第一にメモ代わりに書いております。
それから、プログラミングの一歩で挫折しない人が増えれば楽しいという気持ちで
できるだけ自分なり噛み砕いてに仕組みを書いてみました。
書いている私も至らない点が多いと思いますので、誤記がありましたらご指摘いただけると幸いです。
コマンドを用いて既存に作られている便利な機能を利用すること
非常に分かりにくい例えをするなら、カレールウです。
スパイスやら諸々から揃えるよりカレールウを使う方が、遥かに早く失敗無しで美味しいカレーができますね。
ちなみに沢山のメーカーからカレールウが発売されるようにgemも沢山の開発者が出してます。
詳しくはこちらを見ていただければと思います。
では早速、カレールウ(Gem)を使って何か作っていきます。
gemを使ってログイン画面を作成
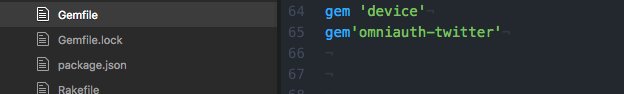
1.Gemfileを編集
~/user/railsプロジェクト名(任意)/vendor/Gemfile

gem 'devise'
gem 'omniauth-twitter'
2.gemをインストールする
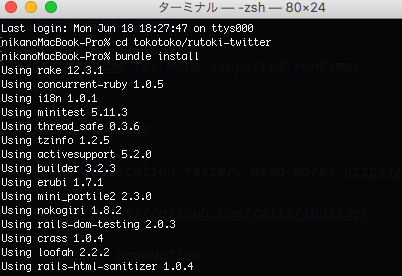
ターミナルでcd プロジェクト名まで移動し
bundle install

ずらずらインストールさている過程です。

このように表示されていれば成功です。
3.'devise'が入ったか確認
~/アプリケーション名/vendor/Gemfile.lock

インストールされたgemが一覧で表示されてます。
4.サーバーの再起動
サーバー用に立ち上げているターミナルを終了
rails sで再起動
サーバー起動時にgemが読み込まれる仕組みのようです。
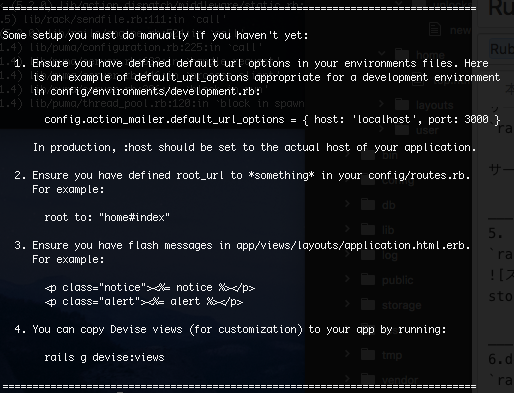
以下の英文が表示されます。

1~4まで英文通りに従っていきましょう。
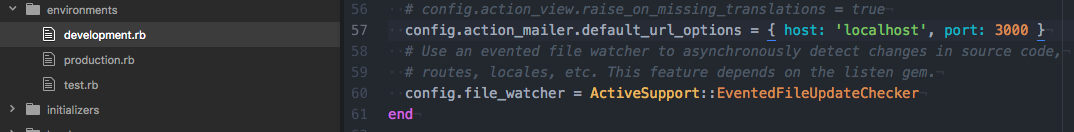
(1)config/environments/development.rbの中にconfig.action_mailer.default_url_options = { host: 'localhost', port: 3000 }を追加しろと言ってますね。

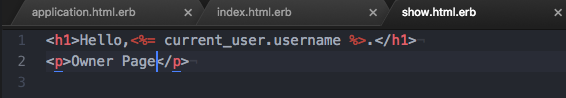
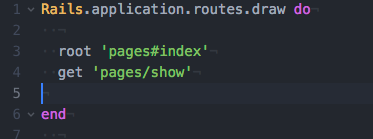
(2)ページの作成
rails g controller Pages(任意の名前) index(任意のcontroller名) show(任意のview名)

書き換えます。
controllerとviewをもう少しだけ深く知りたい方はネットで調べるのが一番ですが、あたしが大まかに説明した記事も見ていただければ幸いです。
(3)通知を作成
ログイン時に出すアラートを作成します。
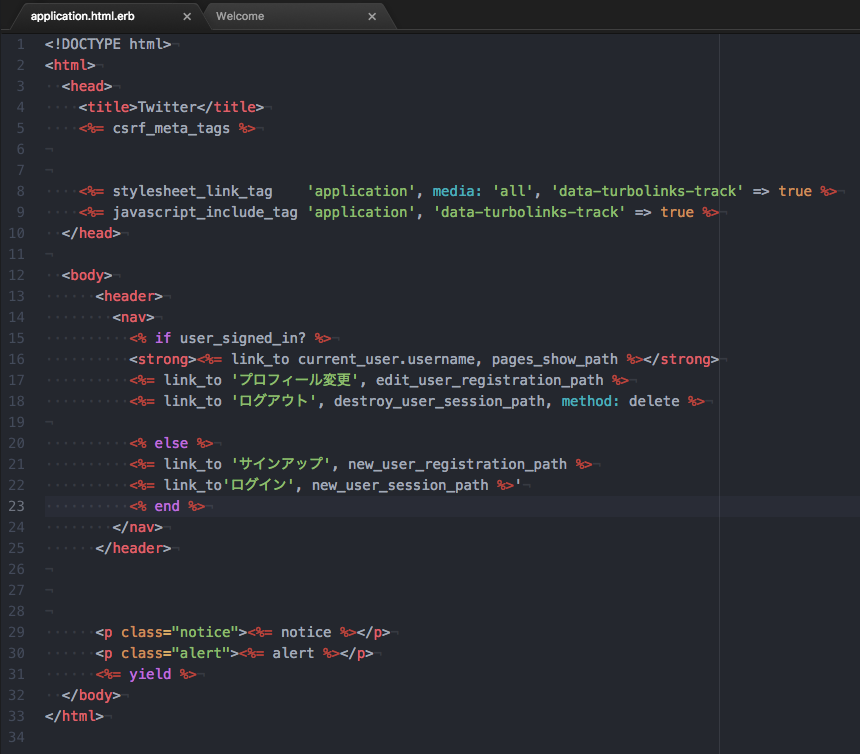
app/views/layouts/application.html.erb
(4)deviseファイルのviewを作成
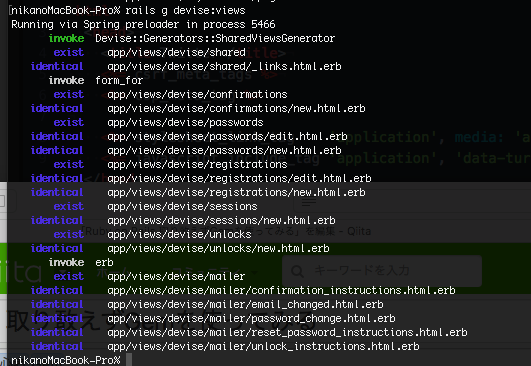
deviseの導入時に追加されたviewのデザインを変更するにはコマンド入力が必要になります。
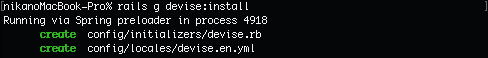
rails g devise:views

ログイン認証画面に必要なhtmlファイルたちのデザイン変更準備が整いました。
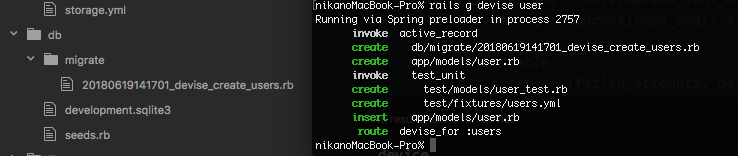
6.ログイン認証用のファイルを作成
rails g devise user(任意のファイル名)

ログイン認証に必要なmigrateファイルが作成されました。
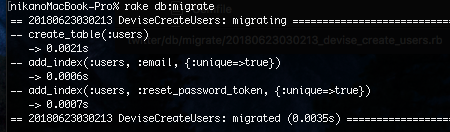
7.モデルを元にデータベースの作成
rake db:migrate+ Enter

migrateコマンドはデータベースに更新をかけているイメージです。
分かりにくい例えをするなら、ものを書いたあとに押す完了ボタンです。
8.メニュー項目を作成
app/layouts/application.html.erb

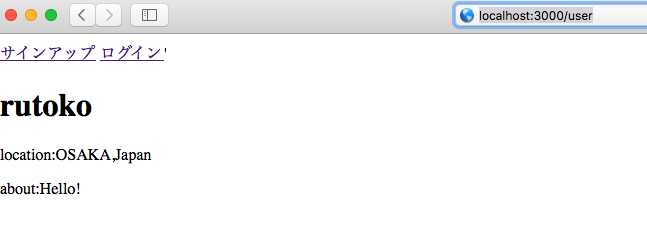
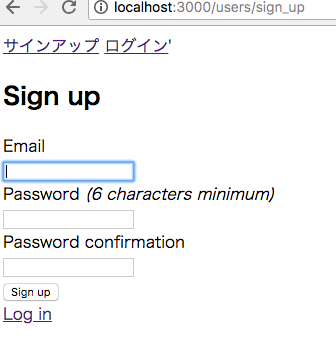
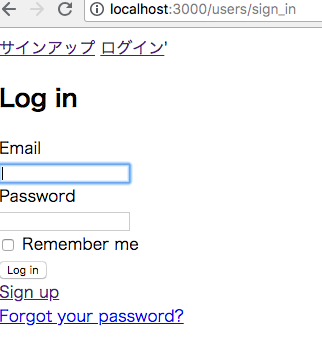
localhost:3000/main

こんな感じに表示されます
あとはサインアップ/ログイン後のページを設定する必要があります。
疲れたので、今日はここまでにします。
次回はもう少し詳しくかけるよう頑張ります。
おまけ
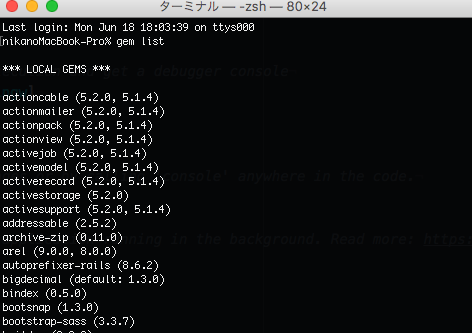
インストールしたGemを確認する場合
gem list+ Enter

沢山のgemがずらずら並んでる様子です。
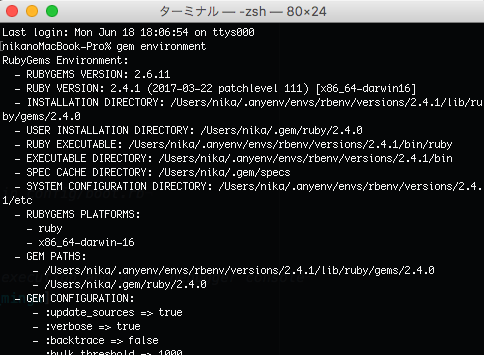
インストールしたgemの場所を確認する場合
gem environment+ Enter

- GEM PATHS: をご確認いただければと思います。