最初に
これからHotになっていくんじゃないかと思っているKotlin MultiplatformでAndroidアプリを作ってみました。最初の設定で少し躓いたのでまとめようと思いました。

ちょっとずつ来てる・・・?だがしかし、

他強すぎワロタwww
だがやっていきます。。。
Kotlin Multiplatformとは
Kotlinでcross platform開発しましょうというためのツール。似たようなのだとXamarin、React Native、Flutterなど。他のツールは詳しく知らないので、比較は出来ないが自分が思うメリットは
- Android開発者なので、Kotlinベースで何かができるのが嬉しい。(最大の強み)
- そもそもcross platformのために、新しい言語を覚えるのが嫌。(Swiftは少し書けるので、新しい言語学習には当たらなかった。)
- UI部分は、iOS/Androidでテイストがそもそも違うので、そこを一つにする意味をあまり感じてなかった。
- APIを繋ぐ式のcross platformはネイティブのアップデートにすぐ追いつけない気がして、最新のAPIが使えないのは嫌だった。(これどうなんだろう)
です。
こんな感じで、Kotlin Multiplatformに手を出してみました。
環境
Kotlinの公式だと、Android Studio 3.2、Gradle 4.7、Kotlin 1.3.21でやってました。
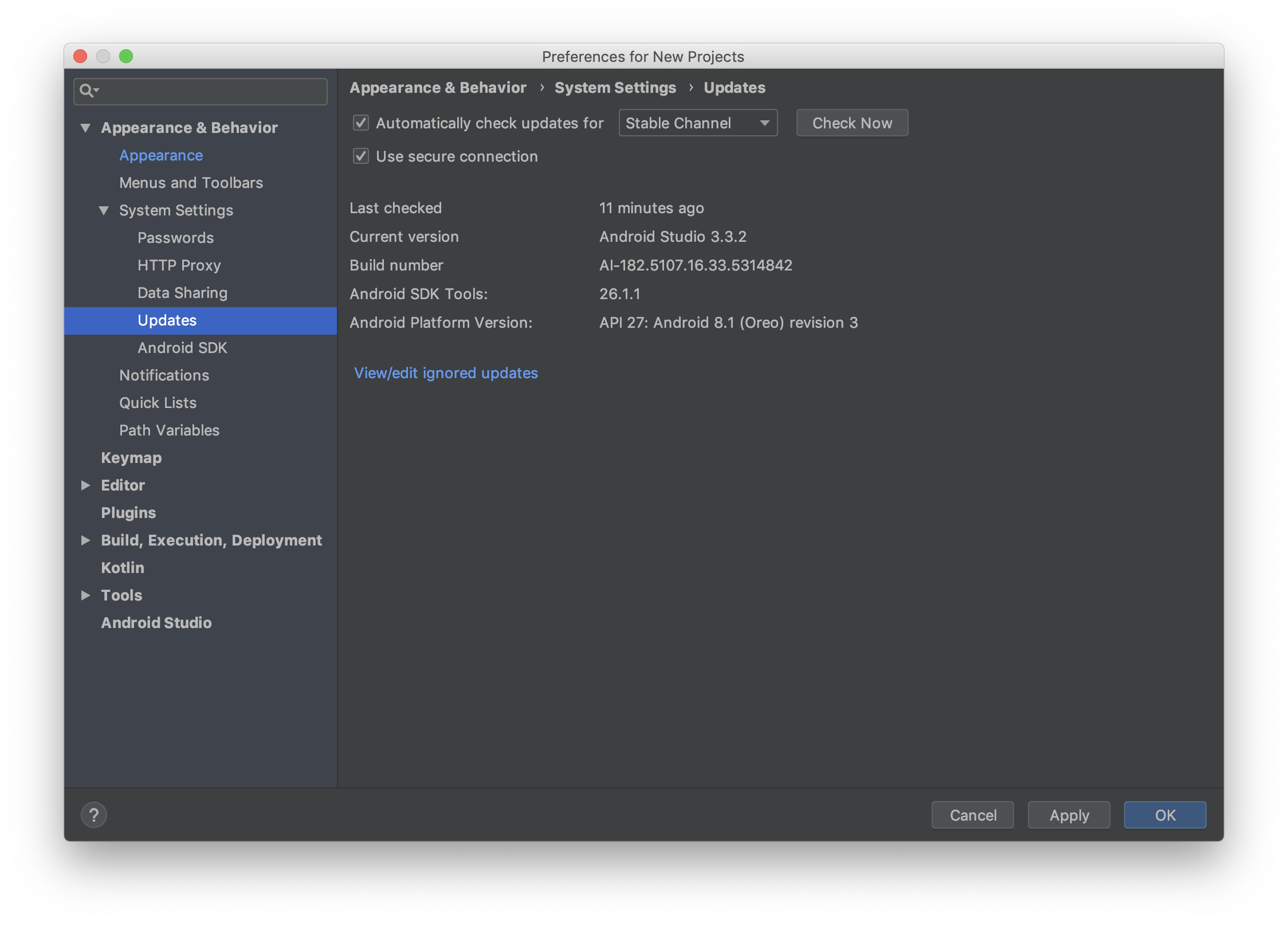
Kotlinは、1.3.21以上じゃないとダメらしい。AndroidのPreferencesからupdate出来ます。
手順
- Android StudioでNew Projectする。
- アプリの初期設定は、こんな感じ。
 3. File -> New -> New ModuleでJava Libraryを選択。Library nameは、SharedCodeで、Class nameは、デフォルトのMyClassにしました。
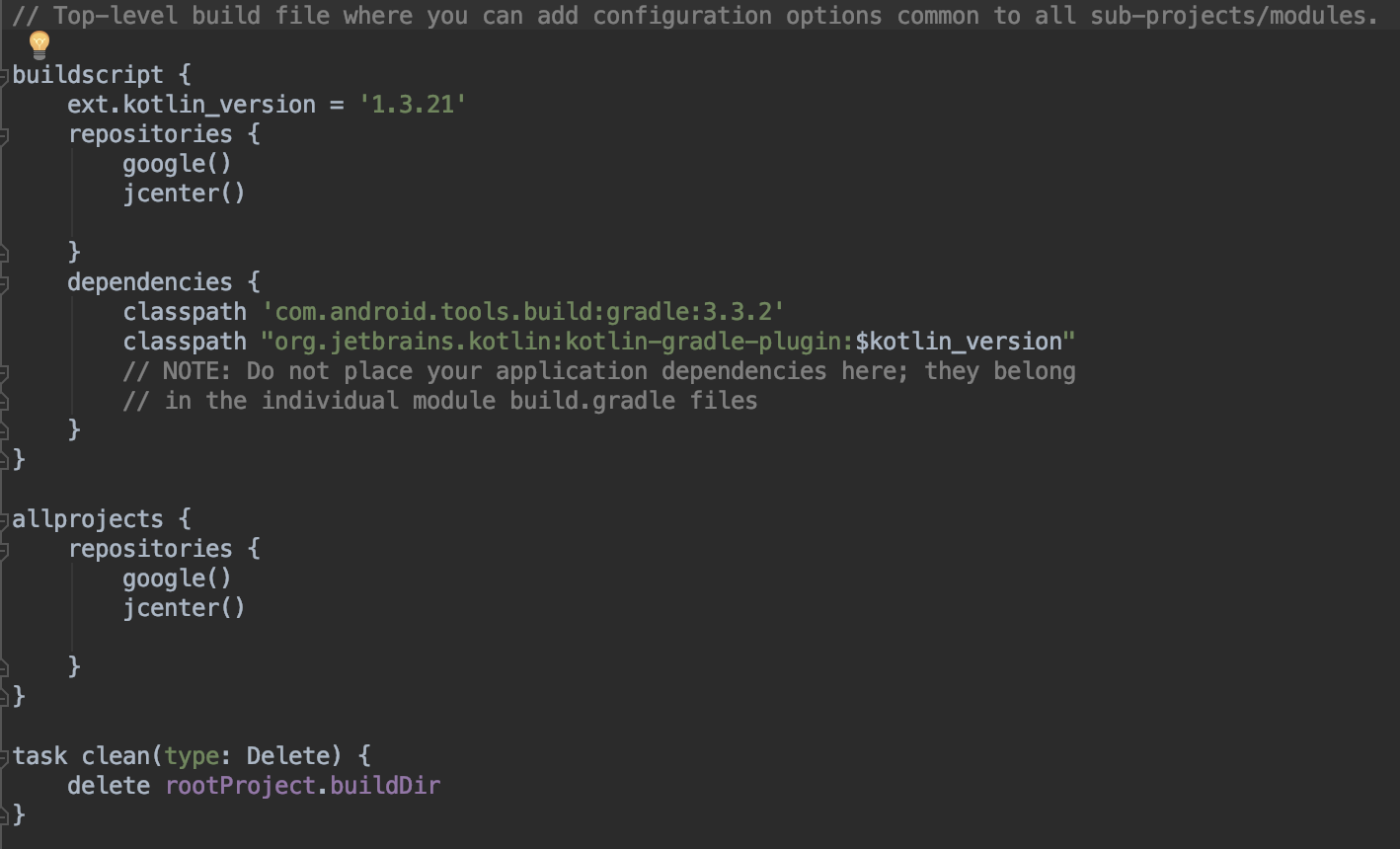
4. Moduleが生成されたあと、SharedCode/build.gradleを下記のように編集。(JavaからKotlinに変更)
3. File -> New -> New ModuleでJava Libraryを選択。Library nameは、SharedCodeで、Class nameは、デフォルトのMyClassにしました。
4. Moduleが生成されたあと、SharedCode/build.gradleを下記のように編集。(JavaからKotlinに変更)
apply plugin: 'kotlin-multiplatform'
kotlin {
targets {
final def iOSTarget = System.getenv('SDK_NAME')?.startsWith("iphoneos") \
? presets.iosArm64 : presets.iosX64
fromPreset(iOSTarget, 'iOS') {
compilations.main.outputKinds('FRAMEWORK')
}
fromPreset(presets.jvm, 'android')
}
sourceSets {
commonMain.dependencies {
api 'org.jetbrains.kotlin:kotlin-stdlib-common'
}
androidMain.dependencies {
api 'org.jetbrains.kotlin:kotlin-stdlib'
}
}
}
// workaround for https://youtrack.jetbrains.com/issue/KT-27170
configurations {
compileClasspath
}
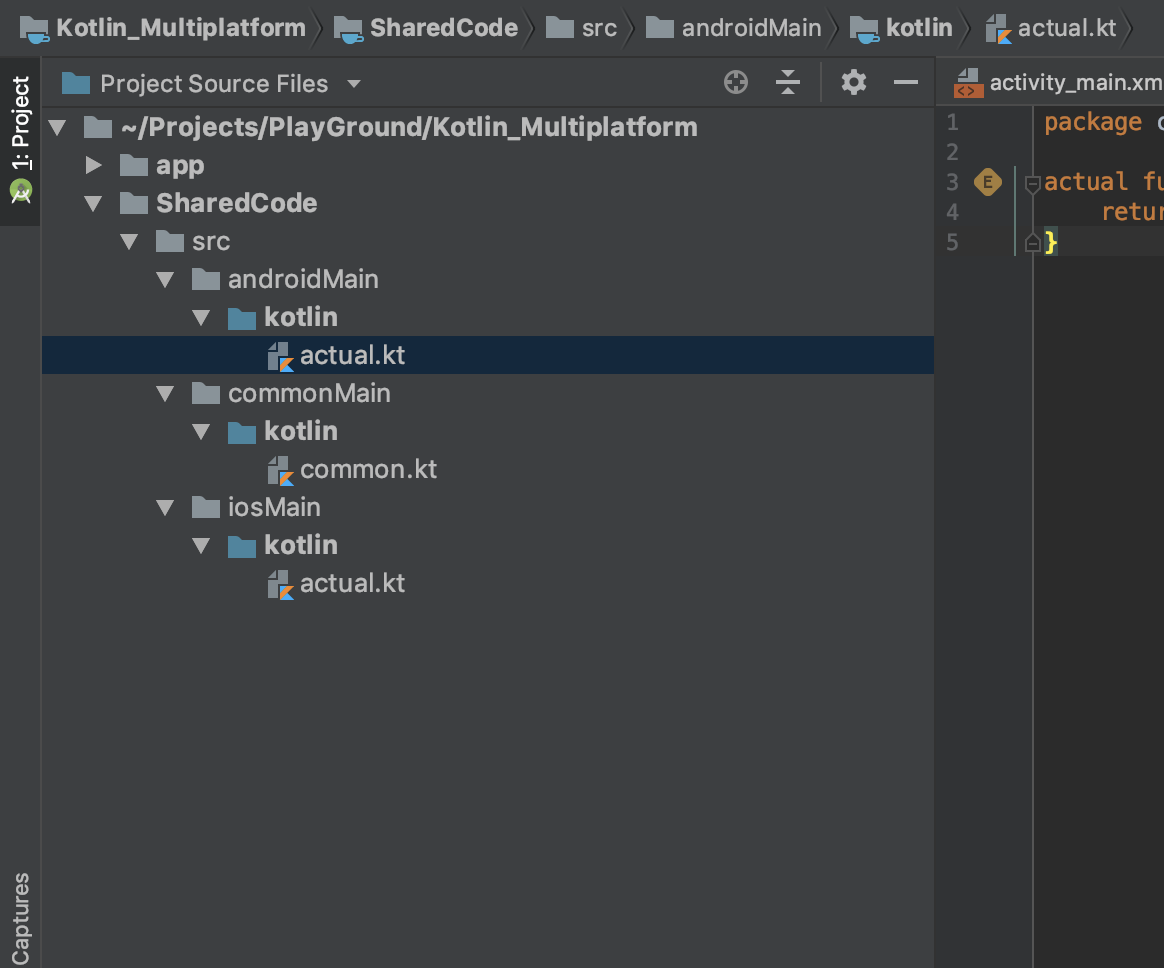
5.<プロジェクトのルートディレクトリ>/SharedCode/src以下に
- androidMain/kotlin
- commonMain/kotlin
- iosMain/kotlin
というディレクトリを作ります。その後、すでにあるmainディレクトリを削除します。
- actual.ktとcommon.ktを以下のように作成します。
こんな感じ。
 それぞれ以下の様に編集。
それぞれ以下の様に編集。
package com.example.sharedcode
actual fun platformName(): String {
return "Android"
}
package com.example.sharedcode
expect fun platformName(): String
fun createApplicationScreenMessage() : String {
return "Kotlin Rocks on ${platformName()}"
}
package com.example.sharedcode
actual fun platformName(): String {
return "iOS"
}
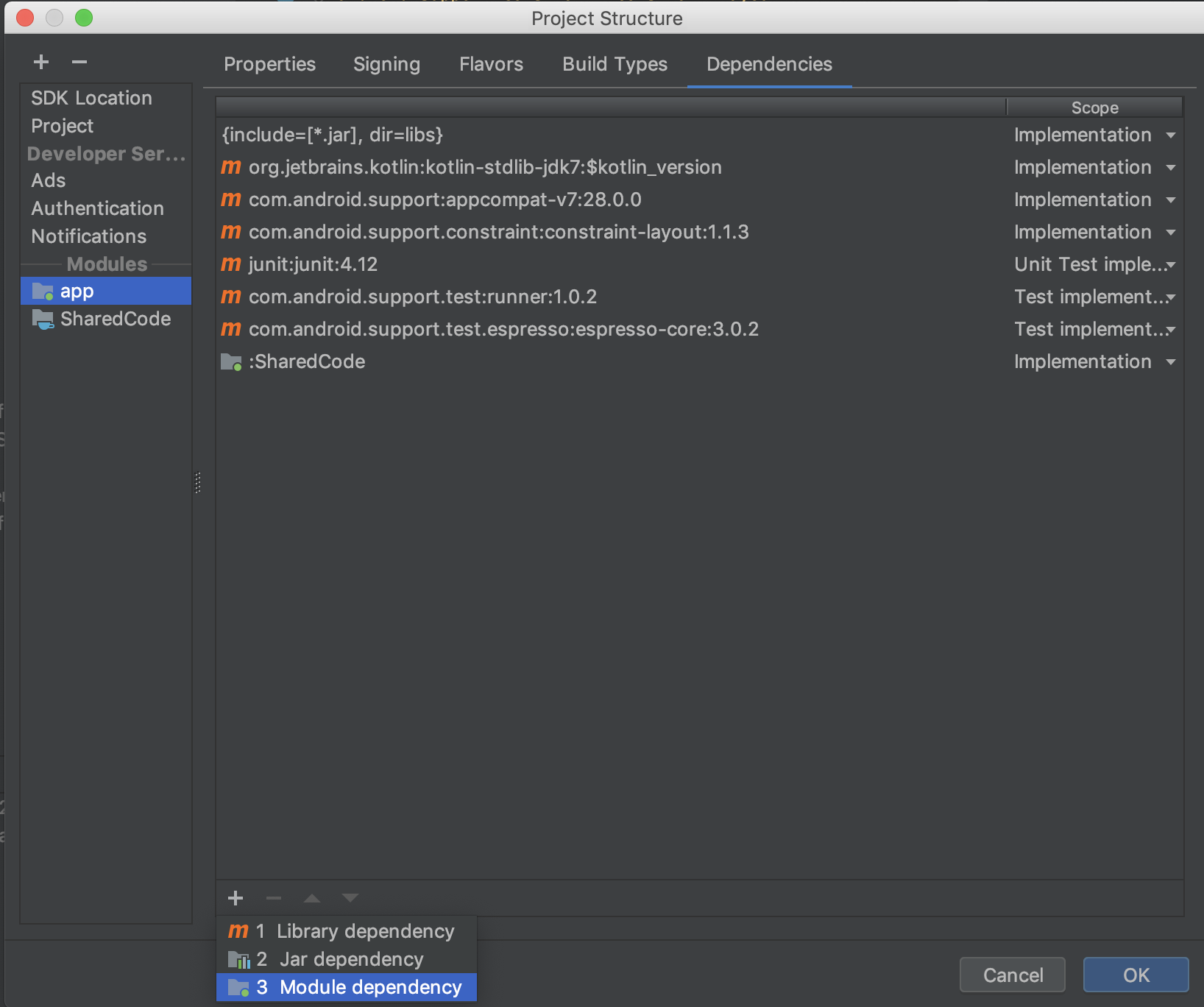
7.プロジェクトビューのappディレクトリ上で右クリック->Open Module SettingsからSharedCodeをimportする。(この図は入れた後なので:SharedCodeがすでに一覧に追加されています。)

8.activity_main.xmlのTextViewにid(main_text)を振って、MainActivity.ktを以下の様に編集。
package com.example.kotlin_multiplatform
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import com.example.sharedcode.createApplicationScreenMessage
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<TextView>(R.id.main_text).text = createApplicationScreenMessage()
}
}
Lintエラーが出ないはず。
9. これでBuildすれば完成!
結論
一応動かせるところまでは出来たけど、プロジェクトビュー を綺麗に展開出来なかったり、ライブラリの問題があったりなど、まだまだ発展途上な感じがすごい。
けど引き続き使っていきたいと思います。今度iOS版も出来たらいいかなと思います。
参考
- Kotlinの公式Tutorial
https://kotlinlang.org/docs/tutorials/native/mpp-ios-android.html
- Mercariのエンジニアさんの記事
https://tech.mercari.com/entry/2018/12/18/114010
- Qiita記事
https://qiita.com/takahirom/items/4df7bfca17928a40922e
https://qiita.com/irgaly/items/eebd1273b38e1e671fcf