はじめに
nem Advent Calendar 2021 22日目の記事です。
身近な生活動線上にSymbolを置いてあげるともっと色んな層に知ってもらえるのでは?
ということで、普段の生活で何気なく行う玄関鍵の開け閉めをSymbolでやってみました。
本記事で触れている内容は以下の3つです。
- 着金を許可するアカウントを制限する
- Symbolトランザクションを発行する
- 着金を検知した後、鍵の開閉を行う
※話が複雑になるので今回はアプリ側の実装には触れません。
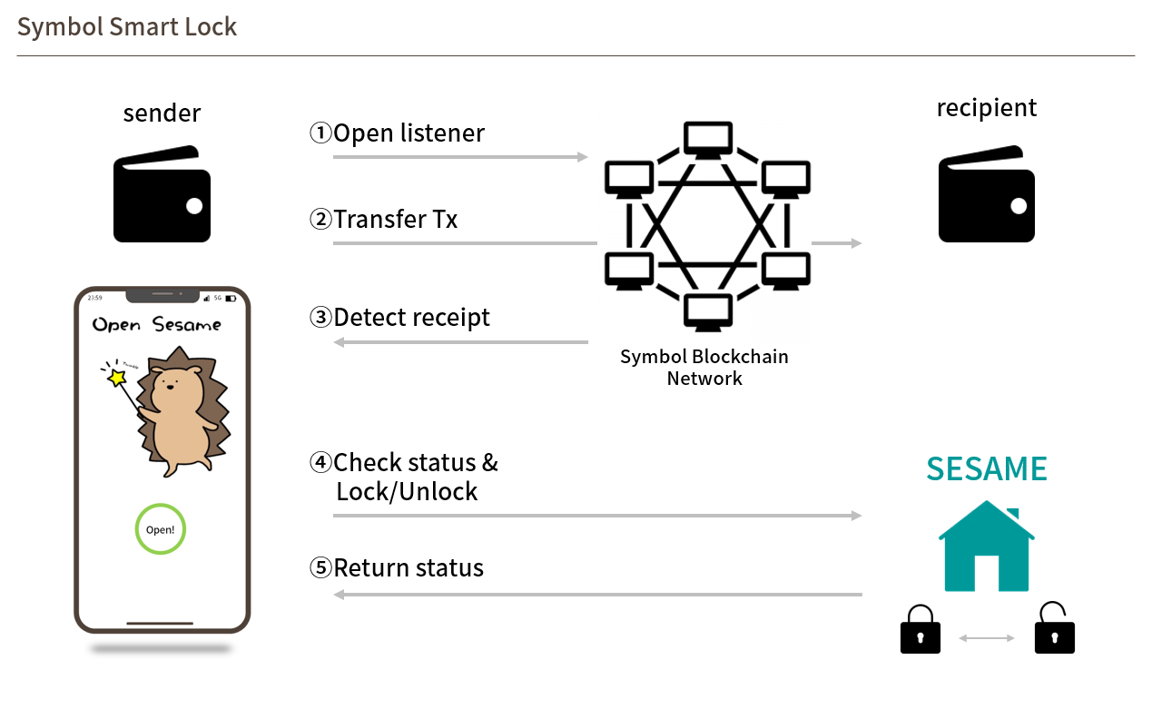
概要
指定したアドレスからのSymbolトランザクションを検知し、スマートロック製品 SESAME(セサミ)を操作します。
SESAMEはAPIを利用してステータスの確認や鍵の開閉を行うことができます。便利。
動作イメージはこちら↓
何度か試したところ、ボタンクリックから鍵が開くまで平均約25秒 かかっていました。
※検証はTestnetで行っています。
Symbolスマートロックできました🔐
— りょー/SymbolWallet「EXYM」開発エンジニア𓊝 (@ry0_cha_ng) December 19, 2021
トランザクションが承認されると鍵が動きます。手数料「早い」で設定してこの応答速度でした(スマートロック純正アプリはほぼタイムラグ無いのでその点は時代が追いつくのを待ってください)
イラスト提供はたろう(@watashi_taro_0 )さん😍
かわいい!#Symbol #XYM https://t.co/ZnYbxb9pRC pic.twitter.com/wcX1T2fmVp
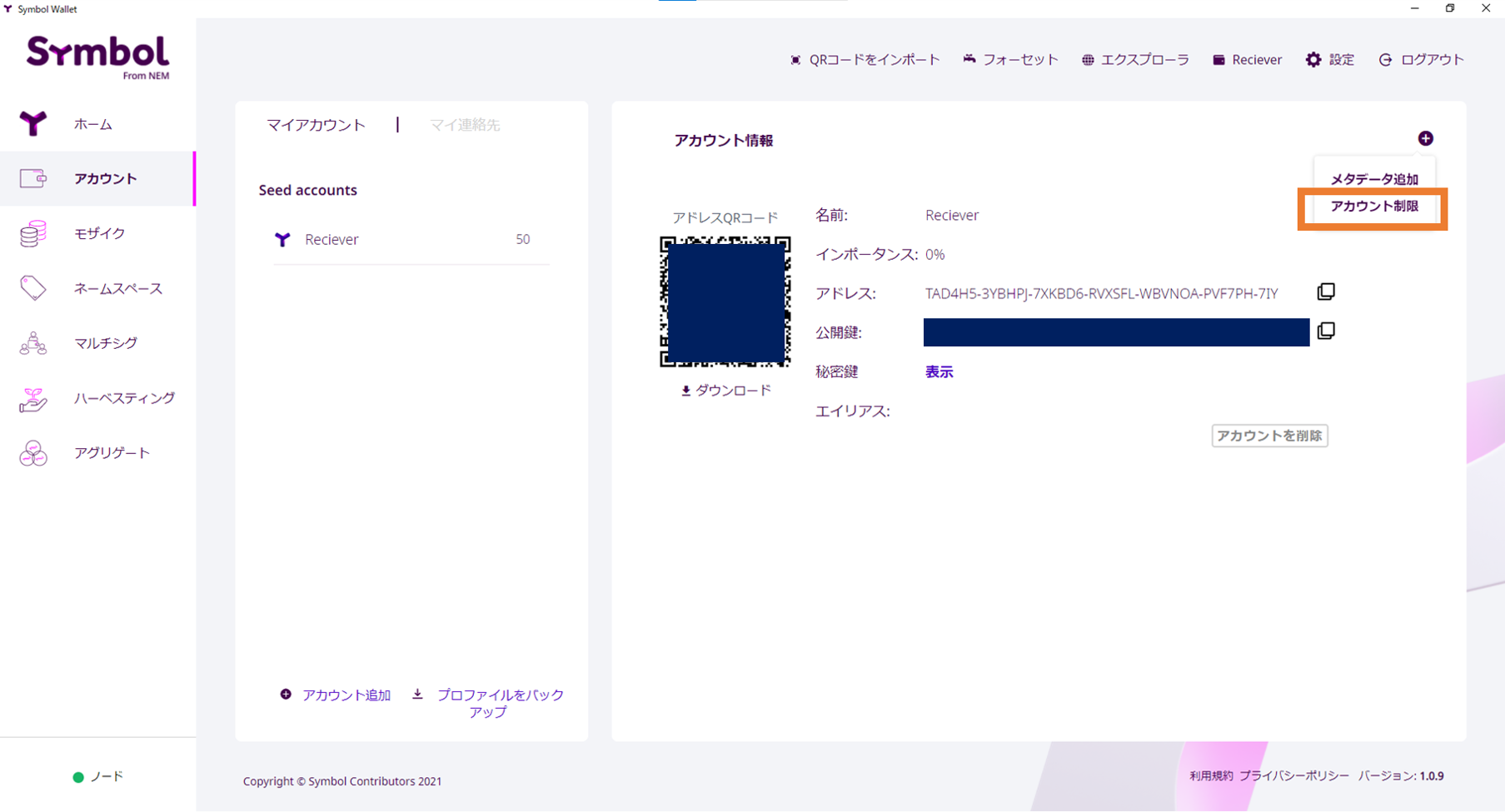
着金を許可するアカウントを制限する
誰にでも開けられる鍵では意味がないので指定したアドレスから送られてくるトランザクションの受信だけを許可するよう設定します。
今回は使いませんが、指定アドレスから送られてくるトランザクションを拒否することも可能です。
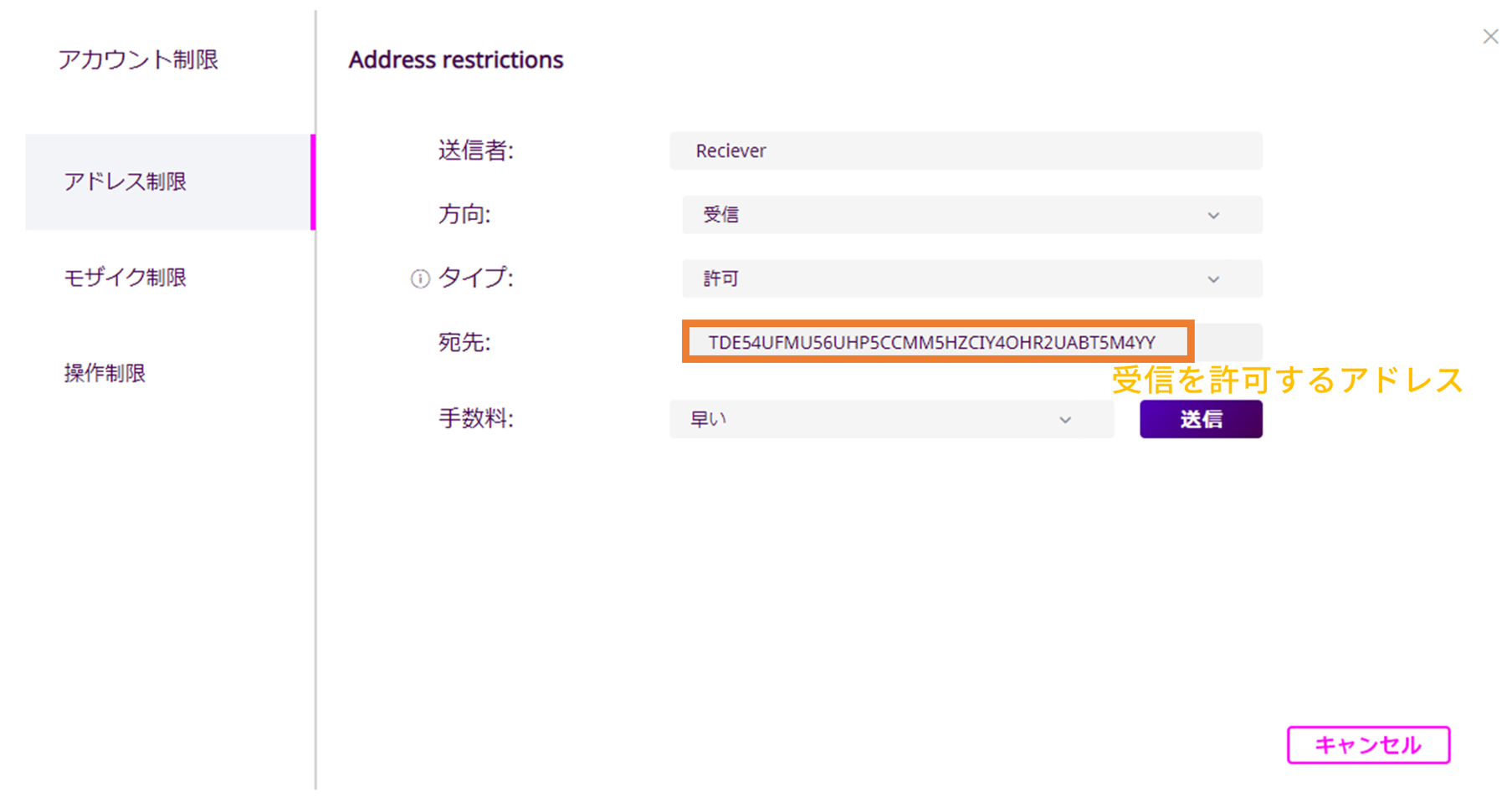
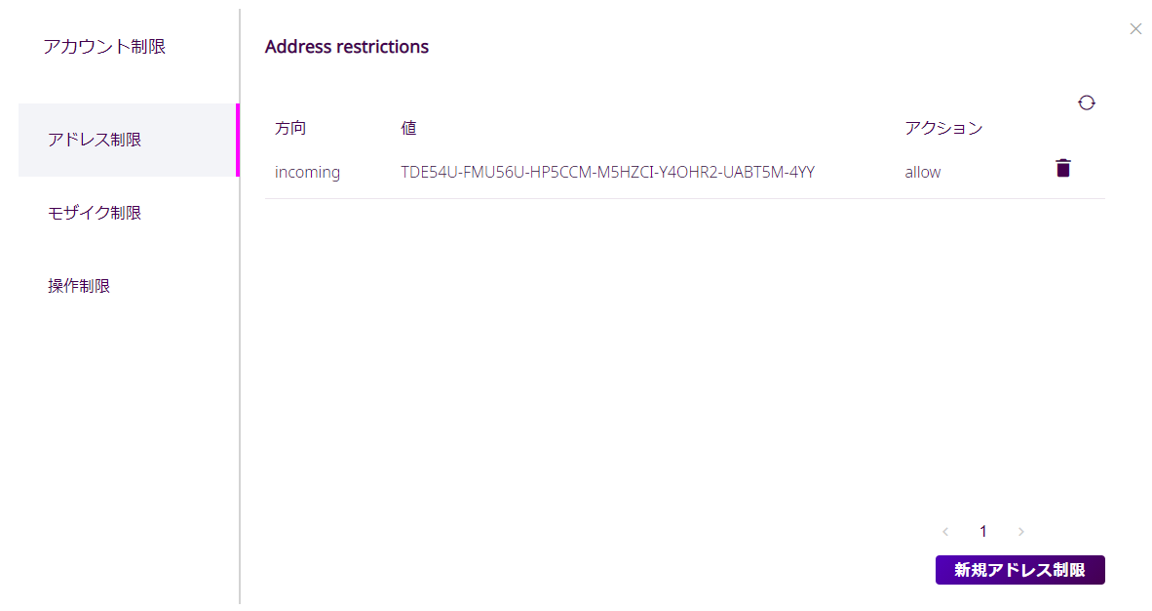
2. 左ペインアドレス制限から以下の通り設定します。
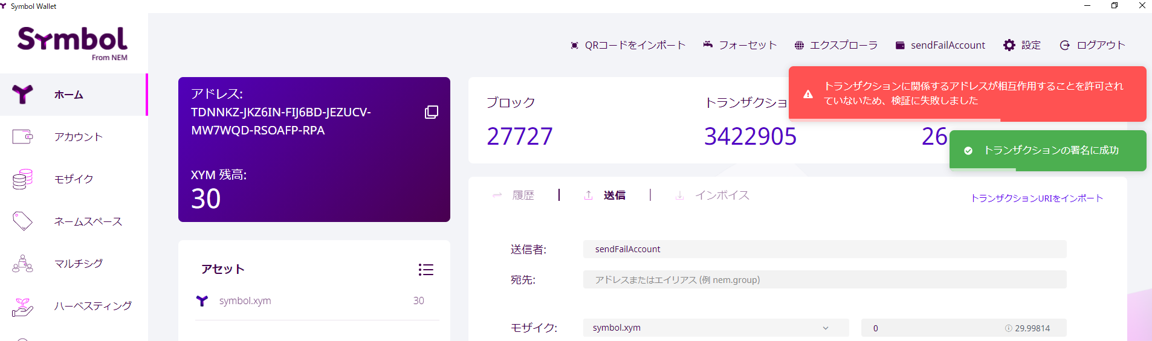
受信を許可していないアドレスからトランザクションを発行してみると、想定通り弾かれていることが確認できます。

Symbolトランザクションを発行する
鍵を操作するためのトランザクションを発行します。
公式ドキュメントを参考にしました。
nodeUrlはこちらから。今回の検証では「symbol-test.next-web-technology.com」ノードをお借りしました。
import {
Account,
Address,
Deadline,
Mosaic,
MosaicId,
PlainMessage,
RepositoryFactoryHttp,
TransferTransaction,
UInt64,
} from "symbol-sdk";
const nodeUrl = 'https://symbol-test.next-web-technology.com:3001';
const repositoryFactory = new RepositoryFactoryHttp(nodeUrl);
const transactionHttp = repositoryFactory.createTransactionRepository();
const mosaicIdHex = '3A8416DB2D53B6C8'; // Testnetのsymbol.xym
const mosaicId = new MosaicId(mosaicIdHex);
const rawAddress = 'TAD4H5-3YBHPJ-7XKBD6-RVXSFL-WBVNOA-PVF7PH-7IY'; // 受取側アカウントのSymbolアドレス
const recipientAddress = Address.createFromRawAddress(rawAddress);
const sendTx = async () => {
const networkType = await repositoryFactory.getNetworkType().toPromise();
const epochAdjustment = await repositoryFactory.getEpochAdjustment().toPromise();
const deadline = Deadline.create(epochAdjustment); // トランザクションの有効期限
const networkGenerationHash = await repositoryFactory.getGenerationHash().toPromise();
const signerPrivateKey = 'xxxxxxxxxxxxxxxxxxxxxx'; // 送信側アカウントの秘密鍵
const signerAccount = Account.createFromPrivateKey(signerPrivateKey, networkType);
/* トランザクションを作成する */
const transferTransaction = TransferTransaction.create(
deadline,
recipientAddress,
[new Mosaic(mosaicId, UInt64.fromUint(1000000))], // 送信するモザイクと金額(今回は1XYM)
PlainMessage.create('Hello, SESAME'), // トランザクションに添えるメッセージ
networkType, // Mainnet or Testnet
UInt64.fromUint(2000000), // 手数料率
);
/* トランザクションに署名する */
const signedTransaction = signerAccount.sign(transferTransaction, networkGenerationHash);
/* 署名したトランザクションをネットワークにアナウンスする */
return await transactionHttp.announce(signedTransaction).toPromise();
}
sendTx();
着金を検知した後、鍵の開閉を行う
着金検知にはSymbol-SDKの Listener を利用します。
大まかな流れは以下の通りです。
- リスナーを起動する
- 着金を検知する
- 鍵が開いているか/閉まっているかを確認する
- 開閉を実行する
- 実行結果を返す
API Keyの取得方法とAPIリファレンスはこちらです。
import axios from 'axios';
import { RepositoryFactoryHttp } from "symbol-sdk";
const nodeUrl = 'https://symbol-test.next-web-technology.com:3001';
const repositoryFactory = new RepositoryFactoryHttp(nodeUrl);
const listener = repositoryFactory.createListener();
/* 受取側アドレスにトランザクションが届いたことを確認して鍵の開閉を行う */
const openListener = () => {
/* リスナーを起動する */
listener.open().then(() => {
/* 送信側からトランザクションを投げる */
// sendTx();
/* 最新ブロックを購読する */
listener.newBlock().subscribe(
() => toggleDevice(),
(err) => console.error(err),
);
});
}
const toggleDevice = () => {
/* SESAMEダッシュボードから取得したAPI Key */
api_key = 'your api key'
device_id = 'your device id'
const header = {"Authorization": apiKey}
/* エンドポイントURL */
const controlUrl = 'https://api.candyhouse.co/public/sesame/' + deviceId;
const resultUrl = 'https://api.candyhouse.co/public/action-result?task_id=';
/* SESAMEのステータスを確認する */
axios.get(controlUrl, {headers: header})
.then(resp => {
console.log(resp.data); // { locked: true, battery: 100, responsive: true }
const lockStatus = resp.data['locked'];
let command;
if (lockStatus) {
/* 鍵がかかっているとき */
command = 'unlock';
} else if (!lockStatus) {
/* 鍵が閉まっているとき */
command = 'lock';
} else {
console.log('error');
}
const data = {"command": command};
/* 鍵の開閉を行う */
return axios.post(controlUrl, data, {headers: header});
}).then(result => {
console.log(result.data); // { task_id: 'xxxxxxxxxxxxxxx' }
return axios.get(resultUrl + result.data['task_id'], {headers: header});
}).then(async (processingStatus) => {
console.log(processingStatus.data); // {'task_id': 'xxxxxxxxxx', 'status': 'processing(or terminated)'}
// statusが完了(terminated)になるまで待つ
let taskId;
const _sleep = (ms: number) => new Promise((resolve) => setTimeout(resolve, ms));
let status = processingStatus.data['status'];
while (status != 'terminated') {
await _sleep(2000);
taskId = processingStatus.data['task_id'];
let process = await axios.get(resultUrl + taskId, {headers: header});
if (process.data['status'] === 'terminated') {
break;
} else {
status = process.data;
}
}
return axios.get(controlUrl, {headers: header});
}).then(resp => {
let replyMessage;
const lockStatus = resp.data['locked'];
if (lockStatus) {
replyMessage = '鍵は閉まっています';
} else if (!lockStatus) {
replyMessage = '鍵が開いています';
} else {
console.log('error');
}
/* リスナーを停止する */
listener.close();
return replyMessage;
}).catch(err => {
console.log(err)
return err;
})
}
openListener();
おわりに
「単に日常使いするならSESAME純正アプリでええやろ」となりますが、こういった類の仕組みはユースケースによって重きを置くところが変わってくるものとも思います。「開閉履歴を改ざんできない点はどこかで役立つはず」との声もちらほら挙がっていたように、実社会での活用事例は後からついてくるものと信じています。
『Symbolによる新しいモノづくり』と並行して『既存の仕組みをSymbolで再現してみる』系の事例が増えてくると認知も広がってもっと面白くなりそうな予感。アイデア思いついたらバシバシ書き出してみましょう。
生活動線上にSymbolがある日常、どうですか。