2021年9月にリリースされたバージョン「Rome」では、ITSMでもEmployee Centerが利用可能になり、今後はService Portalではなく、Employee Centerの利用が推奨されるようになりました。
これまで、ITSMはService Portal、HRSDやLSDはEmployee Service Centerという形で製品ごとにポータルが分かれていましたが、これをEmployee Centerに統合する、というのが今回のアップデートの内容のようです。
エンドユーザが利用するためのポータル画面としてService Portalを利用することが多かったので、今回のリリースによる影響度合いを知りたくてEmployee Centerについて少し調べてみました。
Employee Centerとは
公式ドキュメントでは以下のように記載されています。
ServiceNow Employee Center portal is a standard multi-department, dynamic portal for service delivery and employee engagement.
Employee Center portal also enables customers to easily scale their service solutions across departments, such as IT, HR, Workplace, Legal, and Procurement with digital workflows. This unified portal goes beyond the basic service delivery to provide a platform for communications, engagement, and content experiences with Employee Center Pro subscription.
(和訳すると)
ServiceNow Employee Centerポータルは、サービスの提供と従業員の関与のための標準的な複数部門の動的ポータルです。
従業員センターポータルを使用すると、顧客はIT、HR、職場、法務、調達などの部門間でデジタルワークフローを使用してサービスソリューションを簡単に拡張することもできます。 この統合ポータルは、基本的なサービス提供を超えて、Employee Center Proサブスクリプションでのコミュニケーション、エンゲージメント、およびコンテンツエクスペリエンスのためのプラットフォームを提供します。
という感じで、「複数部門で使える動的なポータル」だそうです。
具体的にどういうことかを公式ドキュメントとDeveloperサイトの個人開発環境を使って調べてみようと思います。
なお、Employee Centerには通常版とPro版の2種類があり、Pro版の方が高機能なのですが、ITSMを利用しているユーザだとPro版は有償になるようなので、今回は通常版のみを対象とします。
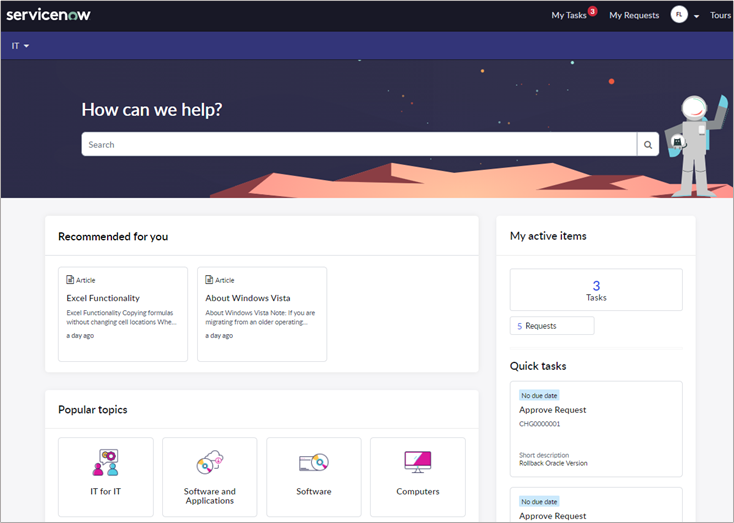
Employee Centerの外観
画面上部からヘッダメニュー、検索バー、各種ウィジェットという構成はService Portalとあまり変わらないように見えますが、
細かい点ではいくつかの違いが見て取れます。
一番大きな変更点はヘッダメニューの下にもメニューが増えている点です。(Mega Menuというそうです。)
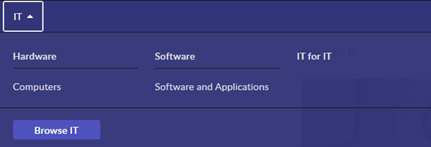
このメニューをクリックすると下の画像のようにサブメニューが現れます。

ITというメニューの中にHardwareやSoftwareなどのサブメニューが表示されました。
このサブメニューの一つ「Hardware」をクリックしてみます。

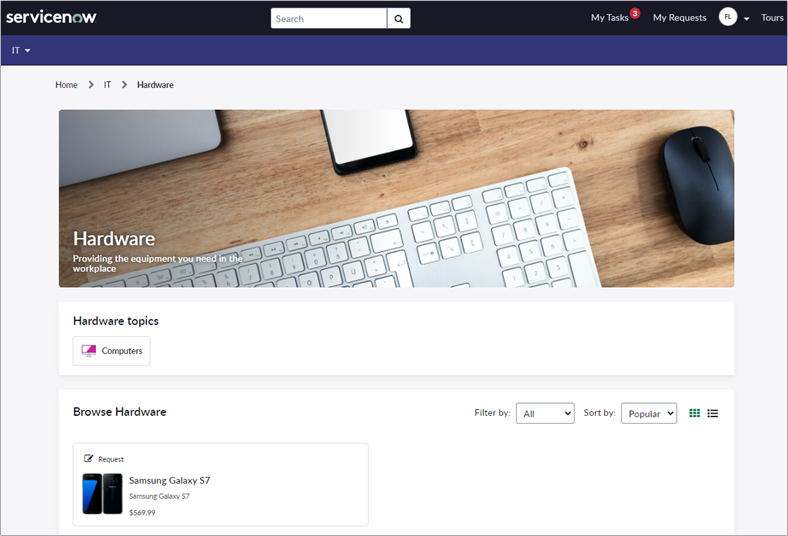
ハードウェアに関するページに遷移しました。
ページの中にはハードウェアに関連するカタログアイテムらしきアイコンも表示されています。
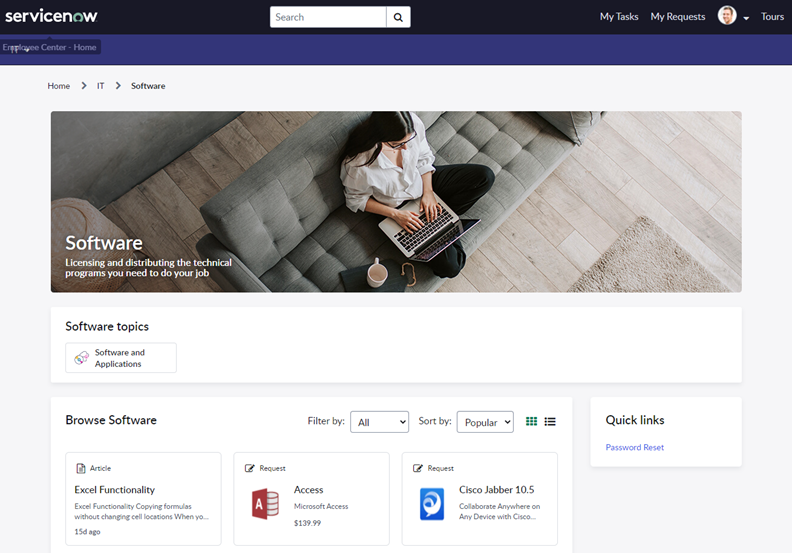
次に「Software」のメニューもクリックしてみます。

すると、今度はソフトウェアに関するカタログアイテムらしきアイコンのあるページが表示されました。
ここで、それぞれのページのURLに着目すると、以下のようになっていました。
Hardware
https://xxxxx.service-now.com/esc?id=emp_taxonomy_topic&topic_id=782413a7c3053010069aec4b7d40ddf1
Software
https://xxxxx.service-now.com/esc?id=emp_taxonomy_topic&topic_id=d22413a7c3053010069aec4b7d40ddf8
ポータルのサフィックス(esc)と「?id=」に続けてページのidが指定されていますが、
どちらのURLも同一のページ「emp_taxonomy_topic」を指しており、URLパラメータ「topic_id」のみが異なっていて、
ページの内容が動的に切り替わっていることが見て取れます。
どうやら、このページとメニューが「複数部門で使える動的なポータル」の意味するところのようです。
そしてこの機能を実現するための仕組みが「Taxonomy(分類学)」と呼ばれるマスタのようです。
Taxonomy
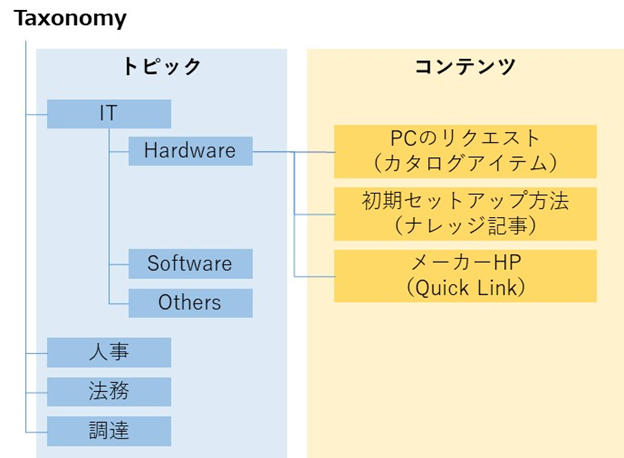
Taxonomyはトピックとコンテンツという概念で構成されています。
トピックはカテゴリのようなもので、トピック1つにつき、1つのメニューとページが動的に作成されます。
コンテンツはトピックの動的ページに表示される内容で、カタログアイテム、ナレッジ記事、クリックリンクを紐づけることができます。
図にすると以下のようなイメージです。

なお、トピックは2階層に限らず、3階層以上に増やすこともできるようです。
このトピックを使って、会社の各部門が提供するサービスを分類してサービスを探しやすくすることがTaxonomyの目的のようです。
また、このTaxonomyを使ってページを動的に構成することにより、開発工数を低減させ、メンテナンス性を高める、という目的もあるのかもしれません。
おわりに
今回のアップデートで一番大きなメリットが得られるのは、ITSMとHRSDの両方を使っていて、それぞれのサービスにアクセスするのに、別々のポータルを使っていた、というユーザだと思います。
ポータルが異なっていると、検索バーによって検索できる範囲も、ITSMとHRSDで分断されてしまうため、そのようなユーザにとっては利便性が大きく上がる内容になっていると感じました。
では、ITSMしか利用していないユーザには全く影響がないかといえば、必ずしもそうとは限りません。
例えばアプリとインフラではサービス主体となる部隊が違ような場合に、Taxonomyでサービスを分類し、それぞれのページを作成することでユーザの利便性が上がることもあるかもしれません。
いずれにしろ、今後のITSMのアップデートは、Service PortalではなくEmployee Centerに対して行われることになると思います。
最新のアップデートに追いついておく、という意味においても一度Employee Centerへの移行を検討してみる必要がありそうです。