1)はじめに
Googleの短縮URLサービス「Google URL Shortener」が2019年3月30日で終了する(Googleにログインしていないと既に使えない)ということで、Googleの記事によると
To create new short links, we recommend FDL APIs.
「Firebase Dynamic Links(FDL)をオススメするから使ってね」とのこと。
Dynamic Linksとは?
スマホアプリの特定のページヘ直接遷移できる、「ディープリンク」を発行可能なFirebaseのプロダクトの一つ。
一つのURLで、AndroidやiPhone、デスクトップからアクセスされた場合の、それぞれの振る舞いをコントロールすることが可能で、
- アプリが既にインストール済ならアプリ内の特定ページへ遷移
- アプリが入ってなければアプリの入手ページへ遷移
- デスクトップであればサービスのページへ遷移
といった分岐が可能です。
また、「Dynamic Links」は、規模にかかわらず、ずっと無料で使うことが可能のようです。めっちゃ太っ腹ですね!
本来はFirebaseはmBaaS(mobile Backend as a Service)であり、アプリ制作時にSDKを用いてアプリ内から動的にURLを作成するのですが、今回は(贅沢に?)Webでの遷移のみを考え、短縮URLとして利用することに焦点を当てています。
2)Dynamic Linksを設定する
次にFirebase consoleに入り、「Dynamic Links」をメニューから選び、下記の画面で「始める」をクリックします。

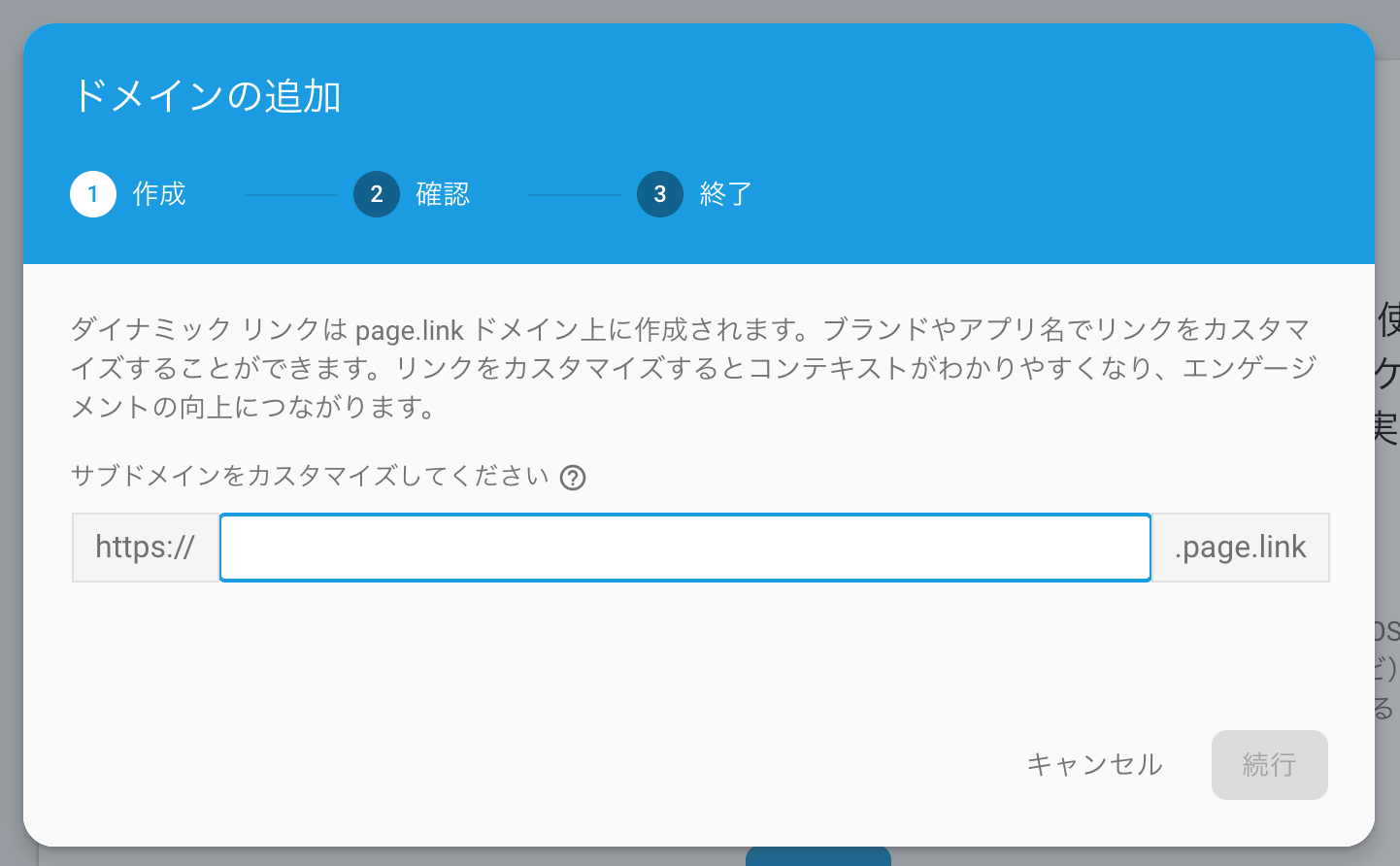
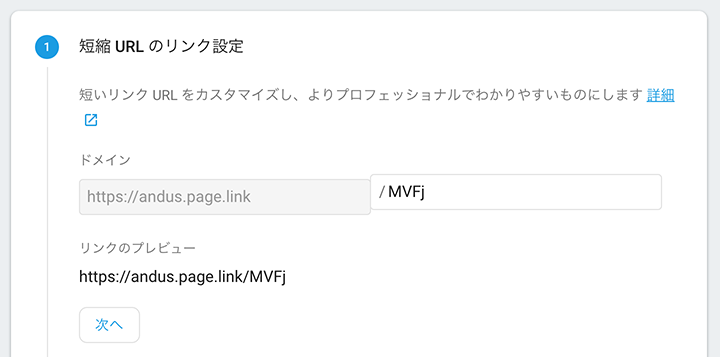
使いたいサブドメインを決めましょう。

ここでは社内で使いたいので、「andus」としました。

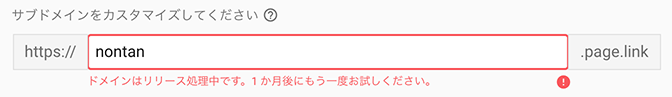
ちなみに、一回消したドメインを再度付け直そうとすると、リリース中となって1ヶ月使えない状態になりました。

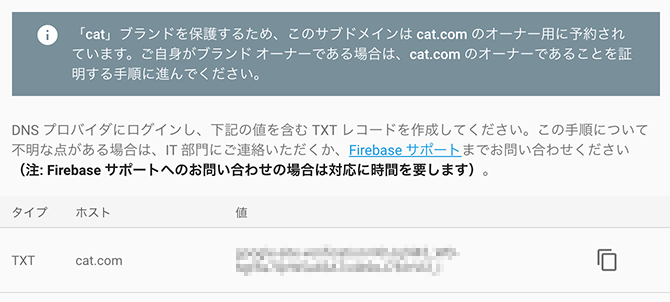
また、汎用性が高すぎる「cat」などの名称の場合、下記のような画面になりました。

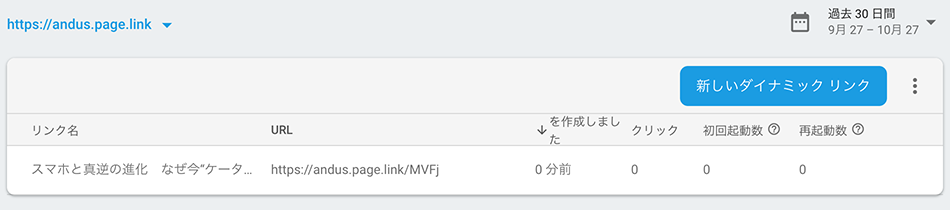
設定が終わるとこのようになりました。「新しいダイナミック リンク」を押して、新規に作ってみましょう。

「次へ」を押します。

適当にYahoo!ニュースの記事URLでも貼ってみます。

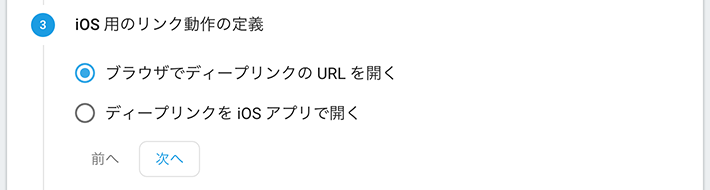
iPhoneでもAndroidでも、リンクを開ければ良いので、そのまま作成します。

出来ました。

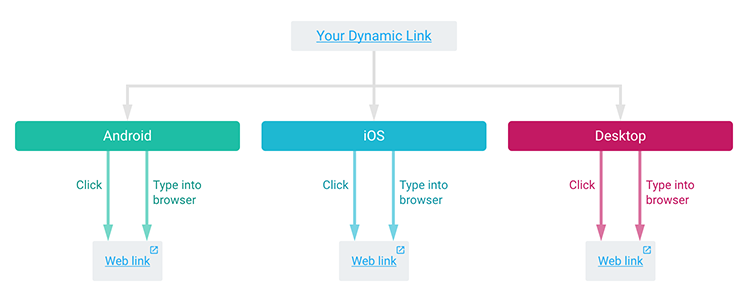
ちなみに、出来たリンクに「?d=1」パラメータを付けてアクセスするとフローチャートが生成されます。
アプリのインストール状況などで分岐があると、複雑なツリーになってくるイメージです。

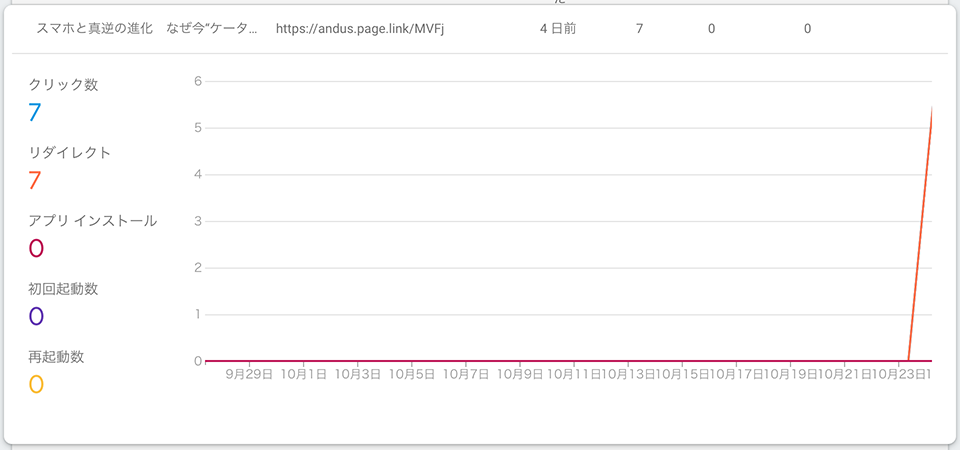
実際にデスクトップやスマホからURLにアクセスして、1日ほど経つとクリック数がグラフに出てくるのが確認できます(即時反映と勘違いして焦りました…![]() )。
)。

なるほど、短縮URLを管理画面から作成出来るのは分かりました。
でも、これをひたすらやるのは骨の折れる作業です…。何かいい方法は無いのでしょうか?
3)REST APIを使ってPHPからリンクを作成する
REST APIが用意されていますので、こちらを使ってプログラムからリンク作成出来るようにしてみます。

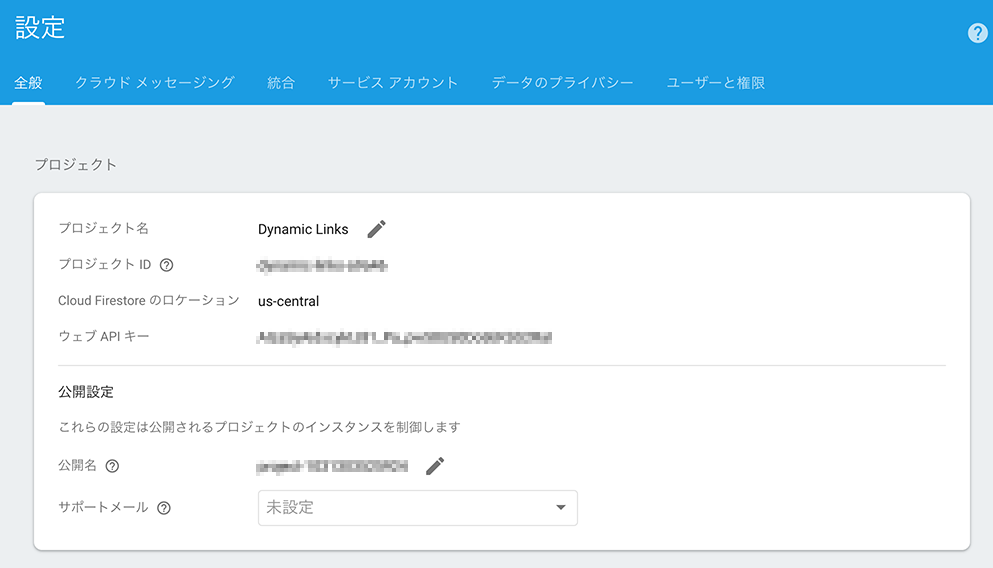
Firebase consoleのギアマークをクリック、「プロジェクトの設定」を選択、「ウェブ API キー」をコピーします。

// 短縮したいURL
$longlink = '●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●';
// 送るメッセージ
$recbody = '{
"longDynamicLink": "https://●●●●●.page.link/?link='.$longlink.'",
"suffix": {
"option": "SHORT"
}
}';
// リクエスト先URL
$url = 'https://firebasedynamiclinks.googleapis.com/v1/shortLinks?key=<YOUR-API-KEY>';
// cURL
$ch = curl_init();
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_HTTPHEADER => ['Content-Type: application/json'],
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POSTFIELDS => $recbody
));
$res = curl_exec($ch);
curl_close($ch);
<YOUR-API-KEY>には先ほどコピーした「ウェブ API キー」が入ります。
「suffix」パラメータを「SHORT」にすると最短4文字まで短縮、何も指定しないか「UNGUESSABLE」を指定で17文字となります。
上記で返ってくるJSONを整形すると下記のようになります。簡単ですね。
{
"shortLink": "https://●●●●●.page.link/●●●●",
"previewLink": "https://●●●●●.page.link/●●●●?d=1"
}
ですが、実はREST APIで作成したリンクは、Firebase コンソールに表示されません。
API やクライアント(Android / iOS)SDK で作成された短いダイナミック リンクは、Firebase コンソールに表示されません。このようなダイナミック リンクは、ユーザー間の共有に使用するためのものです。マーケティングのユースケースの場合は、引き続き Firebase コンソールの [Dynamic Links] ページからリンクを直接作成してください。
[ダイナミック リンクを作成する | Firebase]
(https://firebase.google.com/docs/dynamic-links/rest?hl=ja)
クリック数が見れないなんて不便ですね!
ですが、「Firebase Dynamic Links Analytics API」を使えばコンソール以上の情報が取得出来るようです。
[Dynamic Links アナリティクス データを表示する | Firebase]
(https://firebase.google.com/docs/dynamic-links/analytics?hl=ja#rest_api)
4)Dynamic Links Analytics APIを使ってクリック数を取得する
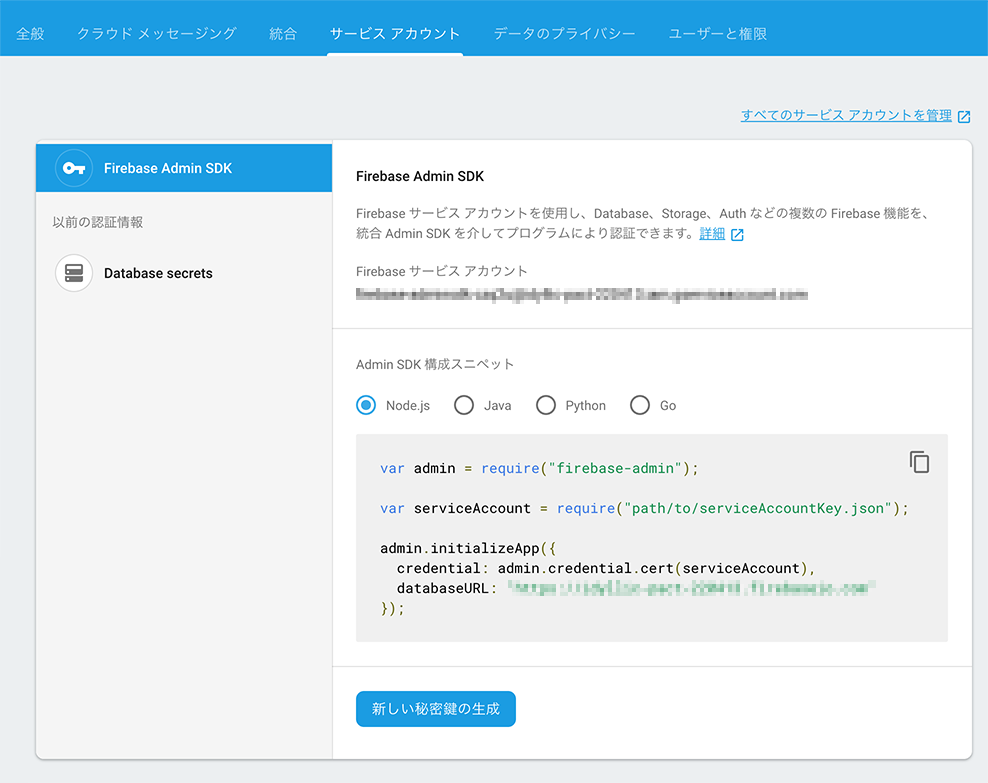
Firebase consoleのギアマークをクリック、「プロジェクトの設定」を選択、「サービス アカウント」をクリック。「新しい秘密鍵の作成」を押します。サービスア カウント JSONファイルがダウンロードされるので、適切な場所に配置します。

Google APIs Client Library for PHPをダウンロードし、適切な場所に設置します。ファイル数も多くサイズも約20MBと大きいので注意。また、PHPのバージョン要件は5.4.0以上です。
// Google APIs Client Library for PHPをインクルード
require_once 'google-api-php-client-2.2.2/vendor/autoload.php';
// サービスアカウントJSONファイルキーへのパス
$keyfile = 'path/to/serviceAccountKey.json';
// ショートリンク
$shortlink = 'https://●●●●●.page.link/●●●●';
// 初期化
$client = new Google_Client();
// スコープの設定
$client->addScope(Google_Service_FirebaseDynamicLinks::FIREBASE);
// 認証する
$client->setAuthConfig($keyfile);
$client->fetchAccessTokenWithAssertion();
// HTTPヘッダの指定
$headers = array(
'Content-Type: application/json',
'Authorization: Bearer '.$client->getAccessToken()['access_token']
);
$url = 'https://firebasedynamiclinks.googleapis.com/v1/'.urlencode($shortlink).'/linkStats?durationDays=7';
// cURL
$ch = curl_init();
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_HTTPHEADER => $headers,
CURLOPT_RETURNTRANSFER => true
));
$res = curl_exec($ch);
curl_close($ch);
上記で返ってくるJSONを整形すると下記のようになります。
※ 「REDIRECT」のイベントを除外しています。
{
"linkEventStats": [
{
"count": "2",
"event": "CLICK",
"platform": "ANDROID"
},
{
"count": "3",
"event": "CLICK",
"platform": "OTHER"
},
{
"count": "2",
"event": "CLICK",
"platform": "IOS"
}
]
}
あとがき
短縮URLとしてどうか?
まあ、https://●●●●●.page.link/の形式で好きなサブドメインを使えることで、ブランディングにひと役買うのかも知れませんね。
そもそも、ディープリンクのためのサービスですので「Dynamic Links」のメリットを活かせてはいない使い方ですね。今なら割とビッグワード?も取れますよ〜。
クリック数について
短縮URLのみを使うだけなら、ここまで無理して取得しなくても、Googleアナリティクスの解析パラメータでも付ければ済みそうですね。
しかしアプリをお持ちでダイナミックリンクとして使う場合は、「Dynamic Links Analytics API」でアプリのインストールや初回起動などの数も取得できるので、有益だと思われます。
参考リンク
- [Google Developers Japan: Firebase Dynamic Links の紹介]
(https://developers-jp.googleblog.com/2016/06/firebase-dynamic-links.html) - [Firebase Dynamic Links | 潜在的ユーザーをアプリ内の適切な場所にディープリンク | Firebase]
(https://firebase.google.com/products/dynamic-links/?hl=ja) - [ダイナミック リンクを作成する | Firebase]
(https://firebase.google.com/docs/dynamic-links/rest) - [Firebase Dynamic Links Short Links API Reference | Firebase]
(https://firebase.google.com/docs/reference/dynamic-links/link-shortener) - [Firebase Dynamic Links Analytics API | Firebase]
(https://firebase.google.com/docs/reference/dynamic-links/analytics?authuser=0) - [Firebase DynamicLinks の イベント数を計測する | DevelopersIO]
(https://dev.classmethod.jp/cloud/firebase-dynamiclinks-event-analytics/)