開発したアプリの概要
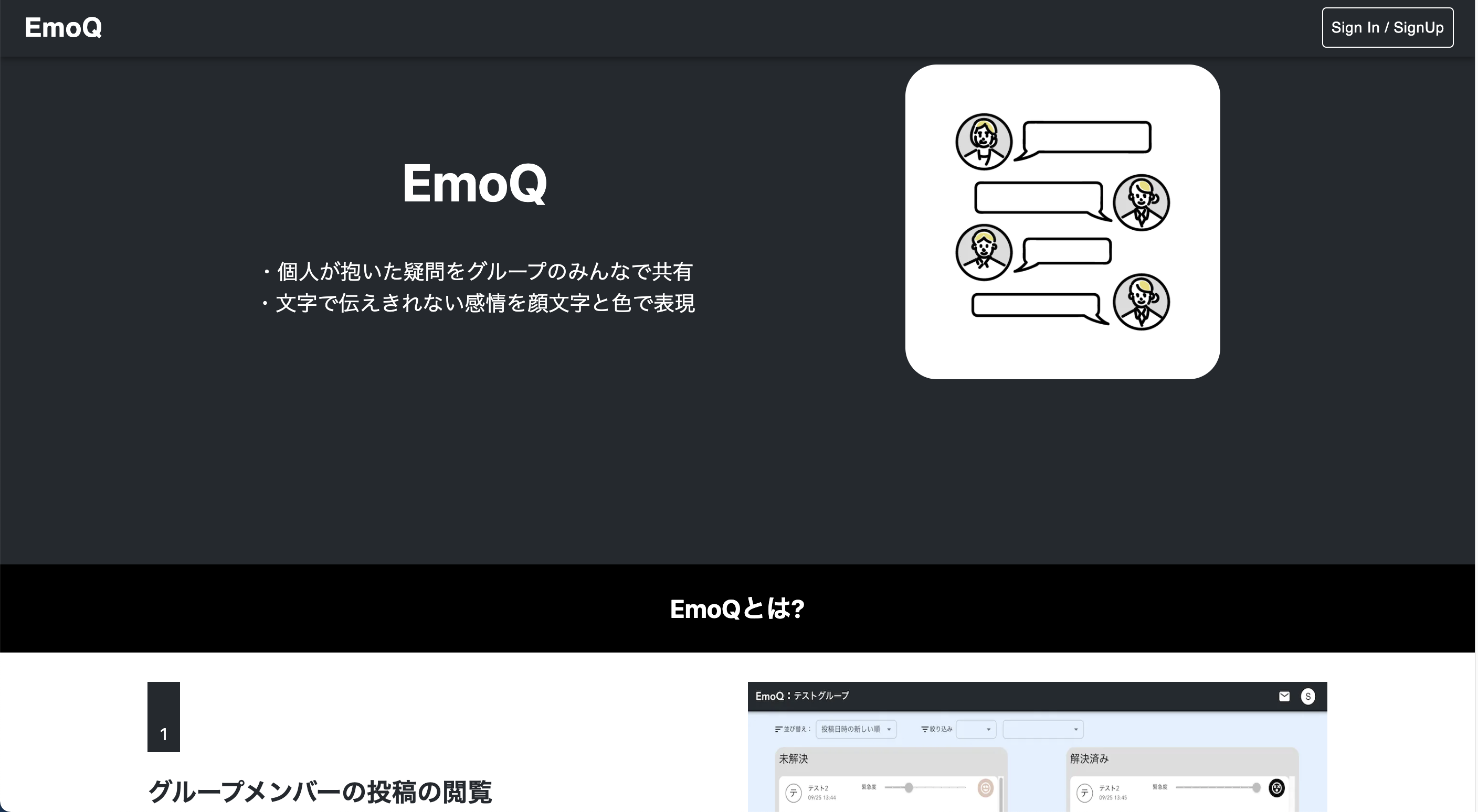
疑問に思ったことや直面した問題などをグループで共有したり、文字だけのコミュニケーションでも気持ちを表現できるWebアプリ「EmoQ」を開発しました

*公開を停止しています
機能紹介
-
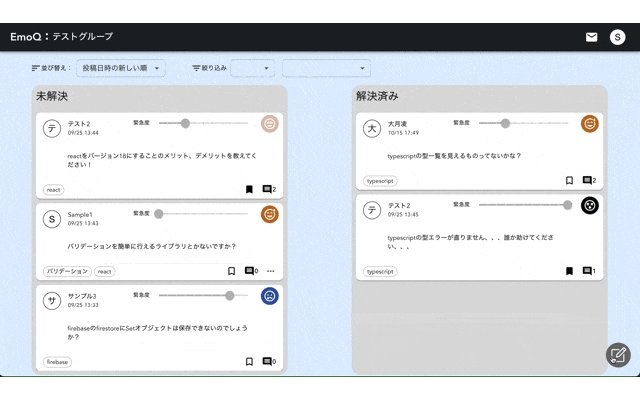
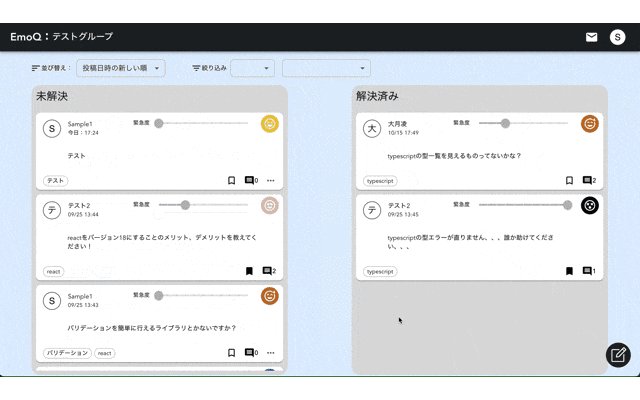
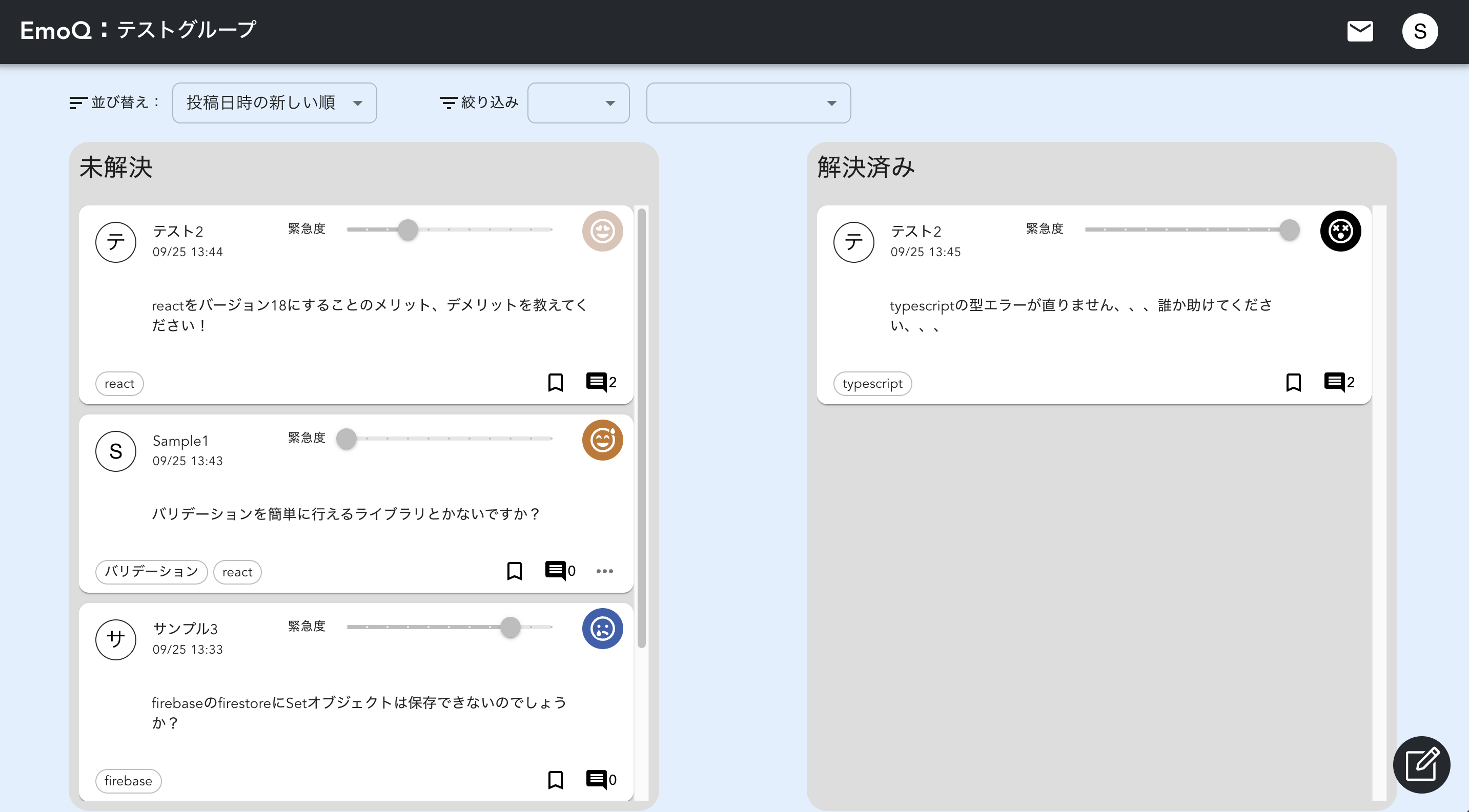
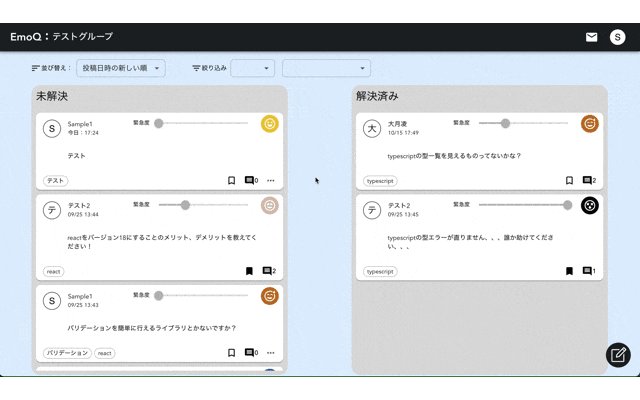
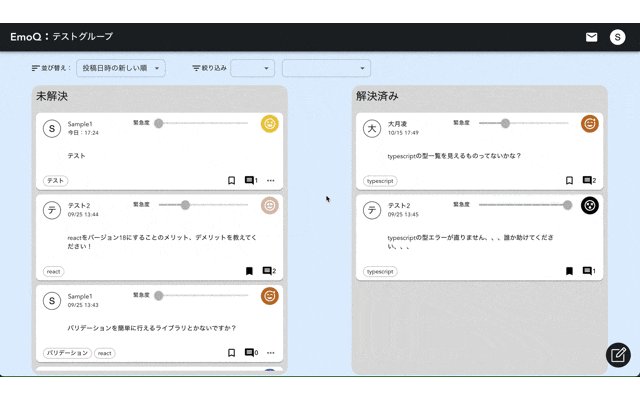
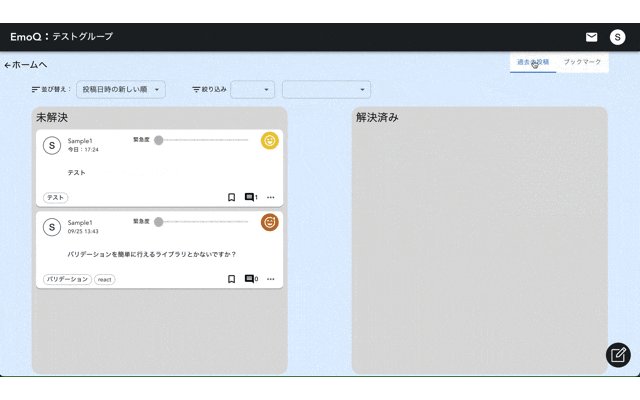
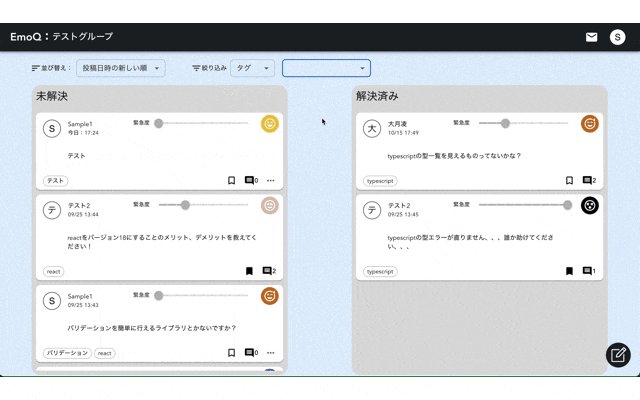
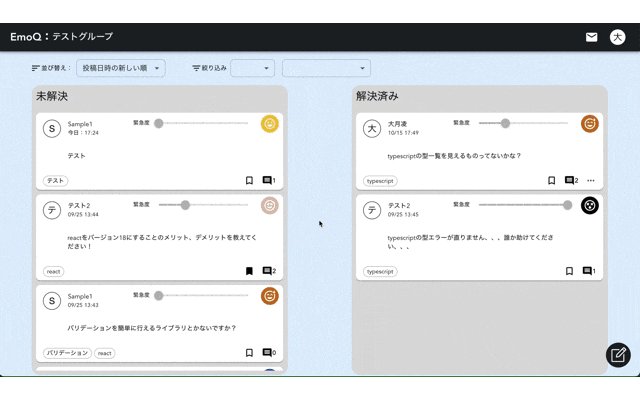
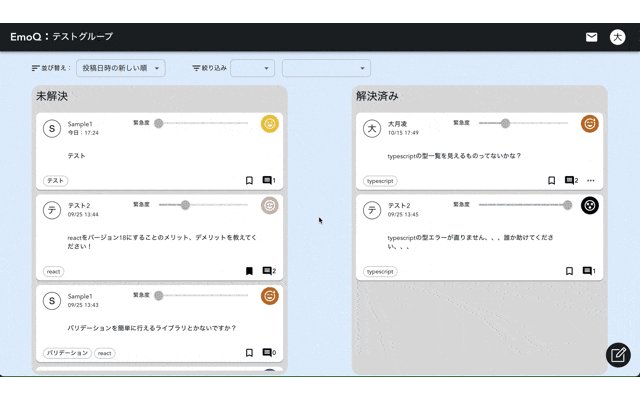
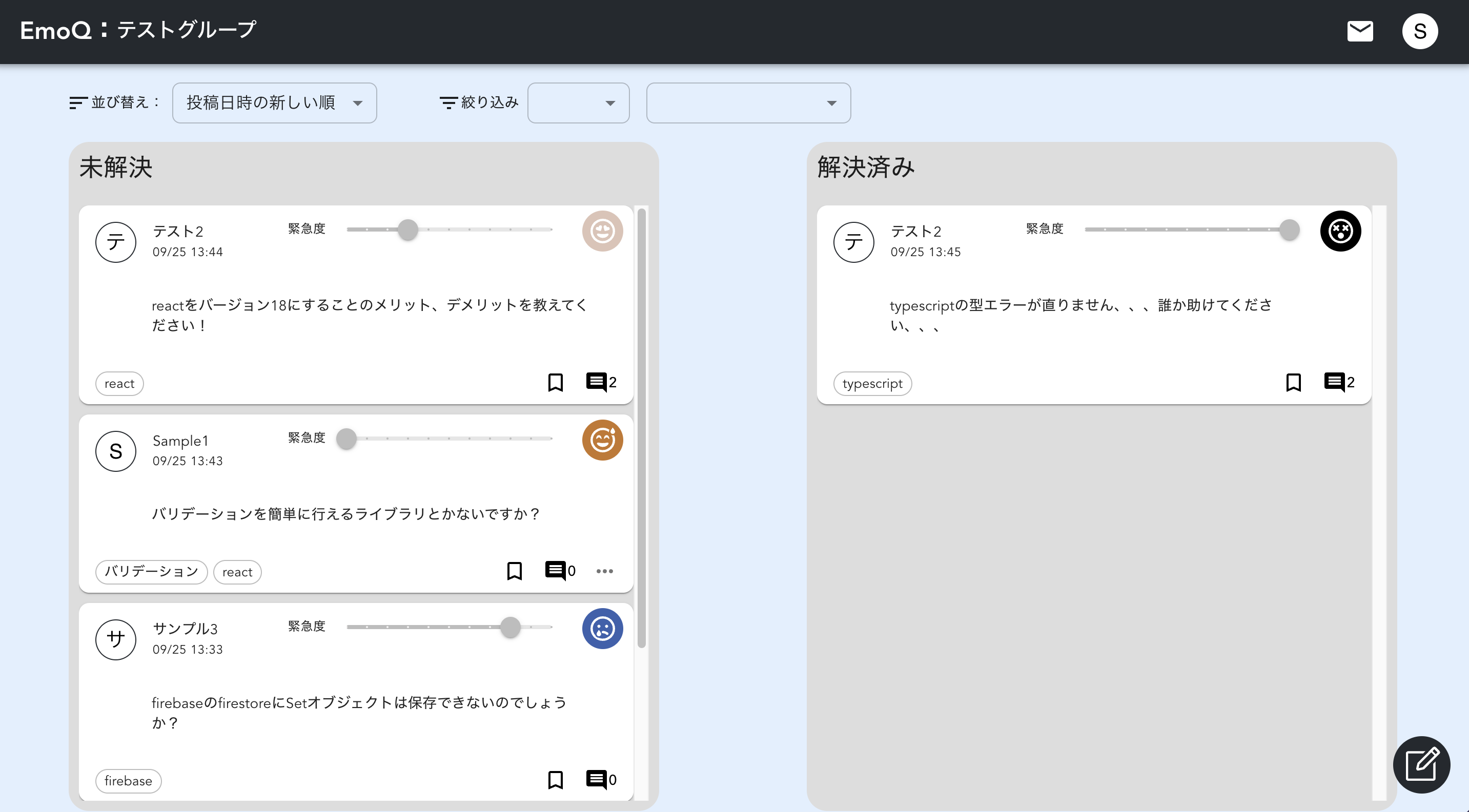
所属グループへの投稿&閲覧
自分が所属しているグループに質問を投稿したり、他の人の質問を閲覧できます。
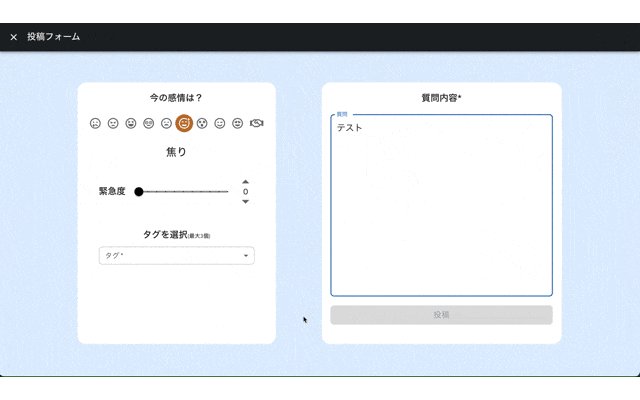
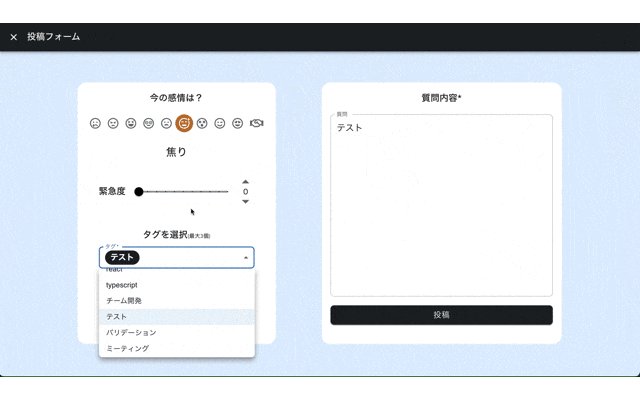
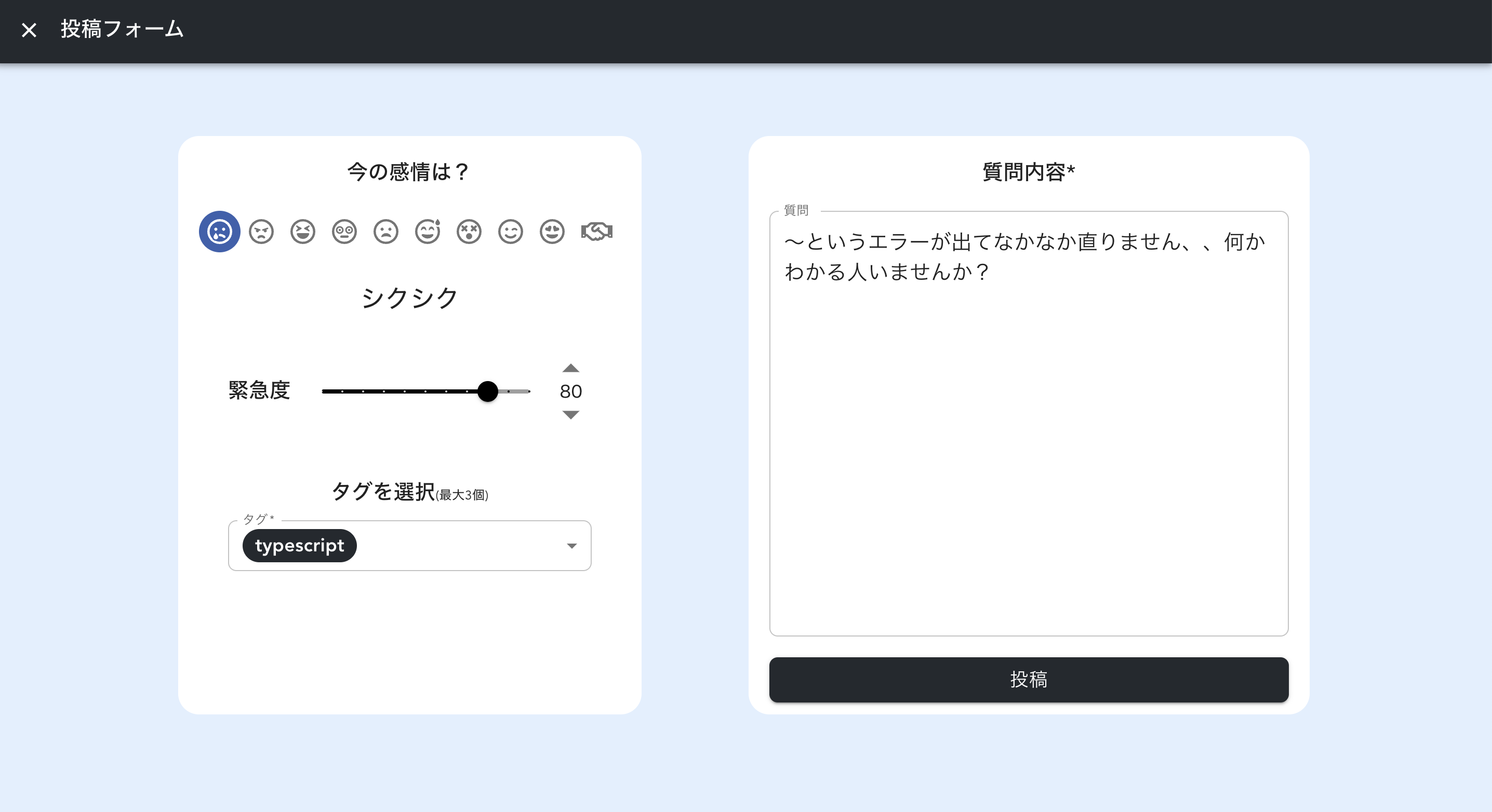
投稿する際には緊急度と今の感情を付与することができます。
-
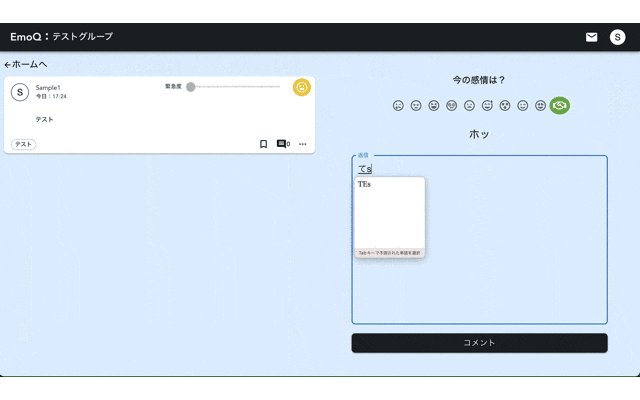
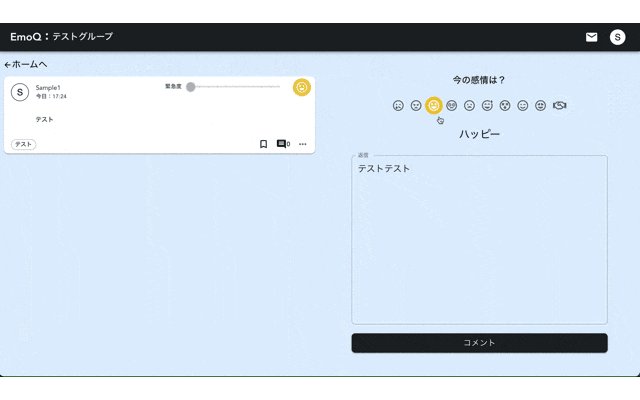
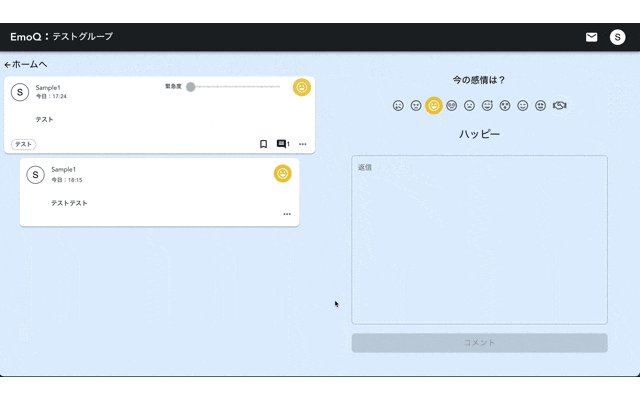
質問への返信
返信の際にも今の感情を付与することができます。
-
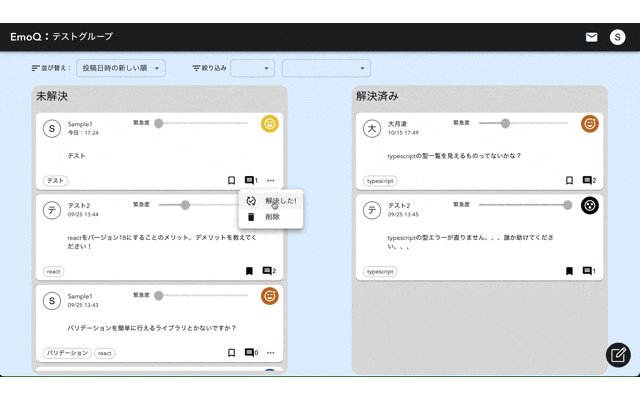
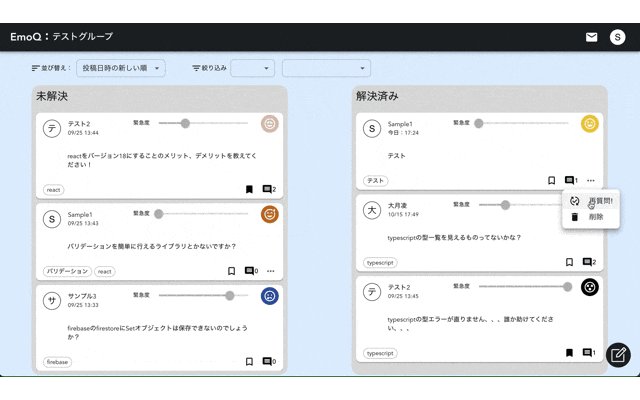
解決、未解決の変更
投稿した本人のみ、解決から未解決、未解決から解決に変更させることができます。
-
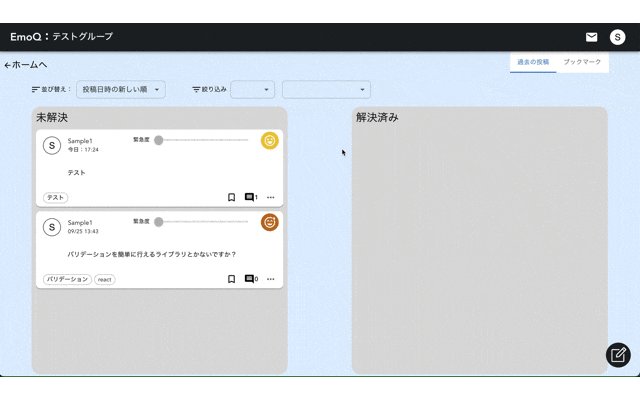
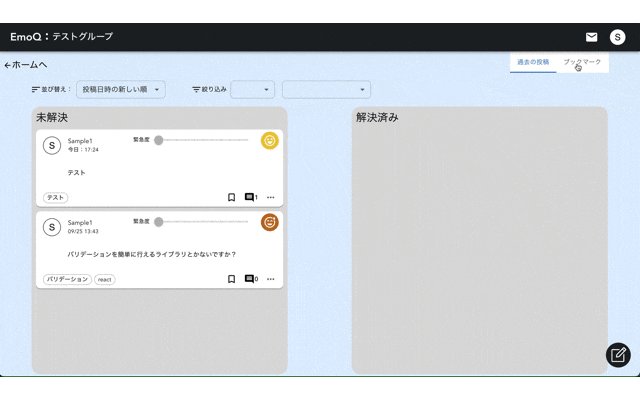
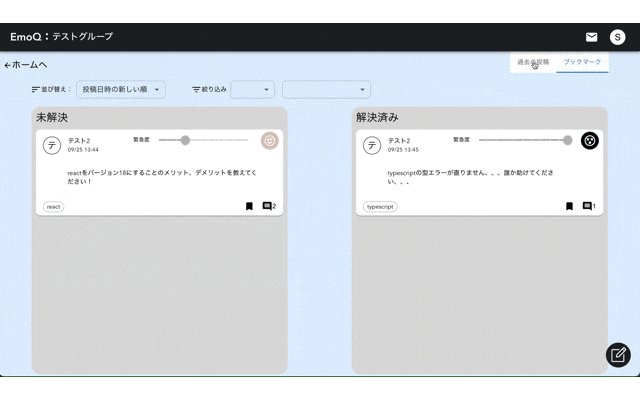
マイページ
自分の過去の投稿や、ブックマークしておいた投稿を見ることができます。
-
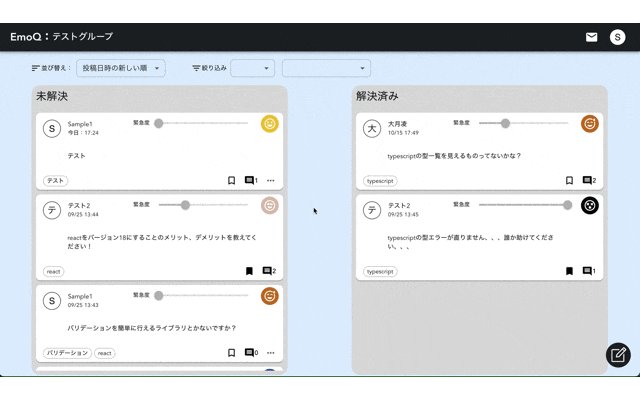
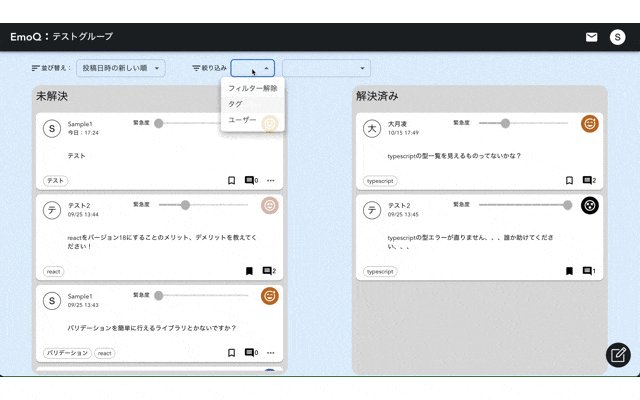
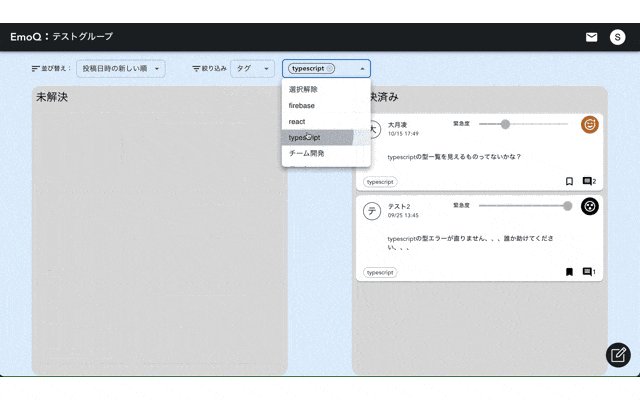
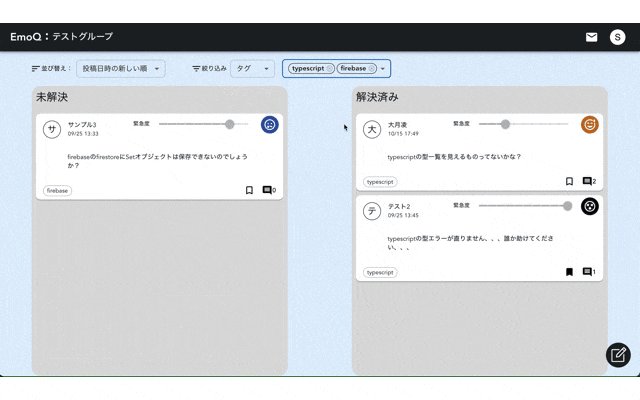
知りたい情報で絞り込み、並び替え
並び替え機能では、投稿日時が新しい順、古い順、緊急度が高い順で並び替えることができます。絞り込み機能では、タグの種類や投稿者で絞り込むことができます。
-
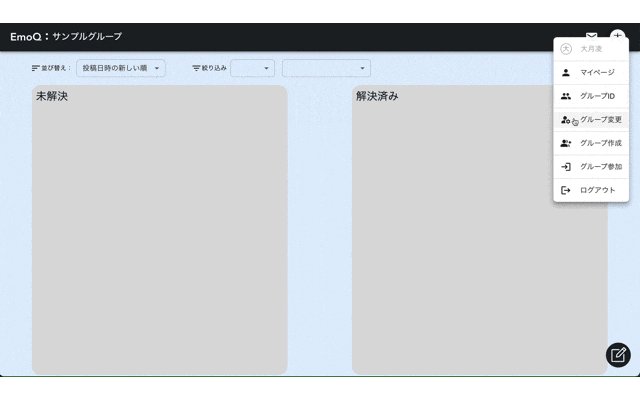
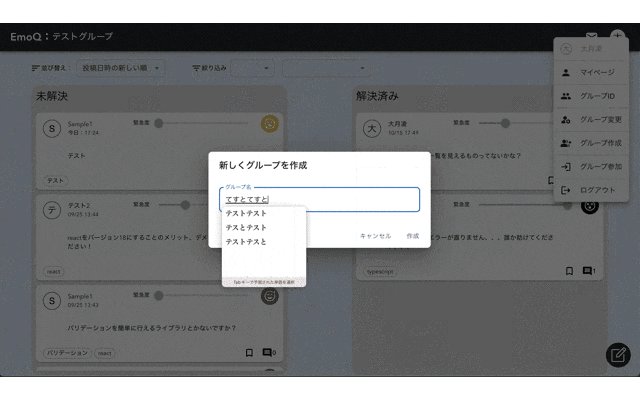
グループ化
一つのアカウントで複数のグループに所属することができます。
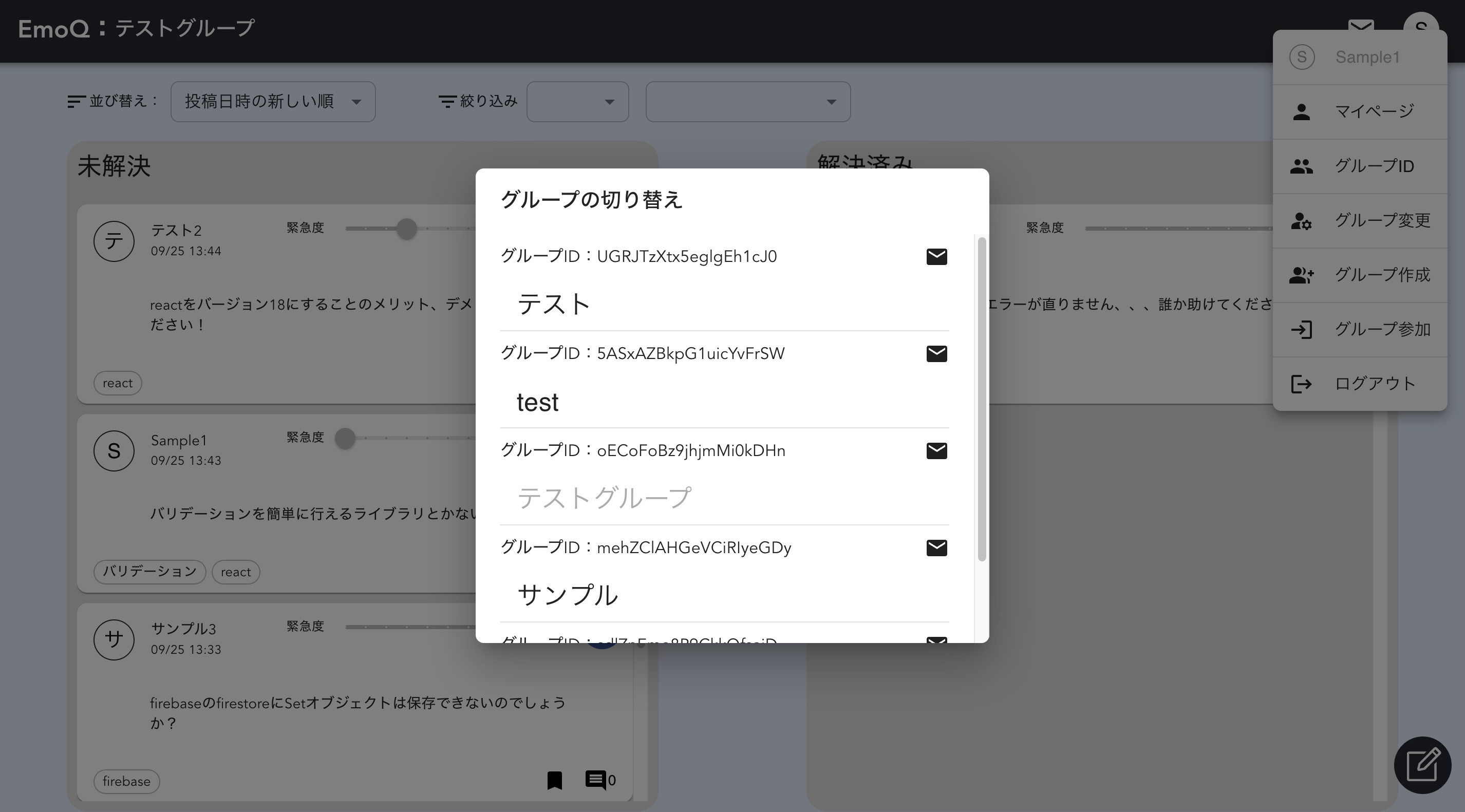
アカウント新規作成時と、画面上部の自分のアイコンのメニューからグループの新規作成と既存グループへの参加ができます。グループの新規作成時はグループ名を決め、既存グループ参加時は、グループIDを教えてもらい、入力することで参加できます。
開発理由
私は2022年3月からある企業の長期インターンに参加していました。
その業務内で私や他のインターン生が感じていたこととして、
- 同じ質問を複数の人からされるのが二度手間である
- 自分以外が直面した問題や、得た知識なども共有してもらって、みんなで吸収していきたい
- リモート化が進んで文字だけのコミュニケーションが増え、コミュニケーションが堅苦しいものになりがちである
というような課題がありました。
そこで私は、この課題を解決するという目的と、自分が今までインターンで習得した技術を定着させたいという考え、また、ゼロから1人でアプリを作ってみたいという理由から開発を始めました。
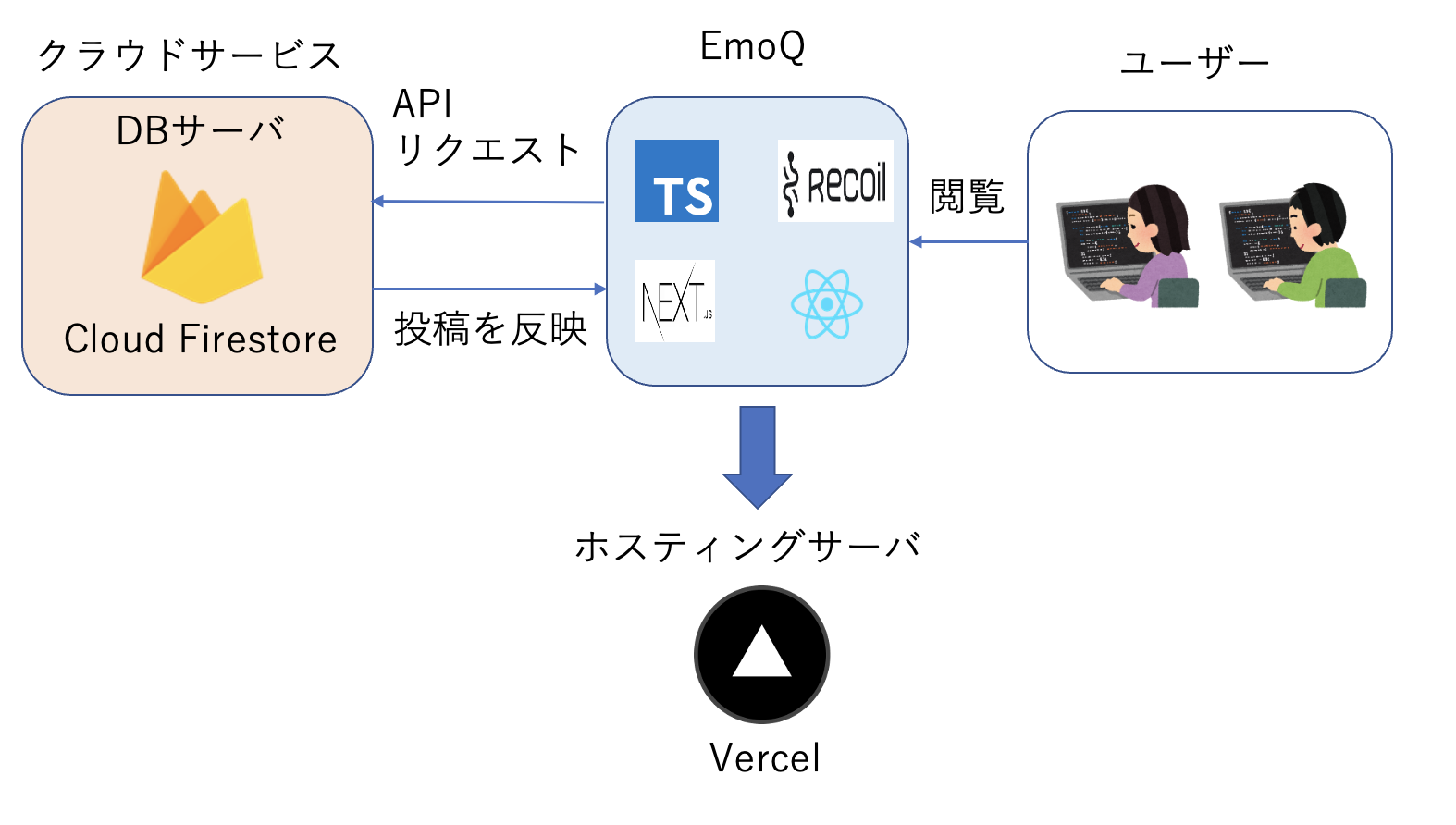
アプリの仕組み
開発したWebアプリの仕組みは以下のようになっています。

本アプリでは、アカウント作成時に新規でグループを作るか、既存のグループのIDを入力して登録していただくようにしています。グループのIDを入力して参加してもらうことで自分と関わりのない人たちが混じることのないようにしています。
使用した技術
- Material-ui v5.9.2
UIは、Googleが推奨しており、ユーザーにとって見やすく、扱いやすいとされているMaterialデザインに沿って開発しました。Materialデザインは日頃ユーザーが使うことの多いYoutubeやGoogle Mapで使用されていることから、ユーザーにとって馴染みのあるデザインだと考えたので使用しました。気持ちよくアプリを使用してもらうために、ストレスを感じさせず、直感的に操作できるシンプルなデザインを意識しました。
- Recoil v0.7.5
RecoilはReactの状態管理ライブラリの一つで、Reactと同様の開発元であるMetaが開発をしています。本アプリでは、recoil-persistライブラリを使用することでユーザーのログイン認証情報などを永続化しています。
- Firebase
Firebaseは、モバイルアプリやWebアプリの開発などで、バックエンドで行う機能をクラウドで提供しているサービスです。
本アプリでは、アカウントの認証情報、データベース、データベースへの接続に使用する関数においてFirebaseを使用しています。
また、APIの使用についても、無料枠が多く従量課金制であることで使い勝手が良いということから、バックエンドの処理はFirebaseに任せています。
Firebaseの料金プラン↓
工夫点
1.ストレスを感じさせない、ぱっと見で情報が分かるUI
UIは、Materialデザインを勉強し、そのガイドラインに則ってアプリの開発を行うことで、シンプルかつ統一感のあるUIを意識しました。また、日頃ユーザーが使うことの多いYoutubeなどで使用されているMaterialデザインを使用することで、違和感やストレスを感じさせないUIにすることを意識しました。

緊急度を数字で表すのではなくスライダーを使用することで、スクロールしている最中でも緊急度の情報を分かりやすくしたり、一つ一つのカードをクリックできるようにすることで、質問ページに飛びやすくしています。
2.投稿時に感情、緊急度、タグを選択
質問を投稿する際には、質問内容の他に今の感情、緊急度、タグを選択します。感情は顔文字で表現するだけでなく、それぞれの感情をイメージさせる色をつけることで伝わりやすくしています。また、緊急度とタグをつけることで、その時その時で取得したい情報だけを取得できるようにしています。

誰かの投稿に対してコメントする際は感情のみ選択するようにしています。
3.一つのアカウントで複数のグループに所属
本アプリでは、新規アカウント作成時とホーム画面上部のメニューから、グループの新規作成と既存グループへの参加ができるようになっています。元々は一つのアカウントにつき一つのグループへの所属にしようと思っていたのですが、新しくグループを作ったり、参加したりする際にもう一つアカウントを作らないといけないというのが煩わしく感じたので、一つのアカウントで複数のグループに所属できるようにしました。

開発を行う上で意識したこと
1.コミットメッセージにプレフィックスをつける
機能の追加ならfeat:xxxxx、バグの修正ならbugfix:yyyyyのようにコミットメッセージにプレフィックスをつけるようにしました。また、プレフィックスをつけることでスタイルの修正や機能の追加などをプレフィックスレベルで行い、コミットの粒度を小さくしました。
2.GithubのProjectsを使用してタスク管理
issueを必ず立ててからGithubのProjectsでタスク管理をすることで、今自分が何をやっているか、どんなバグが出ているか、もっと使いやすくするには何が必要かなどを洗い出すようにしました。また、それをmiroというオンラインホワイトボードを使用して、ユーザーへの価値と実装難易度を縦軸と横軸に取り、優先順位をつけながら開発を行いました。
3.ブランチ運用
mainブランチは常にデプロイできる状態にしておき、機能追加やバグ修正などを行う時は必ずdevelopブランチからブランチを切るようにしました。また、ブランチを切る際には、機能の追加ならfeature/issue-10_xxxxx、バグの修正ならbugfix/issue-11_yyyyyなど、どの問題に対して何を行うブランチなのかを明確にしてブランチを切るようにしました。
最後に
本アプリを開発したことで、課題の解決の手助けができたと同時に、技術の定着はもちろん、色々なことを学ぶことができました。特にユーザーに使用していただき、アプリへの評価や意見をいただけたことが非常に嬉しく、開発して良かったと感じています。
また、本アプリの開発は1人で行いましたが、インターン先の社員さんやインターン生、研究室の先輩、大学や社会人の友達などからたくさん意見をいただけたからこそ完成できたアプリだと思っています。これからもより良いサービスにしていきたいと思っていますので、何かありましたらこちらからご連絡お願いいたします。
最後までご覧いただきありがとうございました!