EC-CUBE Advent Calendar 2020 7日目の記事です。
今年の9月に公開された EC-CUBE 4.0 Web API プラグイン 。
じつはちゃんと触ったことなかったので、この機会にとやってみました。
この記事に書いてあること
googleスプレッドシートのGoogleAppsScript(GAS)から、EC-CUBEのAPIをコールして、商品情報をシートに表示します。
本文の最終的なソースコードはこちらに置いてあります。
https://gist.github.com/ryo-endo/98e3b6db69acbb8727e225ba8cc297ab
※とはいえEC-CUBE 4.0 Web API プラグイン はOAuth2.0で認可を実装しているので、EC-CUBEの記事というよりはGASでOAuth2.0のクライアントを実装する記事になってます。たぶん。
事前準備
- EC-CUBE 4.0 Web API プラグインをインストール済みのEC-CUBEサイト。
- googleスプレッドシート
プロジェクトにOAuth2ライブラリの追加
GASでOAuth2を利用する場合は OAuth2 for Apps Script を利用するのが定番のようなので、Setup の指示に従ってメニュー>リソース>ライブラリから追加しておきます。
EC-CUBEにクライアントの追加
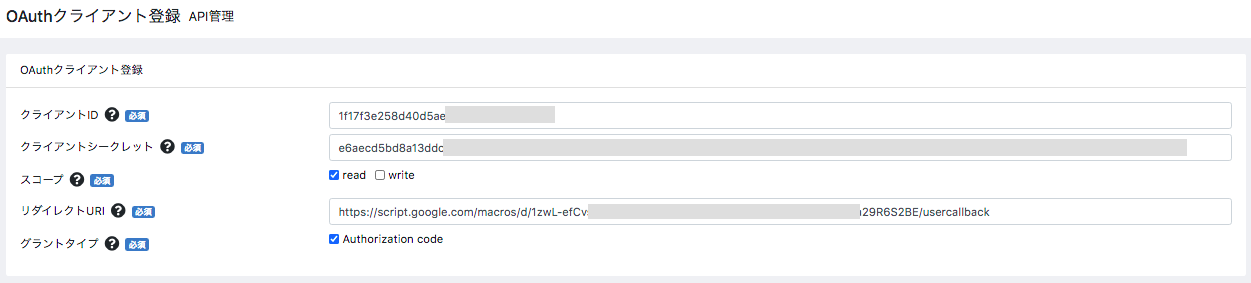
EC-CUBEの管理画面>設定>API管理>OAuth管理からクライアント用のキーを新規発行します。

スコープは read を指定。
リダイレクトURI、以下のコードをGASで実行することで取得できるので、それを貼り付けます。
ref OAuth2 for Apps Script #Redirect URI
function logRedirectUri() {
var service = OAuth2.createService('eccube');
Logger.log(service.getRedirectUri());
// ログにURIが表示される
}
アクセストークンの取得する
EC-CUBE Web APIでサポートしているのはOAuth2.0の認可コードフロー(Authorization code Grant)です。
OAuth2 for Apps Script のReadmeにあるサンプルをEC-CUBE Web APIの利用に合わせて書き換えました。
getService関数でOAuth2ライブラリに必要なパラメータを設定しています。
EC-CUBE Web API ドキュメントにあるエンドポイントと、先程登録したクライアントの情報をもとに必要なパラメータを書き換えてください。
function main() {
var service = getService();
if (!service.hasAccess()) {
// アクセス権がない場合はスプレッドシートのスライドバーに認可URLを表示する
var authorizationUrl = service.getAuthorizationUrl();
var template = HtmlService.createTemplate(
'<a href="<?= authorizationUrl ?>" target="_blank">Authorize</a>. ' +
'Reopen the sidebar when the authorization is complete.');
template.authorizationUrl = authorizationUrl;
var page = template.evaluate();
SpreadsheetApp.getUi().showSidebar(page);
} else {
// アクセストークンを取得してログに表示してみる
Logger.log(service.getAccessToken())
}
}
// ライブラリの初期化
function getService() {
return OAuth2.createService('eccube')
.setAuthorizationBaseUrl('https://{EC-CUBEの管理画面URL}/authorize')
.setTokenUrl('https://{EC-CUBEのURL}/token')
.setClientId('クライアントID')
.setClientSecret('クライアントシークレット')
.setPropertyStore(PropertiesService.getUserProperties())
.setScope('read')
.setCallbackFunction('usercallback')
}
// クライアント作成時に登録したコールバックURIでこの関数が呼び出される
function usercallback(request) {
var service = getService();
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('Success! You can close this tab.');
} else {
return HtmlService.createHtmlOutput('Denied. You can close this tab');
}
}
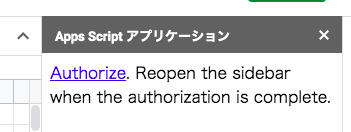
showSidebar関数を実行すると、スプレッドシートのタブに以下のようなサイドバーが表示されます。

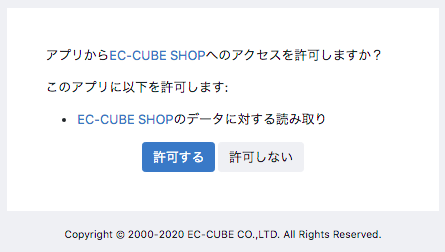
リンク先に行くと、管理画面にログイン後に権限移譲の確認画面が表示されるので「許可する」を選択します。

この画面が表示されたら認可コードが正常に取得できています。

再度showSidebar関数を実行すると、今度はelseに処理が流れます。ログにアクセストークンを出力しているので確認して見ましょう。
APIをコールして商品情報をセルに書き出す
EC-CUBE Web API はGraphQLで実装されています。
EC-CUBE Web API ドキュメントの「商品情報の取得」に従ってAPIをコールしてみます。
先程のshowSidebar関数でログ表示していたところを書き換えて、getProduct関数(後述)を呼び出します。引数にはアクセストークンを渡しています。
function showSidebar() {
var service = getService();
if (!service.hasAccess()) {
...省略...
} else {
getProduct(service.getAccessToken()); //追加
}
}
getProduct関数ではアクセストークンを使いAPIから商品データを取得。その後A1セルに書き出しています。
function getProduct(token) {
const apiUri = 'http://{EC-CUBEのURL}/api';
const queryBody = `{
product(id:1) {
id,
name
}
}`;
const options = {
method: "post",
contentType: "application/json",
headers: {
Authorization: 'Bearer ' + token,
},
payload: JSON.stringify({ query: queryBody })
}
var response = UrlFetchApp.fetch(apiUri, options);
var result = JSON.parse(response.getContentText());
// 取得した商品名をA1セルに書き出す
const productName = result.data.product.name;
const sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange(1,1).setValue(productName);
}
いろいろ応用できそう
今回は必要最低限のサンプルで実装してみましたが、
- 受注情報の一覧を取得 →スプレッドシートで集計してみる
- 商品情報を取得 → スプレッドシートで編集して → 書き換え
みたいな応用がいろいろできそうですね。
EC-CUBE4.0 Web API と スプレッドシートの組み合わせ。ぜひ試してみてください!