はじめに
サービスは「Amazon CodeWhisperer」、ローカル LLM は「Code Llama」を対象に AI コード支援機能を環境から構築し、両者のメリデメを比較してみます。
想定読者
以下の要望がある開発者向けです。ローカル LLM は Mac ユーザー向けに
- 無料で手軽に AI によるコード支援を試してみたい
- ネットワークがない環境でもコード支援を動かしたい
- NVIDIA GPU がない Mac でも AI を動かしたい
選定理由
無料で手軽が大前提、かつコード支援を行う以上は VSCode 上で動作すること。
-
Amazon CodeWhisperer
https://aws.amazon.com/jp/codewhisperer/- 大規模事業者サービスであること
- サービス基盤の堅牢性、ネットワーク応答性、サービスの長期継続性を見込めるため
- 商用利用可能
- データ収集のオプトアウト
- 大規模事業者サービスであること
-
Code Llama
https://about.fb.com/news/2023/08/code-llama-ai-for-coding/- ChatGPT 3.5 同等性能の LLM であること
- それ以下の場合、基本的に ChatGPT を使用した方が良いため
- 商用利用可能
- ChatGPT 3.5 同等性能の LLM であること
検証環境
- Mac mini 2023: Apple M2 Pro, 16GB RAM
Amazon CodeWhisperer について
特徴
- AWS サービスへの最適化
- 基本的に Amazon のコードで学習しているため
- AWS のベストプラクティスに基づく提案
- セキュリティスキャン
- 対象は Java、JavaScript、Python のコード
- CodeWhisperer の提案かどうかに関わりなくチェックしてくれる
- 無料版は月 50 回まで
- リファレンストラッカー
- 一部オープンソースを元に CodeWhisperer が学習している場合に、提案コードのライセンスなどの付属情報を確認することができる
- 筆者はまだ提案されたコードで見たことがないが、商用コードで使用する場合に便利そう
他機能の概要は公式を参照
Code Llama について
特徴
- Meta 社の Llama-2 コード生成特化 LLM
- ChatGPT 3.5 同等の性能
- 34B パラメータ利用時。今回は環境制約もあり 13B の 4bit 量子化モデルを使用。そのためパフォーマンスは良くても 90% 程度
- ChatGPT 3.5 同等の性能
- 最大 100,000 トークンの入力に対応
- プログラムコンテキストの詳細な把握が可能
サービス利用環境のセットアップ 〜 デモ
前提
- VSCode は最新版がインストール済み
- AWS Builder ID 登録時に使用可能なメールアドレス
手順
1. AWS Toolkit のインストールと設定
-
AWS Toolkit ウィンドウの Developer Tools > CodeWhisperer > Start をクリックし、AWS Builder ID の「Sign up or Sign in」から Builder ID の登録処理を行う

-
メアドとパスワードを登録後に認証コードがメールに届くため、入力してアクティベーションする。登録後に VSCode との接続が切れた場合は、次は Sign in するだけでよい
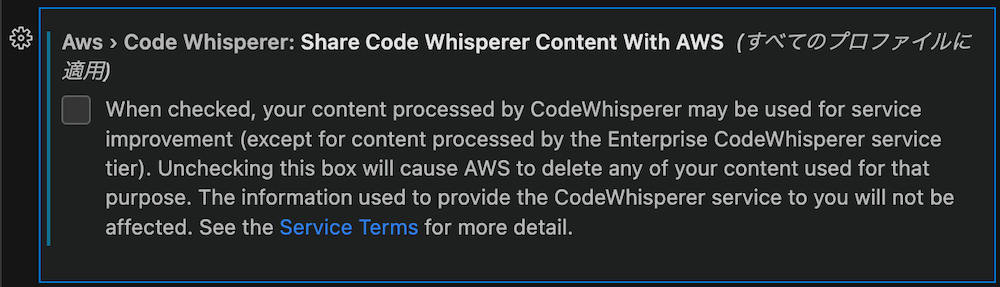
2. データ収集のオプトアウト
3. 自動コード支援の停止
- 好みの問題だが、カーソル移動毎にコード支援されるのは逆に集中力を削がれるため、自動支援を停止する

- 「Pause Auto-Suggestions」をクリックする
- 手動でコード支援を呼び出す場合は
Alt + corOption + c
デモ
コード支援機能
-
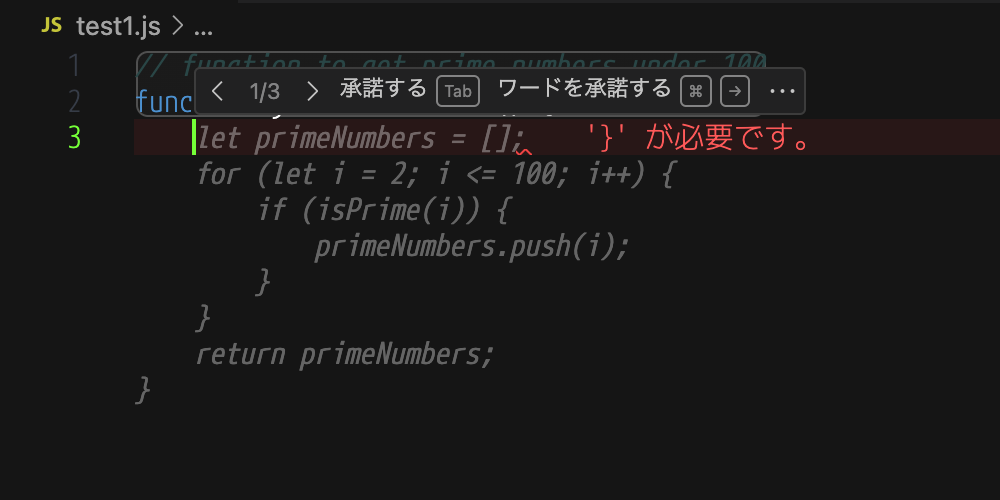
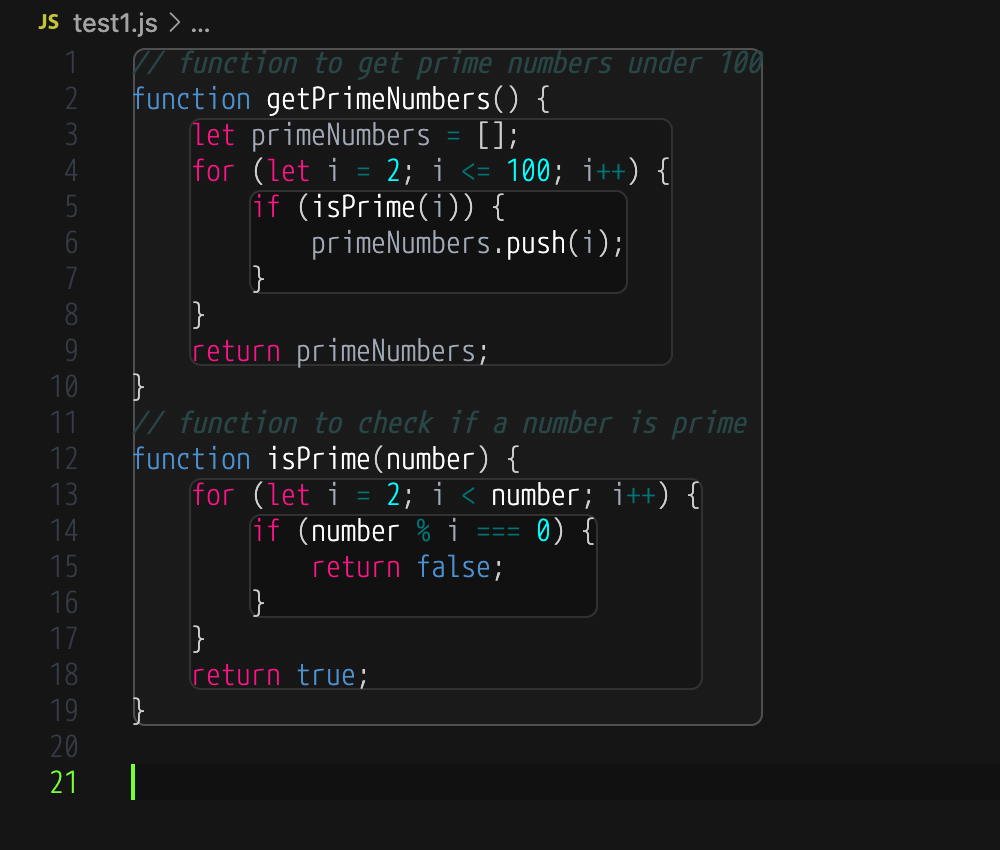
100 より小さい素数を求める関数
-
S3 バケットからメタデータ一覧を取得する AWS Lambda 関数
ローカル環境のセットアップ 〜 デモ
前提
- VSCode は最新版がインストール済み
- VSCode の LLM クライアントプラグインは「Continue」を利用する
- 「Ollama」に対応しているため
- ChatGPT 用クライアントとしてデザインされているため、コーディング中のシームレスなコード支援は行えないが、LLM クライアントとしてこなれているため
- 設定が簡単(重要)
- LLM ランタイム環境として「Ollama」を利用する
手順
1. Ollama のインストール
- 公式サイトからアプリをダウンロードして実行する
- GUI はメニューバー上の終了コマンドのみ
- バックグラウンド動作の許可が必要
- アンインストールはアプリを削除し次のコマンドファイルを削除する
/usr/local/bin/ollama- コマンドのみであれば Homebrew 管理も可能
https://formulae.brew.sh/formula/ollama#default
2. Code Llama のインストール
- ターミナルを起動し、以下のコマンドを入力する
-
ollama pull codellama:13b(メモリ 16GB の場合) -
ollama pull codellama(メモリ 8GB の場合)
-
他のオプションなどは公式 GitHub を参照
3. Continue のインストールと設定
-
設定ファイルの編集画面が開くため、
model="codellama"の箇所を Code Llama インストールに応じて修正する-
model="codellama:13b"(メモリ 16GB の場合) -
model="codellama"(メモリ 8GB の場合、そのまま)config.py... config = ContinueConfig( allow_anonymous_telemetry=True, models=Models( default=Ollama( context_length=2048, model="codellama", timeout=300, prompt_templates={'edit': '[INST] Consider the following code:\n```\n{{code_to_edit}}\n```\nEdit the code to perfectly satisfy the following user request:\n{{user_input}}\nOutput nothing except for the code. No code block, no English explanation, no start/end tags.\n[/INST]'}, server_url="http://localhost:11434" ), unused=[] ), ... - ローカル動作ではあるが、
allow_anonymous_telemetry=Trueの箇所をFalseに変更し、情報収集を許可しないようにしておく
-
デモ
コード支援、コード説明機能
- 100 より小さい素数を求める関数

-
/editで始まるコード生成の指示を行うと元ファイルとの Diff でコードが提案され、Continue ウインドウ側ではコードの説明まで行ってくれる -
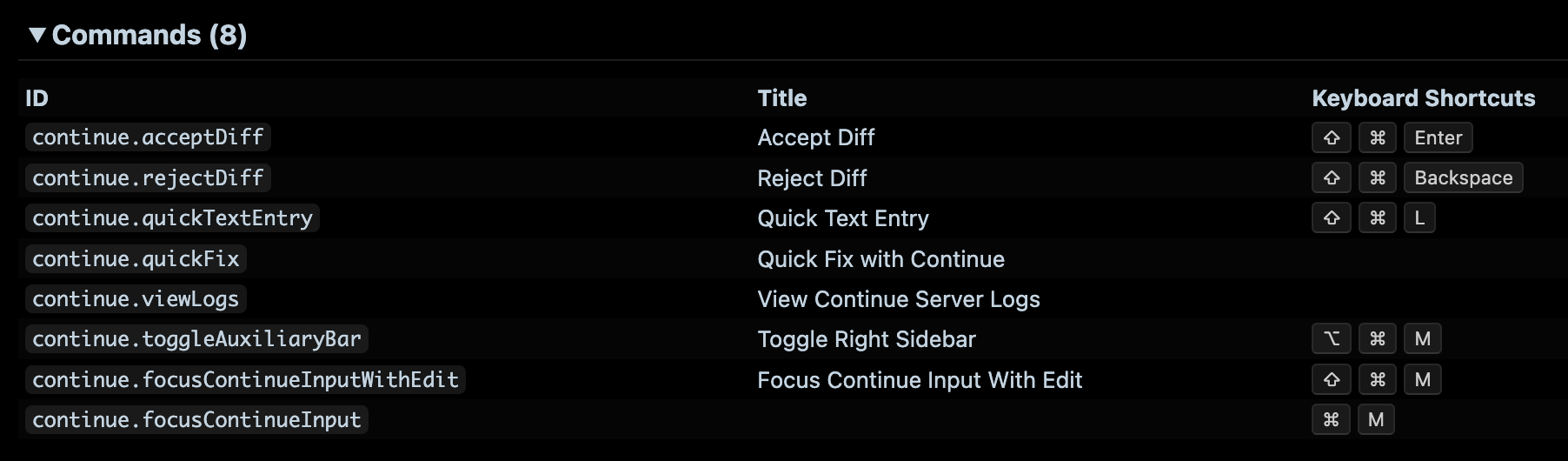
/から始まる Continue コマンドには以下のようなものが用意されている-
/edit: Edit code in the current file or the highlighted code -
/comment: Write comments for the current file or highlighted code -
/test: Write unit tests for the highlighted code -
/clear: Clear step history
-
-
Shift + ⌘ + Enterで元のファイルに反映できる

-
console.logで上記の関数を出力すると妥当なコードであることが分かる

-
- S3 バケットからメタデータ一覧を取得する AWS Lambda 関数
両者のメリデメまとめ
一般的なコード生成の指示でもあり、提案コードに関しては大きな優劣は見られませんでした。ローカル環境でも AWS サービスと同等の機能を簡単に構築できるのは Meta 社やコミュニティのおかげと言えます。また、Continue を使用したローカル環境ではコードの説明まで行ってくれるため、提案コードを理解する点で便利に感じました。ローカル環境での構築の場合、使用する LLM やランタイム、拡張機能によっても機能が大きく変わってくるため、使用するプログラム言語に特化した環境にできるなど、自分用にカスタマイズできる優位性もありそうです。
| サービス | ローカル | |
|---|---|---|
| コード支援機能 | ○ | ○ |
| 環境構築 | ○ | △ |
| スタンドアロン | × | ○ |
| カスタマイズ | × | ○ |