AMP(Accelerated Mobile Pages)とは?
Googleが先日発表した**「AMP(Accelerated Mobile Pages - アクセラレーテッド・モバイル・ページ=アンプ)」**は、モバイルにおけるWeb表示を劇的に高速化することを目的にしたオープンソース(新フォーマット)です。パブリッシャーとしてBBC、ウォール・ストリート・ジャーナル、Twitter、Pinterest、WordPress、LinkedIn、朝日新聞、毎日新聞、産経デジタルなど多くの企業が立ち上げ段階で参画しています。
Google検索によるデモはこちら ※スマホからのみ有効
AMP HTMLの利用
AMPは「AMP Project · GitHub」にて導入方法が上がっているので、誰でも採用することが可能です。現在のWebページをAMP HTMLの仕様に習って修正することで、AMP対応が可能となります。
1.<html ⚡ lang="ja">を付加
<html lang="ja">
↓
<html ⚡ lang="ja"> または <html amp lang="ja">
AMPを利用するための宣言です。何と絵文字⚡…。
2.下記コードを<head>タグ内に設置。
<style>body{opacity:0}</style><noscript><style>body{opacity:1}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
https://cdn.ampproject.org/v0.jsを読み込むことでAMP ProjectからCDN配信されたJavaScriptランタイムが読み込まれます。これは一回読み込まれればキャッシュされるので、別のサイトで読み込んだことがある場合再利用されます。これも高速化の一貫です。なお、AMP HTMLでは上記以外の**JavaScriptの読み込みを認めていません。**また、<form>タグの使用も認められません。
3.viewportを指定する
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
上記の通りの指定でないと、後述するAMP Validatorでエラーが出るようです(パラメータを変えたり、半角スペースがあるだけでもエラーに)。
4.CSSは外部読み込みせず、インラインで指定する。
<link href="style.css" rel="stylesheet">
↓
<style amp-custom>html,body,div,span,object,...</style>
AMPではインラインCSSが推奨されます。<style>タグに「amp-custom」を付加します。
5.画像にサイズ指定し、<img>タグを<amp-img>に変更。
<img src="test.png" alt="" width="100" height="50">
↓
<amp-img src="test.png" alt="" width="100" height="50"></amp-img>
<amp-img>として指定された画像はローディング付きの遅延読み込みが行われます。
また、画像へのサイズ指定が必須で、指定がないとAMP Validatorでエラーとなります。画像にサイズ指定することで描画領域をあらかじめ確保できるため、リフロー(再描画)を起こさず、高速化に繋がります。なお、</amp-img>は無くてもOKです。
6.canonicalタグの設定
もし通常のHTML、AMP HTMLと同一の内容で2つのページを準備する場合は、下記のように正規化を行います。
ただ、
<link rel="canonical" href="http://andus.heteml.jp/amp_test/default/">
<link rel="amphtml" href="http://andus.heteml.jp/amp_test/amp/">
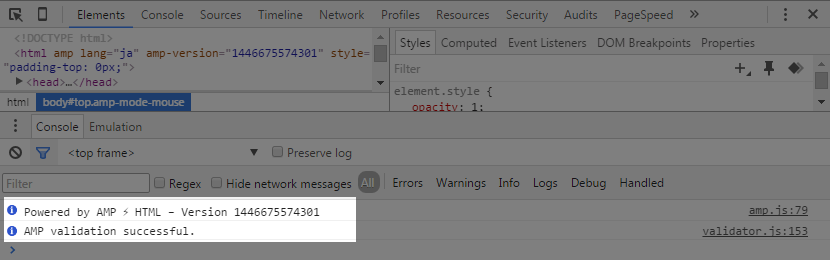
デバッグモードについて
「#development=1」をURLに付加することで開発者ツールなどを使ってデバッグが可能です。1~5までを行うことで下記のように正常になるはずです。
実際にAMP有り無しのDEMOを組んでみる
同一の内容でDEMOを組んでみました。スマホから低速回線で閲覧すると若干違いが感じ取れるかも知れません(元々のDEMOが画像も軽量化しており単純な作りなのでそんなに差は感じられないかも…)。
[DEMO:通常のHTMLの場合]
(http://andus.heteml.jp/amp_test/default/)
[DEMO:AMPの場合]
(http://andus.heteml.jp/amp_test/amp/)
JavaScriptが禁止って、使いにくいのでは?
AMP HTML Components
JavaScriptの実行が禁止されているため、リッチコンテンツをAMPで組むことは現状出来ませんが、AMP HTML Componentsが各種用意されているのでそれを利用して代替えすることになります。
| amp要素名 | 概要 |
|---|---|
| amp-img | 画像の表示 |
| amp-video | mp4などの動画ファイルの表示 |
| amp-youtube | YouTube動画の表示 |
| amp-ad | 広告の表示 |
| amp-twitter | Twitterの表示 |
| amp-lightbox | LihtBoxの表示 |
| amp-carousel | カルーセルの表示 |
| amp-anim | アニメーションGIFの表示 |
Googleアナリティクスはどうするの?
<amp-pixel src="https://ssl.google-analytics.com/collect?v=1&tid=UA-12345678-1&t=pageview&cid=$RANDOM&dt=$TITLE&dl=$CANONICAL_URL&z=$RANDOM"></amp-pixel>
「Measurement Protocol」を使います。上記のように<amp-pixel>タグで利用します。
上記のタグでは下記のリクエストが実行されます。
https://ssl.google-analytics.com/collect?v=1&tid=UA-12345678-1&t=pageview&cid=0.13705725222826004&dt=DEMO%E3%83%9A%E3%83%BC%E3%82%B8%EF%BC%88AMP%EF%BC%89&dl=http%3A%2F%2Fandus.heteml.jp%2Famp_test%2Fdefault%2F&z=0.20173302432522178
AMR側で用意されている下記の値が利用できます。
| 値 | 概要 |
|---|---|
| $RANDOM | ランダムなパラメータ |
| $TITLE | ページタイトル |
| $CANONICAL_URL | 現在URLまたはcanonical URL |
参考として、以前「Measurement Protocol」について書いた投稿は下記。
[PHP - Measurement Protocolで始めるメルマガ解析 - Qiita]
(http://qiita.com/ryo_hisano/items/4faaa7f80966a0c3b6ea)
AMPは今後普及するか?
各ニュースサイトのみならず、WordPressも数ヵ月以内にAMP対応のためのプラグインを発表するとしており、個人ブログなどでも実装されていくことが考えられます。Appleのようにコンテンツブロッカーによってモバイルの高速化を行うのではなく、GoogleはWebの表示の仕組みそのものを変えることで高速化を実現しようとしています。
想定される利用シーン
簡易的なページ
ニュースサイトなどの簡易的な説明・入口ページでは、詳細ページほどリッチな仕組みが不要な場合が多く、静的ページでも構わない場合が多いのではないでしょうか。
プロモーションページ
多くのトラフィックをさばく必要がある場合、(リッチコンテンツの削除に目をつぶってでも)出来るだけ軽量にしておきたい、そんなケースがありそうです。
参考URL
[Official Google Blog: Introducing the Accelerated Mobile Pages Project, for a faster, open mobile web]
(https://googleblog.blogspot.jp/2015/10/introducing-accelerated-mobile-pages.html)
[Accelerated Mobile Pages Project]
(https://www.ampproject.org/)
[モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ | 海外SEO情報ブログ]
(https://www.suzukikenichi.com/blog/accelerated-mobile-pages-amp/)
[Google の AMP に対応した HTML を書く - うな(。・ε・。)]
(http://kaiinui.hatenablog.com/entry/2015/10/10/211636)