ポートフォリオ実装にあたり各工程ごとに、学習のアウトプットとして手順や詳細について記し共有させていただきますので、一つの例として参考にしていただければ幸いです。
今回は、前回工程である要件定義の次で設計についてとなります。
<アウトプットする理由について>
・"わかった気になっている"を無くすため
・フィードバックを受ける機会を得るため
・得た情報を自分の中にしっかり定着させるため
・数多くの情報から本当に必要な情報を判断できるようになるため
<各工程>
- 要件定義(仕様決め、ガントチャート作成)
- 設計(画面設計、DB設計、URL設計、タスクばらし)
- 実装(たくさん...)
<Webアプリケーション開発時の設計ですべきこと>
- 画面設計
- DB設計
- URL設計
- タスクばらし
調べる限り、上記4つが設計ですべきこととして挙げられましたが、私は今回「画面設計」と「DB設計」のみの実施といたしました。URL設計は、画面設計のプロトタイプでルーティングを判断し、タスクばらしについては前回(要件定義)でガントチャートの作成をしたためです。(ポートフォリオなので自由に独自判断..あとで困るかもしれません)
実際にやってみる
画面設計
ワイヤーフレームで画面遷移図を作成していく過程となります。
こちら、初めてしましたがなかなか時間かかりました...
利用ツールについて
図を描くツールは世の中にいっぱいありますが、私はAdobe XDを使いました。
理由としては、、、「比較的直感的に図が作成できること」と「それっぽいテンプレートが使える」ことです。
それぞれ簡単に解説しておきます。
「比較的直感的に図が作成できること」
実際にツールを本格的に使うのであればある程度学習してからの方が良いかとは思いますが、Adobe XDについてはUIみたまま直感的に操作できます。
しかし基本的なショートカットなどは知っていた方が効率的に作業できますので以下の動画をみて実践しました。
Title : XDことはじめStep1:まずはここから!「ワイヤーフレームを作ってみよう」
URL : https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html
Title : 超初心者向けAdobe XD使い方!最低限を7分で解説
URL : https://www.youtube.com/watch?v=cIB5LMUILN0
「それっぽいテンプレートが使える」
流石に私みたいなど素人がボタンのデザインから何まで考えていたらいつまで経っても実装に進めなさそうと判断し、ある程度それっぽいテンプレートが使えるような機能があればいいなと思っておりました。Adobe XDでは、様々なバリエーションのテンプレートをアドインして使うことができ作業効率をアップすることができます。
具体的なテンプレートの使い方については以下の動画で学習してすぐできるようになりました。
Title : Adobe XDで3分でwebサイトデザインしてみた!初心者ができるチート技紹介
URL : https://www.youtube.com/watch?v=ap4Yiq9oWs8
<補足>
他にも画面設計で便利なツールはいっぱいありました!
Sketch(有料)
Cacoo
Prott
Figma
InVisionStudio
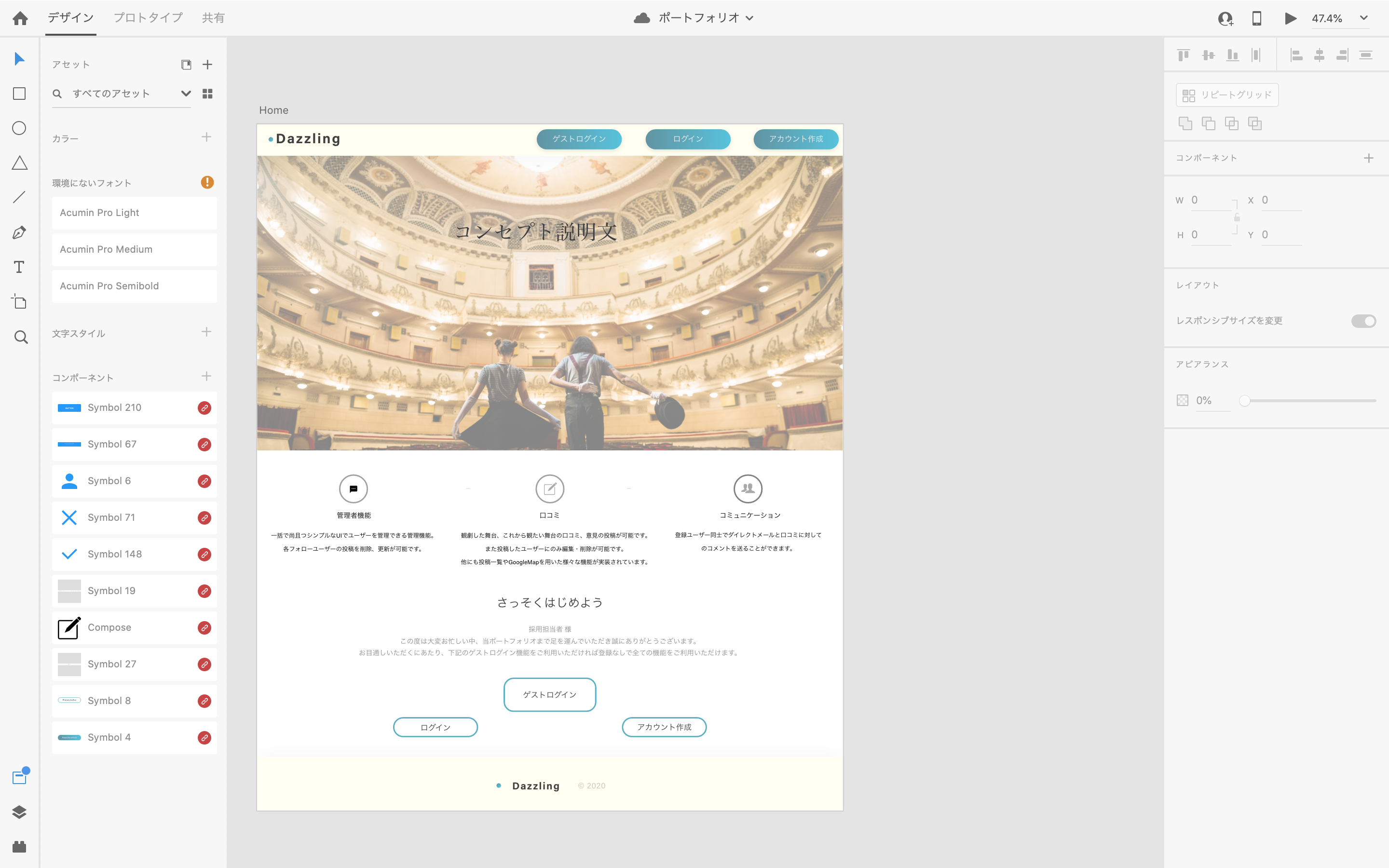
こんな感じで図を作ってみました

色とかすごいセンスない...と自分でも思っておりますが、実際に実装して気に入ったものに変更しようかなと思います(笑)

プロトタイプという各ボタンからどのページに画面遷移するかを線で繋ぐことができます。
こちらをしていると、プレビューしたときに実際にルーティングを確認できるので分かりやすく可視化できます。
https://xd.adobe.com/view/35bf60b9-b425-4986-6401-de2baaef4733-438e/?fullscreen

全体像は以下となります。
全部で20枚となりました、なかなか時間はかかりましたが楽しかったですよ![]()

DB設計
DB設計とは各テーブル名とカラム名を決めて図に起こす過程となります。
こちらの作業期間は3日くらいでしたが、これって正解なのか?と思いMentaの講師にレビューしていただいた期間を含みます。
ER(Entity Relationship)は「実体関連モデル」と呼ばれています。主にデータベースや情報システムでデータを編成するときの設計図として使われています。
ER図では、データベースを構成するデータのまとまりを「エンティティ」と呼ばれる四角形で表します。そして、データ同士を「リレーション」と呼ばれる線で結び「カーディナリティ」と呼ばれる記法で相互の関係性を示します。引用:cocooブログ
利用ツール
私はcacooを使ってみました。
こちらもある程度のテンプレートが用意されており、文字を当てはめて完成させるイメージで良いかと思います。
概念含め、考え方は以下の Qiita記事で学びました。
Title : 【図解あり】初心者向け!ER図とEER図の基本とツールの選び方
URL : https://cacoo.com/ja/blog/entity-relationship-diagram-for-beginner/
Title : 【初心者向け】丁寧すぎるRails『アソシエーション』チュートリアル【幾ら何でも】【完璧にわかる】🎸
URL : https://qiita.com/kazukimatsumoto/items/14bdff681ec5ddac26d1
<補足>
他にもDB設計で便利なツールはいっぱいありました!
MySQL WorkBench
WWW SQL Designer
ERDPlus
LucidChart
draw.io
こんな感じで図を作ってみました
なんか横長くなってしまいましたが、GithubのReadmeに掲載する際は、もうちょっと全体像の修正を行おうかと思います。

以上、設計についてのアウトプットといたします。
※設計は一週間ほどで終わるかと思います!