はじめに
Power BI でレポートを作成する際に、マトリックスビジュアルを使うことはよくあるかと思います。しかし、Excel や PowerPoint は表の列幅を等幅にする設定があるのですが、Power BI のマトリックスビジュアルにはその設定が標準ではついていません。
列幅を等幅にする方法は、海外のサイトではよく紹介されており、知る人ぞ知るという Tips なのですが、日本語化された記事が見当たらなかったため、当記事でご紹介しようと思います。(ただし、今回の方法はマトリックスビジュアル限定で、テーブルビジュアルには適用できません。)
ちなみに、海外サイトだと以下のサイトあたりが参考になるかと思います。
Set Fixed Column Width in Matrix in Power BI (動画)
Automatically Set Equal Column Width in a Matrix Visual for Power BI - Goodly
なお、標準機能への搭載は、Power BI Ideas の以下のサイトに Idea が投稿されておりますので、投票数が上がれば製品チームの目に止まりやすいかと思います。
Ability to "Apply Width to All Columns" of Table, Matrix & Matrix Preview
マトリックスビジュアルにおける列幅設定の問題
Power BI でマトリックスビジュアルを作成すると、列幅は、
- 列幅は自動で調整される(既定値がONでOFFに切り替えることも可能)
- その列に入っている値の最大サイズとなる


※上図のマトリックスは、視覚的にわかりやすくするために、罫線及び垂直目盛り、水平目盛りをONにしています。
となります。
表として見やすくするために、列幅を等幅に設定したり、手動で列幅の数値を入れられればいいのですが、
マトリックスビジュアルにはその設定はなく、列幅を手動で調整したい場合は、自動調整をOFFに設定したうえで、列幅をマウスでドラッグしながら微調整するという非常にアナログな作業になってしまいます。
手動で1列ずつマウスで幅を合わせる必要があるため、列を狙ったサイズに合わせたり、等幅に合わせることが非常に困難です。
今回対処を行うマトリックスビジュアル
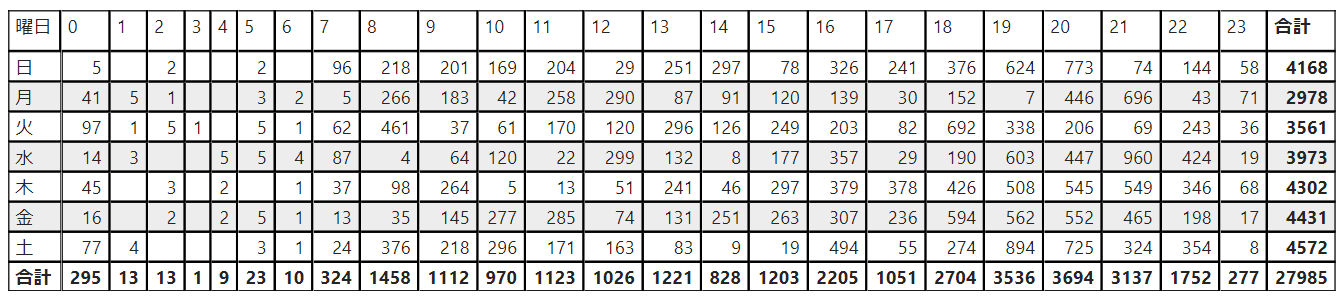
今回は、例として、曜日別時間帯別のツイート数を、マトリックスビジュアルで表現する場合の設定手順を掲載します。
曜日×時間帯の組み合わせをした場合、等幅にした方が見映えがよくなりますので、今回紹介する等幅設定がおすすめです。
- ディメンション:縦軸「曜日」、横軸「時間」
- ファクト:ツイート数
列によって、1~4桁の列幅になっており、少々見づらい感じになっています。
今後の拡張性も考え、すべての時間帯を4桁の列幅にあらかじめ合わせる設定を行います。
マトリックスビジュアルにおける等幅設定手順
設定手順は以下の通りです。
- 等幅設定用のメジャーを作る
- マトリックスビジュアルの値を等幅設定用のメジャーへ入れ替える
- 列幅の自動調整をOFFにする
- 等幅設定用のメジャーを元のフィールド値へ入れ替える
1. 等幅設定用のメジャーを作る
以下の通り、表示したい桁数の値が入ったメジャーを作成します。
固定値で "0000" と記載しても良いですし、DAX関数のREPTを使っても良いです。
等幅設定用メジャー = "0000"
等幅設定用メジャー = REPT("0", 4)
※DAX関数 REPT はテキストや列の値を指定した回数繰り返した値を返す関数です。以下を参照ください。
DAX関数 - REPT
2. マトリックスビジュアルの値を等幅設定用のメジャーへ入れ替える
マトリックスビジュアルの値から「ツイート数」を取り除き、1.で作成した「等幅設定用メジャー」を設定します。

設定すると、以下のようなビジュアルとなります。

3. 列幅の自動調整をOFFにする
マトリックスビジュアルの書式設定で、「列見出し」->「オプション」->「幅の自動サイズ調整」を OFF にします。
これによって、"0000"で設定された列幅が固定されます。

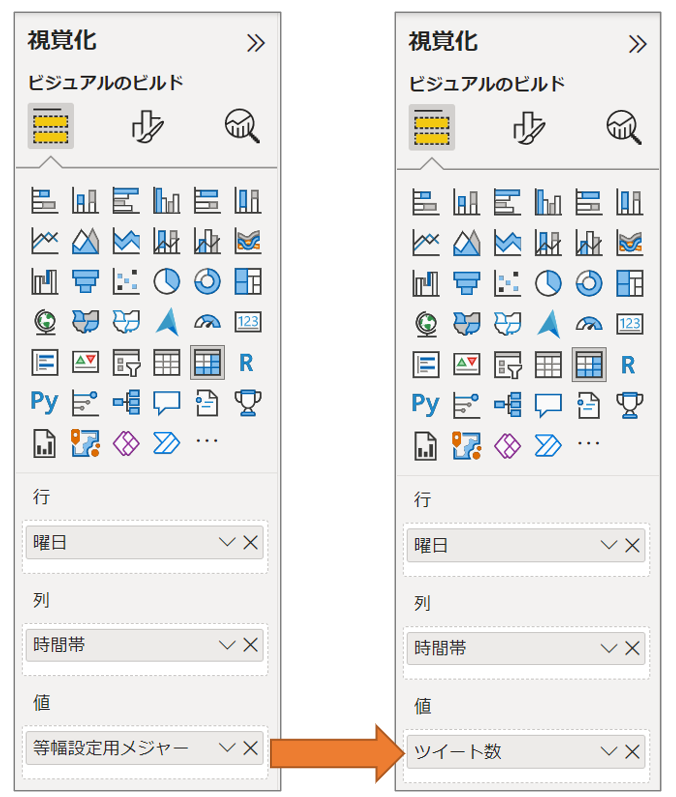
4. 等幅設定用のメジャーを元のフィールド値へ入れ替える
列幅が等幅で固定されたので、ここで改めて元のフィールドを元の値に戻します。(2.の作業の逆)

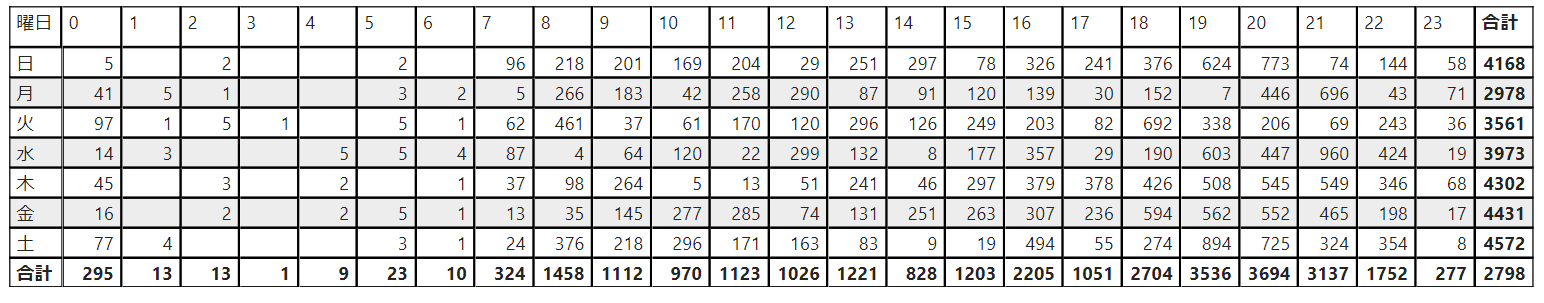
設定すると、以下のような4桁のサイズの等幅の列のマトリックスビジュアルとなります。

まとめ
こちらの Tips を使えば、簡単にマトリックスビジュアルの列幅を指定したサイズで等幅に設定することが可能です。
本来であれば、標準機能として搭載されることが望まれますが、搭載されるまではこちらの Tips で乗り切っていただければと思います。