トップページに掲載されるキャッチフレーズなど、言葉の途中で改行されると急激にダサくなってしまう文があると思います。
英語を始めとするスペースで単語が区切られる言語であればブラウザが良い感じに調整してくれるのですが、日本語を含むCJKVのような言語では単語の途中であっても無慈悲に改行されてしまいます。
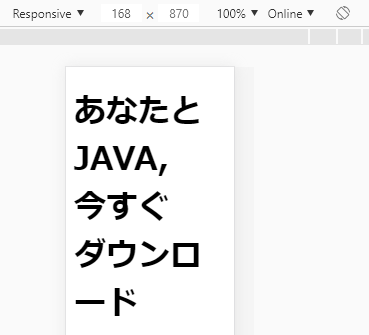
要するにこれを避けたい
途中で改行されるものとして最も有名なのがこれです。

(https://java.com/ja/ より)
この「今すぐダウンロー(改行)ド」は何の変哲もないHTMLで再現できます。
<div>
<h1>あなたとJAVA, 今すぐダウンロード</h1>
</div>
ビューポートの幅によっては途中で文章が折り返されます。当然ながら単語や意味の区切りは無視されます。
ビューポートの幅どころの問題ではないjava.comのサイトは間抜けすぎるにしても、レスポンシブ対応をしていたらモバイルだと変になった……という事案は普通にあるのではないでしょうか。
解決策:inline-blockを使う
display:inline-block を適用したクラスを作ってあげて、絶対に改行させたくない単語だけspanで囲ってあげると「一塊」になるため、良い感じになります。
.nobreak{
display:inline-block;
}
<div>
<h1>あなたとJAVA, <span class="nobreak">今すぐ</span><span class="nobreak">ダウンロード</span></h1>
</div>
もちろんどんな幅でもOKというわけではなく、ビューポート幅がそのspan内の文字列による幅未満になるとやむを得ず改行されてしまいます。(そもそも、こういう状況ではfont-sizeを見直すべきでしょう。)