2020/06/16 19:00よりオンラインで行われたTypeScript Meetup #4 の参加レポートです。
動画アーカイブはこちらで公開されています。
TypeScriptでテストコードを徹底的に型推論する @okunokentaro
![]() スライド: https://speakerdeck.com/okunokentaro/typescript-meetup-4
スライド: https://speakerdeck.com/okunokentaro/typescript-meetup-4
![]() 動画開始位置: https://youtu.be/b6WpRCC5GoM?t=1066
動画開始位置: https://youtu.be/b6WpRCC5GoM?t=1066
![]() 内容メモ:
内容メモ:
- テストコードでanyを使わず正しい型定義をするための方法
- Jestのtype.d.tsから型定義の読み方の解説(overload, Mapped Types, Conditional Types, infer)
- AngularのTestBedを型定義した例
最初の「テストコード、anyで諦めていませんか?」から同意しかなかったです。テストコード関係なく、型定義の読み方をとても丁寧に解説して頂けたので勉強になりました。テストコードにどこまで型を書くかは型費用対効果で考えるべきだと思うのですが、テストコードでもanyで逃げずサッと型をかけるようにはなりたいです。
Async Function and Runtime Error Tracking @laco2net
![]() スライド: http://bit.ly/3fahTar
スライド: http://bit.ly/3fahTar
![]() 動画開始位置: https://youtu.be/b6WpRCC5GoM?t=2092
動画開始位置: https://youtu.be/b6WpRCC5GoM?t=2092
![]() 内容メモ:
内容メモ:
- TypeScriptの中でのAsync functionの解説、型定義、ES5でのトランスパイル
- tslib/importHelpersでのバンドルサイズ圧縮
- async/awaitでエラーハンドリング時の注意(catch文でのre-throw)
何気なくasync/await使いまくっていたので、tslib/importHeplersは目から鱗でした。早速プロダクションコードにimportHelpers: trueのPRを作ろうと思います。また、catch文でre-throwされた時の動作(__awaiterの中でPromiseのRejectに変わってしまう)というのも勉強になりました。とても実用的な発表で感謝です。
Azure Static Web AppsとVisual Studio Codespacesで快適なTypeScript環境を構築する @hoisjp
![]() スライド: https://www.slideshare.net/hois/20200616-tsjpazurestaticwebappsvscodespaces
スライド: https://www.slideshare.net/hois/20200616-tsjpazurestaticwebappsvscodespaces
![]() 動画開始位置:https://youtu.be/b6WpRCC5GoM?t=3841
動画開始位置:https://youtu.be/b6WpRCC5GoM?t=3841
![]() 内容メモ:
内容メモ:
- Azure Static Web Appsの紹介
- Visual Studio Codespacesの紹介
- 書籍紹介
Azure Static Web Appsは静的ファイルのホスティングとAPIのラムダ公開を簡単にできるもののようです。Visual Studio Codespacesも雰囲気が分かりました。これが進化していくと、もう手元のマシンスペックは不要になりそうですね。あと、Azureの各種機能をサンドボックスで学べる Azure Learn も良いですね。個人的に、諸所の事情で来月からAzureが広く使われている会社に所属するのでやってみようと思いました。
フロントとサーバーを大統一してAPI疎通を静的に型検査する話 @m_mithide

![]() スライド: - (公開されてたら教えてください
スライド: - (公開されてたら教えてください ![]() )
)
![]() 動画開始位置: https://youtu.be/b6WpRCC5GoM?t=5105
動画開始位置: https://youtu.be/b6WpRCC5GoM?t=5105
![]() 内容メモ:
内容メモ:
frourioのライブコーディングは圧倒されました。特にModel側の型定義を変えたときに、フロント側の型定義が自動的に型エラーになるのとても良さそうですね。マイグレーションの動きなどとてもRailsライクだなーと思っていたら「TypeScirpt界のRailsにしたい」というお話があってなるほどとなりました。まだまだ絶賛開発中みたいですが、後で触ってみようと思います。frourioの詳細についてはこちらのQiita記事でも紹介されています。
フロントとサーバーのAPI疎通を静的に検査できるTypeScriptフレームワークを作った - Qiita
運営からのお知らせ
![]() 動画開始位置: https://youtu.be/b6WpRCC5GoM?t=6584
動画開始位置: https://youtu.be/b6WpRCC5GoM?t=6584
![]() 内容メモ:
内容メモ:
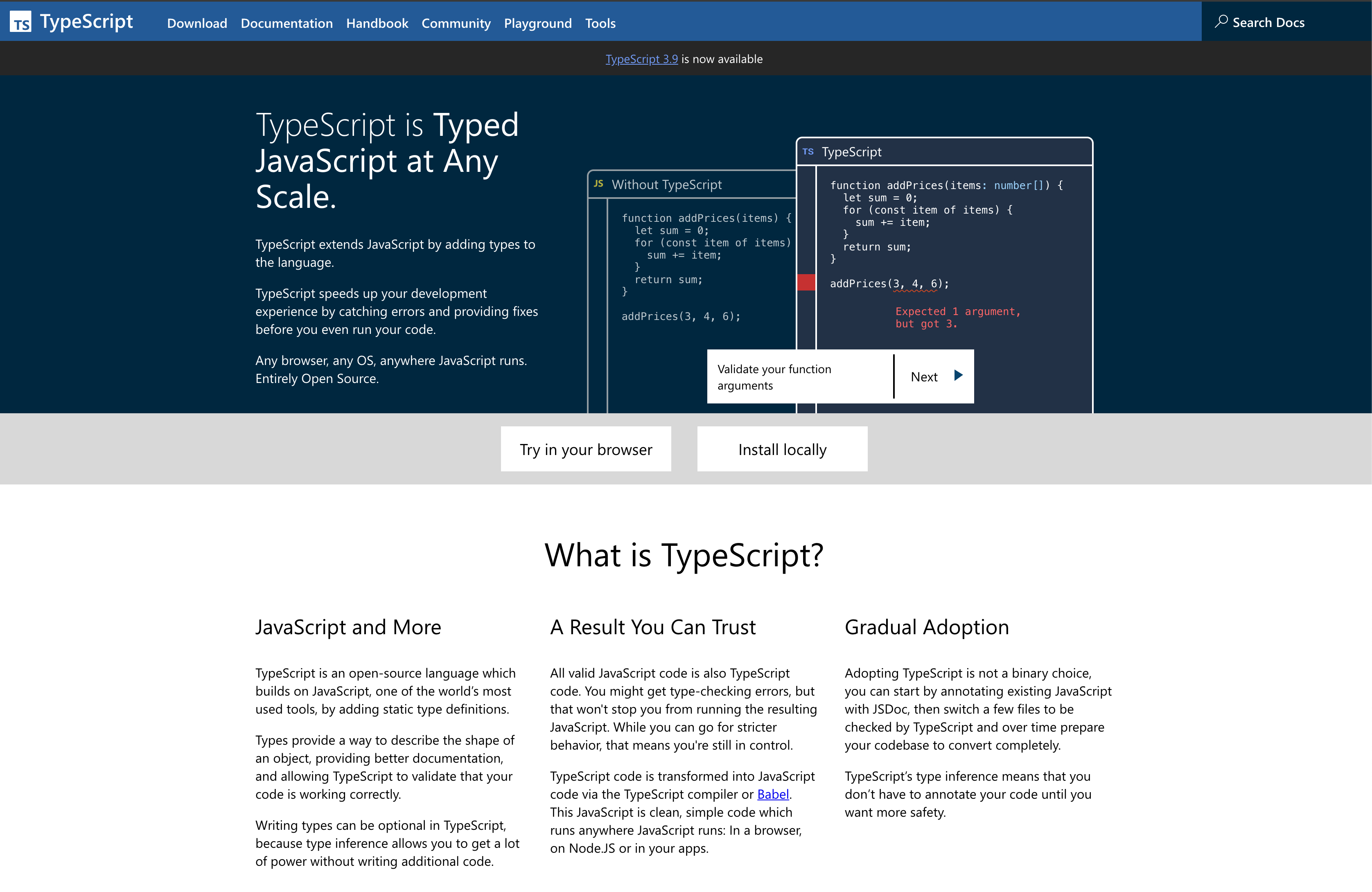
- TypeScript Website v2の日本語翻訳が進行中
- https://github.com/microsoft/TypeScript-Website/issues/220
- コントリビューション待ってます
TypeScriptのwebサイトがこんな進化しているとは知りませんでした。特にtsconfig.jsonの書き方が詳細に説明されているページが良かったです。サイトの日本語化もとても嬉しいですね。
動画で話されてますが、翻訳プロジェクトのコントリビューション募集中で、OSS初コントリビューションの人もおすすめとのこと。自分もこちらの記事に書いた通り、初めてのOSSコントリビューションはGatsby.jsのドキュメント翻訳でした。翻訳からOSS活動始めるのはとても良いと思います。
終わりに
以上「TypeScript Meetup #4 参加レポート」でした。
濃い内容の発表ばかりで、総じて勉強になりました。開催時間も丁度良く、妻子持ちの自分としても視聴しやすかったです。また、オンラインの開催は地方に住むエンジニア(自分も)も気軽に参加できるのが嬉しいですね。オンライン配信自体は、今後のリアル開催の時でもやっていただけると ![]()
最後に、運営の方々とても良い勉強会をありがとうございました。