案件で初めてWordPress実装を担当し、カスタム投稿とカスタムタクソノミーを使用したので、忘備録です。
カスタム投稿とは
WordPressではデフォルトで投稿機能があり、そこからニュース・お知らせなど記事をブログ形式で投稿することが出来ますが、例えば製品情報、イベント情報など記事をジャンル分けしたい場合はカスタム投稿で実現することが出来ます。
カスタム投稿の追加方法
create_post_type()をfunctions.phpに追加します。
add_action( 'init', 'create_post_type' );
// register_post_type() は先に 'init' アクションから呼び出す必要があります。
function create_post_type() {
register_post_type( 'test01', [ // 第一引数でカスタム投稿名を指定
// 第二引数で各種設定していく
'labels' => [
'name' => 'カスタム投稿01', // カスタム投稿名
'singular_name' => 'test01', // カスタム投稿の識別名
'menu_name' => 'カスタム投稿01', // 管理画面上で表示する名前
],
'public' => true, // trueで投稿タイプをpublicにする
'has_archive' => true, // trueでアーカイブページを作成する
'show_in_rest' => true, // trueでGutenbergを有効にする
'supports' => ['title','editor','thumbnail','excerpt'] , // 有効にしたい機能を配列で指定する
]);
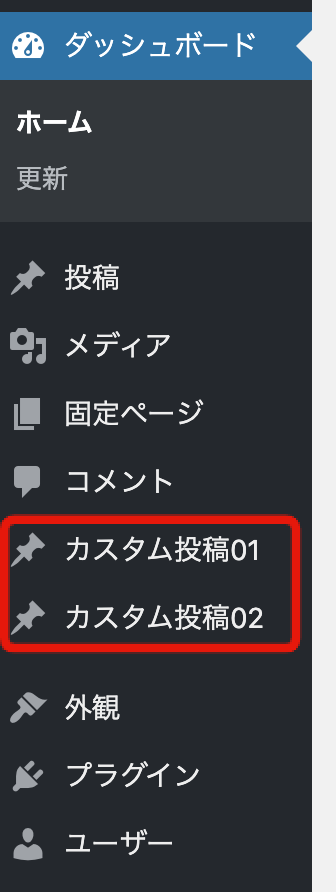
// 複数カスタム投稿を作成したい際にはcreate_post_typeの中でregister_post_typeを複数指定する
register_post_type( 'test02', [
'labels' => [
'name' => 'カスタム投稿02',
'singular_name' => 'test02',
'menu_name' => 'カスタム投稿02',
],
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'supports' => ['title','editor','thumbnail','excerpt'] ,
]);
}
こんな感じ。詳細はCodexにあります。
関数リファレンス/register post type - WordPress Codex 日本語版
あとはカスタム投稿のテンプレートファイルを用意するだけです。
カスタム投稿で共通のテンプレートを使用する場合はsingle.php
カスタム投稿ごとにテンプレートを用意したい場合はsingle-$posttype.phpを作成します。
カスタムタクソノミーの追加方法
これでカスタム投稿を追加できましたが、デフォルトの投稿機能と同様にカテゴリーやタグを使いたい場合があると思います。その場合カスタムタクソノミーで実現できます。
先ほどのコードにregister_taxonomyを追加します。
add_action( 'init', 'create_post_type' );
// register_post_type() は先に 'init' アクションから呼び出す必要があります。
function create_post_type() {
register_post_type( 'test01', [ // 第一引数でカスタム投稿名を指定
// 第二引数で各種設定していく
'labels' => [
'name' => 'カスタム投稿01', // カスタム投稿名
'singular_name' => 'test01', // カスタム投稿のオブジェクト名
'menu_name' => 'カスタム投稿01', // 管理画面上でカスタム投稿名
],
'public' => true, // trueで投稿タイプをpublicにする
'has_archive' => true, // trueでアーカイブページを作成する
'show_in_rest' => true, // trueでGutenbergを有効にする
'supports' => ['title','editor','thumbnail','excerpt'] , // 有効にしたい機能を配列で指定する
]);
// 複数カスタム投稿を作成したい際にはcreate_post_typeの中でregister_post_typeを複数指定する
register_post_type( 'test02', [
'labels' => [
'name' => 'カスタム投稿02',
'singular_name' => 'test02',
'menu_name' => 'カスタム投稿02',
],
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'supports' => ['title','editor','thumbnail','excerpt'] ,
]);
//カスタムタクソノミー設定
register_taxonomy(
'common_category', array( 'test01', 'test02', ),array( //連動するカスタム投稿を指定。複数指定可
'label' => 'カスタムタクソノミー', //管理画面上の名前
'hierarchical' => true, //true ならカテゴリーのような階層あり
'show_ui' => true, //trueでデフォルトのUIを表示
'show_in_rest' => true, //trueでGutenbergを有効にする
'rewrite' => array('hierarchical' => true), //true にすると階層化した URL を使用可能
));
}
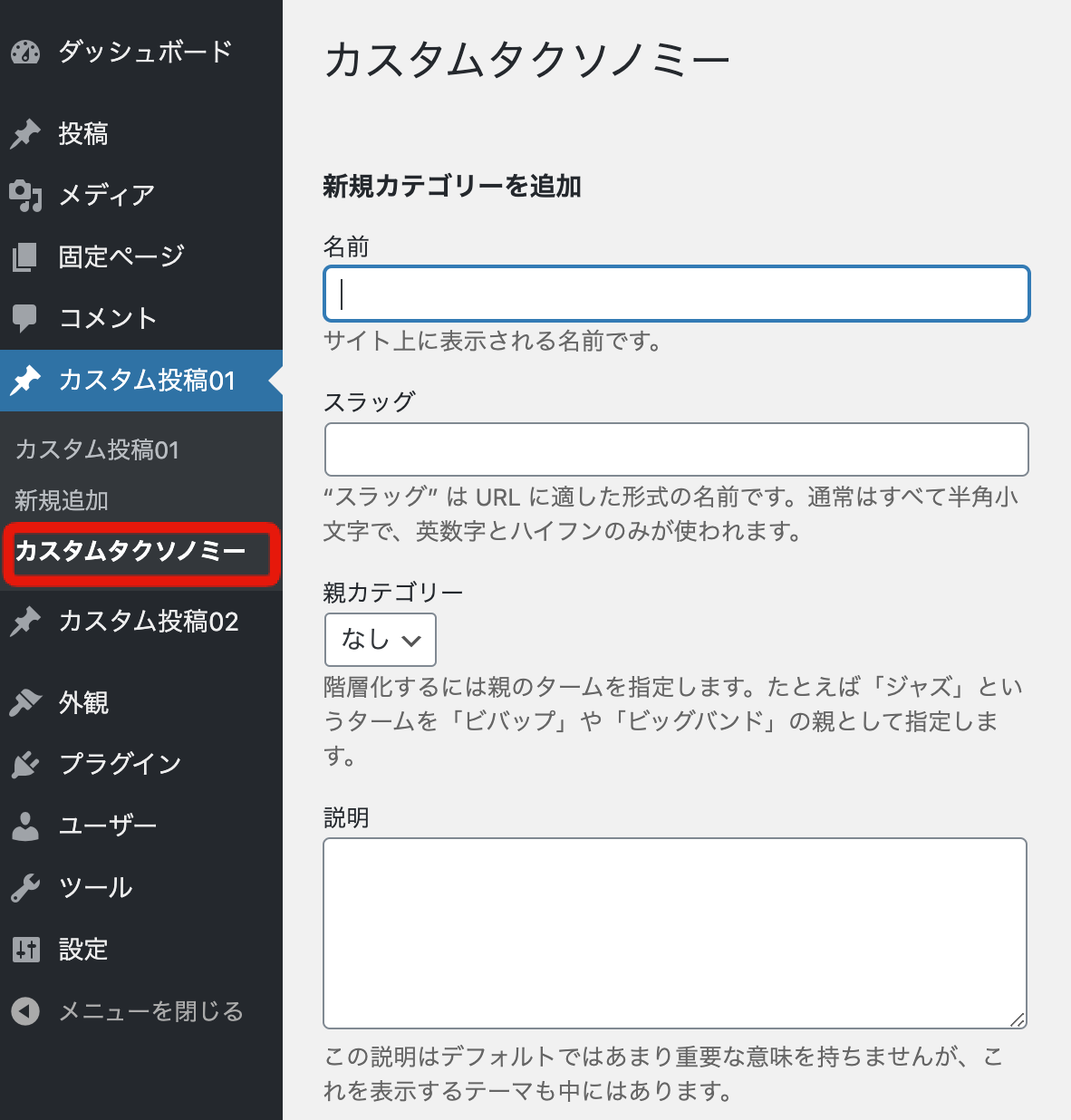
これで管理画面にカスタムタクソノミーを表示させることが出来ました。
ここから管理画面上でカテゴリーを追加していくことが可能です。