intelliJでGraphQLを書くときに便利なプラグインを見つけました。
設定ファイルの記述が必要ですが、かなり書きやすくなるかなと思います。
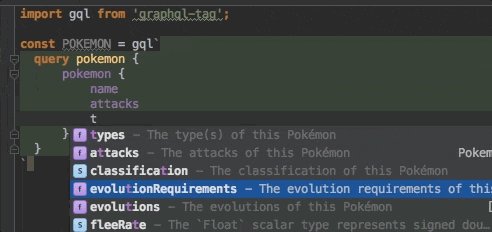
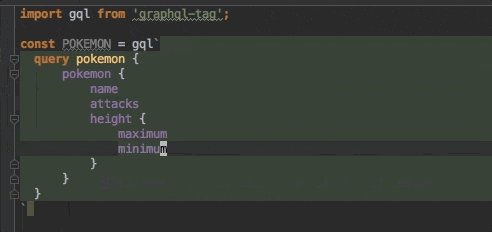
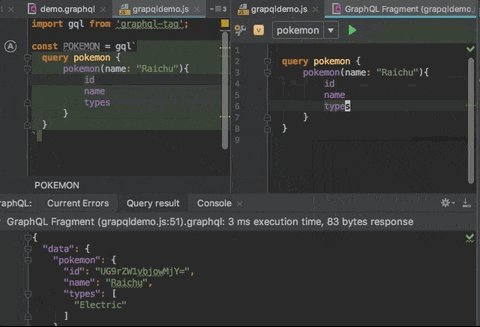
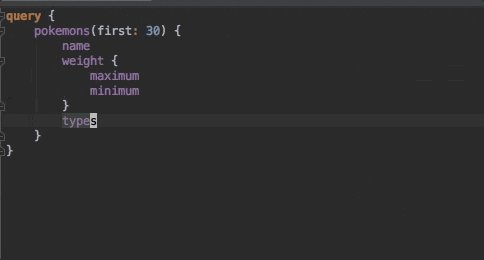
こんな感じで補完が効きます。

js-graphql-intellij-plugin
こちらで公開されているプラグインです。
https://github.com/jimkyndemeyer/js-graphql-intellij-plugin
機能
- 自動補完
- シンタックスハイライト
- クライアント機能
インストール
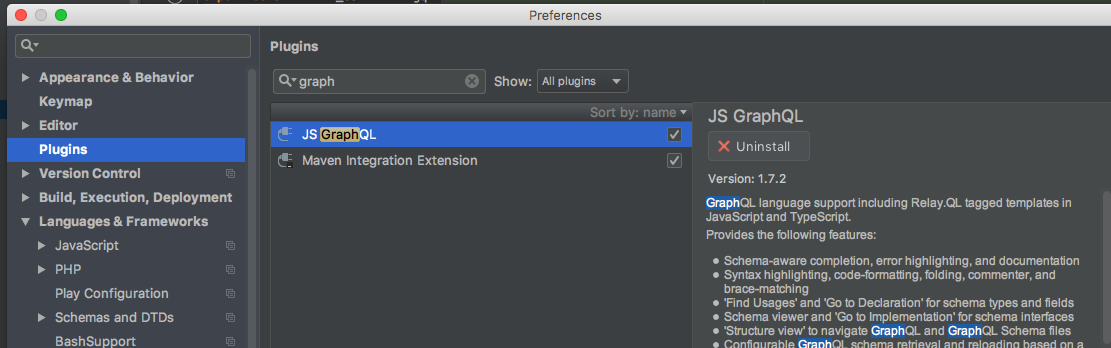
preference > pluginよりjsGraphQLで検索すると出てきます。

そのままインストールでOKです。
設定
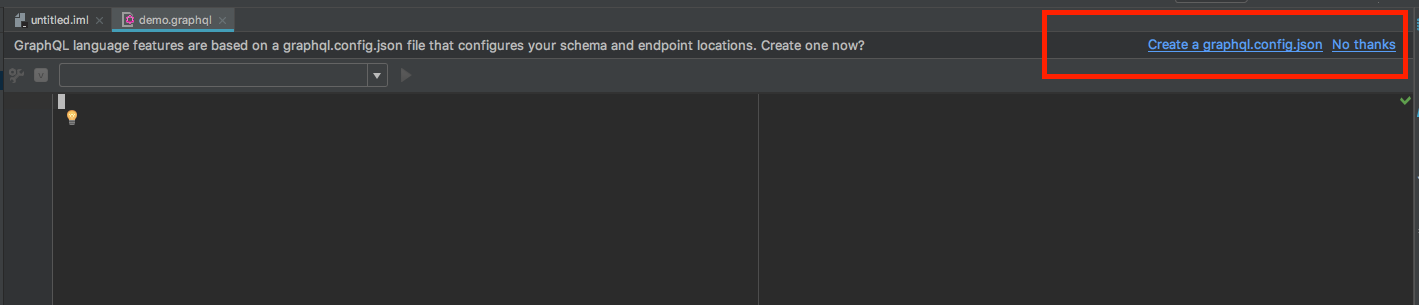
インストール後に、.graphqlのファイルや、.jsでgraphqlが記述されているファイルを開くと、以下のようなinfoが出ます。

ここでcreate graphql.config.jsonを選択します。
するとroot直下に
- graphql.config.json
- graphql.schema.json
が自動生成されます。
graphql.config.jsonが設定ファイル。
graphql.schema.json がスキーマファイルの見本です。
この設定ファイルで、エンドポイントや、スキーマを設定していきます。
APIのschema.jsonがある場合
接続するAPIのscheme.jsonがすでにある場合は、graphql.schema.jsonと入れ替えます。
また配置については、graphql.config.jsonの以下file部分に指定のscheme.jsonのパスを指定すればそちらを読み込むようになります。
"README_file" : "Remove 'file' to use request url below. A relative or absolute path to the JSON from a schema introspection query, e.g. '{ data: ... }' or a .graphql/.graphqls file describing the schema using GraphQL Schema Language. Changes to the file are watched.",
"file": "graphql.schema.json",
schema.jsonがない場合
shcema.jsonがない場合は、エンドポイントから自動で解析してintellij上にschema.jsonの作成、補完、ハイライトを行うこともできます。
その際は先程説明したfile部分を削除し、
"README_file" : "Remove 'file' to use request url below. A relative or absolute path to the JSON from a schema - -introspection query, e.g. '{ data: ... }' or a .graphql/.graphqls file describing the schema using GraphQL Schema Language. Changes to the file are watched.",
- "file": "graphql.schema.json",
その下urlの部分をエンドポイントのURLに変更します。
以下例ではこちらのポケモンのAPIをローカルで立ち上げたものを使います。
"README_request" : "To request the schema from a url instead, remove the 'file' JSON property above (and optionally delete the default graphql.schema.json file).",
"request": {
+ "url" : "http://localhost:5000/",
"method" : "POST",
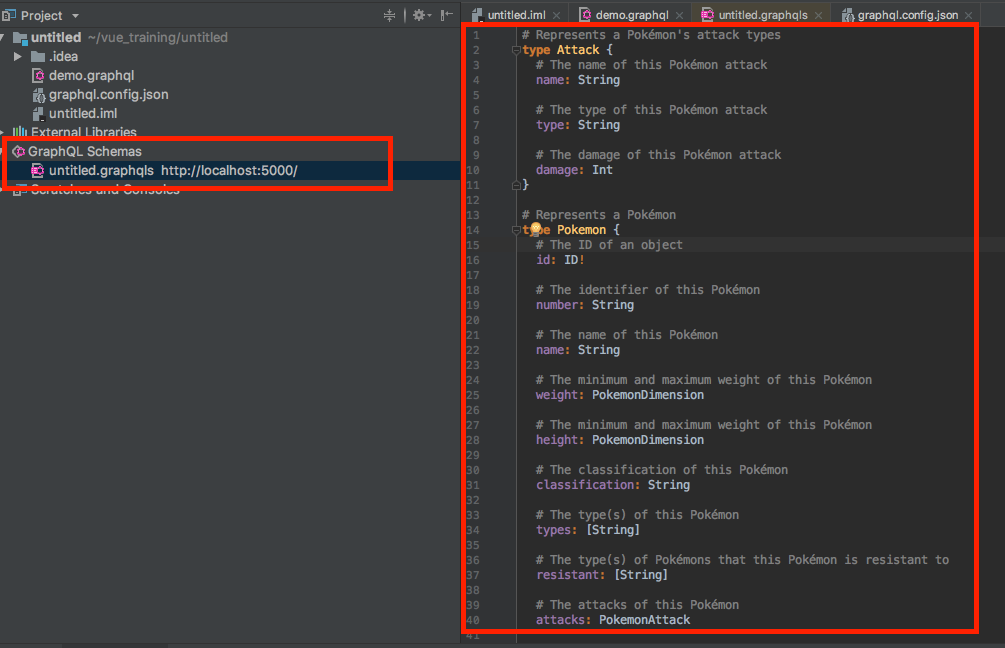
それで保存すると以下画像のように、intellij上にschemaファイルが生成されます。
こちらからtype等定義されているものが確認できるので便利です!
(errorが出た場合は、エンドポイントが間違えているか、オプション(認証など)の設定が足りません)
intellijからqueryを投げるためのエンドポイントの設定
shceme.jsonがある場合、ない場合もgraphql.config.jsonの以下URLの部分を編集すると、intellijからクエリを投げることができます。
"README_endpoints": "A list of GraphQL endpoints that can be queried from '.graphql' files in the IDE",
"endpoints" : [
{
+ "name": "pokemon",
+ "url": "http://localhost:5000/",
"options" : {
"headers": {
"user-agent" : "JS GraphQL"
}
}
}
]
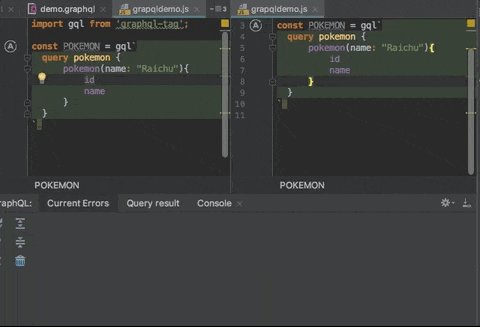
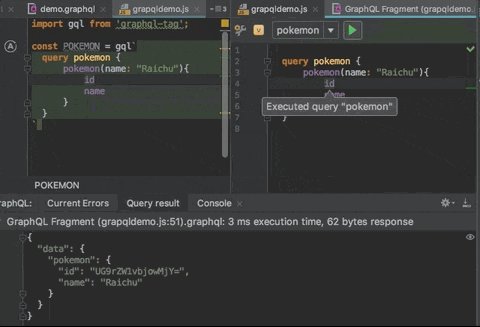
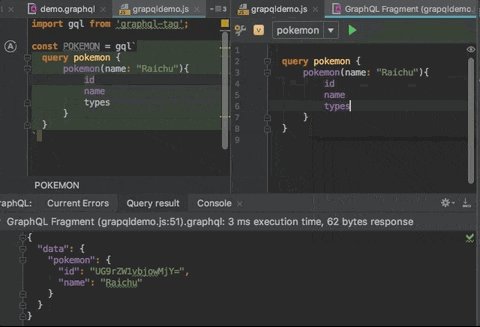
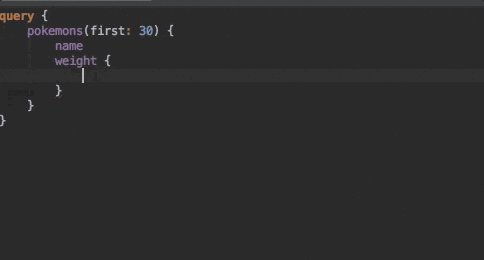
使ってみる
便利!!