JavaScriptにはconsole.log()以外にも便利なlog出力があります。
最近知ったconsole.xxxを紹介します。
console.log()
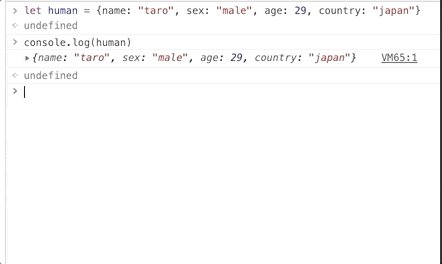
誰もが叩くconsole.log()。devtoolsのコンソールに引数の出力結果が表示されます。
| console.log() |
|---|
 |
console.error(), console.warn(), console.info()
表示はconsole.logと同じ。でも文字色、背景色が代わり、目立たせる事ができます。
(infoがlogと変わらないのはなぜだろう?)
| console.info() |
|---|
 |
| console.warn() |
|---|
 |
| console.error() |
|---|
 |
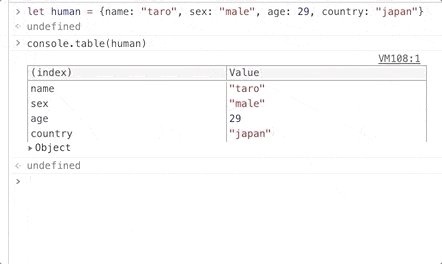
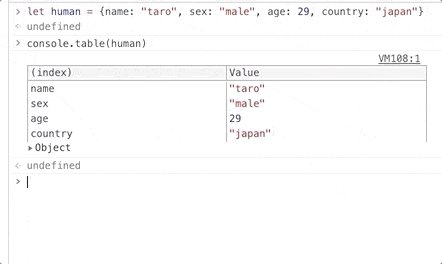
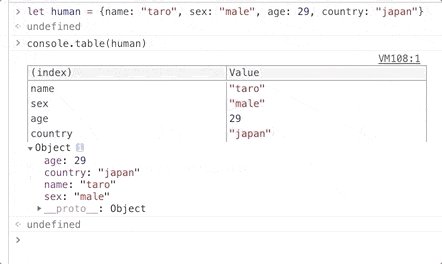
console.table()
配列、オブジェクトのデータを表形式で表示します。
console.logで、いちいち展開するより超見やすいです。
最近無駄にconsole.table使ってます。
| console.log() | console.table() |
|---|---|
 |
 |
|
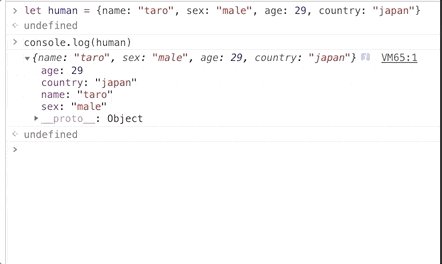
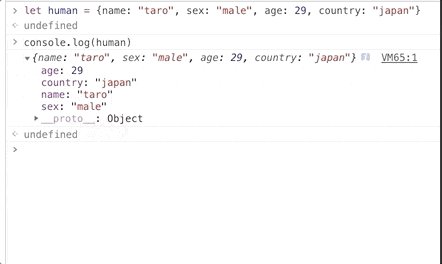
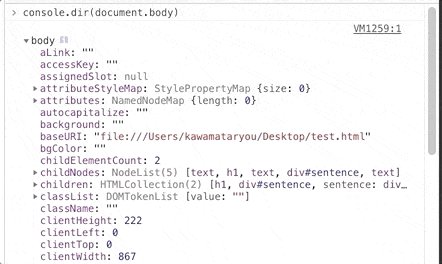
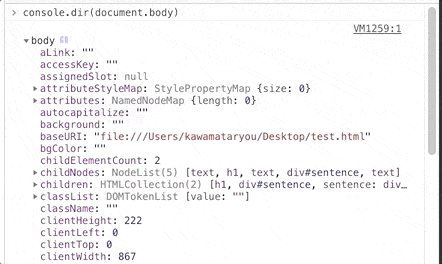
console.dir()
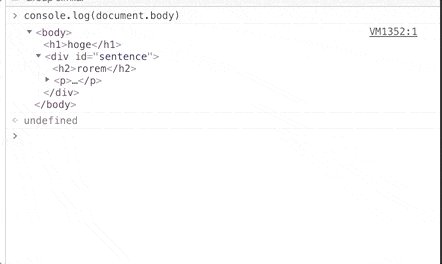
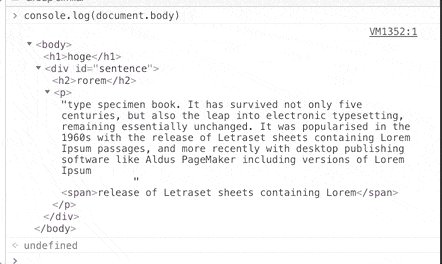
ディレクトリ形式で出力結果のメンバを表示できます。arrayやobjectなどの場合はconsole.logとあまり変わらないですが、DOMツリーなどを表示するときなど表示が異なります。
| console.log() | console.dir() |
|---|---|
 |
 |
console.time(), console.timeLog()
処理時間を計測するのに便利です。
console.time("タイマー名")でタイマーを設定して、
console.timeLog("タイマー名")でそのタイマーを設定しからの経過時間を出力できます。
let timeDemo = () => {
// タイマー"demo"のセット
console.time("demo")
setInterval(()=>{
// 1000msごとに今のタイマー"demo"の経過時間を表示
console.timeLog("demo")
}, 1000)}
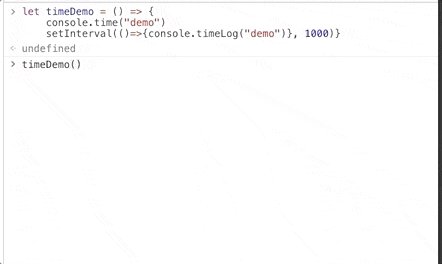
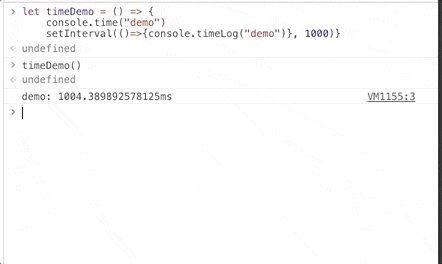
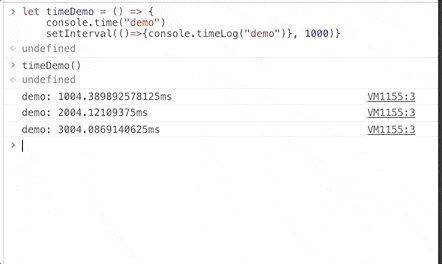
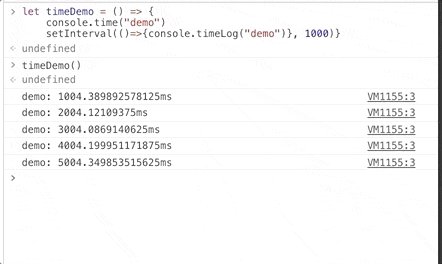
実行結果
| console.time(), console.timeLog() |
|---|
 |
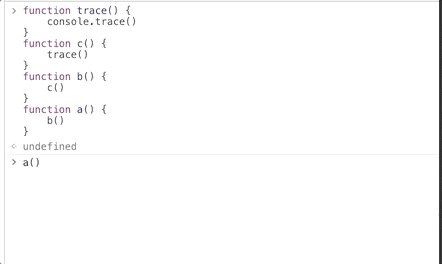
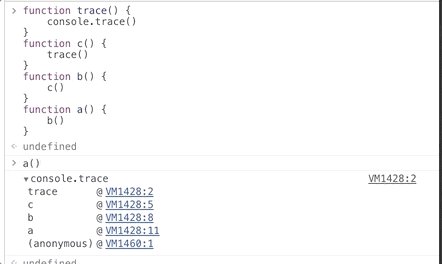
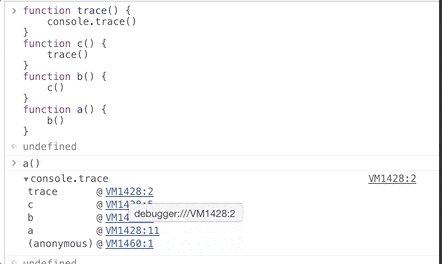
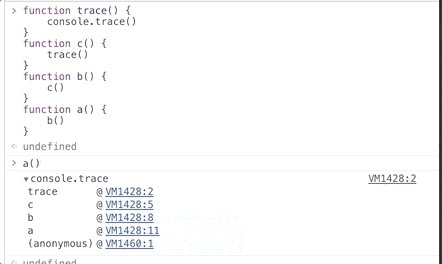
console.trace()
console.trace()が呼び出されるまでの経路を出力することができます。
この関数はどこでどのように呼び出されるのか調べる時など便利です。
function trace() {
console.trace()
}
function c() {
trace()
}
function b() {
c()
}
function a() {
b()
}
実行結果
| console.trace() |
|---|
 |
参考
- MDN
https://developer.mozilla.org/ja/docs/Web/API/console/timeLog - JavaScript コードレシピ集
https://gihyo.jp/book/2019/978-4-297-10368-2 - Qiitaやブログのタイトルは自分で考える必要なんてなかったんだ
https://qiita.com/YumaInaura/items/0d8427bfe2d7be476d0d