Djangoの管理画面について
Djangoは、Pythonで開発された人気のあるWebフレームワークで、開発者が効率的にWebアプリケーションを構築できます。Djangoの管理画面は、データベースの管理や操作を容易にするための強力な機能を提供しています。この記事では、管理画面のカスタマイズ可能な機能について、いくつか解説します。
また、今後Django管理画面カスタムシリーズとして幾つか記事を投稿する予定です。
今回は管理画面の機能紹介にフォーカスしますので、ベースとなるDjangoプロジェクトのセットアップに関しては省略します。
GitHubレポジトリ
ここで解説しているソースコードは、GitHubにて公開しておりますので、気になる方はチェックしてみてください!
管理画面のデザイン変更
概要
管理画面はデータベースの管理や操作を容易にするための強力な機能を提供していますが、デフォルトのデザインは一般的であり、独自のブランドやスタイルに合わせたい場合があります。
この記事では、管理画面のデザインをカスタマイズする方法を説明します。
目標
手順
1. 静的ファイルを用意
以下のようにstaticディレクトリおよびtemplatesディレクトリを作成します。
django-admin-dashboard-demo/
├── account/
├── blog/
├── static/
├── templates/
├── manage.py
└── ...
2. 管理画面のstaticファイルをコピー
手順1.で作成したstaticディレクトリに管理画面のstatic/admin/以下のファイルをコピーペーストします。
管理画面のstaticファイルは以下にあります。
django/
└── contrib/
└── admin/
└─ static/
└── admin/ <-このディレクトリをコピー
3. 管理画面のtemplatesファイルをコピー
手順1.で作成した、templatesディレクトリに管理画面のtemplates/admin/以下のファイルをコピーペーストします。
管理画面のtemplatesファイルは以下にあります。
django/
└── contrib/
└── admin/
└─ templates/
└── admin/ <-このディレクトリをコピー
4. STATICFILES_DIRSの設定
Djangoが静的ファイルを正しく検出できるようにprojects/settings.pyに以下の設定を追加します。
STATICFILES_DIRS = [str(BASE_DIR / "static")]
5. 管理画面のヘッダーの色を変更してみる
管理画面のヘッダーの色(以下のキャプチャの赤い矢印の場所)を変えてみます。

static/admin/css/base.htmlの#headerブロックを以下の内容に修正します。
#header {
width: auto;
height: auto;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 40px;
background: #ff7b00;
color: var(--header-color);
overflow: hidden;
}
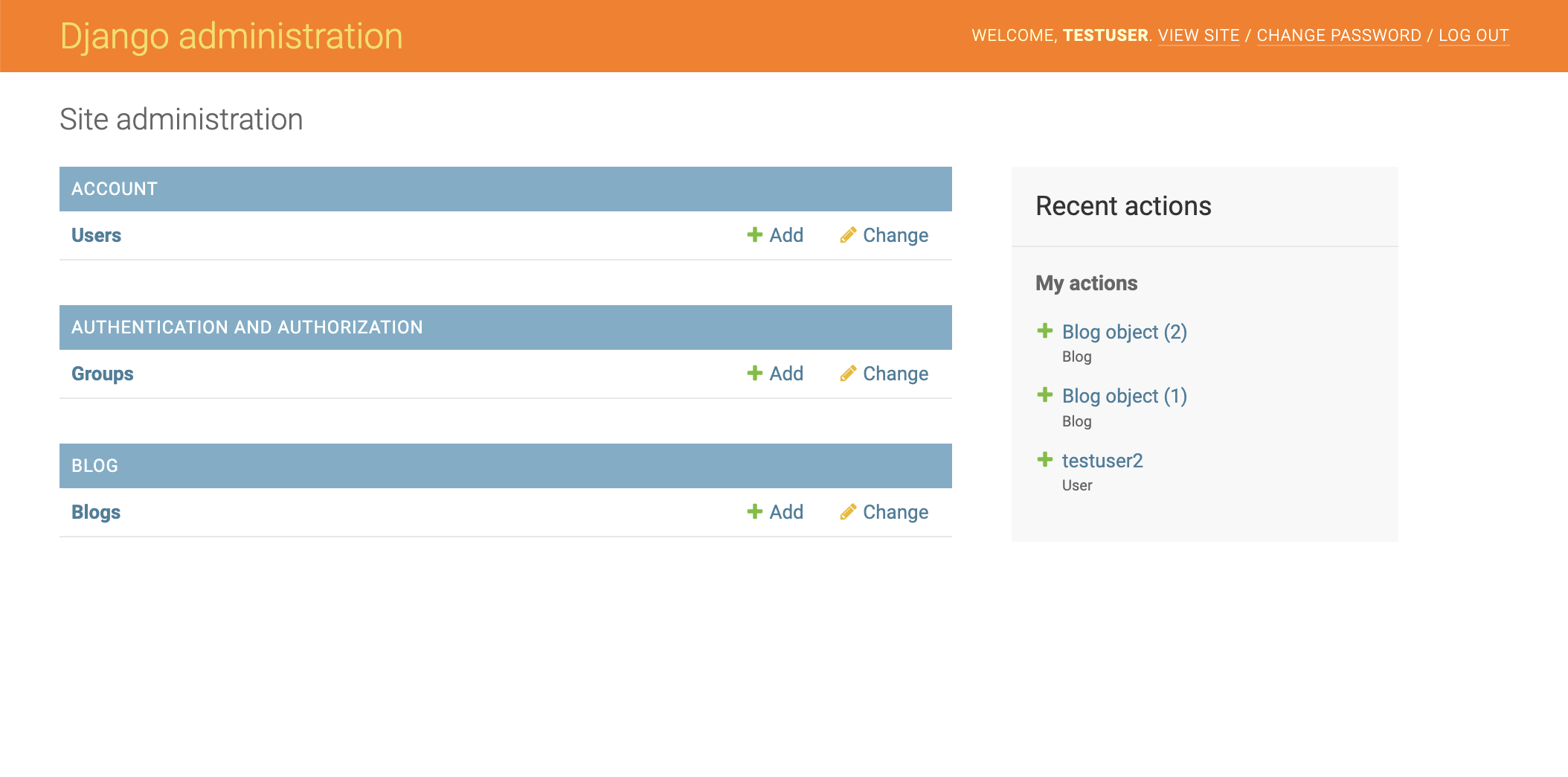
管理画面にログインしてみます。
無事に変更されました🙆♂️
まとめ
この記事では、Djangoフレームワークの管理画面のデザイン変更方法について解説しました!この他にもまだまだやり方はありますので、私自身これからも色々試してみたいと思います!
番外編
ちなみに全体のテーマカラーを変更したい場合は、以下の部分を修正します。
:root {
--primary: #79aec8;
--secondary: #417690;
--accent: #f5dd5d;
--primary-fg: #fff;
--body-fg: #333;
--body-bg: #fff;
--body-quiet-color: #666;
--body-loud-color: #000;
--header-color: #ffc;
--header-branding-color: var(--accent);
--header-bg: var(--secondary);
--header-link-color: var(--primary-fg);
--breadcrumbs-fg: #c4dce8;
--breadcrumbs-link-fg: var(--body-bg);
--breadcrumbs-bg: var(--primary);
--link-fg: #447e9b;
--link-hover-color: #036;
--link-selected-fg: #5b80b2;
--hairline-color: #e8e8e8;
--border-color: #ccc;
--error-fg: #ba2121;
--message-success-bg: #dfd;
--message-warning-bg: #ffc;
--message-error-bg: #ffefef;
--darkened-bg: #f8f8f8; /* A bit darker than --body-bg */
--selected-bg: #e4e4e4; /* E.g. selected table cells */
--selected-row: #ffc;
--button-fg: #fff;
--button-bg: var(--primary);
--button-hover-bg: #609ab6;
--default-button-bg: var(--secondary);
--default-button-hover-bg: #205067;
--close-button-bg: #888; /* Previously #bbb, contrast 1.92 */
--close-button-hover-bg: #747474;
--delete-button-bg: #ba2121;
--delete-button-hover-bg: #a41515;
--object-tools-fg: var(--button-fg);
--object-tools-bg: var(--close-button-bg);
--object-tools-hover-bg: var(--close-button-hover-bg);
}
上記のカラーコードをお好みの色に変更してみてください😊
試しに暖色系のカラーに変更してみました!
デフォルトカラーを変更すると、気分転換になっていいですね🙆♂️