はじめに
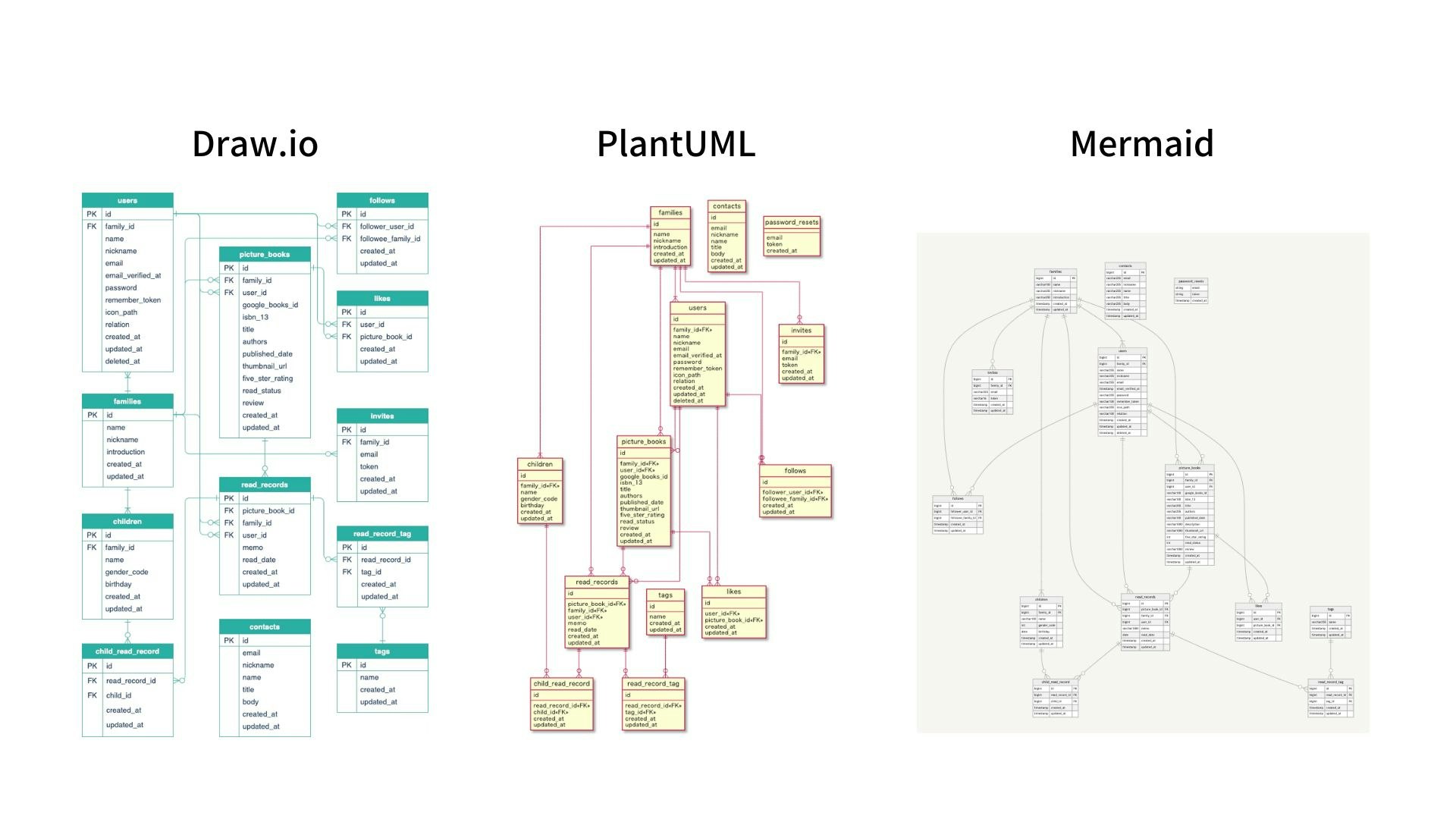
データベース設計のER図について、VSCodeなどで作成する以下3つの方法を比較した記事です。
- Draw.io
- PlantUML
- Mermaid
以前、Webアプリケーションを作成した際には、 Draw.io を使用して、作図しました。
(そのアプリのER図を今回サンプル図としています)
最近、 PlantUML を利用するようになり、ER図や、シーケンス図、クラス図の作図に利用しているのですが、とても編集しやすいと感じています。
ただ、どのツールにも、一長一短あるかと思いますので、それぞれ以下目次の内容を書いて、ご紹介したいと思います。
目次
1. Draw.io
1-1. VSCodeでの使い方
1-2. ER図
1-3. 感想
2. PlantUML
2-1. VSCodeでの使い方
2-2. ER図
2-3. 感想
3. Mermaid
3-1. VSCodeでの使い方
3-2. ER図
3-3. 感想
まとめ
結論としては、今後ER図を書くときには PlantUML をメインで利用しようと考えています。
一方、 Mermaid というマークダウン構文は Notion のコードブロックでプレビュー表示ができる!ということを知り、 Notion でさっと書きたい時は Mermaid で書くようにしてみようかな、とも考えています。
※ 2022/08/16 追記
ER図の作図についての関連記事を投稿しました。
環境
- macOS Big Sur バージョン: 11.6
- Visual Studio Code バージョン: 1.68.1
1. Draw.io
Webアプリ作成当時は、 draw.io というフローチャートやダイアグラムの作図ツールを利用して作成しました。
1-1. VSCodeでの使い方
拡張機能「Draw.io Integration」のインストール
draw.io は、 拡張機能「Draw.io Integration」をインストールするだけで使い始められます。
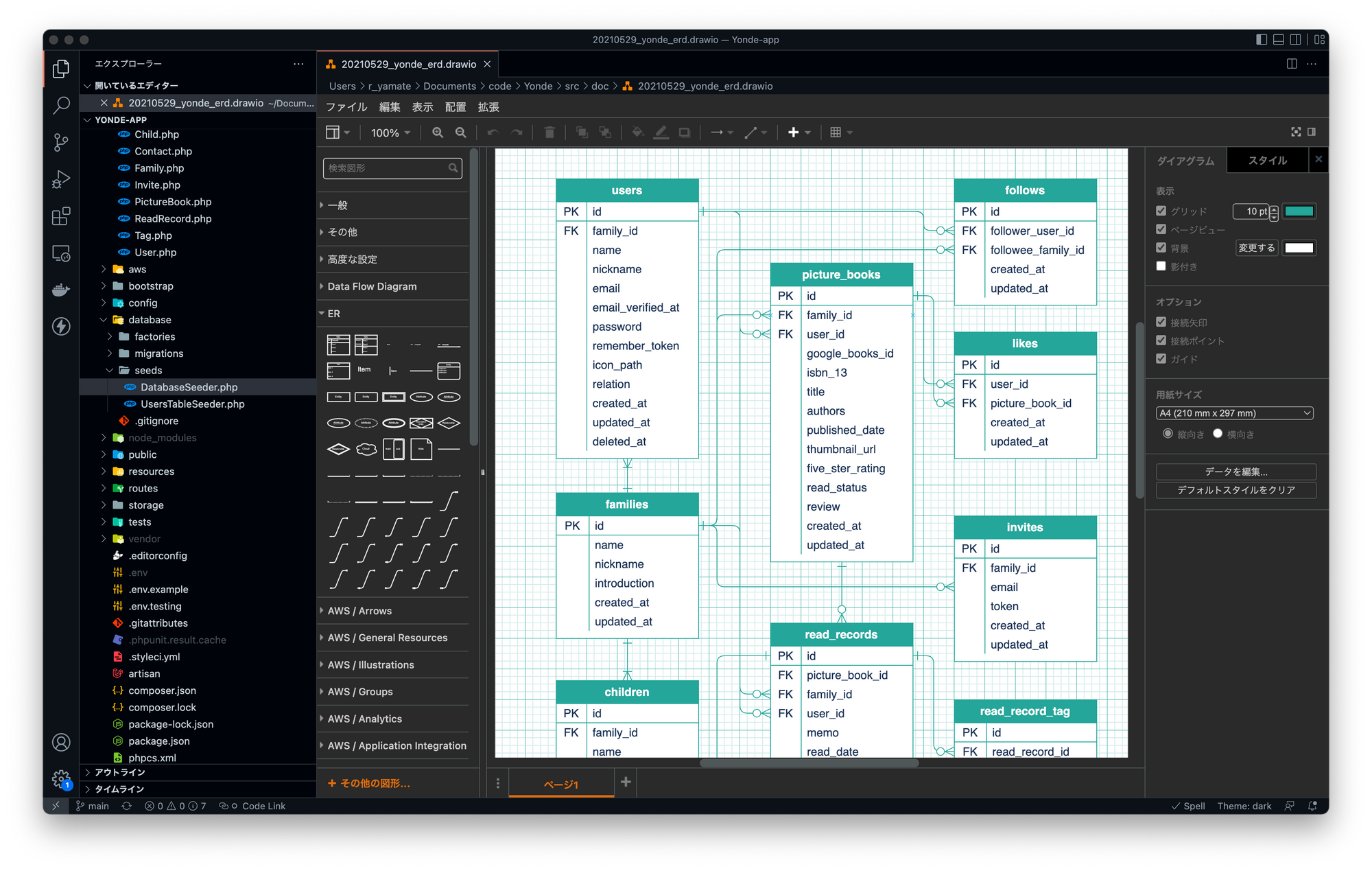
参考(draw.io 導入後の編集中画面)
1-2. ER図
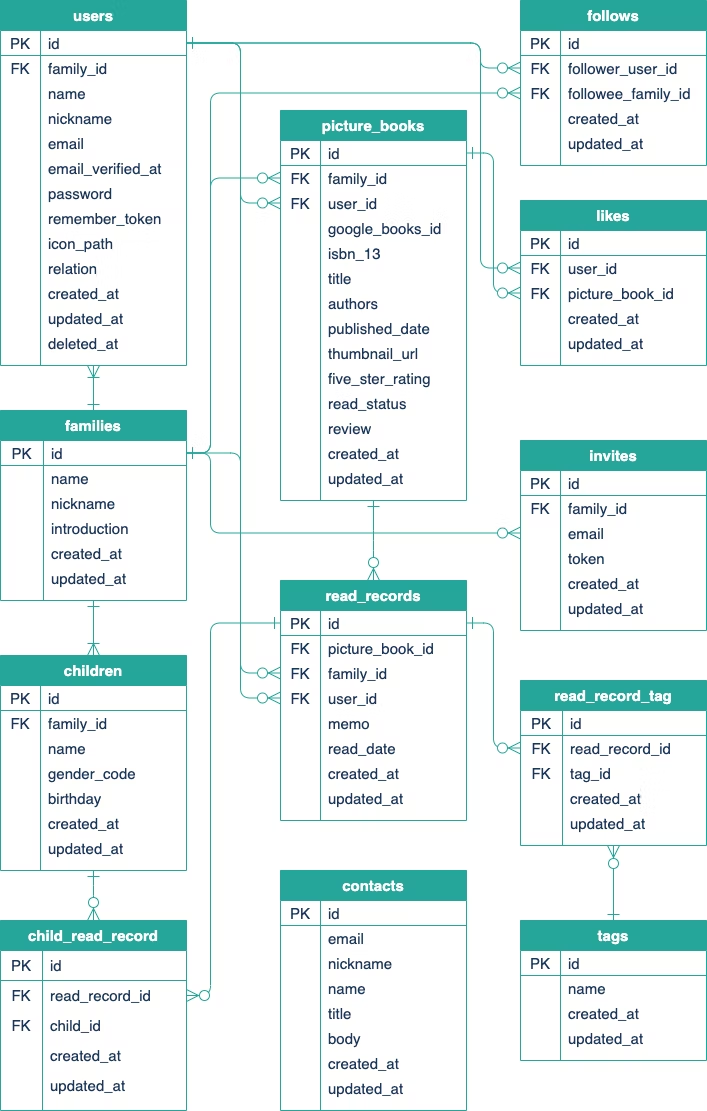
Webアプリ作成当時のER図です。
1-3. 感想
作業としては、ER図用のパーツ(エンティティ)を手動で配置して、そこにデータを入力、線(リレーションシップ)を追記していく、というそこそこ地道な作業をする必要があります。
Webアプリの作成中、変更箇所を都度編集しながら、ER図がわかりやすく、収まり良く見えるように配置を考えたりしました。
例えば、機能追加によりテーブルが追加される場合には、エンティティの配置を手動でずらしてスペースを調整する必要があり、かなり面倒だと感じていました。(Excel などよりは百倍楽だったと思いますが…)
自由度はその分高いため、図を変更する必要がなくなった段階で、完成形を綺麗な図を書きたいときに使用するのにはいいかと思います。
2. PlantUML
PlantUMLは、以下のようなダイアグラムを素早く作成するためのコンポーネントです。
シーケンス図、ユースケース図、クラス図などのUMLを簡単な記法で作成できます。
UMLではない ER図 もサポートしており、コードでテーブルの情報、関係性を書いておくと、その通り図を表示してくれます。
2-1. VSCodeでの使い方
拡張機能「PlantUML」のインストール
そして、draw.ioと同じく、VSCodeの拡張機能としてもインストールできます。
VSCodeの拡張機能「PlantUML」を検索した後、「インストール」ボタンをクリックして、インストール成功した後、Macの場合、下記のインストールをする必要があります。
brew install --cask temurin
brew install graphviz
※ 参考記事「PlantUML を VSCode で利用したいけど、プレビューが表示されずエラーが出る」
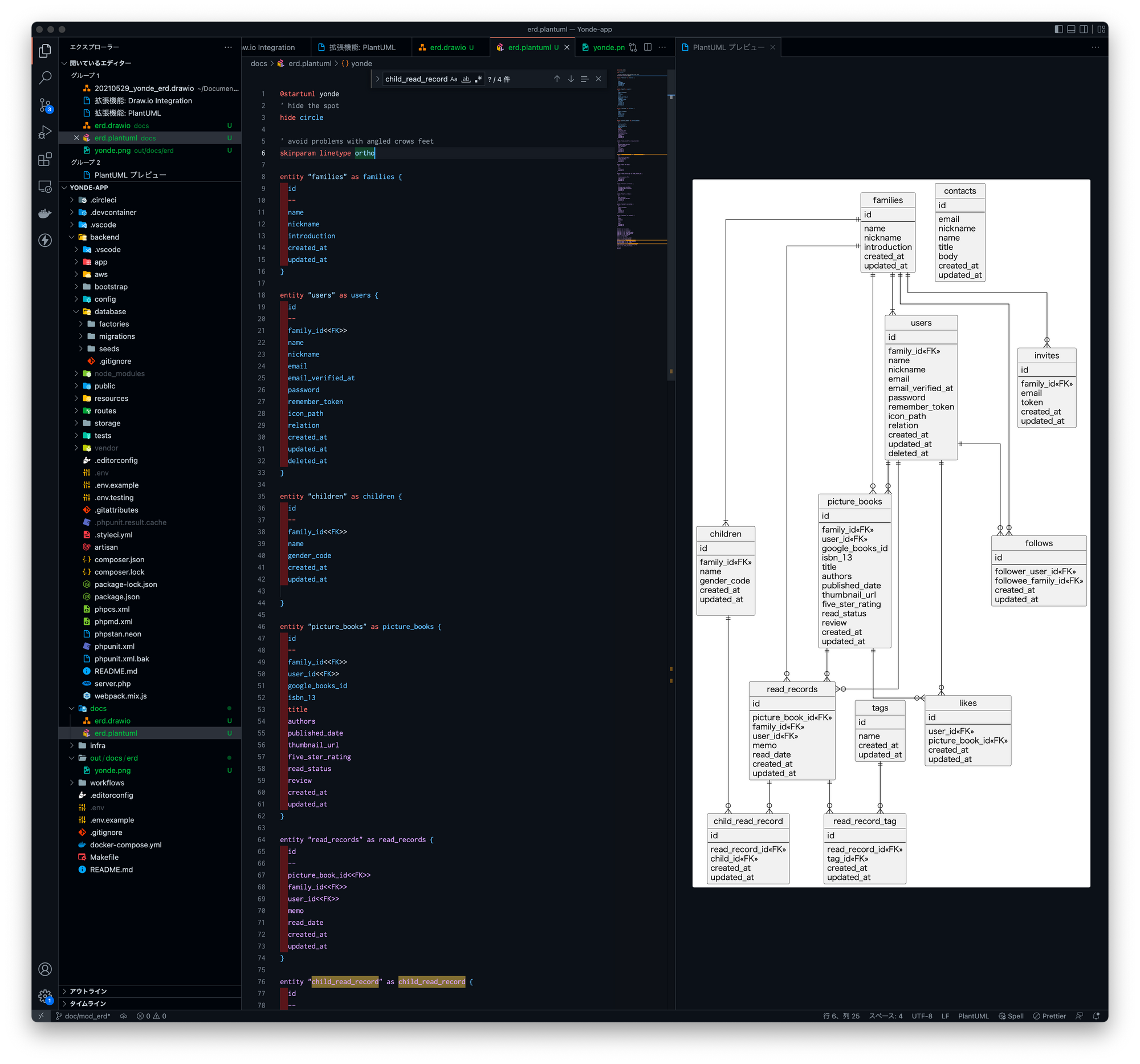
参考(PlantUML 導入後の編集中画面)
2-2. ER図
今回作成したER図
Qiita記事でも、コードブロック内でPlantUMLの構文がそのまま使えます。(このER図は、Qiitaのコードブロックで表示させています)
今回作成したER図のPlantUMLの表記
@startuml yonde
' hide the spot
hide circle
' avoid problems with angled crows feet
skinparam linetype ortho
entity "families" as families {
id
--
name
nickname
introduction
created_at
updated_at
}
entity "users" as users {
id
--
family_id<<FK>>
name
nickname
email
email_verified_at
password
remember_token
icon_path
relation
created_at
updated_at
deleted_at
}
entity "children" as children {
id
--
family_id<<FK>>
name
gender_code
birthday
created_at
updated_at
}
entity "picture_books" as picture_books {
id
--
family_id<<FK>>
user_id<<FK>>
google_books_id
isbn_13
title
authors
published_date
thumbnail_url
five_ster_rating
read_status
review
created_at
updated_at
}
entity "read_records" as read_records {
id
--
picture_book_id<<FK>>
family_id<<FK>>
user_id<<FK>>
memo
read_date
created_at
updated_at
}
entity "child_read_record" as child_read_record {
id
--
read_record_id<<FK>>
child_id<<FK>>
created_at
updated_at
}
entity "tags" as tags {
id
--
name
created_at
updated_at
}
entity "read_record_tag" as read_record_tag {
id
--
read_record_id<<FK>>
tag_id<<FK>>
created_at
updated_at
}
entity "follows" as follows {
id
--
follower_user_id<<FK>>
followee_family_id<<FK>>
created_at
updated_at
}
entity "likes" as likes {
id
--
user_id<<FK>>
picture_book_id<<FK>>
created_at
updated_at
}
entity "invites" as invites {
id
--
family_id<<FK>>
email
token
created_at
updated_at
}
entity "contacts" as contacts {
id
--
email
nickname
name
title
body
created_at
updated_at
}
entity "password_resets" as password_resets {
--
email
token
created_at
}
families ||--|{ users
families ||--|{ children
families ||--o{ follows
families ||--o{ picture_books
families ||--o{ read_records
families ||--o{ invites
users ||--o{ follows
users ||--o{ likes
users ||--o{ picture_books
users ||--o{ read_records
children ||--o{ child_read_record
picture_books ||--o{ read_records
picture_books ||--o{ likes
read_records ||--o{ child_read_record
read_records ||--o{ read_record_tag
tags ||--o{ read_record_tag
@enduml
2-3. 感想
こちらの図のお互いのエンティティ(テーブル)の位置は、コードの修正をすれば適当な配置にエンティティが移動してくれるので、非常に編集しやすいと感じました。
例えば、機能追加により、テーブルが追加される場合でも、 PlantUML ならコードを追加、修正するだけで、あとは勝手にエンティティとリレーションシップを調整してくれるのでかなり楽です。
自分で draw.io で作成したER図よりも リレーションシップ(線)の重なりが少なくて見やすいと感じ、出来としても申し分なしだと思いました。
また、 Git で変更履歴もコードとして確認できるのもメリットの一つだと思います。
3. Mermaid
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
こちら Mermaid は、検索していて Notion でも使えるということで、私はパソコン上では Notion を基盤に生活しているような感じなので、こちらはぜひ試してみたいと思い、使ってみました。
3-1. VSCodeでの使い方
Mermaid は、 拡張機能をインストールするだけで使い始められます。
拡張機能「Markdown Preview Mermaid Support」のインストール
プレビュー用の拡張機能です。
拡張機能「Mermaid Markdown Syntax Highlighting」のインストール
コードの色付け用の拡張機能です。
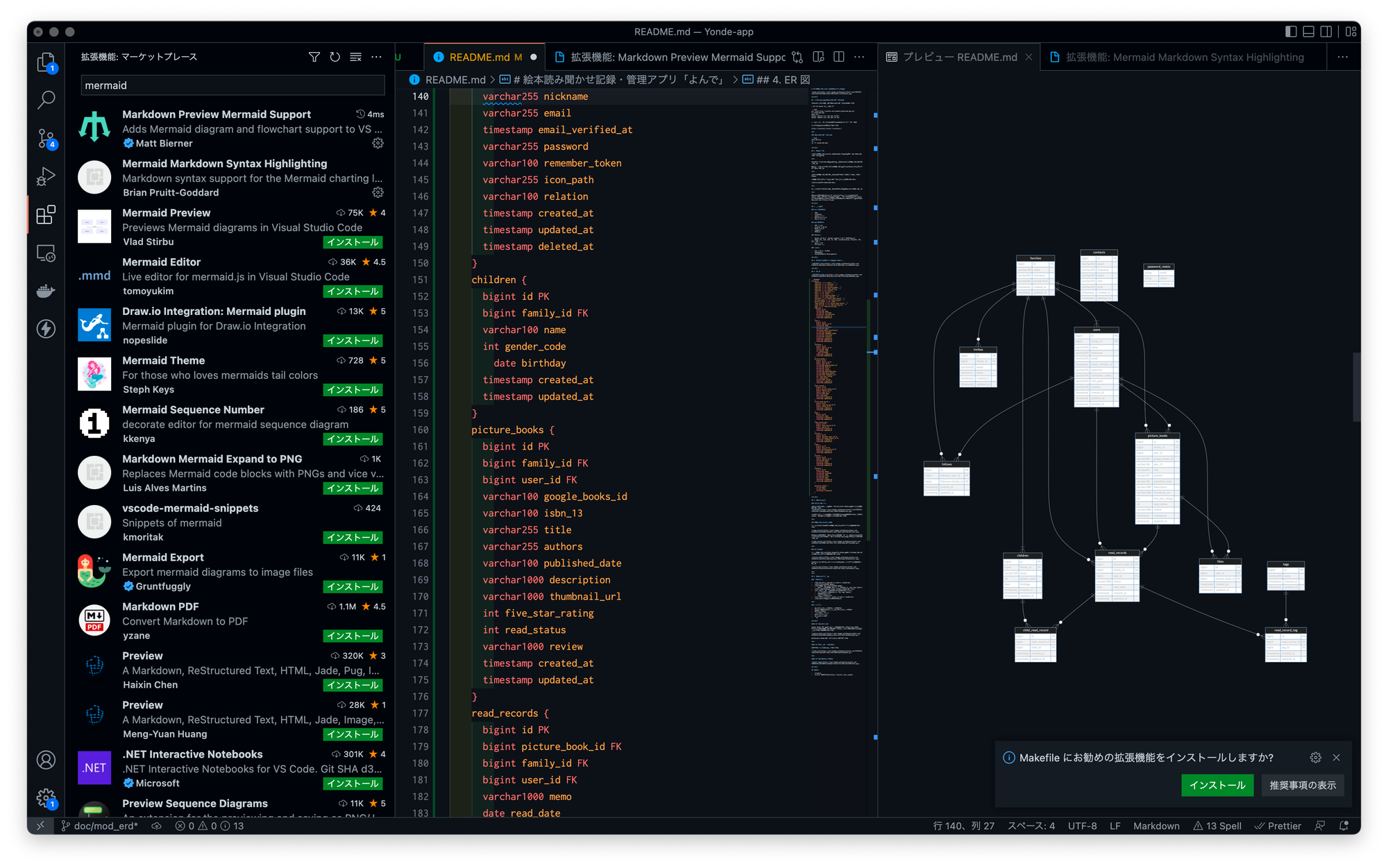
参考(Mermaid の拡張機能導入後の編集中画面)
.md ファイル内で記述しています。
3-2. ER図
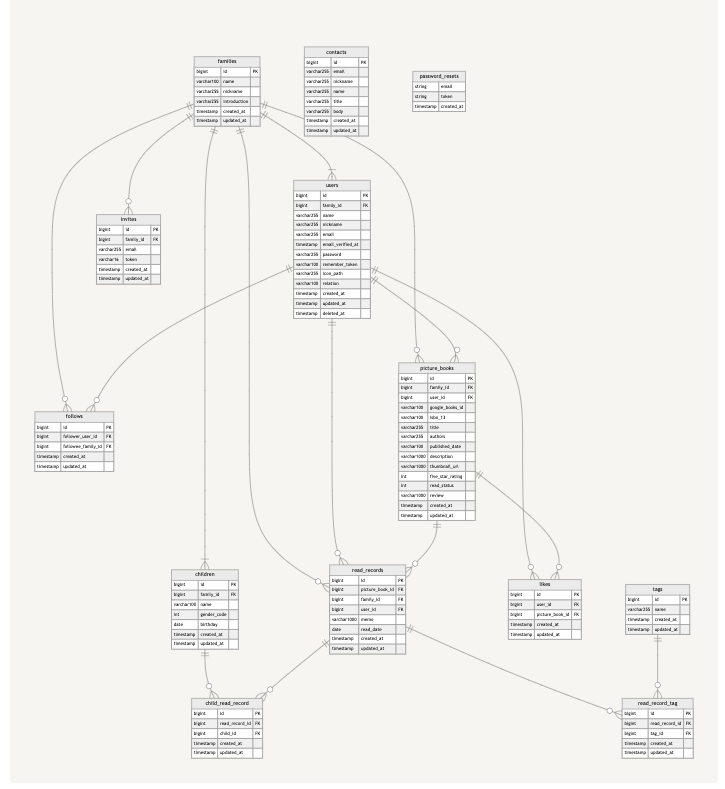
今回作成したER図
Mermaid についても、Qiita記事にも構文がそのまま使えます。(このER図は、Qiitaのコードブロックで表示させています)
ただ、 Qiita のコードブロック内では、2000文字を超えると 表示されませんでした。(そのため、上記の図は2000文字以内になるように一部省略しました…)
ちなみに、Notionでのプレビュー表示はこのような感じです。
今回作成したER図のMermaidのマークダウン構文
erDiagram
families ||--|{ users : ""
families ||--|{ children : ""
families ||--o{ follows : ""
families ||--o{ picture_books : ""
families ||--o{ read_records : ""
families ||--o{ invites : ""
users ||--o{ follows : ""
users ||--o{ likes : ""
users ||--o{ picture_books : ""
users ||--o{ read_records : ""
children ||--o{ child_read_record : ""
picture_books ||--o{ read_records : ""
picture_books ||--o{ likes : ""
read_records ||--o{ child_read_record : ""
read_records ||--o{ read_record_tag : ""
tags ||--o{ read_record_tag : ""
families {
bigint id PK
varchar100 name
varchar255 nickname
varchar255 introduction
timestamp created_at
timestamp updated_at
}
users {
bigint id PK
bigint family_id FK
varchar255 name
varchar255 nickname
varchar255 email
timestamp email_verified_at
varchar255 password
varchar100 remember_token
varchar255 icon_path
varchar100 relation
timestamp created_at
timestamp updated_at
timestamp deleted_at
}
children {
bigint id PK
bigint family_id FK
varchar100 name
int gender_code
date birthday
timestamp created_at
timestamp updated_at
}
picture_books {
bigint id PK
bigint family_id FK
bigint user_id FK
varchar100 google_books_id
varchar100 isbn_13
varchar255 title
varchar255 authors
varchar100 published_date
varchar1000 description
varchar1000 thumbnail_url
int five_star_rating
int read_status
varchar1000 review
timestamp created_at
timestamp updated_at
}
read_records {
bigint id PK
bigint picture_book_id FK
bigint family_id FK
bigint user_id FK
varchar1000 memo
date read_date
timestamp created_at
timestamp updated_at
}
child_read_record {
bigint id PK
bigint read_record_id FK
bigint child_id FK
timestamp created_at
timestamp updated_at
}
tags {
bigint id PK
varchar255 name
timestamp created_at
timestamp updated_at
}
read_record_tag {
bigint id PK
bigint read_record_id FK
bigint tag_id FK
timestamp created_at
timestamp updated_at
}
follows {
bigint id PK
bigint follower_user_id FK
bigint followee_family_id FK
timestamp created_at
timestamp updated_at
}
likes {
bigint id PK
bigint user_id FK
bigint picture_book_id FK
timestamp created_at
timestamp updated_at
}
invites {
bigint id PK
bigint family_id FK
varchar255 email
varchar16 token
timestamp created_at
timestamp updated_at
}
contacts {
bigint id PK
varchar255 email
varchar255 nickname
varchar255 name
varchar255 title
varchar255 body
timestamp created_at
timestamp updated_at
}
password_resets {
string email
string token
timestamp created_at
}
3-3. 感想
図の見た目は Mermaid よりも PlantUML の方が個人的には好きです。 Mermaid はまだ見慣れないからかもしれませんが… Mermaid にはデザインのオプション設定はあるんですかね?
PlantUML の記法とそれほど書き心地は変わりませんので、 PlantUML を使用している方はすぐに書き慣れると思います。
まとめ
今後ER図を書くときには PlantUML をメインで利用しようと考えています。(今のところは…)
Notion でさっと書きたい時があれば、 Mermaid で書くようにしてみようかな、とも考えています。
他にも良い方法があると耳にした時には、今後も柔軟に試していきたいです。
(こんなのもあるなど教えていただけますと幸いです)
記事は以上です!ありがとうございました。