする方法を調べました。
やること
- タブのアイコンのサイズと色を変える
- タブのテキストのサイズと色を変える
- タブ選択時に背景を塗りつぶす
- タブ選択時にアイコンを変える
タブのレイアウト
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@color/accent"
app:tabSelectedTextColor="@color/white"
app:tabTextAppearance="@style/TabText"
app:tabBackground="@drawable/tab_color_selector" />
-
app:tabTextColor="@color/accent"テキストの色 -
app:tabSelectedTextColor="@color/white"テキストの選択時の色 -
app:tabTextAppearance="@style/TabText"テキストのスタイル -
app:tabBackground="@drawable/tab_color_selector"背景
タブのテキストのスタイル
<resources>
<style name="TabText" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="textAllCaps">false</item>
</style>
</resources>
-
<item name="android:textSize">14sp</item>文字サイズ -
<item name="textAllCaps">false</item>大文字にしない
タブ選択時に背景を塗りつぶす
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/accent" android:state_selected="true"/>
<item android:drawable="@android:color/transparent"/>
</selector>
android:state_selected="true" を指定して選択時の色を指定します。
タブ選択時にアイコンを変える
選択時の背景色でアイコンが見えなくならないように別の画像を表示するようにします。
tabLayout.addTab(tabLayout.newTab().setText(R.string.title_tab_1).setIcon(R.drawable.tab_icon_selector_1))
アイコンを tab_icon_selector_1 に設定してタブに追加します。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tab_icon_1_selected" android:state_selected="true"/>
<item android:drawable="@drawable/tab_icon_1"/>
</selector>
android:state_selected="true" を指定して選択時に画像 tab_icon_1_selected を表示します。
タブのアイコンのサイズ
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="39dp"
android:layout_height="39dp"
android:scaleType="centerInside"/>
元々のレイアウトを上書きできるようなので、同じレイアウトの名前で layout_width と layout_height を書き換えたものを作成します。
if (mIconView == null) {
ImageView iconView = (ImageView) LayoutInflater.from(getContext())
.inflate(R.layout.design_layout_tab_icon, this, false);
addView(iconView, 0);
mIconView = iconView;
}
ちなみにこの部分で inflate されています。
所感
android:state_selected を指定して状態によって変わる drawable が作ることが出来るのが便利だと思いました。
レイアウトの xml ファイルでなんでも変えられるものだと思っていましたが、意外と色んな方法でやる必要がありました。
もっと簡潔な方法があれば教えていただけると助かります。