まずなんでこの記事を書くに至ったか?について
→今までrails4.6でアプリ作っていてyarnを用いてBootstrapを有効化していたんですけども久しぶりにrailsをupdateしたら同じ方法でできない!!importmap.rbってなんぞや?わけわからん。ってことで同じ悩みを抱えている人の目に入るように?(自分のため)残しとこうと!
下準備
まずはアプリのフレームワークをサクッと
$rails new Your_app_name
この時点でターミナルの最後に
Import Stimulus controllers
append app/javascript/application.js
Pin Stimulus
Appending: pin "@hotwired/stimulus", to: "stimulus.min.js"
append config/importmap.rb
Appending: pin "@hotwired/stimulus-loading", to: "stimulus-loading.js"
append config/importmap.rb
Pin all controllers
Appending: pin_all_from "app/javascript/controllers", under: "controllers"
append config/importmap.rb
run bundle install
というようにapp/javascript/application.jsとconfig/importmap.rbっていう二つのファイルが作成されていると思います。このファイルをこのあといじります。
まずは確認用のviewファイルをrails g controller homes topなどのコマンドで用意しましょう。(Gemfileにgem 'sassc-rails'の記載がないと実行できなかった)
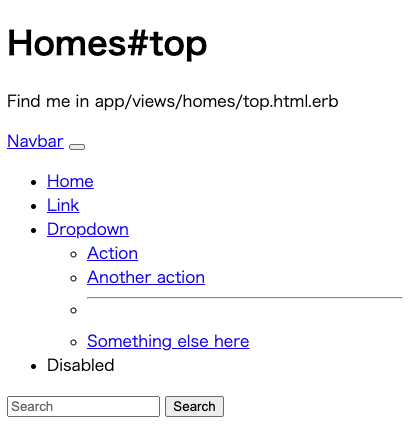
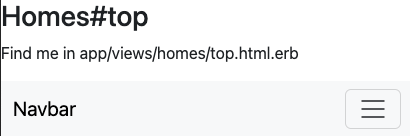
用意したら以下のハンバーガーメニューを書く!
<h1>Homes#top</h1>
<p>Find me in app/views/homes/top.html.erb</p>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
Bootstrapを導入!
↑公式ドキュメント。これを読んで導入しました。
gem 'bootstrap', '~> 5.3.2'
gem 'bootstrap'だとただ最新のverになるはず
bundle installお忘れずに
↓↓バージョン確認↓↓
$gem list bootstrap
*** LOCAL GEMS ***
bootstrap (5.3.2, 4.3.1)
bootstrap-sass (3.4.1)
次にファイル名がcssになっていると思うのでscssに書き換える
$ mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss
で変更して書き直す。
書き換えたファイルは以下のように上書き。
もともと書かれていた*= require と *= require_treeの文章は消しましょう!
// Custom bootstrap variables must be set or imported *before* bootstrap.
@import "bootstrap";
ここまででbootstrapのcssが反映され、ボタンがbootstrapの体裁になる。(javascriptはまだなのでdropdownはまだ効かない)
BootstrapのJavaScriptを効かよう!
Gemfileにgem 'jquery-rails'を追記し、bundle install
次にimportmap.rbにbootstrapを追加
$ bin/importmap pin bootstrap
そうすると以下が追記される
pin "bootstrap" # @5.3.3
pin "@popperjs/core", to: "@popperjs--core.js" # @2.11.8
ピン止めするファイルを追加する↓
Rails.application.config.assets.precompile += %w(bootstrap.min.js popper.js)
次にapplication.jsに以下を追記
//= require jquery3
//= require popper
//= require bootstrap-sprockets
これをimport分より前に記述
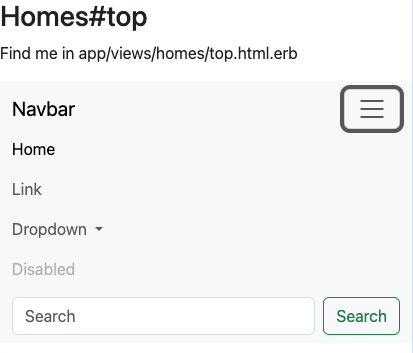
以上でハンバーガーメニューが聞くようになる。
付録: Font Awesomeを使えるようにしよう!
公式サイトのStart For Freeボタンを押して順に沿ってアカウントを作ったら上部メニューバーよりKitsを押して進んでいくと
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
っていうコードが書かれたページに行くと思いますのでコピーして
app/views/layouts/application.html.erbファイルに追記
<!-- xxxxxxxxxxには自身のKitCodeのIDが入ります -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_importmap_tags %>
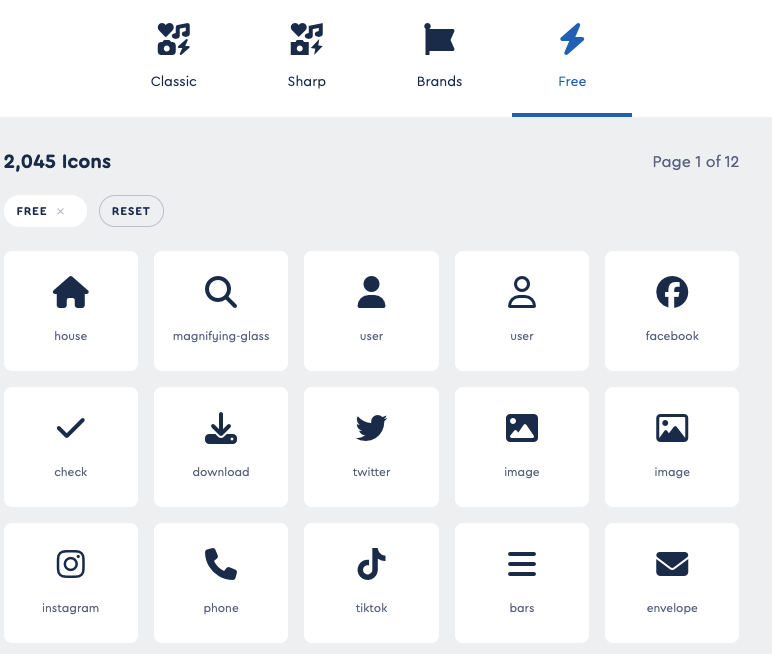
これでFontAwesomeが導入されました!
FontAwesomeは無料プランでも2045アイコンが使えるのでおすすめ

ここまで読んで頂きありがとうございます!
noteもやってたりするので遊びに来てね〜