背景
Railsを学習する過程で、効率的なデバッグ方法を模索していました。特にDockerコンテナ内で動作するRailsアプリケーションをVSCode(Cursor)からデバッグできると、開発効率が大幅に向上します。この記事では、その設定方法をステップバイステップで解説します。
必要なコード
Dockerfile
dockerのビルド時にbundle installをするよう作成します。
FROM ruby:3.2.3
WORKDIR /app
COPY Gemfile* ./
RUN bundle install
COPY . /app
EXPOSE 3000
compose.yaml
services:
api:
build:
context: .
dockerfile: Dockerfile
container_name: container_api
ports:
- "3000:3000"
tty: true
volumes:
- .:/app
手順
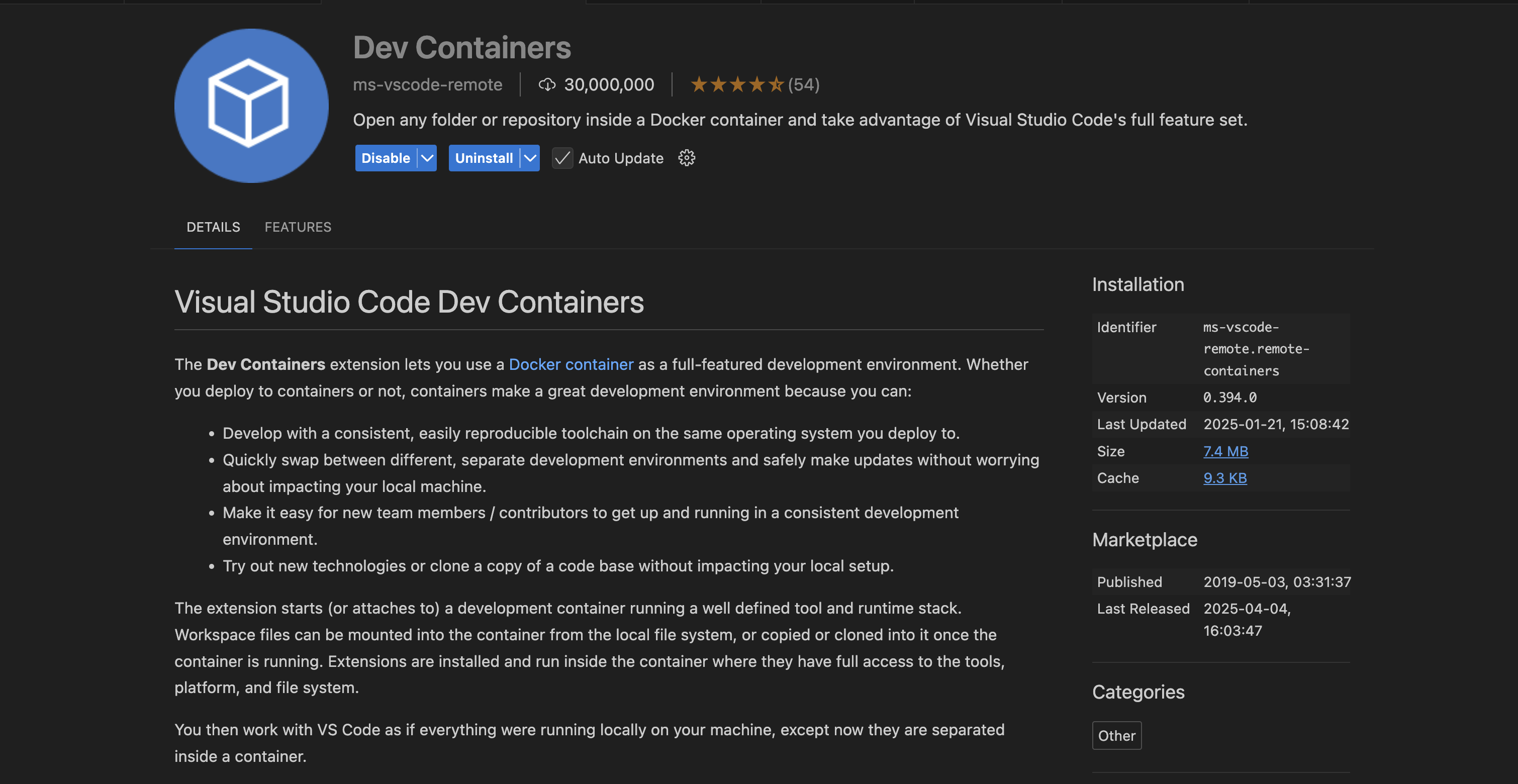
1. "Dev Containers" 拡張機能をインストールする
Cursor(VSCode)で「Dev Containers」の拡張機能をインストールします。この拡張機能により、Dockerコンテナ内にログインしてファイルの編集、コマンドの実行などができるようになります。
2. Gemfileの修正
Gemfileのgroup :development doブロックにgem "ruby-debug-ide"を追記します。すでに追加されている場合は、この手順をスキップしてください。
...
group :development do
# Speed up commands on slow machines / big apps [https://github.com/rails/spring]
...
gem "ruby-debug-ide"
end
...
3. Dockerをビルドして起動する
ターミナルで以下のコマンドを実行し、Dockerコンテナをビルドして起動します。
このときビルド時にbundle installを実行するので、ruby-debug-ideがinstallされます。
docker compose build
docker compose up
4. Dev Containersでdockerにログインする
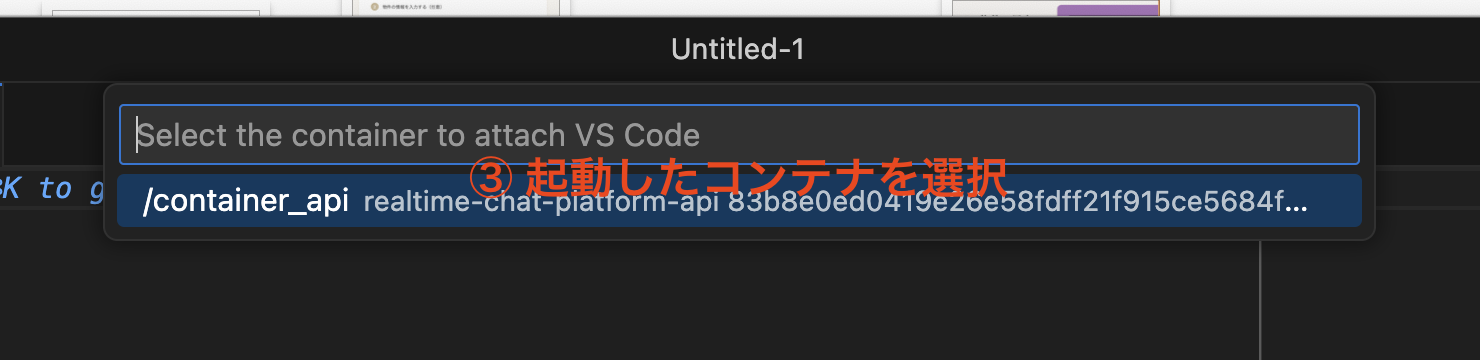
VSCode(Cursor)の左下にあるリモート接続アイコンをクリックし、「Attach to Running Container」を選択します。
表示されるコンテナ一覧から「container_api」を選択します。
5. "Ruby" 拡張機能をインストールする
コンテナにログイン後、Railsのデバッグ実行を有効化するため、「Ruby」の拡張機能をインストールします。
6. launch.jsonの作成
.vscodeディレクトリがない場合は作成し、その中にlaunch.jsonファイルを作成します。
mkdir -p .vscode
.vscode/launch.jsonに以下の内容を記述します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Rails server",
"type": "Ruby",
"request": "launch",
"program": "${workspaceRoot}/bin/rails",
"args": [
"server",
"-b",
"0.0.0.0",
"-p",
"3000"
],
}
]
}
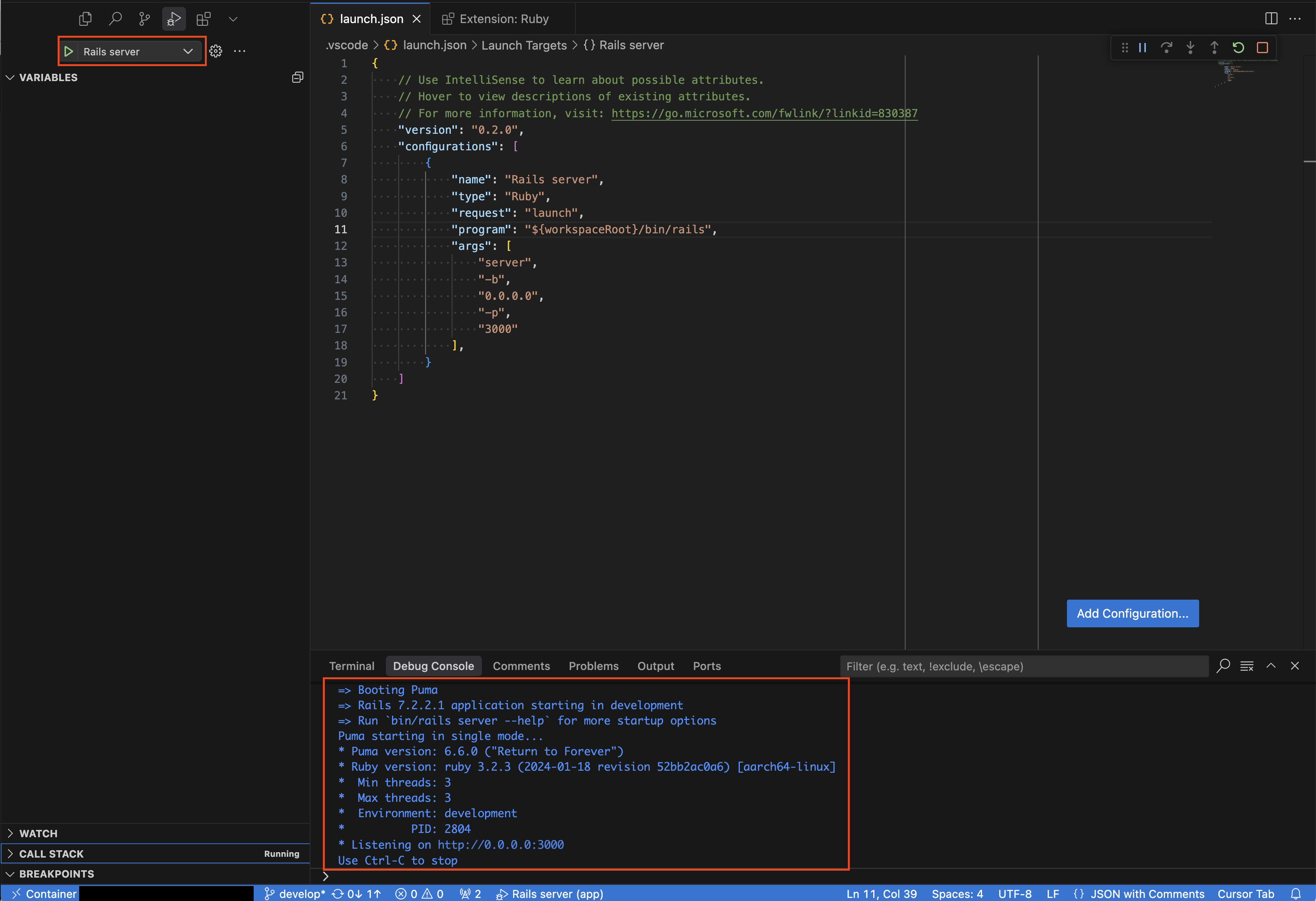
7. デバッグ実行
VSCode(Cursor)のデバッグアイコンを選択し、「Rails server」を選択して実行ボタンをクリックします。デバッグコンソールにRailsサーバーの起動ログが表示されることを確認します。
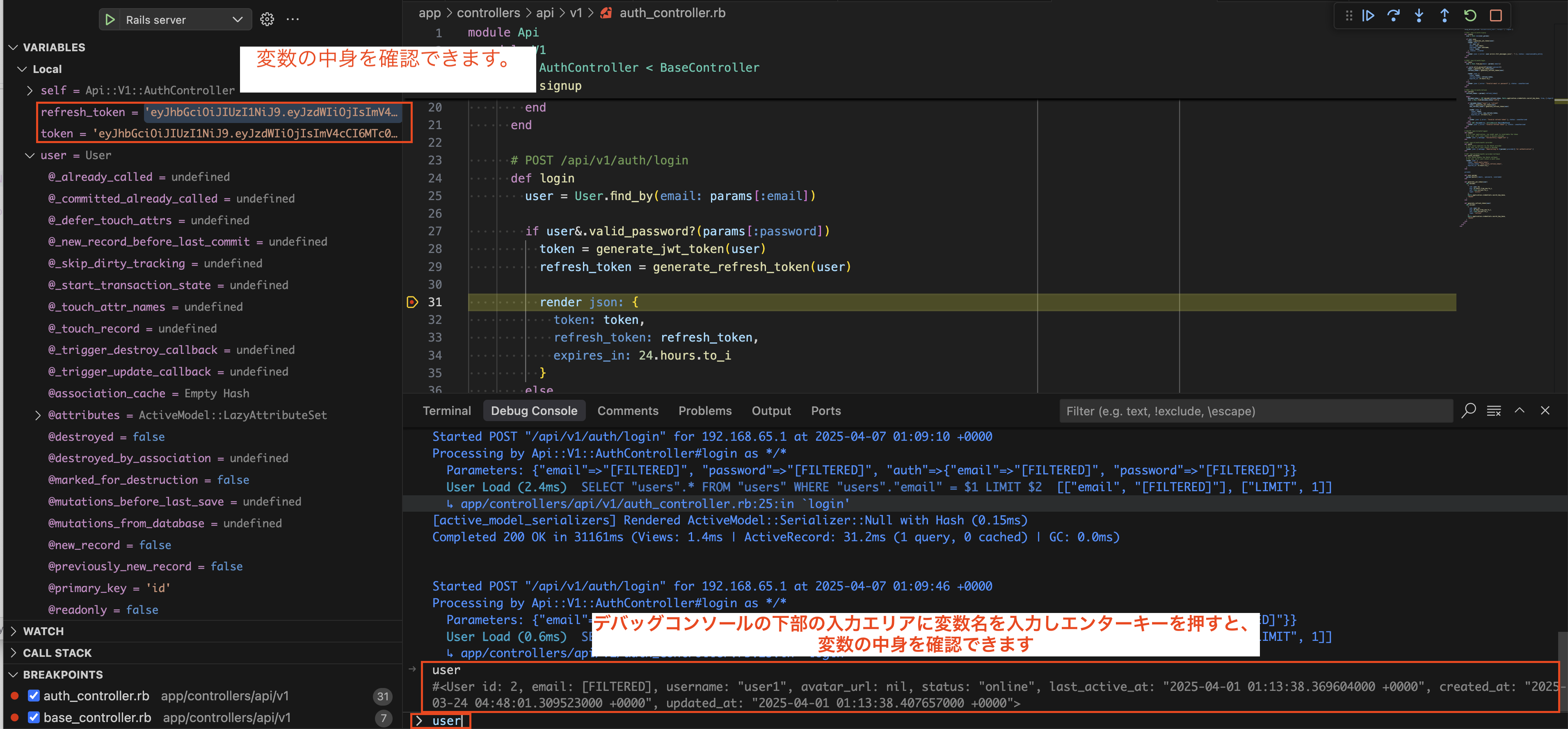
これで、ブレークポイントを設定してデバッグ実行ができるようになりました🎉
コード内の任意の行の左側をクリックしてブレークポイントを設定し、そのコードが実行されると処理が一時停止します。
変数の中身は、デバッグエリアかデバックコンソールの入力エリアに変数名を入力して確認することができます。
まとめ
Cursor(VSCode)でRuby on Railsアプリケーションをデバッグ実行する方法を解説しました。Dev Containers拡張機能を使用することで、Dockerコンテナ内のRailsアプリケーションを効率的にデバッグできます😊
デバッグ機能を活用することで、Railsアプリケーションの開発効率が向上し、複雑なバグの解決も容易になります。
今回紹介した方法は一例であり、プロジェクトの要件や開発環境に合わせてカスタマイズしてください🙆♂️