以前、Gutenbergプラグインの開発環境セットアップについて簡単に書きました。当時はWebpack等のビルド環境を手作りする必要があり、やや敷居が高かったです。
また、当時はGutenbergチームが使っているのと同じ開発環境を使って開発していましたが、この開発環境は更新頻度が高く、そのたびにローカル開発環境の調整が生じて面倒でした。そこで、開発環境のセットアップ方法を見直し、より簡単で、かつ、安定した開発環境を作れるようにしました。
用意するもの
Dockerは様々なOSをコンテナ化して動かすためのツールで、ここではWordPressのローカル実行環境を作るために使用します。
Local by FlywheelはWordPressのローカル実行環境の作成・管理ツールで、内部ではDockerを使用しています。
npmはJavaScriptのライブラリを管理するツールで、create-guten-blockはJavaScriptで書かれたGutenbergプラグイン作成コマンドです。
これらのうち、必須なのはnpmとcraete-guten-blockだけです。Docker + Local by Flywheelは、WordPressの実行環境を簡単に作れるため採用していますが、他の方法でも問題ありません。
WordPressローカル開発環境の構築
Local by Flywheelを使えば、ボタンをポチポチ押していくだけでローカル開発環境が作れます。
1. サイト名設定

ローカル開発環境の配置やアクセスする際のホスト名も設定できます。
2. 環境設定

Preferredを選ぶとオススメの組み合わせになります(↑の実行次点ではPHP 7.1/nginx/MySQL 5.6)。Customにすれば、PHP 5.6や7.2も選べます。WebサーバはnginxではなくApacheを使うこともできます。
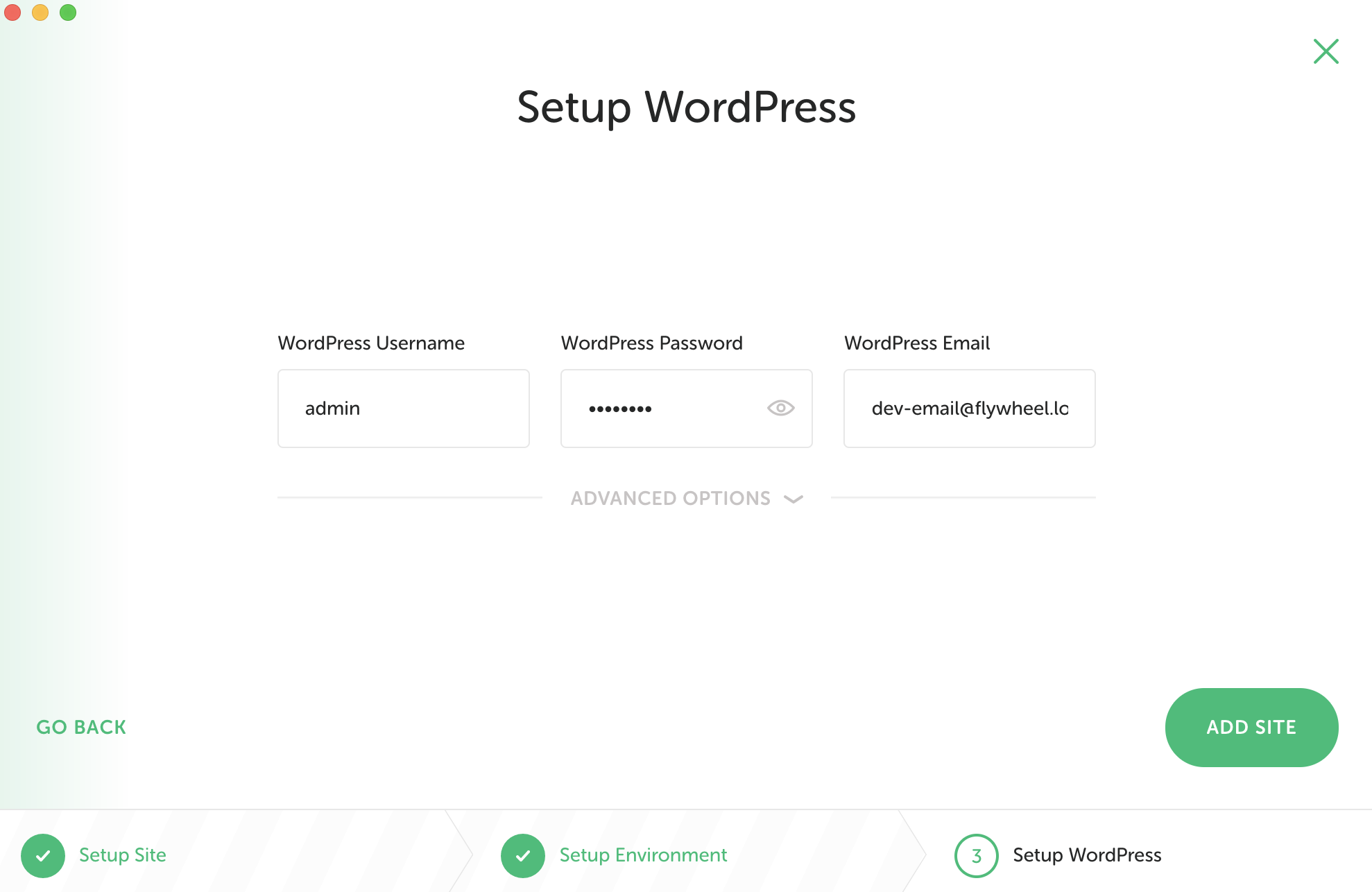
3. ユーザ作成

最後にWordPressの管理ユーザを作成して、完了です。
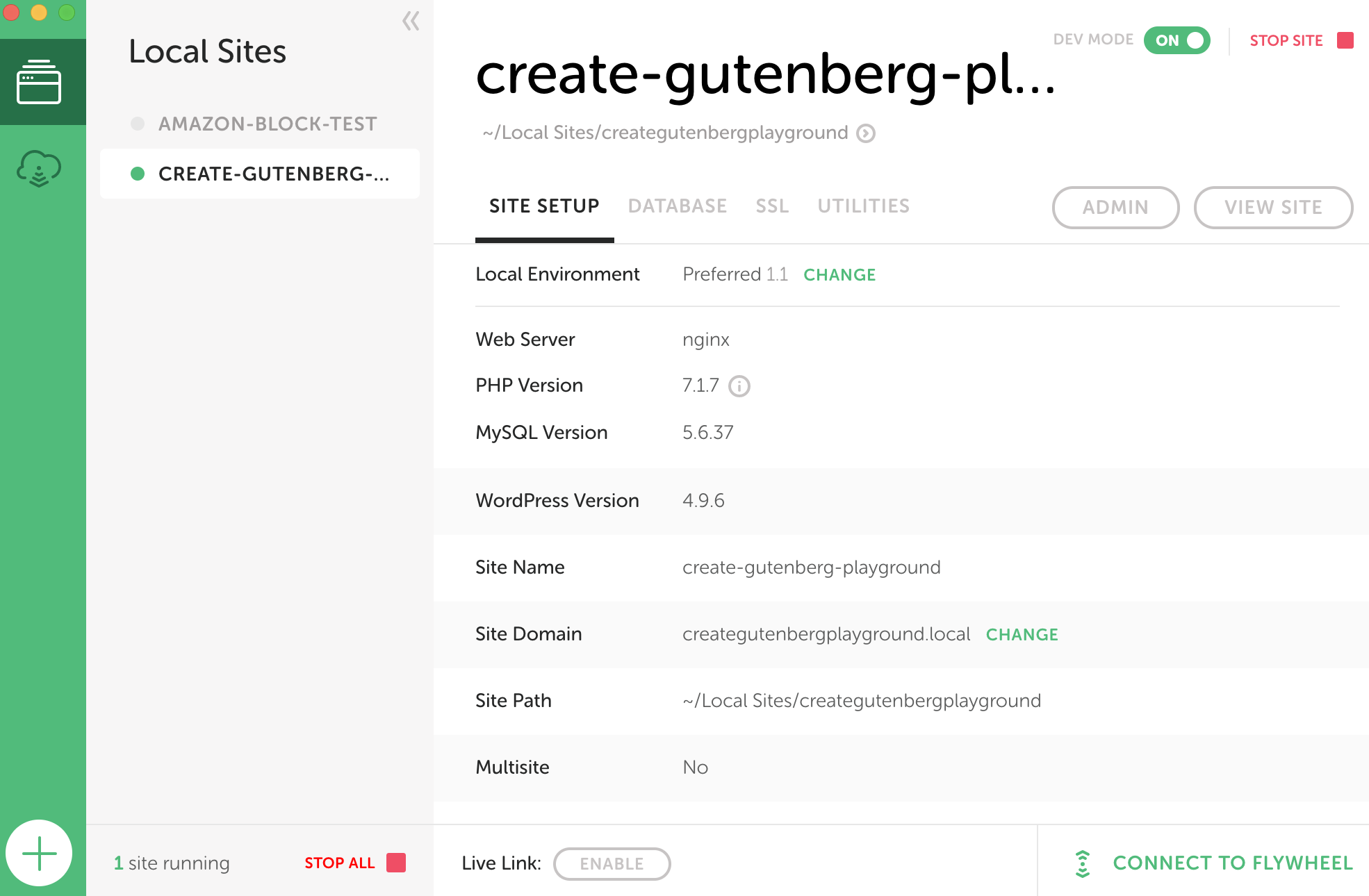
完成図

http://creategutenbergplayground.local/wp-admin/ にアクセスすれば、管理画面が表示されるので、さきほどのユーザとパスワードを使ってログインします。
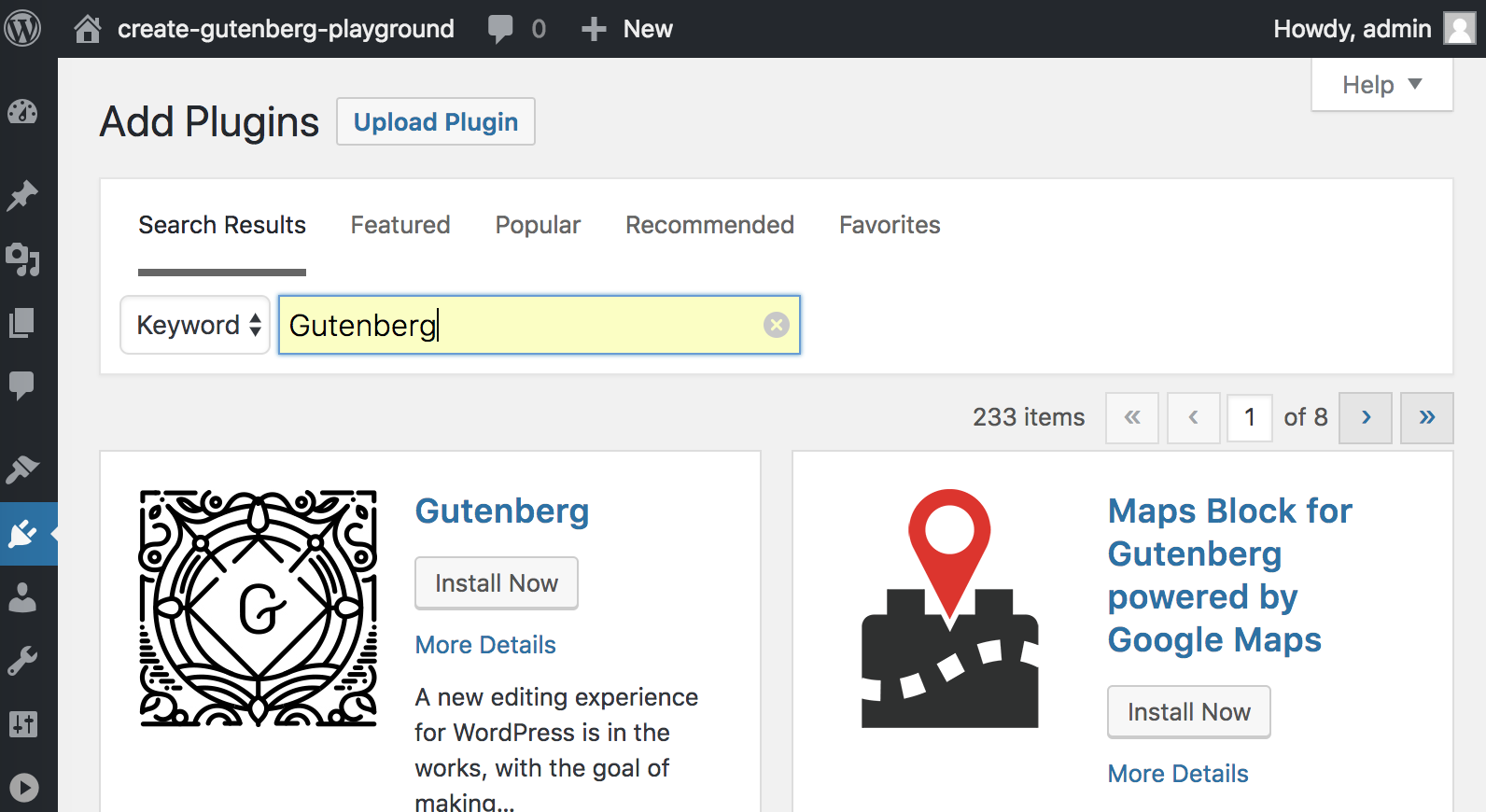
Gutenbergのインストール
現在の最新版はWordPress 4.9.6であり、まだGutenbergは本体に統合されていません(5.0で統合予定)。そこで、Gutenbergプラグインをインストールします。

インストールしたら、忘れずに有効化(Activate)しておきましょう。
Gutenbergがインストールされた状態で記事の新規追加を選択すると、以下のような画面が表示されるはずです。

これでWordPress + Gutenberg環境の構築は完了です。
create-guten-block
ここからは、create-guten-blockコマンドを使ってGutenbergプラグインを作っていきます。
まずはターミナル(またはコマンドプロンプト等)を開き、先ほど作成したWordPressのディレクトリに移動します。
$ cd ~/Local\ Sites/creategutenbergplayground
ここは以下のような構造になっています。
$ tree -L 2
.
├── app
│ └── public
└── logs
├── mysql
├── nginx
├── php
└── supervisor
7 directories, 0 files
このうち、app/publicディレクトリに、WordPressのアプリケーションがインストールされています。今回はプラグインを追加したいので、この下の wp-content/plugins に移動します。
$ cd app/public/wp-content/plugins
$ ls
gutenberg index.php
ここにはgutenbergプラグインだけがある状態になっているはずです。ここに新しいプラグインを追加します。
$ create-guten-block my-block
しばらく待つと、インストールが完了します。

以下のような構造のディレクトリ・ファイルが作成されます。
$ tree my-block -L 1
my-block
├── README.md
├── dist
├── node_modules
├── package-lock.json
├── package.json
├── plugin.php
└── src
3 directories, 4 files
このうち、普段の開発で編集するのは主にsrcディレクトリの中です。
編集のテストをするため、npm startコマンドで変更を検知する(watchする)ようにします。 これを忘れると、srcの下を編集しても反映されないので注意してください。
$ cd my-block
$ npm start
今作成したプラグインを有効化するため、WordPressの管理画面に戻ります。my-blockというものが追加されているので、これを有効化(Activate)しましょう。

次に、記事の編集画面に行って、ブロックの追加を選択します。
すると、今追加したmy-blockというものがブロックの一覧に追加されています。

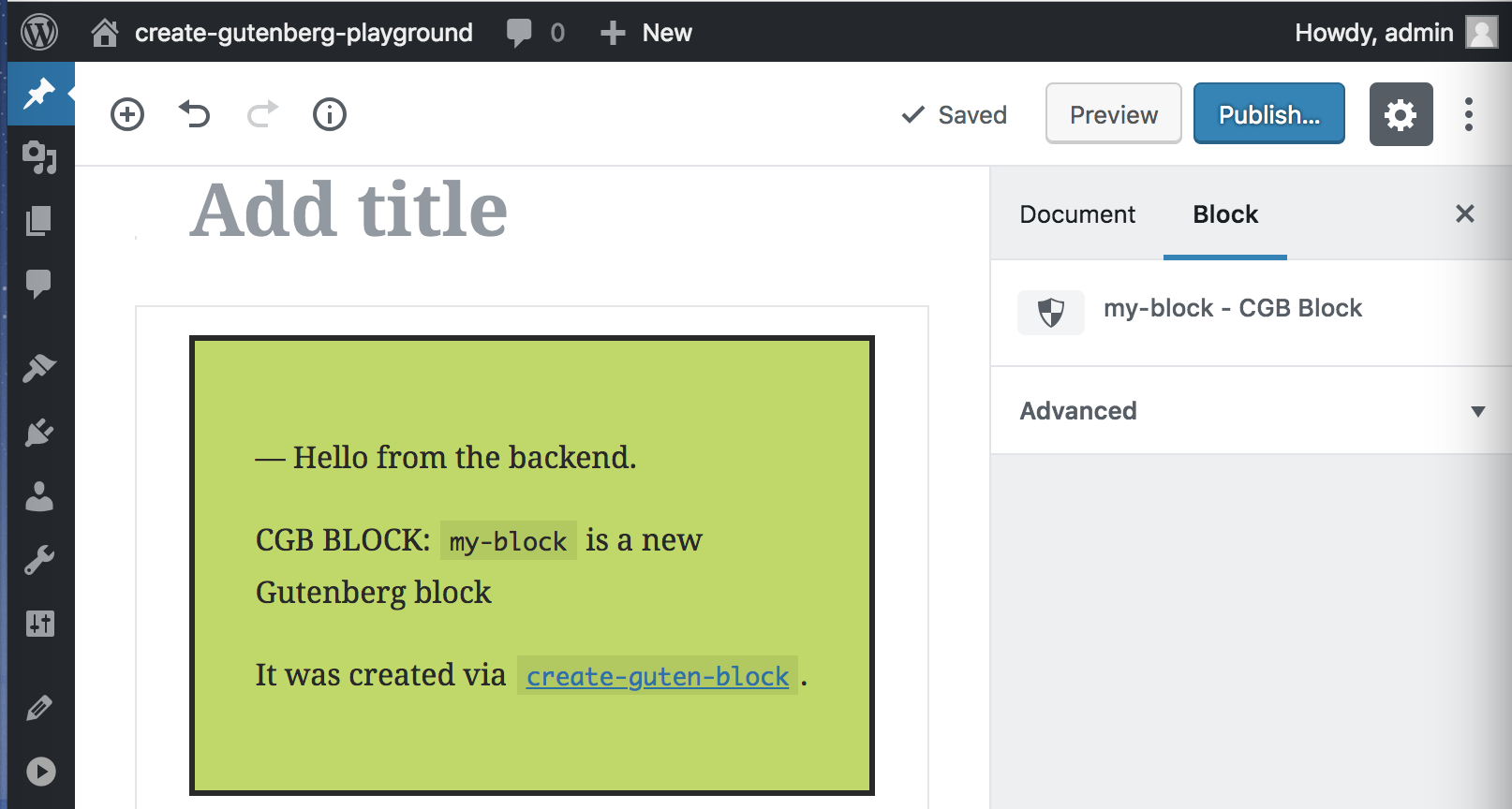
これを追加してみると以下のように表示されます。

この内容を編集してみます。src/block/block.jsをエディタで開いてください。
22行目あたりのedit関数を以下のように書き換えます。
edit: function( props ) {
return (
<div className={ props.className }>
Hello, editor!
</div>
);
},
この後、保存してWordPressの画面をリロードすると、画面が以下のように変わります。

あとは通常通り、edit()で初期状態の表示、save()で保存時の処理を行うように実装していけば、Gutenbergのカスタムブロックを作っていくことができます。