はじめに
記事の目的
ポートフォリオとして作成したWebアプリケーションの紹介記事です。

主な使用技術は、言語/フレームワークはPHP/Laravel、開発環境はDocker、本番環境はAWS(EC2,RDS,S3など)、CI/CDパイプライン構築はCircleCIで作成しています。
また、アプリ自体のご紹介のほか、アプリ作成に至るまでの学習内容などにも触れられたらと思います。
目次は以下のとおりです。
1. 作成したアプリについて【概要と機能】
2. 作成したアプリについて【技術】
3. 作成した目的・背景について
4. 作成時・作成後に考えたことについて
5. 作成のための学習について
作成した人(投稿時点)
- 独学でバックエンドエンジニアの学習を開始して毎日学習中(330日以上継続中)
- 仕事は公務員を辞職して、派遣社員2年目の35歳(転職活動中)
- 世界の中心は4才の息子(溺愛中)
- 子供の頃好きだった絵本は『はらぺこあおむし』
![]()
1. 作成したアプリについて 【 概要と機能 】
まず、どのようなアプリを作ったかについては、以下のとおりです。
⑴ アプリの概要
⑵ アプリの特徴
⑶ アプリの機能一覧
⑴ アプリの概要
-
絵本を読み聞かせしたことの記録・管理を、家族と共有できるWebアプリケーションです。
- 注: 絵本読み聞かせ記録 とは、録音再生などの機能ではなく、テキストのみの記録です。
-
サービス名は 『よんで』 にしました。
私の子どもが絵本大好きで、夫婦でたくさんの絵本を読み聞かせしてきました。生活の一部になっている絵本の読み聞かせですが、以下のような困りごともありました。
絵本を読み聞かせしてきたことは成長とともに子どもは忘れてしまう。
読み聞かせをするモチベーションが上がらない時がある。
絵本選びに困ることがある。
おそらく子育てされる方は一度は思うことがある、これらの絵本に関する困りごとを解決したい、という思いでアプリを作成しました。
-
こちらのURLで公開中です。(2021.12.31公開終了したため、アクセスできません。)
▶︎ https://-------- -
GitHub
▶︎ https://github.com/ryamate/yonde-web-app
【2022/07/16追記】
ブログ記事にローカル環境でアプリを起動する手順をまとめました。
-
レスポンシブ対応していますので、スマホからもご覧いただけます。
-
「Google Chrom」「Safari」でのみ、動作確認しています。
⑵ アプリの特徴
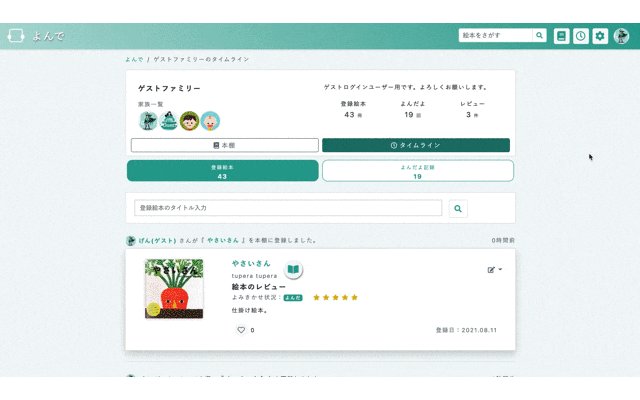
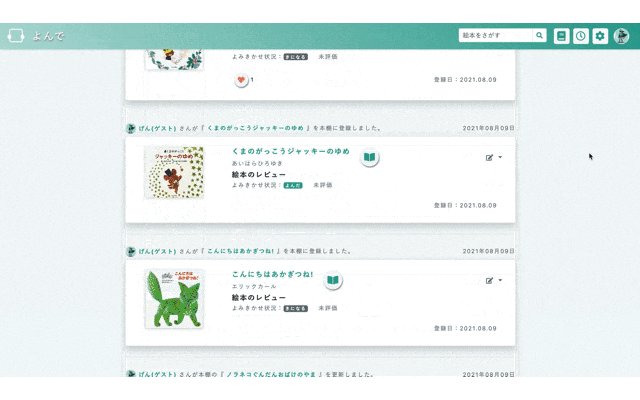
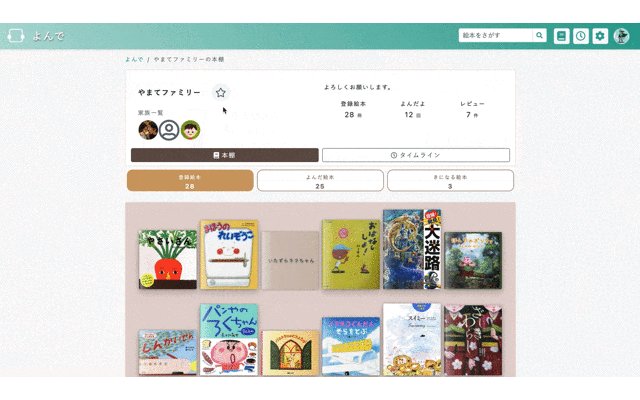
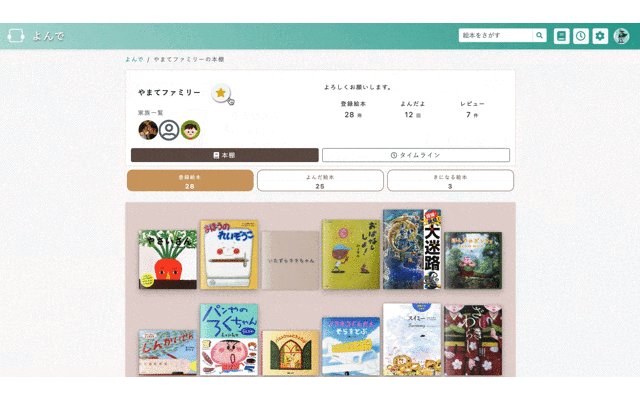
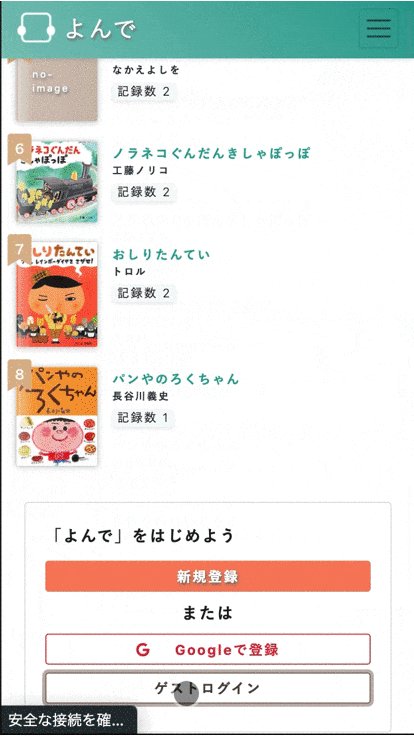
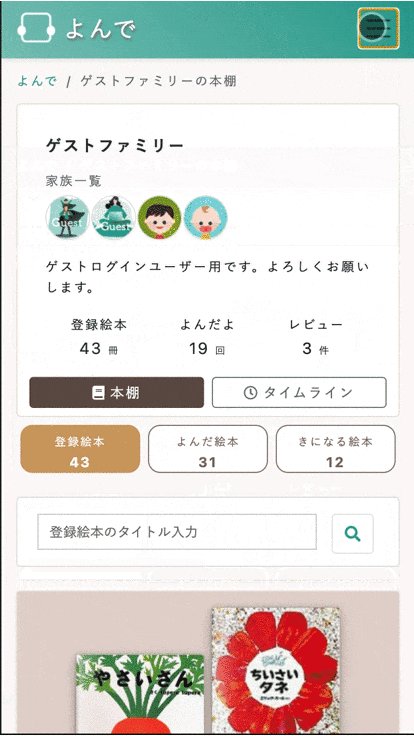
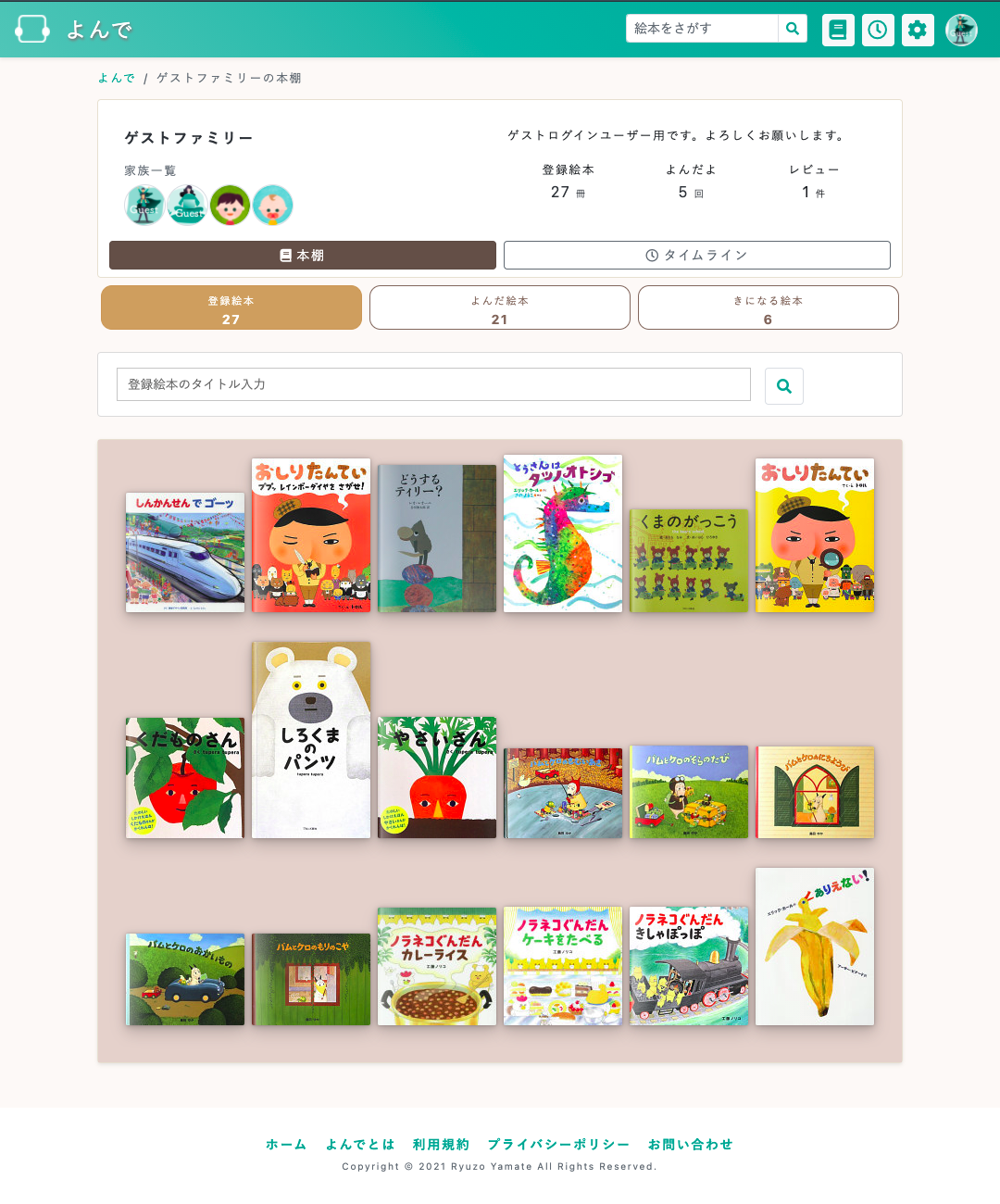
絵本のWeb本棚
気になる絵本、これまで読んだ絵本を登録することができる機能を実装しています。

他の家族の本棚も閲覧できるようにしており、新しい絵本との出会いを目的の一つとして利用できるようにしています。
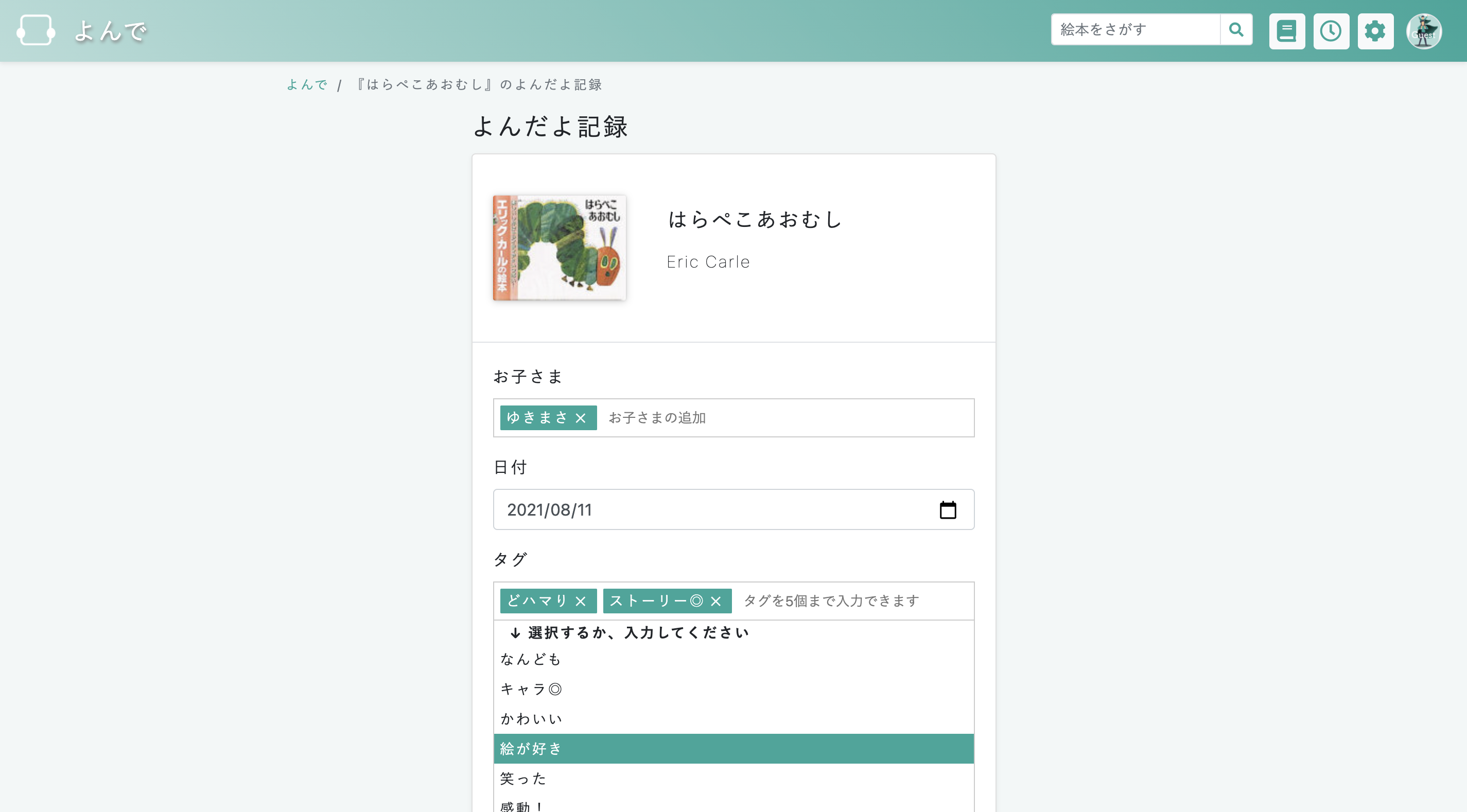
読み聞かせの記録・管理
本棚の登録絵本についての読み聞かせしたことを記録する機能を実装しています。
(録音再生などの機能はなく、テキストのみの読み聞かせたことの記録です)
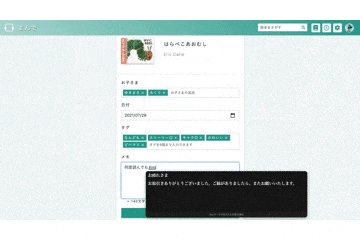
いつ、どの子に読んだか、どんなリアクションだったか、などの具体的な記録が手軽に継続して行えるよう、文字入力は最小限になる工夫をしました。
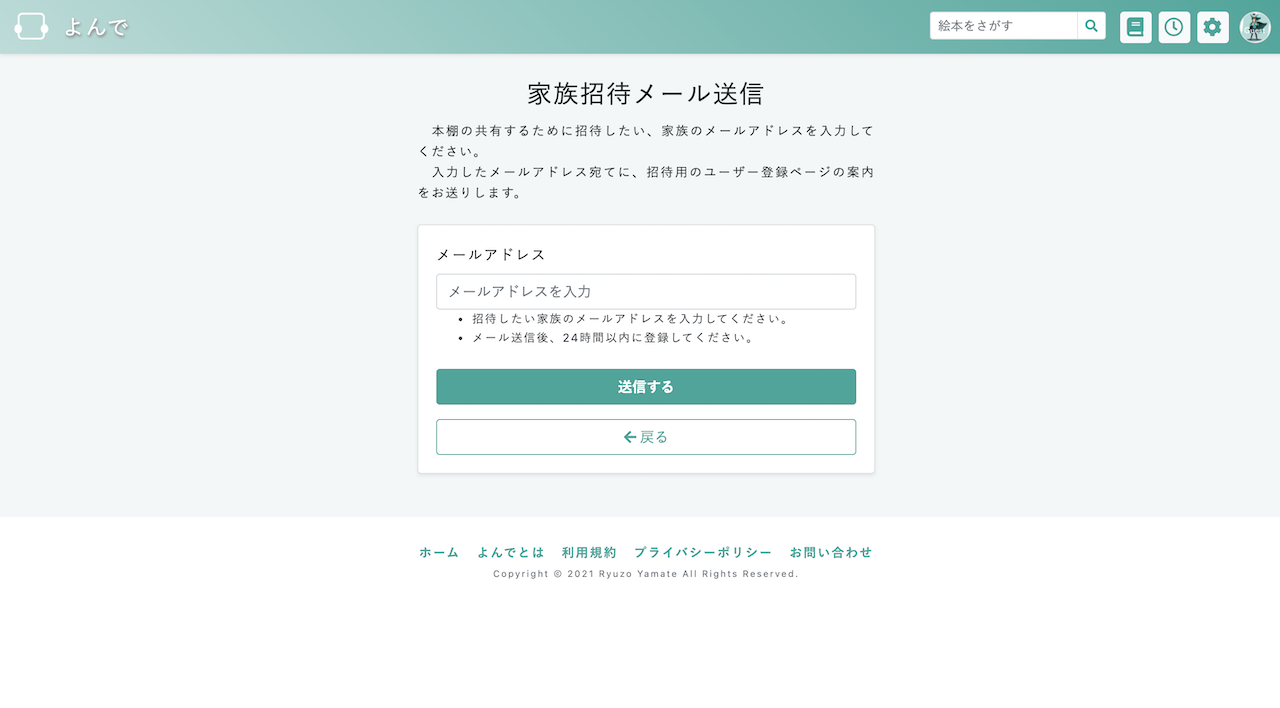
家族と共有
本棚・読み聞かせ記録を家族と共有することができるよう、家族ユーザーとしての招待機能を実装しています。

SendGridを用いて、招待メールが自動送信されるよう機能を実装しました。

【2022/12/22追記】
家族ユーザー招待については、ブログ記事に詳細な実装手順(基本設計→詳細設計)をまとめました。
⑶ アプリの機能一覧
現時点(2021年7月)で作成済みの機能は、以下のとおりです。
メイン機能 
- 家族ユーザー招待(メールツールSendGrid)
- 絵本登録(CRUD処理)
-
絵本読み聞かせ記録(CRUD処理)
- 子どもタグ、読み聞かせメモタグ(Vue.js, Vue Tugs Input)
- 絵本検索(Google Books API, ページネーション)
-
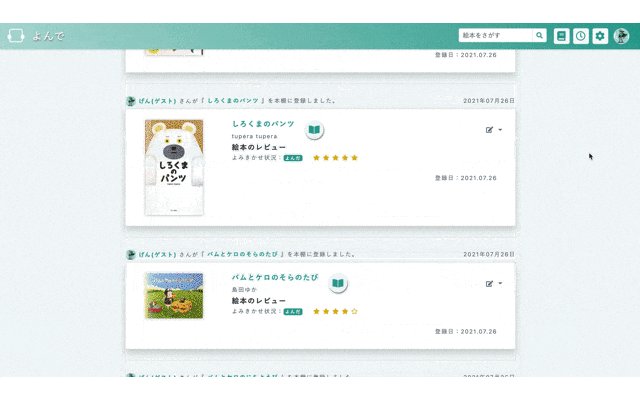
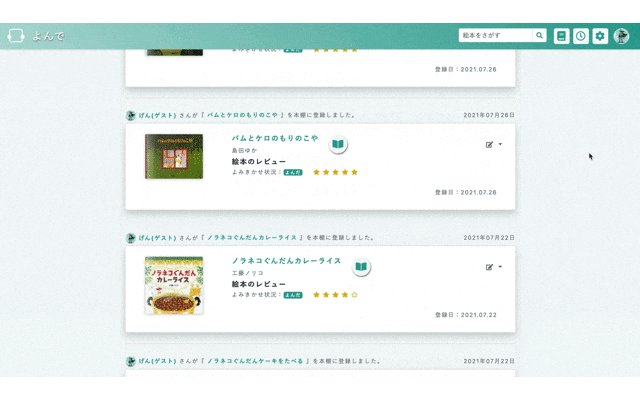
本棚表示/タイムライン表示(無限スクロール)
- 本棚内の絵本検索(Vue.js, Vue Tugs Input)
- いいね(Vue.js)
- フォロー(Vue.js)
- お問い合わせフォーム(メールツールSendGrid)
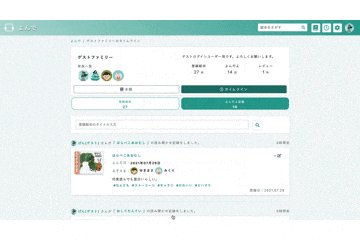
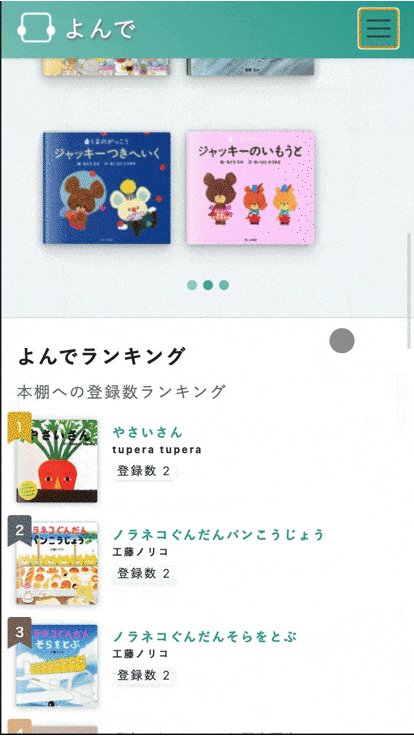
- トップページでのランキング表示
認証機能 
- ユーザー登録・ログイン・ログアウト
- Googleアカウントを使ったユーザー登録・ログイン
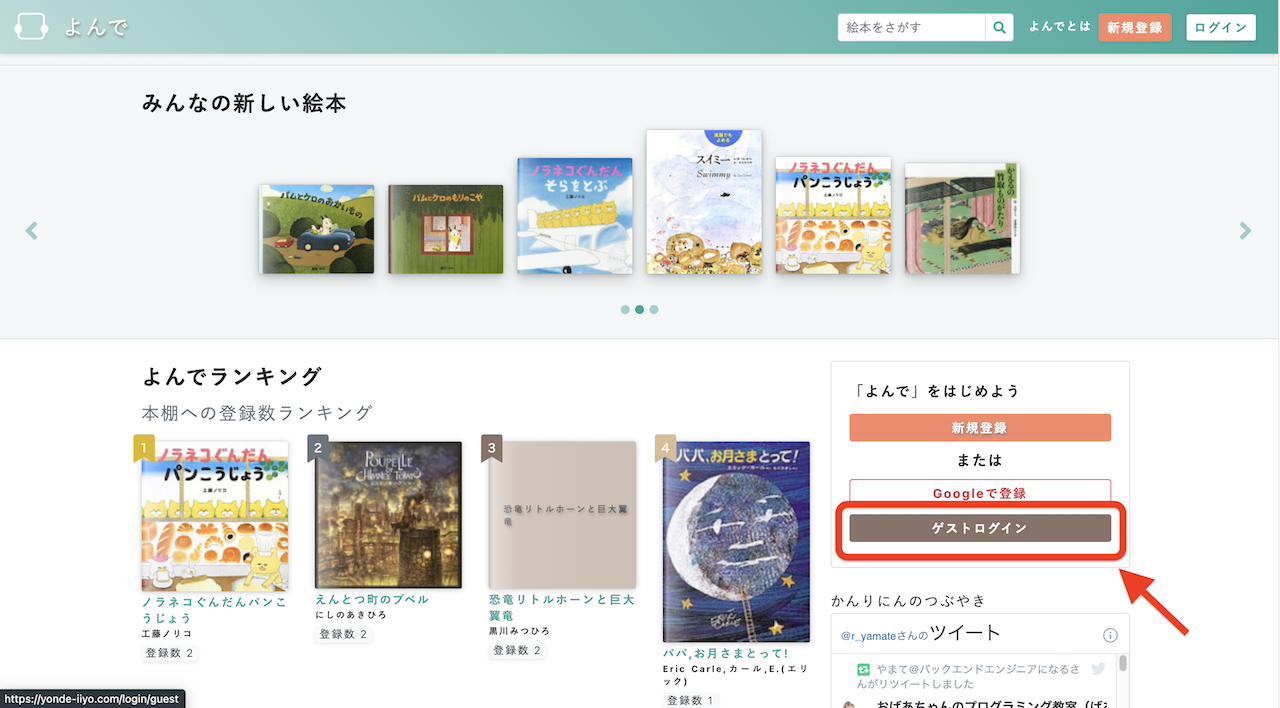
- ゲストログイン
- メールアドレス認証
- パスワード再設定
- プロフィール編集
- 退会
(参考)絵本検索
Google Books API で書籍データを取得しています。なお、検索された絵本の登録数、読み聞かせ数、評価平均、レビュー数については、データベースから取得しています。

表示にはページネーション機能を利用しています。
(参考)タイムライン表示
(参考)ユーザー登録
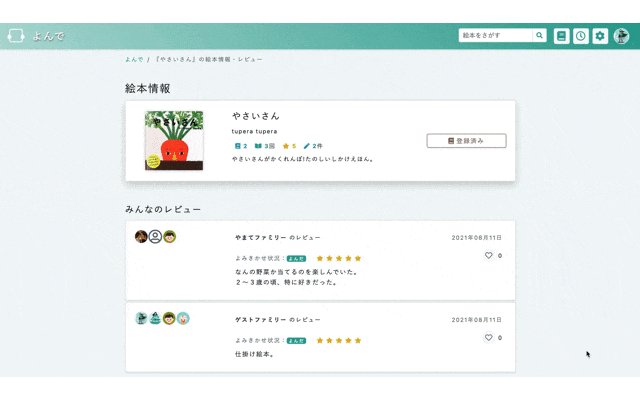
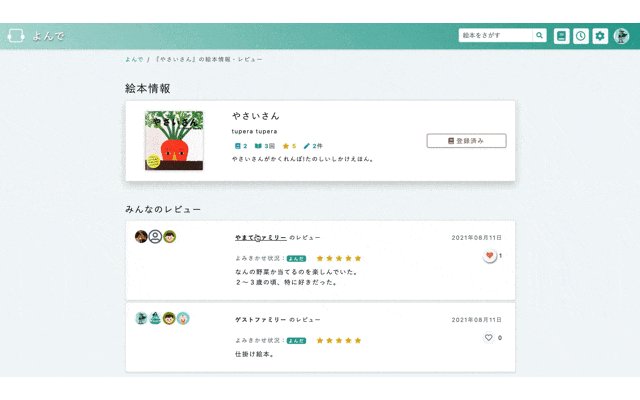
(参考)レビューいいね & 本棚フォロー
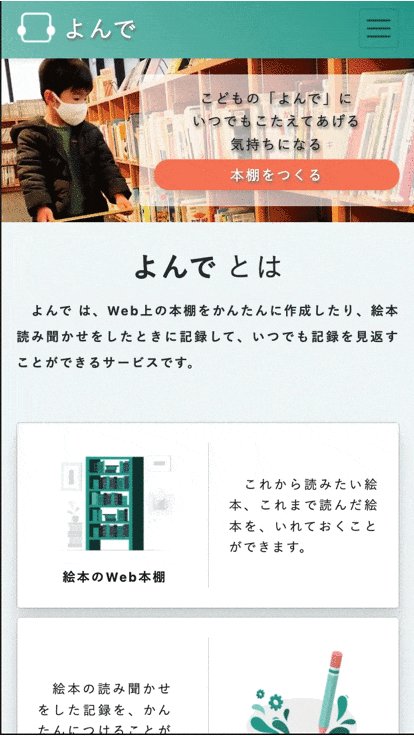
(参考)レスポンシブ対応
![]()
![]()
2. 作成したアプリについて 【 技術 】
次に、どのような技術を使って、どのような構成で作ったかについては、以下のとおりです。
⑴ 使用技術
⑵ インフラ構成図
⑶ DB設計
⑴ 使用技術
使用技術についてはフロントエンド、バックエンド、インフラで分けると以下のとおりです。
フロントエンド
- HTML
- CSS、Sass
- jQuery 3.5.1
- Bootstrap 4.5.0
- Vue.js 2.6.11
全体的なデザインはフレームワークのBootstrapで概ね対応して、Sassを要所要所で利用しました(Bootstrap臭さを無くす、絵本サムネイルを立体的に見せるなどでSassを利用)。
Vue.jsはガッツリ学ぶ対象とはしていませんでしたが、必要に応じて使用しました(いいねボタン、フォローボタン、タグ、本棚内検索)。
バックエンド
- PHP 7.4.13
- Laravel 6.20.20
- MySQL 8.0.23
- composer
- PHPUnit
言語とフレームワークについて、PHP/Laravelを選定した理由は、地方(関西)での求人数はPHPが比較的多いと考えたため選びました。また、RDBMSにMySQLを選定した理由は、普及率が高い点を考慮しました。
インフラ
- Docker 20.10.6 / Docker Compose 1.29.1 (開発環境)
- AWS ( EC2, ALB, ACM, S3, RDS, CloudFormation, Route53, VPC, EIP, IAM )
- nginx 1.18
- CircleCI 2.1
開発環境に Docker / Docker Compose を使用しました。
AWSを本番環境で用いている理由は、クラウドサービスにも興味があり、求人情報で見ていても一般的と感じるため採用しました。
CI/CDパイプラインに関しては、CircleCIで自動テスト・ビルドを行えるようにしています(下記、「⑸インフラ構成図」参照)。
その他
- Git 2.28.0 / GitHub
- PHPMyAdmin
- MailHog
- VSCode(Remote Development)
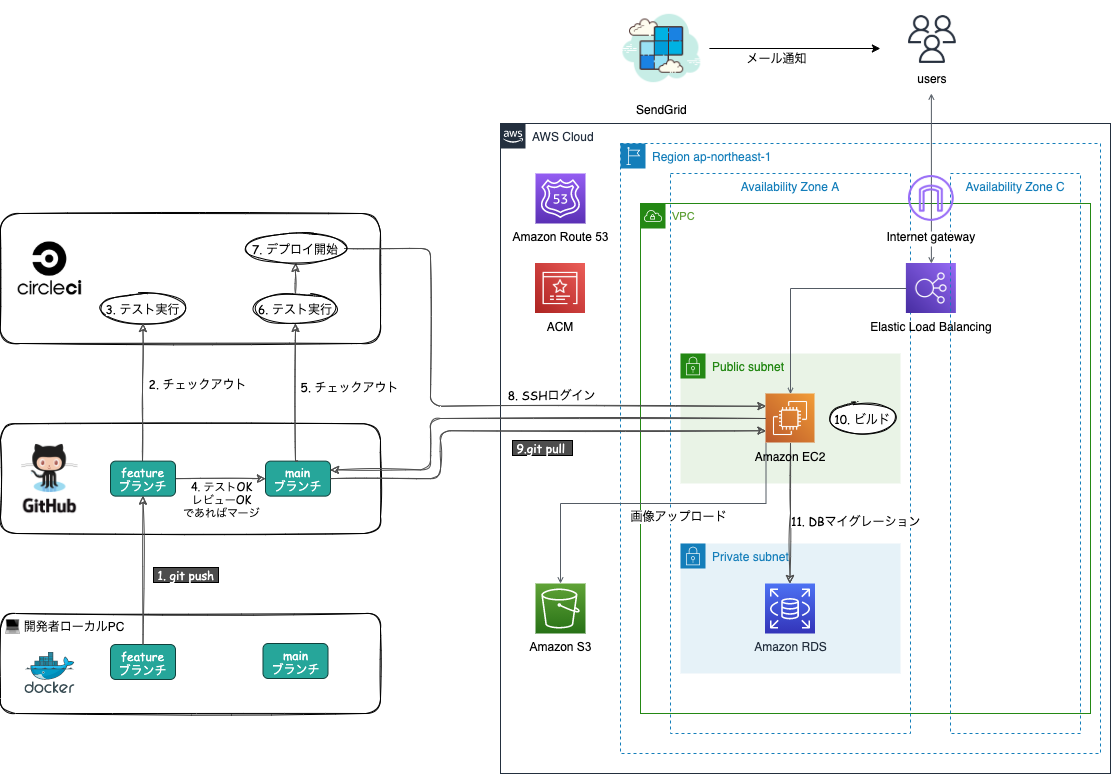
⑵ インフラ構成図
図の1〜4までを行うことで、その先の5〜11の自動デプロイが実行されるよう設定しています。
- 実践的ではない構成かもしれませんが、 ポートフォリオ用の本番環境ということもあり、冗長化はさせず、コストを抑えることを優先しています。
- Elastic Load Balancing(ELB)を使用している目的は、ACM(Amazon Certificate Manager)で無料で証明書発行して、HTTPS化させるためです。
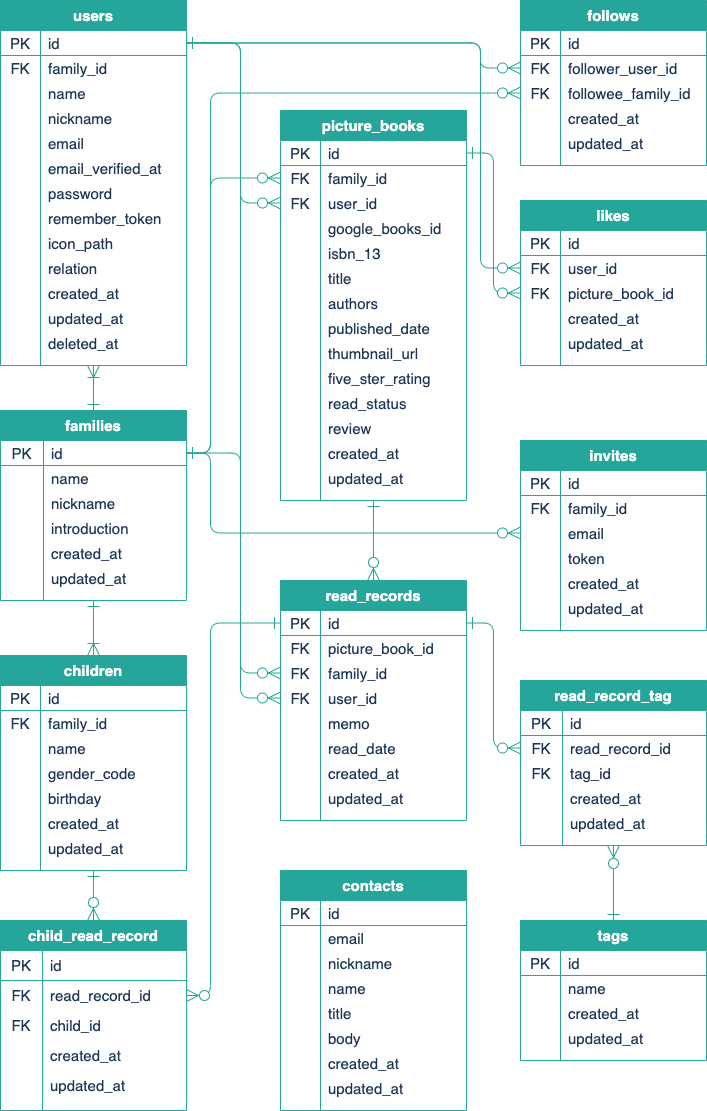
⑶ DB設計
ER図
作成したER図については、以下のとおりです。

アプリの作成中、変更箇所を都度修正しながら進めました。機能追加など実装を進めていく中でも、ER図を確認しながら、DBからのレコード取得や、レコード追加・削除などのコードを考えることが多かったので、正確なER図作成の必要性を実感しました。
各テーブル
ER図のテーブルについて、簡単な説明ですが以下のとおりです。
| テーブル名 | 説明 |
|---|---|
| families | ユーザーが所属する家族情報の管理 |
| users | ユーザー情報の管理 |
| children | お子さま情報の管理 |
| picture_books | 登録絵本情報の管理 |
| read_records | 読み聞かせ記録の管理 |
| child_read_record(※) | 「どの子に」「どの読み聞かせ記録を」したか |
| follows(※) | 「どのユーザーが」「どの家族の本棚を」フォローしているか |
| likes(※) | 「どのユーザーが」「どのレビューを」いいねしているか |
| tags | 読み聞かせタグ情報の管理 |
| read_record_tag(※) | 「どの読み聞かせ記録に」「どのタグを」つけているか |
| invites | 家族招待メール送信時のトークン |
| contacts | 問い合わせ内容の管理 |
※中間テーブル
![]()
![]()
![]()
3. 作成した目的・背景について
続いて、アプリを「どのような目的・背景で作ったか」については、以下のとおりです。
⑴ なぜポートフォリオを作ろうと思ったのか
⑵ なぜ「よんで」のようなアプリにしようと思ったのか
⑴ なぜポートフォリオを作ろうと思ったのか
ポートフォリオを作るそもそもの理由は、以下3点です。
① 転職活動時に必要不可欠と考えるため
② 自身のエンジニアへの適性を確認したいため
③ 技術力を効率的に高めたいため
① 転職活動時に必要不可欠と考えるため
一般的に、ほぼ必須と言われていて、しかも年々求められるレベルは上がっているという情報も多く、私にとっても必須と考えました。ましてや私は未経験エンジニア転職市場では高齢で、既婚者でもあります。私の学歴や職務経歴はITエンジニアとは畑違いということもあり、採用担当者目線で自分をみた時に、ポートフォリオがない34才未経験を採用する判断はしないと思います。なので、私にとってはポートフォリオは必須(しかも、若さに負けないものが必要)と考え、迷うことなく作ることにしました。
② 自身のエンジニアへの適性を確認したいため
progateから始め、さまざまな動画や書籍などの教材での学習をしてきて、技術に慣れていくことはできました。ですが、技術で課題を解決する というエンジニアとして大事なことを実感することは教材ではなかなか難しいです。
誰かの課題を解決するためのものを、自分で試行錯誤しながら作っていき、それを実際に使ってもらうという体験を通じて、エンジニアという仕事を理解したいと思いました。理解することで、エンジニアとしての仕事と向き合っていく適性があるか、自身でも確認したいと思ったことも、ポートフォリオを作る目的の一つです。
実際にポートフォリオを作っていく中で感じたことは、問題を見つけて、解決策を考えて、それを実現しようとして、ユーザーの視点を意識して、作ったものを改善して、と考えることはエンジニアにとって必要なスキルと感じましたし、受け身の教材だけでは得られないスキルだと思いました。
③ 技術力を効率的に高めたいため
よく言われることかもしれませんが、学習効率を高めるには、「自分で何か作る」というアウトプットする段階になるべく早く進んだ方がいい、作ってみてわからないことが出てきたら、そこをインプットしていくのが効率的 と、メインの教材としていた講師の方(後述)から助言をいただいたので、ポートフォリオは学習効率を高めるアウトプットの場としても捉えていました。
実際に、アプリにこの技術を使いたい、だからこの技術をインプットする、という順番になると、最初から最後まで教材を進めていくこと自体が目的になっているインプットよりも、学習効率が高くなることを実感しました。
⑵ なぜ「よんで」のようなアプリにしようと思ったのか
自分の身近な困りごとを解決してみよう、と学習初期の頃から、題材を探しながら過ごしていて、一番興味がある、というか生活の一部である、子育て関連にしようと思いました。
冒頭でも書きましたが、私の子どもが絵本大好きで、夫婦でたくさんの絵本を読み聞かせしてきました。生活の一部になっている絵本の読み聞かせですが、困りごともありました。そして、おそらく子育てされる方は一度は思うことがあることかと考え、 子育てされる方の絵本読み聞かせについての困りごとを解決しよう! と思い、作ることにしました。
具体的には、 アプリを作って解決したい「困りごと」 を以下3点に整理しました。
① 絵本を読み聞かせしてきたことは成長とともに子どもは忘れてしまう
② 読み聞かせをするモチベーションが上がらない時がある
③ 絵本選びに困る
① 絵本を読み聞かせしてきたことは成長とともに子どもは忘れてしまう
子どもだった頃の自分の経験では、思い出深かったり、買ってもらった絵本であったりと、印象深い絵本は読んでもらったことをなんとなく覚えている程度…、絵本を読んでもらったことは、記憶にはなくても成長の糧にはなっているとは思うけど、でもどうせなら自分の子どもに読んできた絵本については、子どもがいつでも見返せるように記録しておけるといいなぁ、と思いました。
解決方法として、このサービスの核である読み聞かせ記録機能を作ろうと考えました。
② 読み聞かせをするモチベーションが上がらない時がある
何度も同じ絵本を読む、疲れている、というときモチベーションが上がらない時がありました。私の子どもは1才から3才にかけて『はらぺこあおむし』が大好きで、「よんで〜」と言われるたびに、「いいよ〜」と言って読むものの、読み手の内心としては土曜日に食べ過ぎてお腹を壊すあおむし以上に、読みすぎでお腹いっぱいでした。さらに疲れている時には、棒読みな読み聞かせになっていたと思います。
解決方法として、一点は、記録を積み上げていくと、それを見返すことで達成感があって楽しい、という経験があるので、同じ絵本ばかり読んでほしがるときでも、読んだ記録を残すことで、「またその絵本…」と思う気持ちが減るのではないか、1回の読み聞かせとして記録できることをモチベーションに読み聞かせることができて、記録が積み上がっていくことに達成感もあり、楽しくなるのではないか、と自身の経験から考えて、機能を盛り込みました。記録の内容は、絵本ごとの読み聞かせ記録が表示できたり、読み聞かせ回数を表示したり、積み上がる楽しさでモチベーションが上がるように、というポイントを意識して作りました。
二点目として、家族ユーザーで記録を共有できるようにすることで、家族で子どもの成長記録を付けていくようになり、読み聞かせ自体のモチベーションアップの一つになるのではないかと思い、家族共有機能を付けました。
③ 絵本選びに困る
有名な絵本以外にも絵本って本当にたくさんあるんだ、ということを知りました。本屋さんにいっても多くて迷うほどありますが、図書館の絵本コーナー行くと、選ぶのに途方に暮れるほど棚一面に並んでいます。「おやすみ」系だけで何十冊もありそうです。有名な絵本や、よく売れている絵本を知る機会はありますが、欲を言えば、それ以外にも子どもには素敵な絵本と出会ってもらいたいと思いました。他の家庭ではどんな絵本がよく読まれているんだろう、よく聞く名作以外にも実際にたくさん読まれている絵本はあるだろうか、と知りたくなったりもしました。
解決方法として、家族の本棚は非公開にせず、SNSのように他の家庭の本棚も見られるように公開範囲を設定することにしました。実際に子どもが何度も読んでもらっている絵本があれば、その絵本はその子の心の琴線にふれた絵本であって、絵本選びの参考になるのではないかという考えから、本棚や読み聞かせ記録を他の家族からも閲覧し合えるようにしました。
![]()
![]()
![]()
![]()
4. 作成時・作成後に考えたことについて
続いて、作成時、作成後に考えたことについては、以下のとおりです。
⑴ 作成時に意識したこと
⑵ 作成時に苦労したこと
⑶ 今後の課題だと考えること
⑴ 作成時に意識したこと
特に意識したことを挙げると、以下の3点です。
① 実務を想定する
② タスクばらしをして、一つ一つ着実に進める
③ ドキュメント化しておく
① 実務を想定する
-
実務ではこうやる、という情報があれば、できる限り行動や考え方をそこに寄せようと意識しました。未経験なので人から聞いた上で想像するしかないですし、実務と同じことができているとは思ってはいませんが、実務を想定するかしないかで、違いは出てくると考えています。
-
実務ではこうやると聞いて実行してきたこととしては、例えば、 Git/GitHub については、個人開発ですが、ブランチ切って、プルリクして機能追加等をするようにしていました。また、issueに機能追加やバグを登録しておいて、完了したらclosedする手順で、タスクを整理していました。
https://github.com/ryamate/yonde-web-app/issues
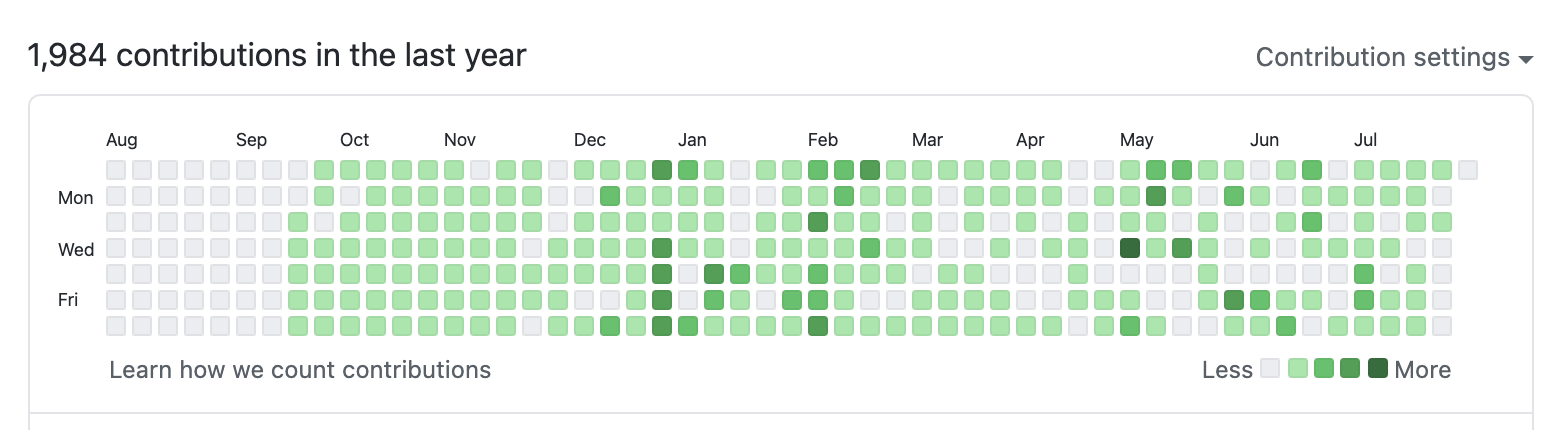
学習初期にGitを学んで以降、その方法で継続してきたので、だいぶ草が生えました。

-
また、N+1問題を考慮すべき、ということを知り、ポートフォリオではLaravelのデバッグツールDebugbarで、SQLの発行回数を確認しながらコードを修正しました。
※N+1問題の解決策の具体例としては、下記のようにリレーションをwithメソッドなどで Eagerロード しています。
$pictureBooks = PictureBook::with('readRecords')
->withCount('readRecords')->get();
-
他には、PHPやLaravel、Bootstrap、その他ライブラリなどを利用するときは、技術ブログやQiita記事だけで確認せず、公式ドキュメントの確認を習慣づけるよう心がけました。英語のドキュメントしかない場合は、翻訳ツール(Google翻訳やDeepL)を使いました。
-
設計については、DB設計や基本設計、詳細設計など、教材の関連部分を参考にしたり、SEの友人から助言をもらいながら進めました。サービスを作る基本的な考え方(要件定義の方法など)は動画教材『独学エンジニア』で学習し(→4.⑶ 参考にした学習教材)、『アジャイルサムライ』を読んで、インセプションデッキを作成してみたりもしました。
▼ 作成したインセプションデッキは下記の記事でご紹介させていただいています。(2021/9/5更新)
② タスクばらしをして、一つ一つ着実に進める
-
アプリのリリースをするために必要な行動は何か?とリストアップして、優先順位をつけて、1週間でこれとこれをする、1日でこれとこれは進めるというように日々の行動に落とし込んで、一つ一つ着実に進めていきました。
-
ただ、大抵はエラーで詰まって、エラーのせいで予定していたタスクが何も進んでいない…と、焦りを感じたりしました。なので途中からは、エラーが発生したら、エラー解決というタスクにばらして、タスクとして着実にこなす意識に切り替えました。意識を切り替えることで、「今日の積み上げは、エラーを解決するための下調べをしました」という日があったとしても、それを一歩も進んでいないとは考えず、エラーを解決するタスクをこなしているという前進と考えることで、モチベーションを下げずに作業に取り組めたと思います。
-
ちなみに、下記手順をエラー解決のテンプレートとして進めました(質問する際にもベースにしました)。
| No. | エラー解決テンプレート |
|---|---|
| 1 | やりたいことを確認する |
| 2 | 課題(エラー内容)を確認する |
| 3 | エラーログを読み解く |
| 4 | 調査する(ググる、ドキュメント読む) |
| 5 | 調査した結果から考察する |
| 6 | 対策を実行する |
| 7 | これでもダメな時→質問 or 1に戻る |
③ ドキュメント化しておく
- メモアプリの Notion を使って、学習内容を随時まとめてきましたが、ポートフォリオ作成についても、機能追加した手順をまとめておいたり、コードを理解するために確認した公式ドキュメントやサイトリンクのメモを残しておきました。目的としては、一度やったことを再現できるようにしておくためです。手間はかかりますが、まとめることで頭の中は整理されるし、似たようなステップを踏む機能追加については、手順書代わりになることもありました。同じことをググってまた答えを探す、という無駄が省けるので、自分用のマニュアルを作るつもりで書き溜めていきました(今後は書き溜めている中でQiitaに投稿できそうなところをアウトプットしていきたいとも考えています)。
⑵ 作成時に苦労したこと
以下、バックエンド・フロントエンドそれぞれの点と、GitHubについてはやらかした事例です。
① バックエンドについて
② フロントエンドについて
③ Git/GitHubについて
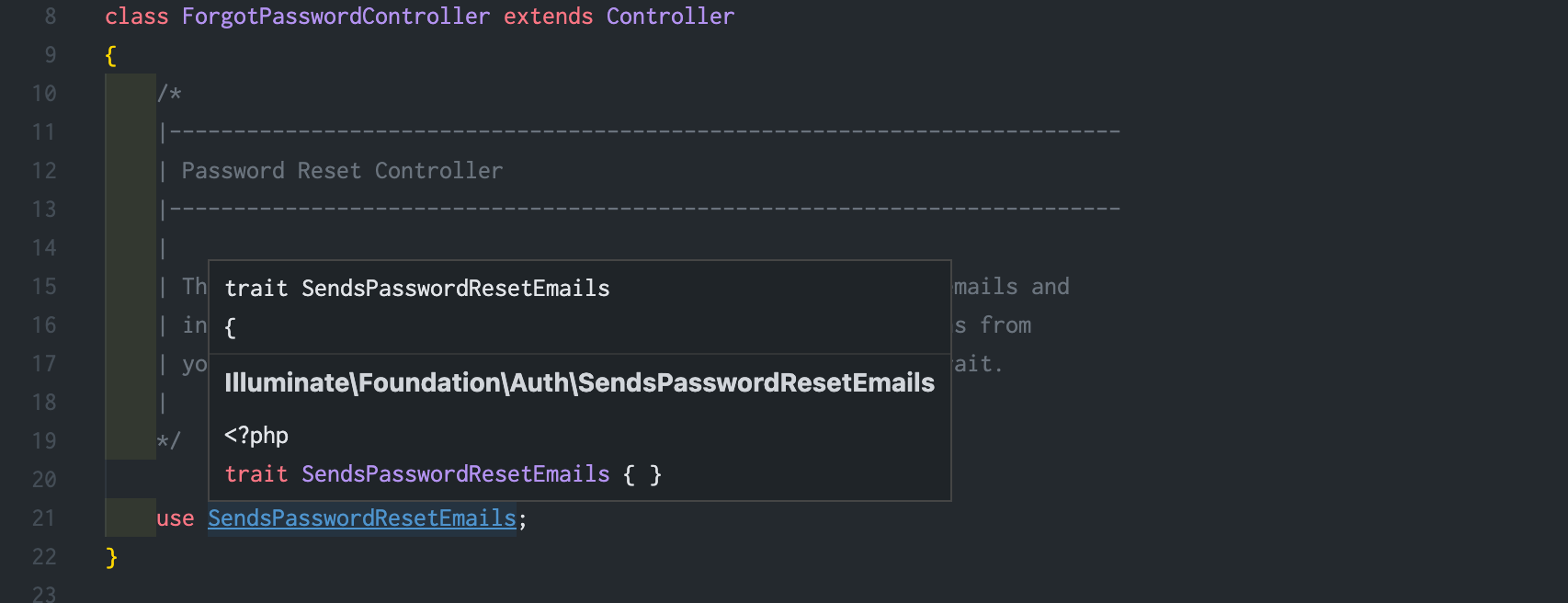
① バックエンドについて
- Laravelが裏でどういった処理をしてくれているのか、理解が難しく、認証系やメール通知の実装には時間を要しました。理解できないことも多かったですが、VSCodeの拡張機能(PHP Intelephense)でメソッドにジャンプしていきコードを読むようにしていました。
- テーブル設計はどうするのがベストかを考えるのは難しかったです。ポートフォリオの作成を進めてからでないと気づけないこともあり、最初のテーブル設計からは変更に変更を重ねていきました。原型がほぼなくなりましたが、試行錯誤するうち、徐々に理解は深まったと感じます。
- Laravel の コレクション や リレーション(Eloquent ORM)の機能については、教材を学習中ではなかなか理解できず、ポートフォリオ作成で機能追加を繰り返していくうちに、少しずつ求める結果を得られるコードを短時間で書けるようになってはいきました。使いこなすのはさらに繰り返しコードを書いていくしかなさそうですが、繰り返し使っていけば、徐々に理解が深まっていく、という体験はできました。
② フロントエンドについて
- Vue.js について、しっかり学ぶことなく浅い知識のまま使っていたので、エラー解決に苦労しました。
- レスポンシブ対応については、画面を何度もチェックしながらコードを書き換えないとうまくできなくて、作業しているとあっという間に時間が溶けていくので焦りました(ただ、画面が出来上がっていくのは楽しかったです)。
- バックエンドの学習にしっかり時間をかけなければと思っているので、フロントエンドに時間がかかりすぎるのは避けたかったですが、UI/UXは意識したかったのでやむなしでした。
③ Git/GitHubについて
- 習慣的に使用する基本的な操作(プルリクなど)についてはスムーズになっていきましたが、不要なコード、しかもセキュリティ的にまずいものが混ざったファイルをアップしてしまったとき、苦労しました。具体的には、自動テスト用の
.env.testingファイル に、コメントアウトでSendGridのAPIキーを載せたまま、リモートリポジトリにプッシュしてしまったときSendGridの利用停止になってしまいました。その凍結解除については米国のカスタマーセンターと英語のメールのやりとりするしかなく、DeepLでメール文を翻訳しながらやりとりして、求められた対応(APIキー再発行と、リモートリポジトリを非公開に変更)をしてなんとか解決はしましたが、ヒヤヒヤする出来事でした(セキュリティに気をつけなくては!と反省しています)。
⑶ 今後の課題だと考えること
いち早く実務で自走できるエンジニアになる というのは課題というか意気込みで、以下の3点を優先的な課題と今のところ考えています。
① テストコード
② 質問力
③ 土台となる知識全般
① テストコード
テストコードについては、PHPの学習時にPHPUnitを使用したり、テスト駆動開発についての教材で概念は学習しました。しかし、ポートフォリオについては、CircleCIで自動テストをしてくれるように設定してはいますが、完成を優先したことで、肝心のテストコードが一部しか書けていません。テストコードを書きながら作成するという作業の流れに落とし込めなかったので、テストコードを書きながら開発を進められるようになることが課題です(本アプリについては、後付けででもテストコードを書き足していきたいと考えています)。
② 質問力
質問する力が大事、とよく言われていますが、質問可能な教材を利用しているときに2、3回ほどしか技術的な質問をしていないので慣れていません。自分で調べて解決する力はついてきていますが、ある程度の時間で区切って質問するほうが実務では求められると思いますので、今後実務に入った時に、適切な質問のタイミング・質問方法に、早めに慣れることが課題です。
③ 土台となる知識全般
PHP、SQL、Linux、ネットワーク、セキュリティ、Web技術などの土台となる知識の理解を深めて、基礎固めをすることが大きな課題の一つです。
![]()
![]()
![]()
![]()
![]()
5. 作成のための学習について
最後に、アプリを作成するためにしてきた学習についてです。
⑴ 作成&学習期間
⑵ 独学を選んだ理由
⑶ 参考にした学習教材
⑴ 作成&学習期間
作成期間(2021年2月末〜7月)
- Laravelでのポートフォリオ作成については、2021年2月末に作成を開始して、完成が7月なので、5か月かかっています。さらにその前2020年10月から2021年1月までは、PHPのフルスクラッチで同様のアプリの作成を進めていました。使ったことのない技術を一から学びながら、アウトプットの場としてポートフォリオの作成を進めていたので、教材でごそっと学習して作成の手が止まっている期間も含んでいます。
学習期間(2020年8月〜)
- ちなみにバックエンドエンジニアの学習は、独学で2020年8月から開始しました。半年でポートフォリオ完成のイメージで学習開始しましたが、途中からは今の未経験エンジニア転職で求められる技術力に到達するのは簡単なことではないということを身にしみて理解してきて、夫婦共働き・子育て中という条件下では1年くらいはかかるだろうな、と後ろ倒しに調整しました。
- 現状、学習開始から1日も休まず330日以上継続して学習しています。日々集計してきた学習時間は1500時間以上で、夫婦共働き・子育て中という条件抜きにしても学習量を確保できた方かと思っています。
- また、Twitterでこれまでの学習記録は1日の学習をまとめた#今日の積み上げツイート、1週間の学習を(下記のように繋げて)まとめたツイートを投稿してきました。
⑵ 独学を選んだ理由
-
私は学習開始からポートフォリオ完成までずっと独学で、動画やテキストの教材で得た知識をベースに、アプリを作成しました。
-
プログラミングスクールは利用せずに独学を選んだ理由は、独学であれば学習時間・ペースを自己管理できるためです。
-
背景はざっくり言うと家庭の事情ですが、学習を理由に家庭の生活ペースを崩さない、というのが夫婦で決めたエンジニアに転職する条件としてあったことがあります。家族と過ごす時間を最優先にしながら、それ以外の時間は学習に全て充てる、という優先順位でやってきました。
-
ちなみに基本の生活リズムとして、21時台に子どもと寝て、早朝4〜7時をメインの学習時間帯にしており、朝型で一人で黙々と作業していました。あと、稼ぎは止めたくはなかったので、派遣社員として働きながら学習しました。
⑶ 参考にした学習教材
ポートフォリオの作成前、作成中に、使用した教材については、以下のとおりです。
メインで学習した教材
- サーバーサイドエンジニアとしての全般的な学習教材は 独学エンジニア という 実務で自走できるエンジニアになる ことを目指すオンライン動画学習サービスで学習しています(独学ではありますが、Twitterでの学習記録に、 #独学エンジニア とハッシュタグをつけていると、講師の山浦さんから助言と励ましをいただけます)。
独学エンジニアは現在更新中ですが、今公開されている内容でも十分にエンジニアとしての基礎となる知識に加えて考え方まで身につくような学習ができます。更新されている範囲で学習してきて、その後は教材で示していただいている学習ロードマップに沿って、その他の教材で補いながら学習を進めて、今回のポートフォリオ作成に活かしています。
お気に入り教材
- その他、学びたい技術について、Udemy、Techpit、書籍を活用して、ポートフォリオ作成に活かしました。まとまった時間を投下した学習内容としては、PHP/Laravel、Git/GitHub、Linuxコマンド、SQL、Dockerなどの学習をしました。
- 以下、使用した教材の中で、




 と心から思えた、教材一覧です。難しい内容でもわかりやすく解説いただいている点が共通のお気に入りポイントです。独学でも進んでこられたのはこれらの教材のおかげです。
と心から思えた、教材一覧です。難しい内容でもわかりやすく解説いただいている点が共通のお気に入りポイントです。独学でも進んでこられたのはこれらの教材のおかげです。
- Qiitaでは、以下の記事をはじめ、 @ucan-lab さんの多数の記事を参考にさせていただきました。
![]()
さいごに
今回のアプリ作成を通して、エンジニアとしてやっていくには、本当に数多くの技術を深く理解していかなければいけないのだな、と不安になることもありました。
一方、アプリを作ること自体に楽しさを感じられたり、エラー解決して想定通りに動いた時の嬉しさを何度も感じられました。
転職活動を始めるところですが、これから採用いただく会社で、実務で自走できるエンジニアとなれるよう、一つ一つ着実に前進していきます。
はらぺこあおむしが毎日食べまくってちょうちょになったのを見習って、ハングリーに勉強していきます。
最後までお読みいただき、ありがとうございました!![]()
あとがき
おかげさまで無事、志望企業よりWebエンジニアとして内定をいただくことができ、2021年12月1日入社予定です。このポートフォリオにつきましては、面接時にエンジニアの方に褒めていただいたこともあり、その時は本当に嬉しかったです。
今後は技術力をいち早く身につけて雇って良かったと思っていただけるような貢献をしていきたいです。