注意
2018/12/05 追記
今からMobile Appを構築されるという方は、Mobile Hubではなく AWS Amplify の利用推奨です!!
はじめに
ラスベガスで開催中のAWSのイベント「AWS re:Invent 2015」にて、Mobile Hubというサービスが発表されました。
参考記事
- AWS Mobile Hub – Build, Test, and Monitor Mobile Applications
- わずか3ステップでモバイルアプリケーションを生成する「AWS Mobile Hub」発表。AWS re:Invent 2015
特徴
- 環境構築、テスト、を簡素化する
- 1つまたは複数のAWSサービスを利用するモバイルアプリケーションを監視するプロセスを簡素化する
- ユーザ認証、ストレージ、Backend Logic、Push通知、コンテンツ配信、分析、をすべて単一の統合コンソールから設定可能
めちゃくちゃ便利ですね。
それではさっそく使ってみましょう。
※ 2015/10/09現在、βサービスです。機能には制限があります。
※ 試しにAndroidアプリを作ってみます。iOSアプリは気が向いたら。
アプリケーションの作成
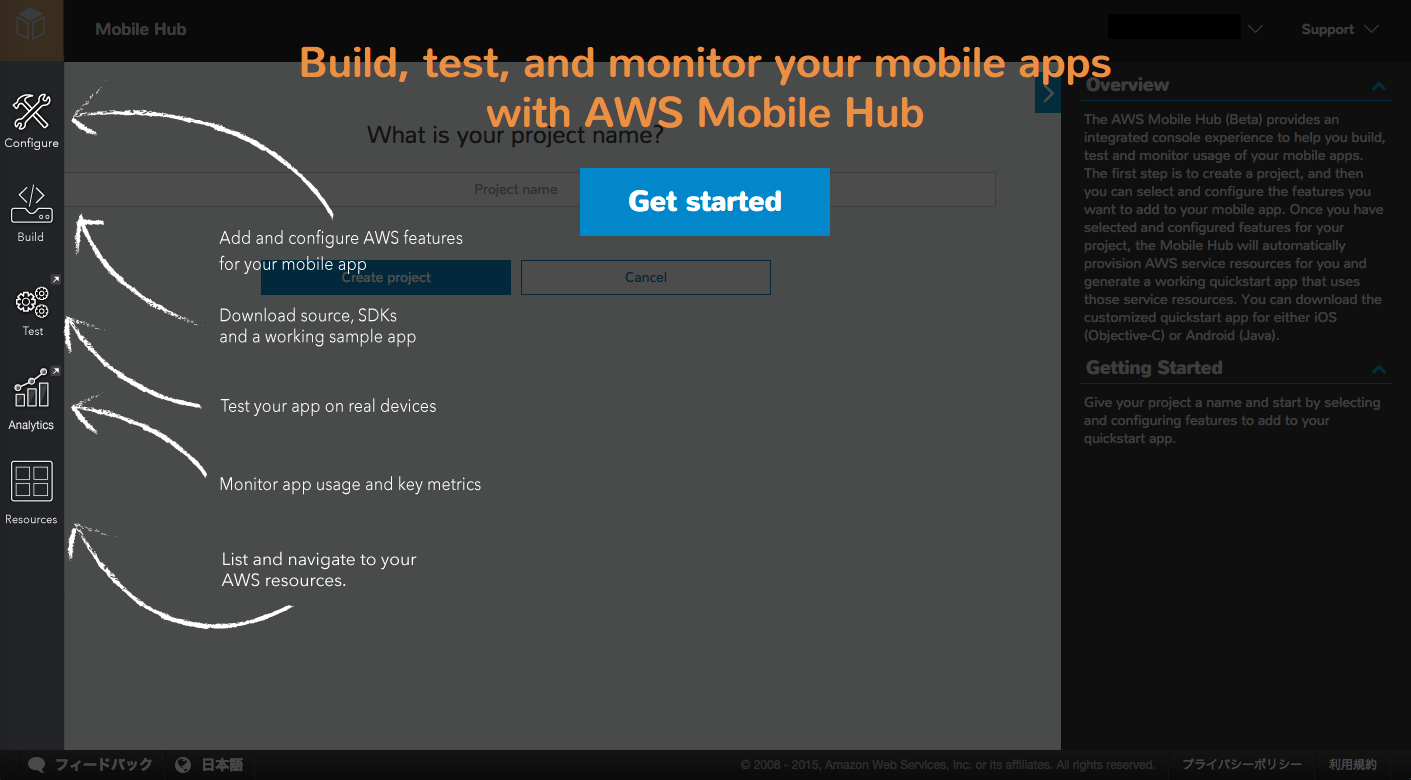
Developer Consoleから、Mobile Hubを選択します。
現時点(2015/10/09現在)では、US/EU/AsiaPacificの各リージョンで利用可能です。
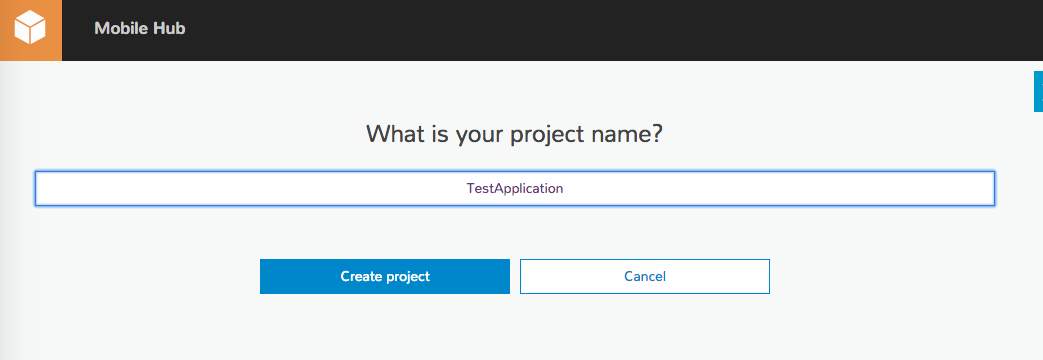
1. アプリケーション名を決める
Project Name欄にアプリケーションの名前を入力します。
ここでは「TestApplication」としました。
名前を入力したら Create Project します。
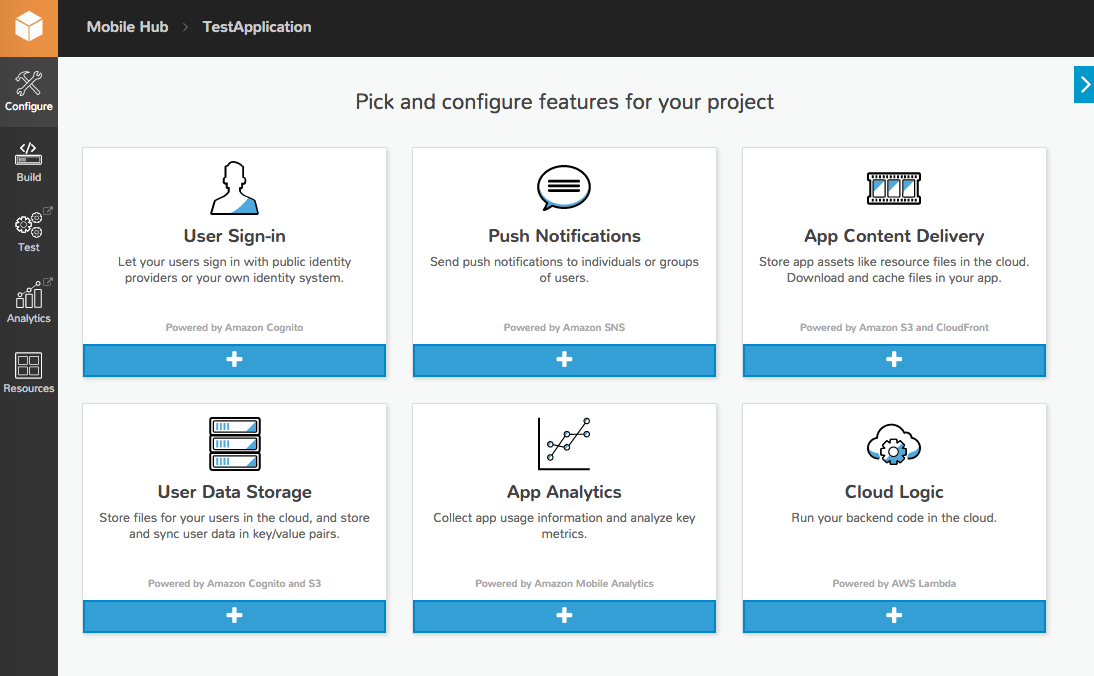
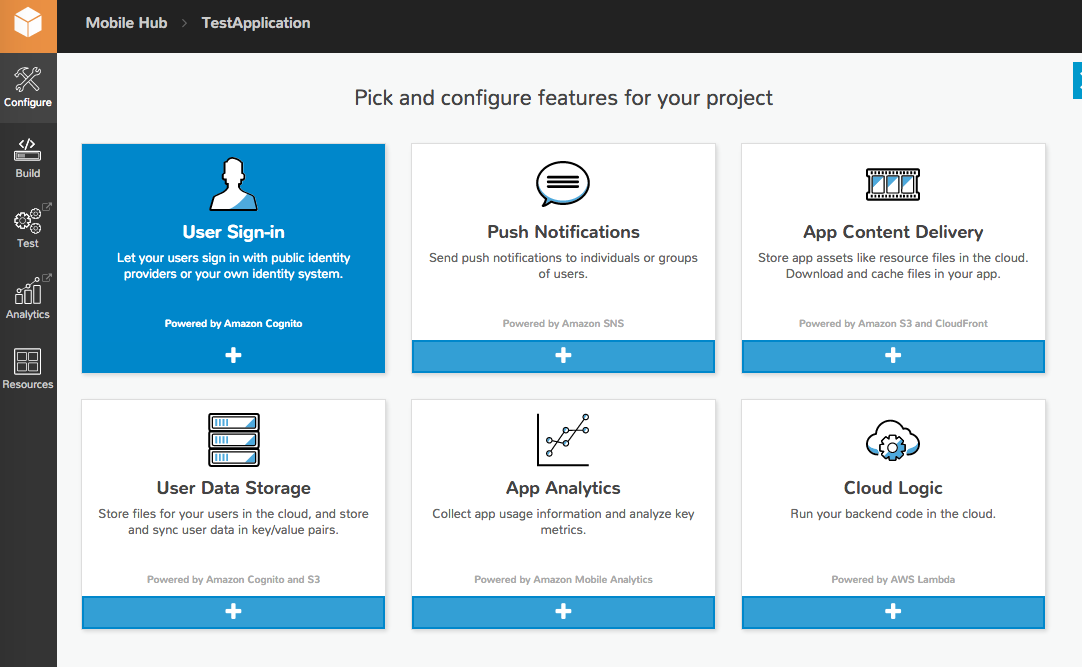
少し待つと、Mobile Hubのダッシュボードが開きます。
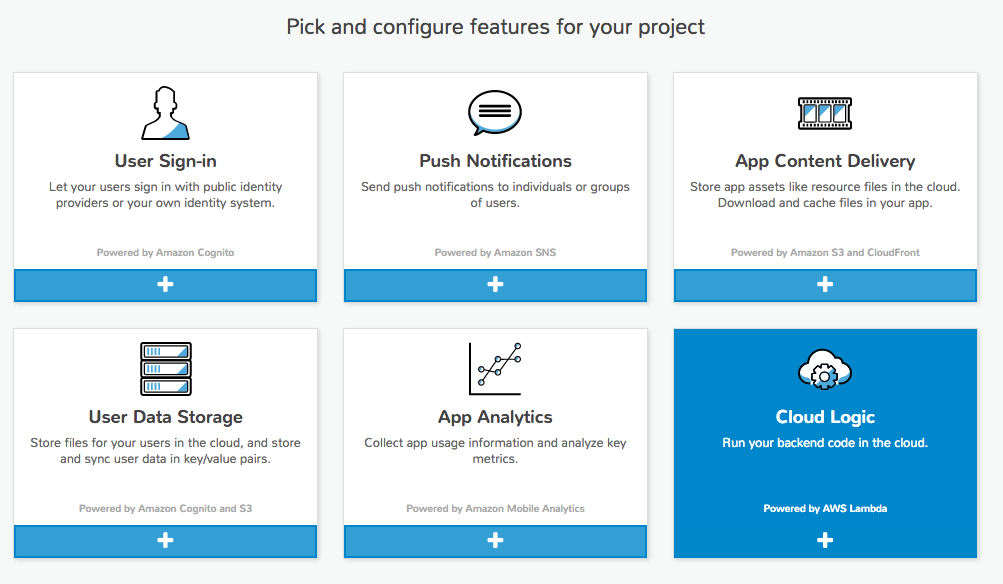
2. ユーザー認証機能の実装
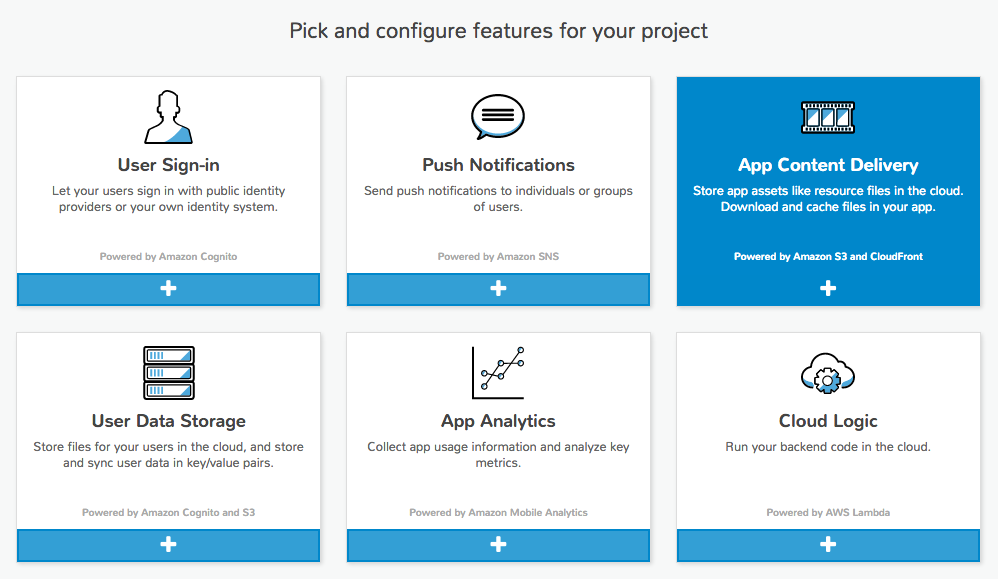
とりあえずMobile Hubの全機能を試してみます。まずはユーザー認証機能を実装しましょう。
User Sign-in を選択します。
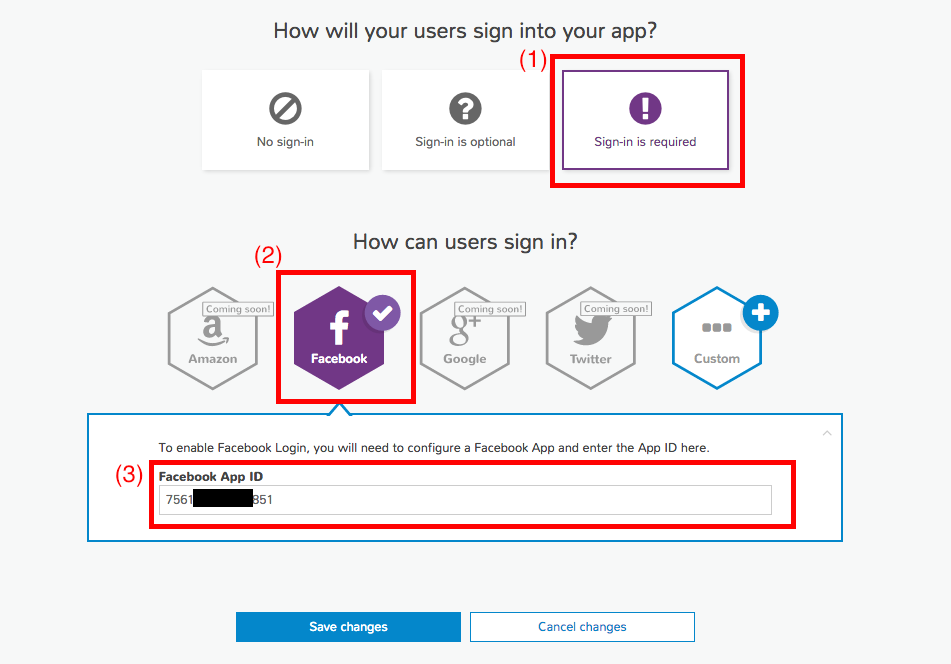
続いて、ユーザー認証に利用する外部サービスの設定を行います。残念ながら2015/10/09現在ではFacebook認証のみサポートされているようです。
- 今回はユーザー認証を必須にしてみます。
- 認証に利用するサービスを選択します。今回はFacebookを利用します。
- FacebookアプリのIDを登録します。アプリケーションはこちらから作成可能ですが、Facebookのアプリ登録作業は割愛します。
Save Changes で登録作業はおしまいです。実に簡単ですね...。
Sign-in機能は、内部的にはAWSのCognitoを使っているようですね。
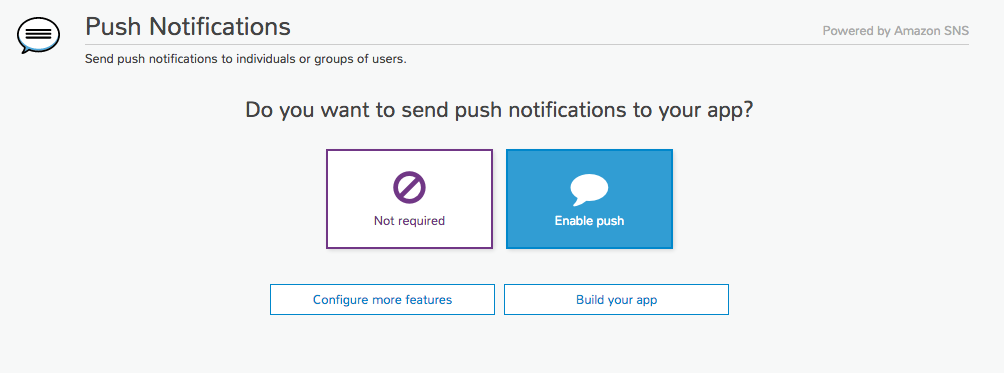
3. Push Notification機能の実装
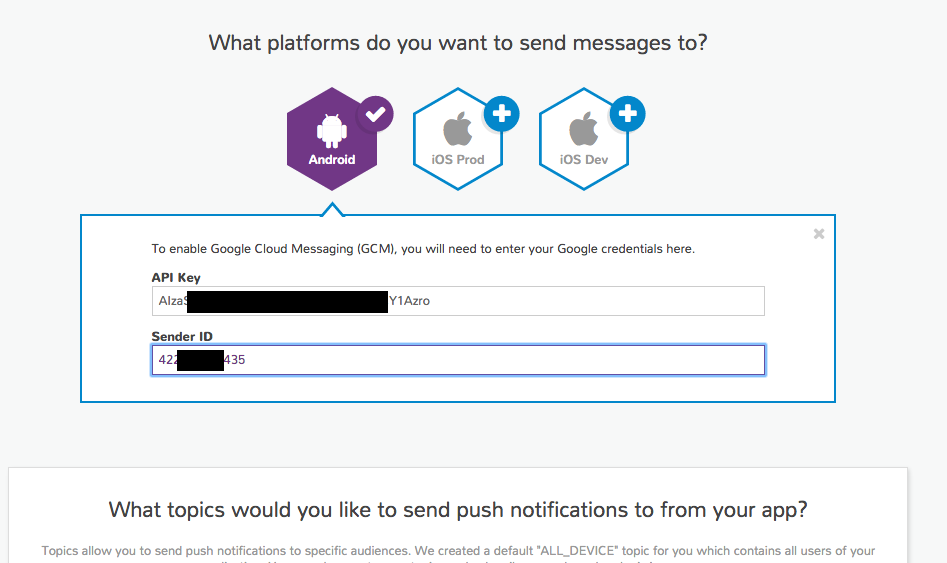
次はPush Notificationを設定してみます。まずはPushを有効にします。
続いて、Push Notificationを利用するための情報を登録します。
今回はAndroidなのでGoogle Cloud Messaging (GCM) を利用します。今回もGoogleアプリの作成手順は割愛しますが、こちらのページなどが参考になるかと。
これでPush Notificationの設定もおしまい。
Push Notificationは、内部的にはもちろんAWS SNSサービスが利用されています。手続きはほとんど同じですね。
4. 静的コンテンツ配信
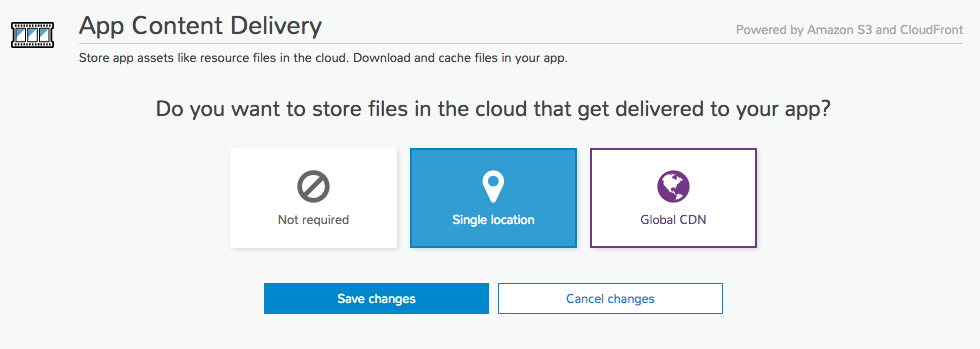
続いて、アプリで利用する静的コンテンツの配信設定を行います。
こちらはS3 + CloudFrontの利用設定ですね。CDNのファイルキャッシュをsingle locationにするかglobalにするかを設定可能です。
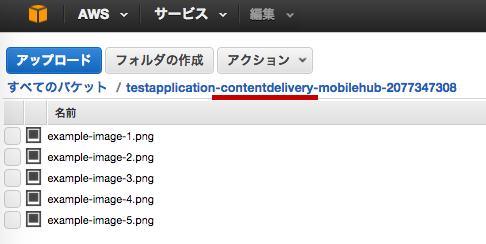
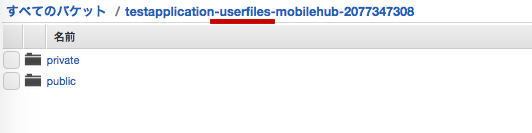
アプリに配信するファイルはS3に配置します。Mobile Hubで設定が完了したら、S3を見てみましょう。下記のようにMobile Hub用のS3バケットが生成されています。
アプリに配信したいファイルはこのS3バケットに追加すればOKです。
5. ユーザーデータを保存する設定
ユーザーデータを保存する設定を行います。
これは下記のように設定するだけですね。
これで、ユーザーデータを保存するためのS3バケットが作成されます(下図)。ユーザー認証を利用している場合は、Amazon Cognito Syncも有効になるようです。
注意したいのは、Defaultだとアプリを利用する全ユーザーが参照可能なバケットが作成されます。ユーザーごとの情報をStoreしたい場合は、Cognitoを利用するのが良いでしょう。
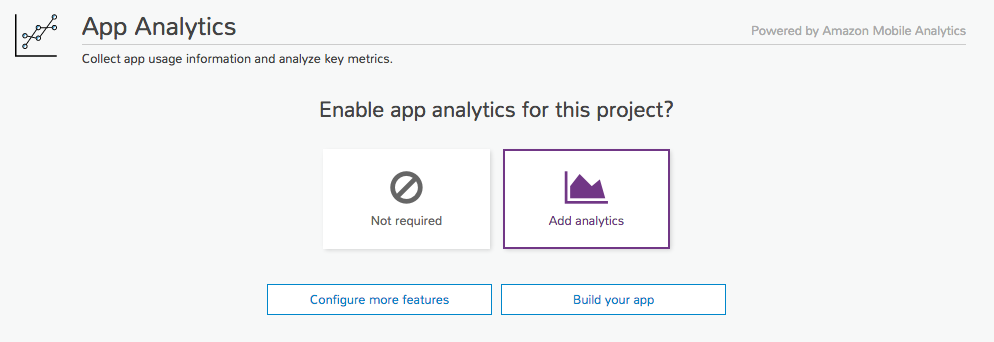
6. Analyticsの設定
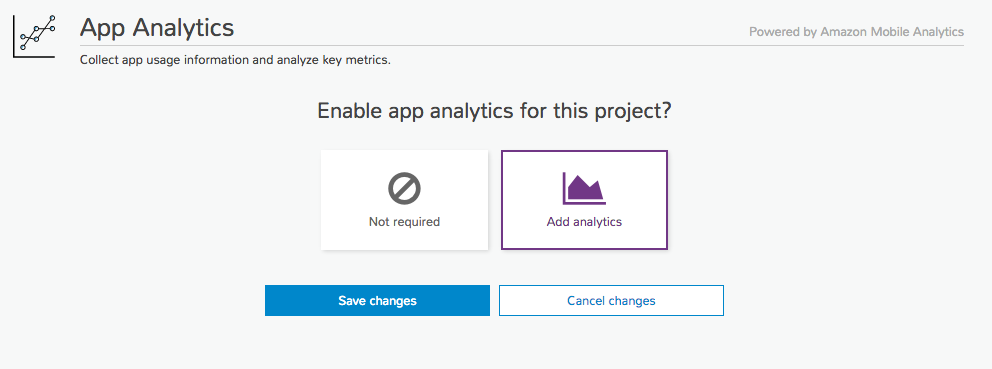
次はApp Analyticsの設定を行います。
これはadd analyticsするだけでOKです。
これでAmazon Mobile Analyticsサービスが有効になりました。
各種Business Intelligence情報が参照できるようになります。
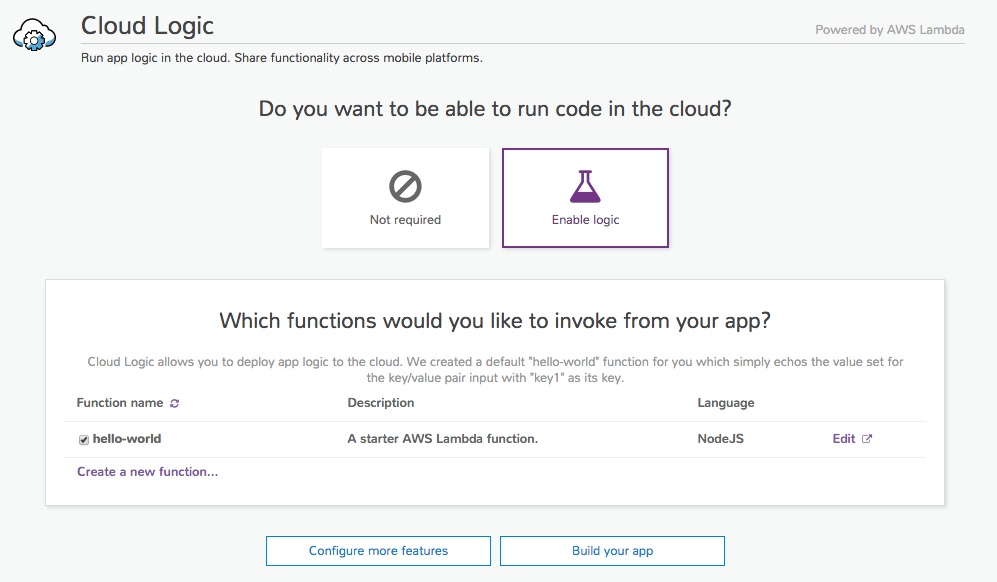
7. Cloud Logicの設定
さて、最後にCloud Logicの設定を行います。これもかなりパワフルな機能でした。
何ができるかというと、モバイルアプリケーションから呼び出すAWS Lambda Functionが設定できます‥!
今回はモバイルアプリからのRequest Valueを返すだけのシンプルなAWS Lambda Functionを別途作成し、設定してみます。
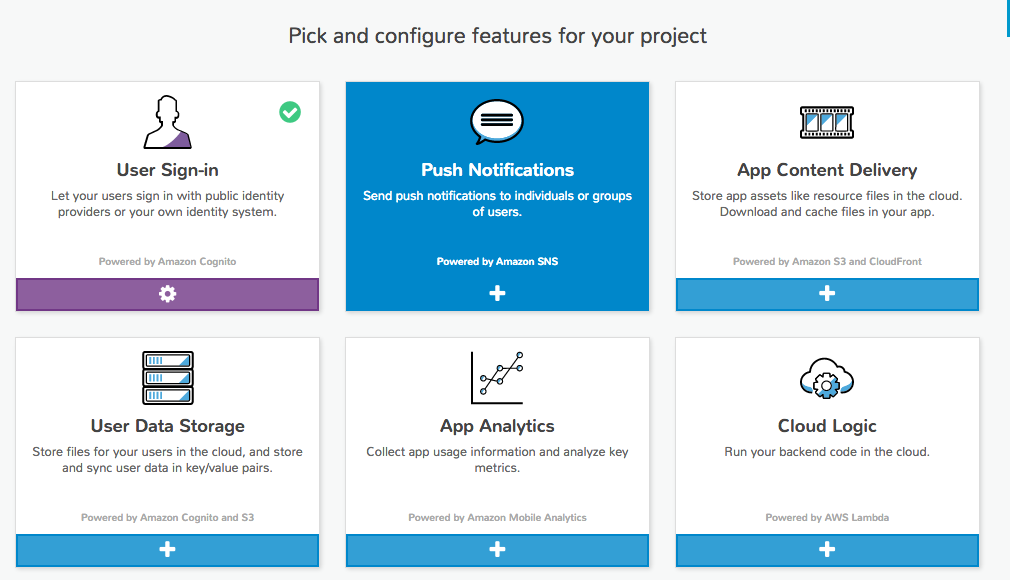
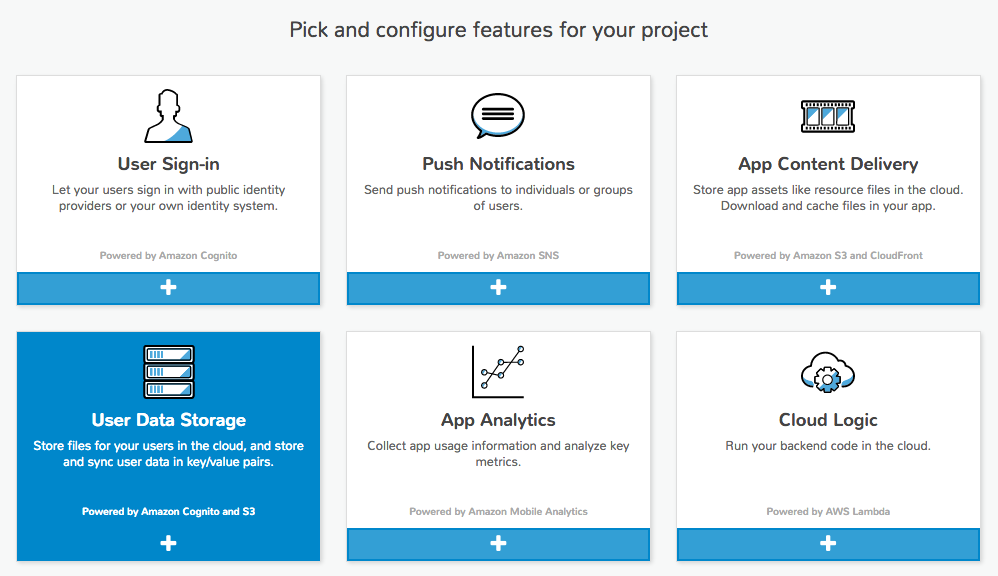
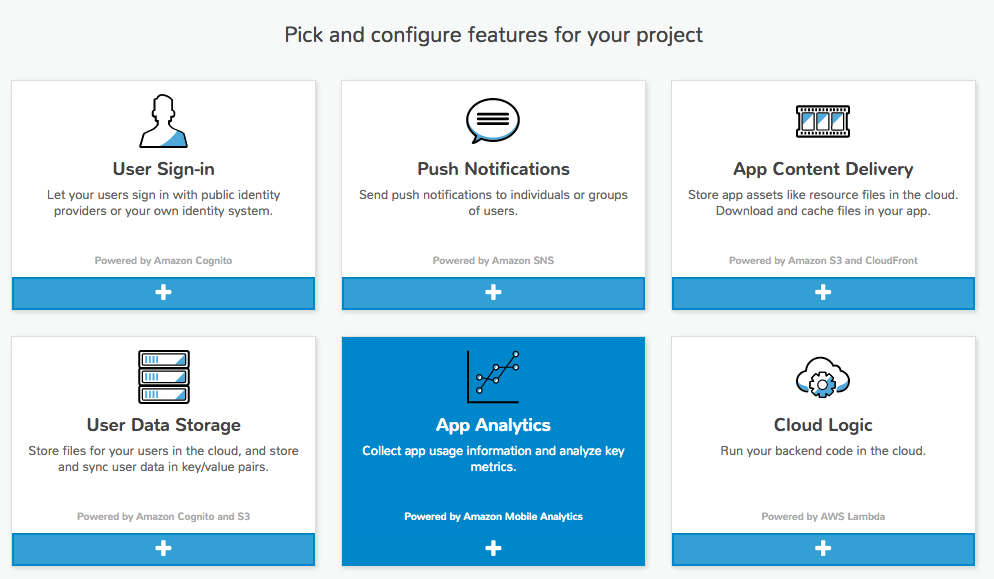
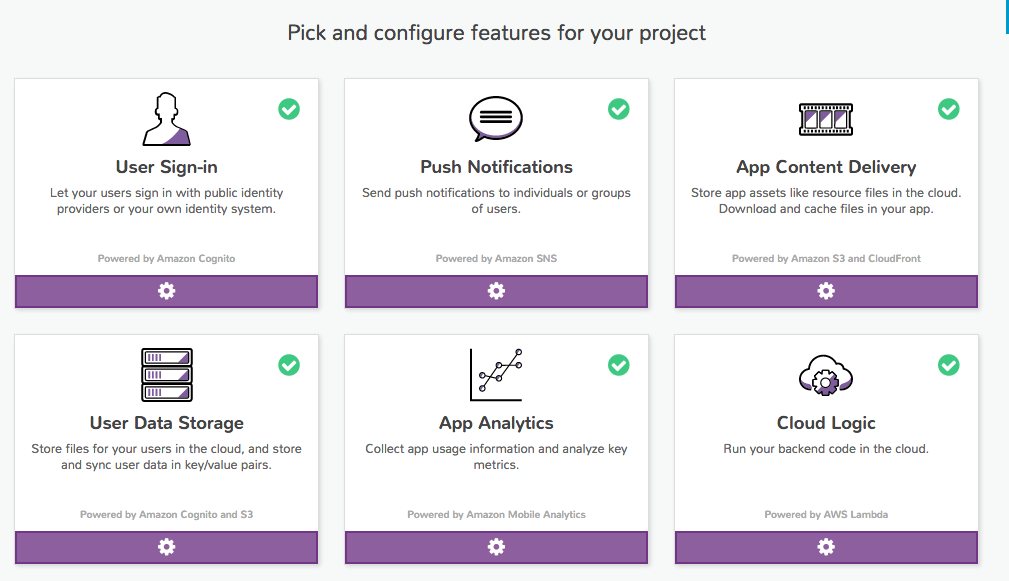
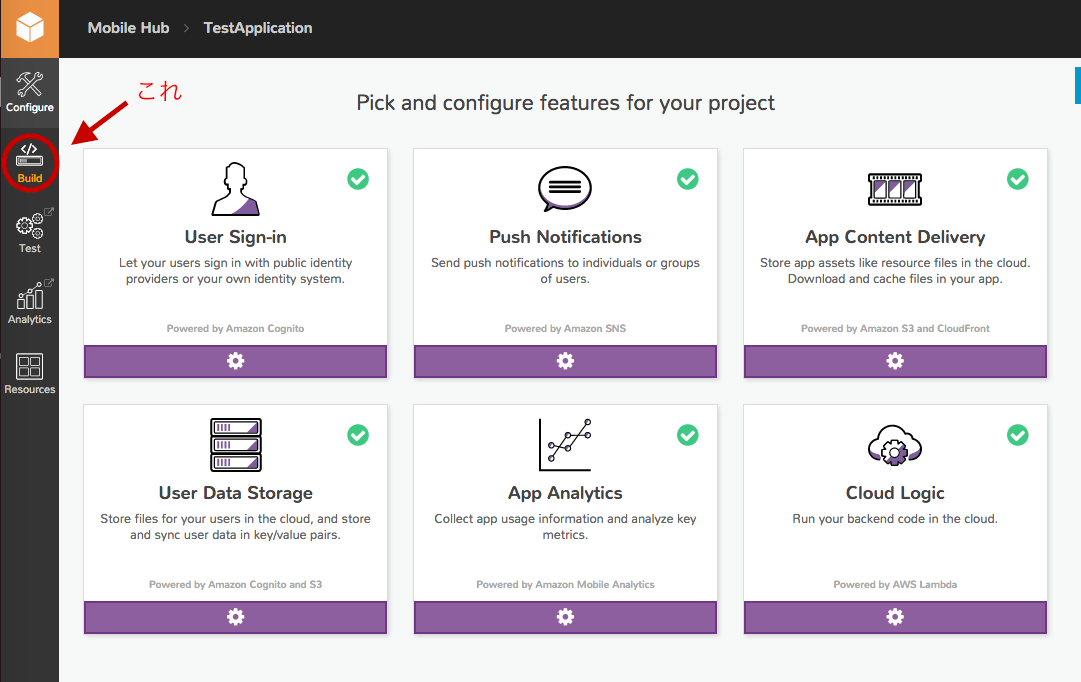
これで全ての機能を一通り設定できました。設定が完了した項目は紫色になってチェックマークが付くようですね。
8. サンプルアプリをダウンロード&ビルド
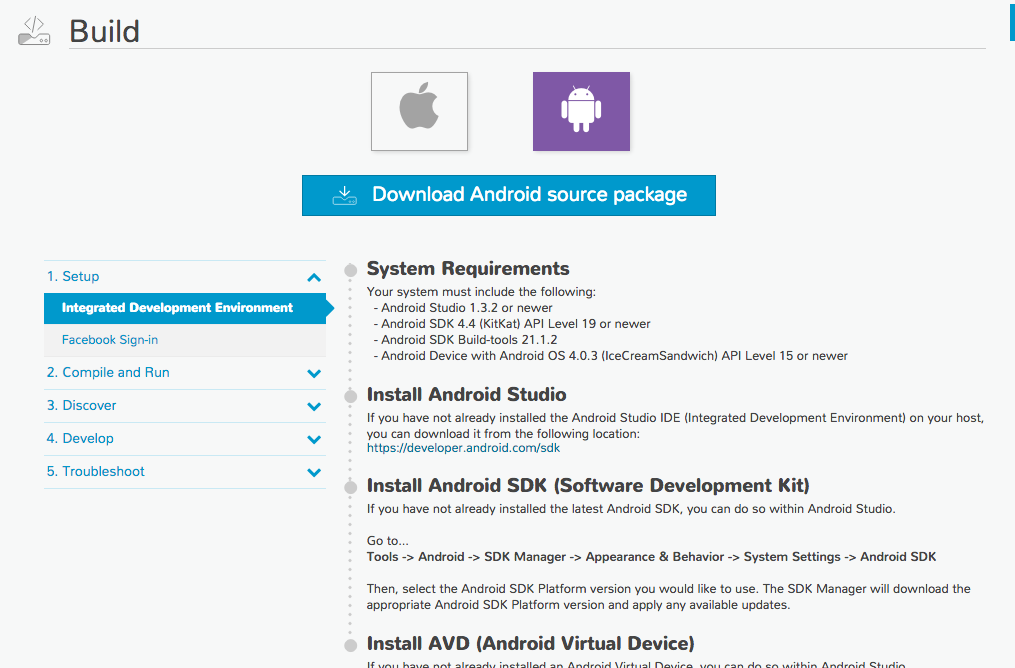
さて、いよいよAndroidアプリをビルドします。左側のビルドボタンを選択しましょう。
Androidを選択すると、サンプルアプリのAndroid Studio Project一式が生成されるので、これをダウンロードします。
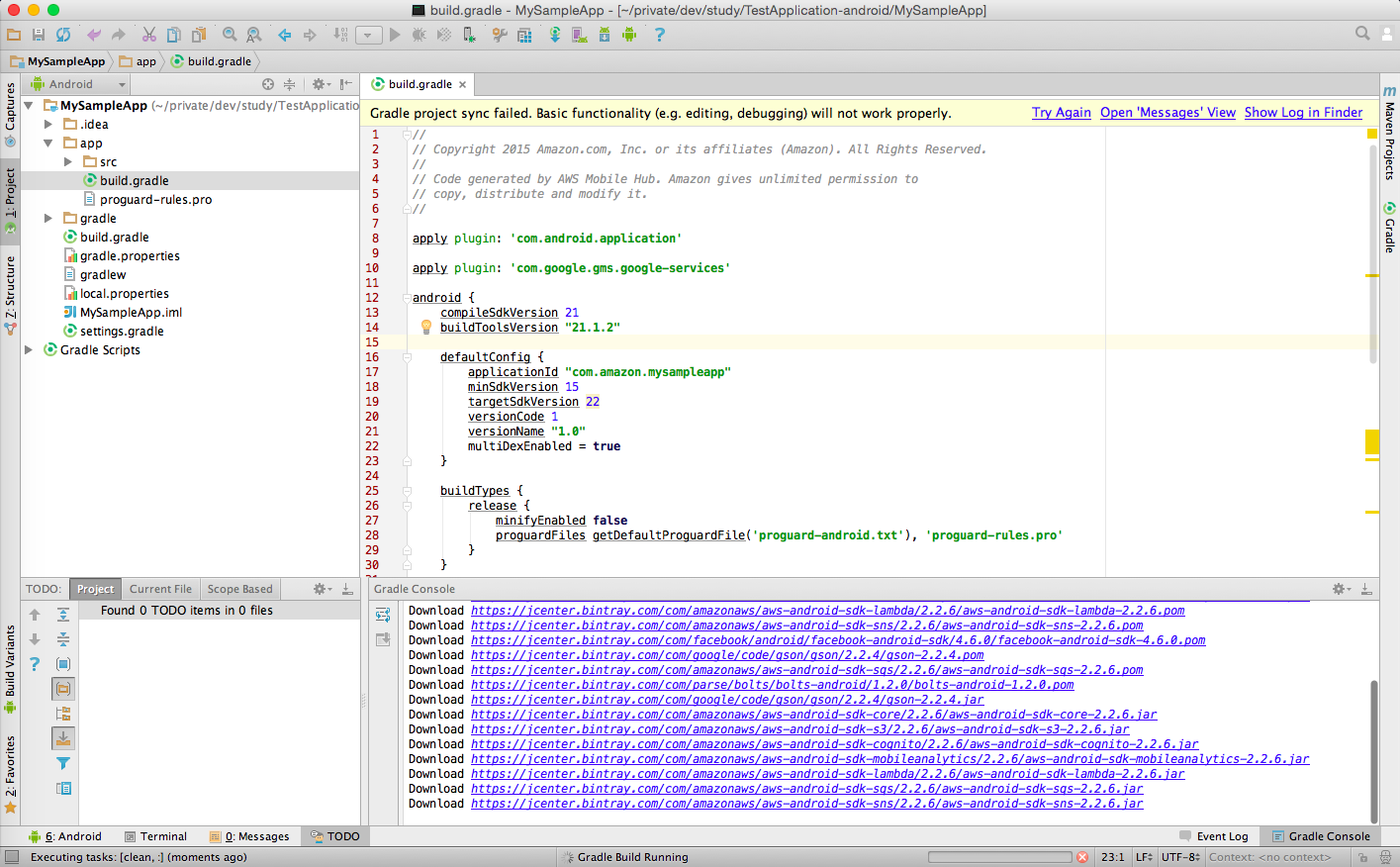
ダウンロードしたProjectをAndroid Studioにインポートし、アプリケーションをビルドします。
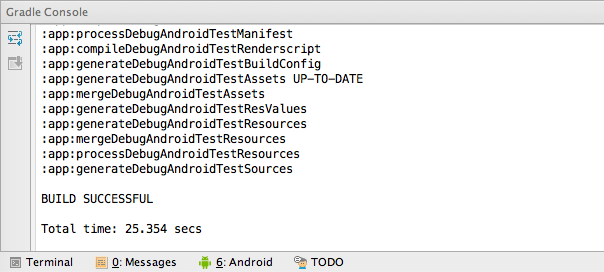
Android StudioやSDK、Gradleの設定がうまくできていれば、AWS SDKやFacebook SDKなどの依存ライブラリがダウンロードされてビルドできます。
はい、これでアプリの作成は完了です。お手軽ですね。
作成したアプリをAndroidにインストールしてみる
さっそくビルドしたアプリをインストールして起動してみましょう。
いきなりFacebookのログインボタンが表示されるので、ログインします。
ログインに成功すると、アプリのTop Menuが表示されます。色々と遊んでみます。
GCMの登録
GCMは、Registration IDをGCMサービスに登録する必要がありますが、この辺りの処理は全て自動生成されています。
ソースを覗いてみます。
new AsyncTask<Void, Void, String>() {
@Override
protected String doInBackground(final Void... params) {
// register device first
if (!pushManager.isRegistered()) {
try {
pushManager.registerDevice();
} catch (final Exception e) {
Log.e(LOG_TAG, "Failed to register for push notifications", e);
return e.getMessage();
}
}
こんな具合に、AWS Android SDKのPushManagerを利用して、GCMにRegistration IDの登録等を行っています。
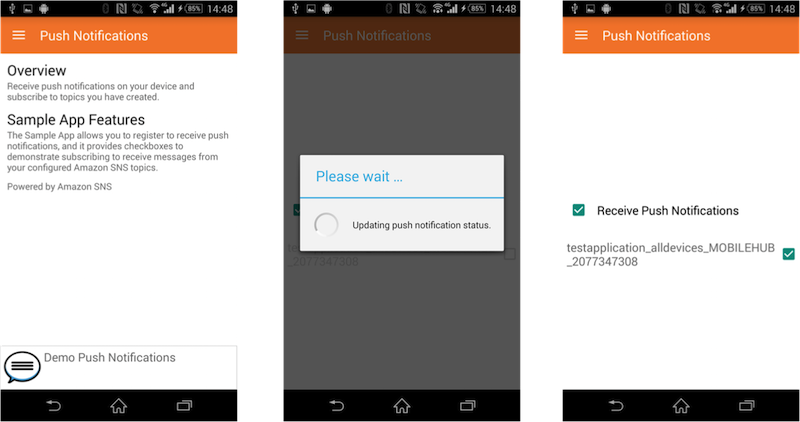
問題なくGCMのListenに成功しました。
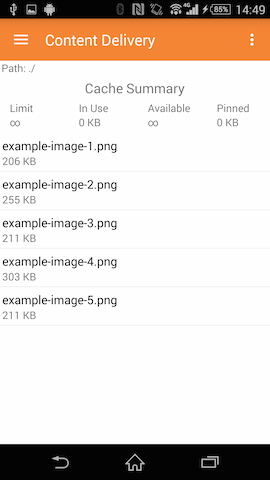
静的ファイル配信
アプリ向けにCDNを使って配信したファイルを確認します。
これもS3のバケットに配置されているファイルが正しく取得されていますね。
こちらもソースを少し覗いてみます。
if (itemTitle.equals(getString(R.string.content_context_menu_open))) {
ContentUtils.openContent(getActivity(), contentItem);
} else if (itemTitle.equals(getString(R.string.content_context_menu_download))) {
// Download the content.
contentManager.getContent(contentItem.getFilePath(), contentItem.getSize(),
ContentDownloadPolicy.DOWNLOAD_ALWAYS, false, contentListItems);
} else if (itemTitle.equals(getString(R.string.content_context_menu_download_latest))) {
// Download the content.
contentManager.getContent(contentItem.getFilePath(), contentItem.getSize(),
ContentDownloadPolicy.DOWNLOAD_IF_NEWER_EXIST, false, contentListItems);
...以下略
こんな具合に、SDKのContentManagerを利用して、簡単にコンテンツ操作ができそうです。
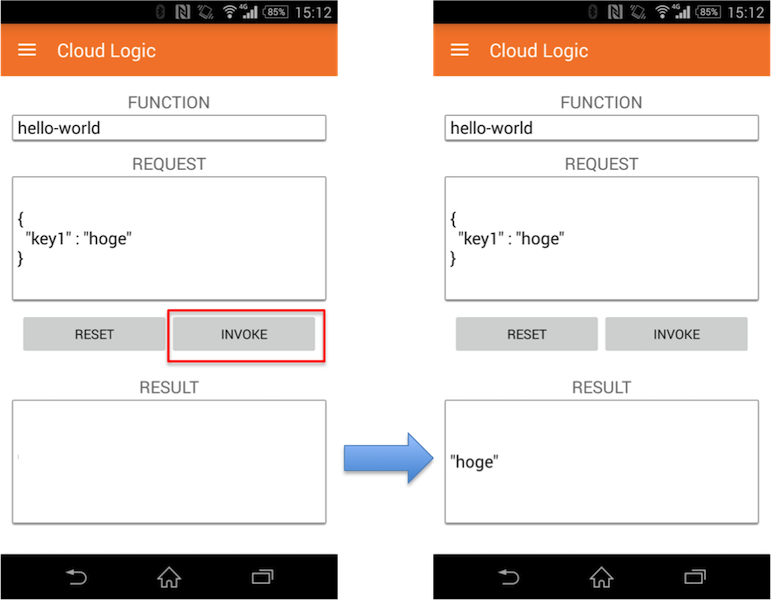
Lambda Function呼び出し
最後に、Cloud Logicで設定したLambda Functionを呼び出してみます。
はい、ちゃんとLambda Functionが実行できました。
ソースコードは当然SDK利用で簡単に書かれています。SDKのLambda関数呼び出しAPIをAayncTaskで呼び出しています。これもそのまま流用可能です。
new AsyncTask<Void, Void, InvokeResult>() {
@Override
protected InvokeResult doInBackground(Void... params) {
try {
final ByteBuffer payload =
ENCODER.encode(CharBuffer.wrap(requestPayload));
final InvokeRequest invokeRequest =
new InvokeRequest()
.withFunctionName(functionName)
.withInvocationType(InvocationType.RequestResponse)
.withPayload(payload);
final InvokeResult invokeResult =
AWSMobileClient
.defaultMobileClient()
.getCloudFunctionClient()
.invoke(invokeRequest);
以上で 使ってみた のセクションはおしまい。
AWS Mobile Hubが生み出す価値
わかったことは、モバイルアプリのクラウド側の機能開発に、ほとんど工数は必要なくなってきた、ということです。
- Lambda Functionを直接呼び出すことでWeb API不要
- データストアもS3 / Cognitoで使える
- ユーザー認証機能も作らなくていい
- ファイル配信サーバーも不要
もはやWebサーバーは必要ありませんね。完全にインフラレスです。
開発が必要なのは、ビジネスロジックをAWS Lambdaで実装することと、ユーザーインターフェース部分。
サーバーエンジニアは、AWSに仕事を全部持っていかれないようにスキルの幅を広げていきたいですね。
完全にサーバー管理はAWSに任せ、ビジネスロジックだけに集中すれば良い時代がやってきました。