JavaScriptでコンソールに出力するときにはconosle.logをよく使うがそれ以外にもメソッドが用意されている。
それらを使用することで色分けなどができてログが見やすくなる。
基本的なログ出力のメソッドは下記の4つがある。
| メソッド | 概要 |
|---|---|
| log | 一般的なログ |
| info | 一般情報を表すログ |
| warn | 警告を表すログ |
| error | エラーを表すログ |
実際に出力しているところを見てみる。
document.addEventListener('DOMContentLoaded', function() {
console.log("test");
console.info("test");
console.warn("test");
console.error("test");
}, false);
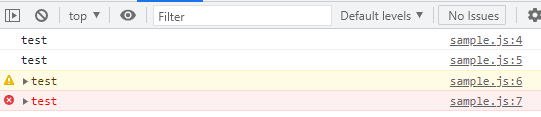
出力結果
warnは警告マーク、errorはエラーマーク+赤文字でログが出力される。
chromeの場合、logとinfoは違いがなくぱっと見ただけではどちらかわからないが、FirefoxとSafariの場合にはアイコンが付く。
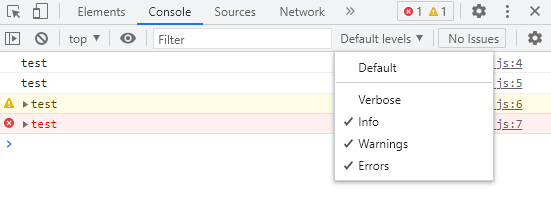
また、chromeのデベロッパーツールを使用すればログの絞り込みをすることができる。
先ほどの出力結果の画像でDefault levelsと書いてあるプルダウンがあるが、ここで表示するログの絞り込みを行うことができる。
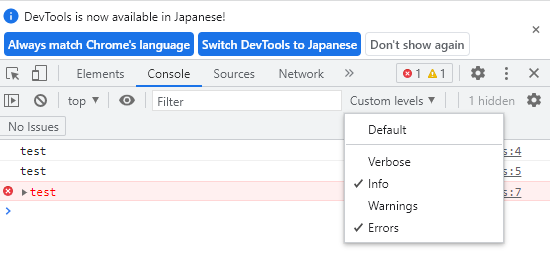
試しにwarningsのチェックを外してみると、console.warnで出力したログが非表示になる。
ログの書式
ログには以下のような構文がある。
console.log(format, args...)
format:書式文字列
args:書式文字列に埋め込む値
formatに埋め込むことができる書式指定子は以下の通り。
| 書式指定子 | 概要 |
|---|---|
| %s | 文字列 |
| %d, %i | 整数値 |
| %f | 浮動少数点数 |
| %o, %O | オブジェクトを出力 |
例↓
console.log("名前→%s, 年齢→%d", "佐藤太郎", 20);
出力結果
名前→佐藤太郎, 年齢→20
ログのグループ化
groupメソッド、groupEndメソッドを使用することで、groupメソッドを呼び出してからgrooupEndメソッドを呼び出すまでに存在するログをグループ化することができる。
document.addEventListener('DOMContentLoaded', function() {
console.group("サンプルグループ");
console.log("log1");
console.log("log2");
console.log("log3");
console.groupEnd();
}, false);
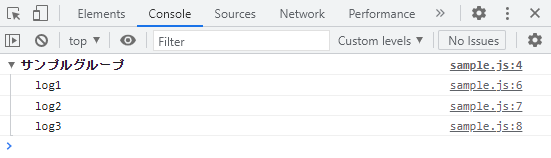
出力結果
外側のfor文でログ全体をグループ化し、内側のfor文で子グループを作成する処理。
document.addEventListener('DOMContentLoaded', function() {
console.group("親グループ");
console.log("親グループのログ");
for(let i = 0; i < 3; i++) {
console.group("子グループその" + i);
for(let j = 0; j < 3; j++) {
console.log("子グループその" + i + "のログ" + j);
}
//子グループのgroupEnd
console.groupEnd();
}
// 親グループのgroupEnd
console.groupEnd();
}, false);
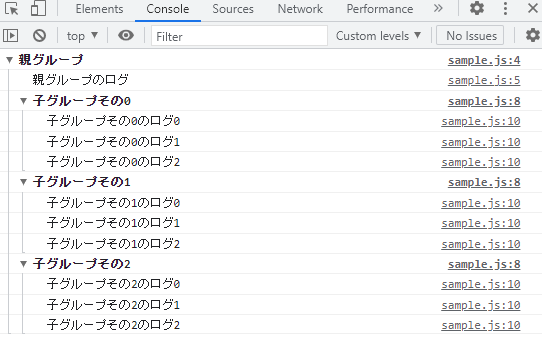
出力結果
groupメソッドの代わりにgroupCollapsedメソッドを使用するとグループが折りたたまれた状態で表示される。
ログの量が増えてきたときに見やすくするのに活用できる。
document.addEventListener('DOMContentLoaded', function() {
console.groupCollapsed("親グループ");
console.log("親グループのログ");
for(let i = 0; i < 3; i++) {
console.groupCollapsed("子グループその" + i);
for(let j = 0; j < 3; j++) {
console.log("子グループその" + i + "のログ" + j);
}
//子グループのgroupEnd
console.groupEnd();
}
// 親グループのgroupEnd
console.groupEnd();
}, false);
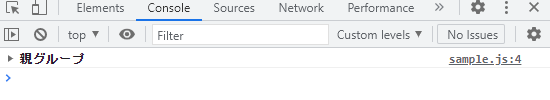
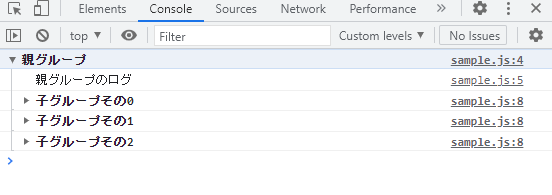
出力結果
三角マークをクリックすると開くことができる。