今回は、HTMLとCSSを用いて
クリック時にボタンが立体的かつ凹む(押している実感)仕様をまとめます。
ここでポイントとなるのが、
:active,box-shadow,cursorの3つのプロパティになるかと思います。
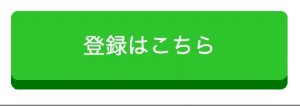
完成品
下記の流れで完成させます。
あくまで学習した事を詰め込んだので、
必要がないCSSもあるため、そこは各々で取捨選択をお願いいたします。
作成する手順
| No. | 操作 ファイル |
手順 |
|---|---|---|
| 1 | HTML&CSS | Boxを作成する |
| 2 | HTML&CSS | Box内に文字を作成する |
| 3 | CSS | Boxの角を丸める |
| 4 | CSS | Boxを立体にする |
| 5 | CSS | クリック時に凹ませる |
| 6 | CSS | カーソル表示を変更する |
| 7 | ー | 完成です。 |
それぞれ説明していきます。
1.box作成する (+色をつけます。)(HTML+CSS)
HTMLで、divタブを用いてボックスを作成します。
CSSでは、ボックスのサイズと色を反映させます。
なお、色は、background-colorでできます。
[コード]
<div class="box">
</div>
.box {
width:200px;
height: 50p;
background-color: limegreen;
}
2.Box内に文字を入れる。(HTML+CSS)
HTMLで、先ほど作ったボックスの中に
divタブとpタブを用いて文字を入れます。
CSSでは、入れた文字の色や大きさを決めます。
[コード]
.html
<div class="box">
<div class="box-text">
<p>登録はこちら</p>
</div>
</div>
.box { ... } /*略します。*/
.box-text {
color: white;
text-align:center;
line-height: 50px;
font-size: 16px;
}
3.角を丸める (CSS)
手順1で作成したボックスの角を丸めるために、
CSSで、border-radiusを使用します。
[コード]
.box {
width:200px;
height: 50p;
background-color: limegreen;
border-radius: 5px;
}
.box-text { ... }
4.Boxを立体にする(CSS)
ボックスを立体的にするために、
CSSで、box-shadowを使用します。
box-shadowの使い方
コードでは、垂直方向のみですので、 下側にgreenの影ができています。
[コード]
.box {
width:200px;
height: 50p;
background-color: limegreen;
border-radius: 5px;
box-shadow: 0 7px green;
}
.box-text { ... }
5.クリック時に凹ませる(CSS)
ここで、:activeを使います。
:activeの使い方
プロパティは、下記の通りです。
| プロパティ | 値 | 意味 |
|---|---|---|
| position | relative | ボックスと位置関係の紐付け |
| top | __px | 上から下にどのぐらいおろすのか |
| box-shadow | none | 効果を無くす |
[コード]
.box {
width:200px;
height: 50p;
background-color: limegreen;
border-radius: 5px;
box-shadow: 0 7px green;
}
.box:active {
position: relative;
top: 7px;
box-shadow: none;
}
.box-text { ... }
6.カーソル表示を変更する(CSS)
ボックスに、カーソルを合わせた時にカーソルを変化させます。
CSSで、cursorを使用します。
[コード]
.box {
width:200px;
height: 50p;
background-color: limegreen;
border-radius: 5px;
box-shadow: 0 7px green;
cursor: pointer;
}
.box:active { ... }
.box-text { ... }
7.完成
完成コードになります。
box.html
<link rel="stylesheet" href="box.css">
<div class="box">
<div class="box-text">
<p>登録はこちら</p>
</div>
</div>
box.css
.box {
width:200px;
height: 50px;
background-color: limegreen;
border-radius: 5px;
box-shadow: 0 7px green;
cursor: pointer;
}
.box-text {
color: white;
text-align:center;
line-height: 50px;;
font-size: 16px;
}
.box:active {
position: relative;
top: 7px;
box-shadow: none;
}
以上、たにーでした。