はじめまして、ティッシュ配り1もするエンジニア @ru_shalm です。
今日は社内(非公式)ツール「Togelack」のお話をさせていただきます。
Slackは最高にイカしたチャットツールだぜ

ドワンゴエンジニアブロマガ などでも取り上げられていますが、ドワンゴではチャットツールとしてSlackが導入されています。Slackは最高にイカしたサービスでみんなから愛されており、社内には1000を超えるチャンネルやカスタム絵文字が存在すると言われているくらい幅広く活用されています。
埋もれゆく知見、そして神展開
日々行われる会話の中には、とても有用な情報が含まれていることもあります。ですが、チャットという性質上、次の話題が始まれば流れてしまいますし「あー、あれってどっかで話したよなー?どこだっけー??」ということが稀によくあります。
もちろん、常日頃からそういった情報を整理して社内ブログなどにまとめる、ということができればベストなのかもしれませんが、内容を理解、整理、要約して記事に起こすというのは極めてハイコストな作業で、なかなか難しいです……
つまり、ローコストに会話のやりとりだけをいい感じにまとめるソリューションが求められているのです!!!
……というのは建前で、なんか面白い会話が行われたときにそれをまとめて残したいな〜〜と思っておりました。
つまり?
Slack用のTogetterが欲しい!!!!!
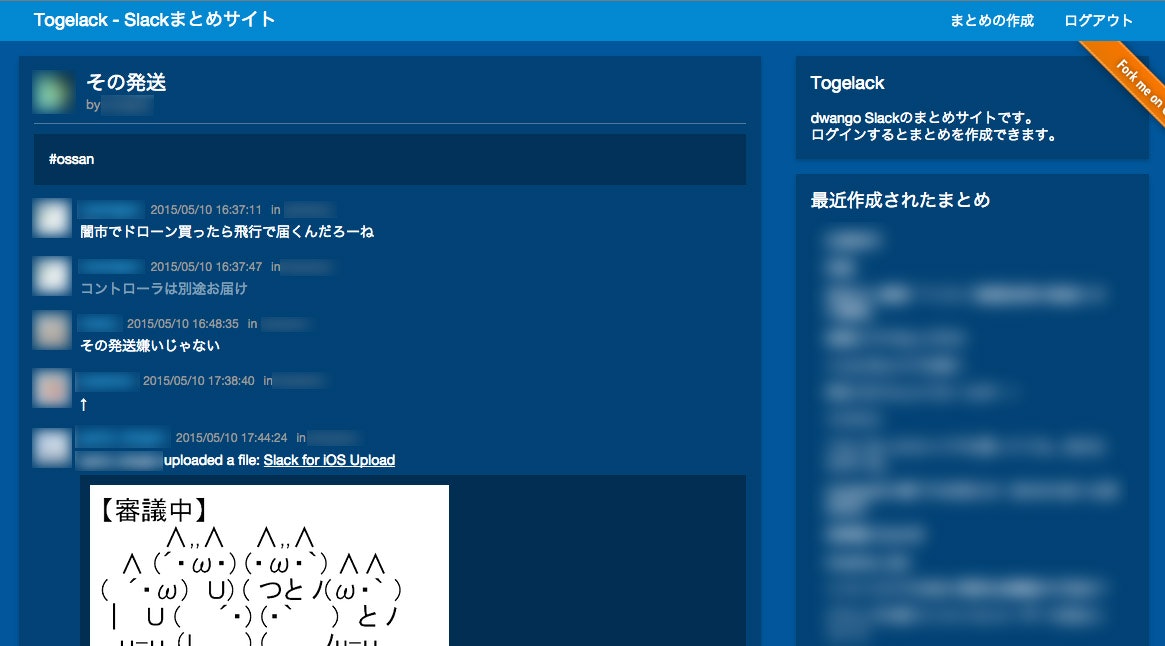
社内Slackまとめサイト「Togelack」をつくりました
- ソース: rutan/togelack
社内(非公式)ツールとして作成したSlackまとめサービスです。
- Slackアカウントでログインしてまとめを作成可能
- 某Twitterまとめサイトを意識したとしか思えない2カラム編集UI
- ドラッグ&ドロップで発言の並び替えが可能
- 作成したまとめは自動的に任意のチャンネルにURLを放流
使い方イメージ
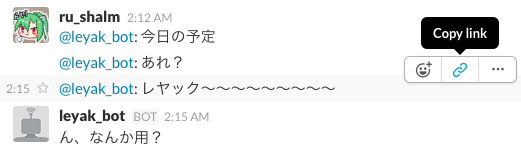
1. まとめたい会話の先頭の発言に合わせて Copy link をクリック
べんりになったね
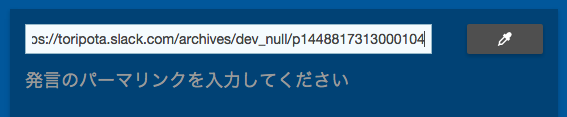
2. まとめ作成画面にコピーしたURLを貼り付け
ペタリしてスポイトボタンをポチー
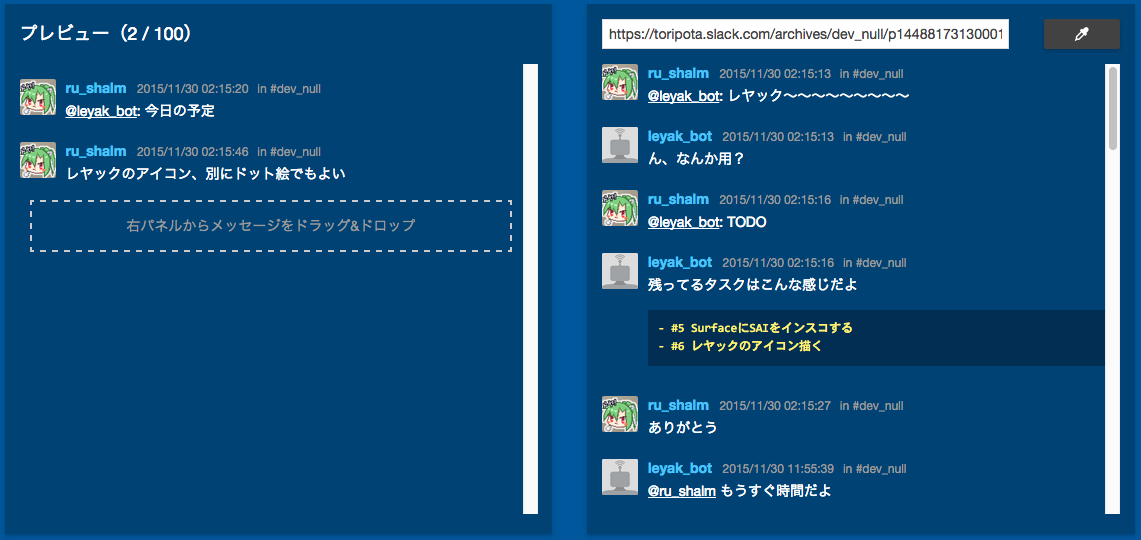
3. レッツまとめ生活!
右から左へドラッグ&ドロップしてまとめていきます。
Togelackのなかみ
開発にはRailsとVue.jsを使用しています。
こういった社内ツール的なものを作るときは大体2〜3日くらいで動くものを仕上げたいので、バババ!っと開発するときに、RailsとVue.jsの組み合わせは結構いいんじゃないかなと感じています。最初はComponentとか分けなくても何とかなるし…(後でつらい)
ドラッグ&ドロップの実装には vue-dnd を使っています。Issueも立ってますがちょっと古めのライブラリなせいか、サンプルのまま使おうとすると動かなかったりなどハマりどころがあります。気をつけよう。
SlackのAPIレスポンスが難解過ぎる
Slack関連アプリケーションを作成するときに必ずぶち当たる壁ですね。APIはあまりイカしてないイメージがあります……
難しい1:ユーザ名やチャンネル名が内部IDになってる
誰だよ!
SlackではユーザIDは Uxxxxxxx、チャンネル名は Cxxxxxx のような内部で扱うためのユニークなIDが付いています。本文中に出てくるメンションやチャンネルリンクはAPIアクセス時は全て内部IDに置換された状態で返ってくるため、画面上にメッセージを表示するアプリケーションをつくる場合は自分で頑張って内部IDを置換する必要があります。
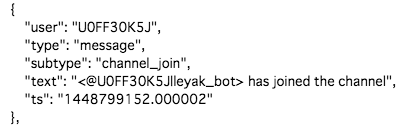
ちなみにこの部分、メッセージ種別によっては上のように <@U12345|ru_shalm> になったり、 <@U12345> だけになったりなど、様々なパターンに対応する必要があります。。。ウオオオオ!!
難しい2:Markdownっぽい何か
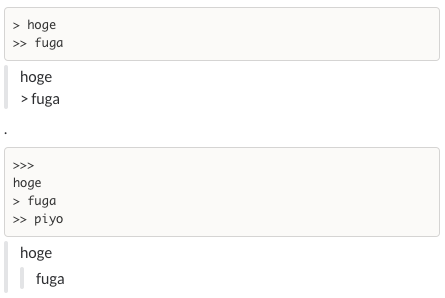
blockquoteは先頭に > を付ける記法と、 >>> 以降を全部blockquoteにする記法があります。ですが、ここの二重引用になるロジックがかなり複雑です。
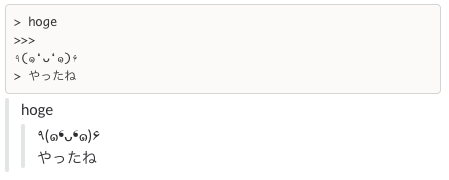
例えば下のように書いたらどういう見た目になると思いますか?
> hoge
>>>
٩(๑❛ᴗ❛๑)۶
> やったね
正解はこうです。
なんでや!
このMarkdownの謎と戦い、いい感じのHTMLに変換するGemをつくってます。未知のルールが多すぎて追いつけてないので、みなさんが知っている暗黒記法がありましたら教えて下さい。
難しい3:日々APIが増えてる
今気づいたけどグループDMってなんだよウオオオオオ。Togelack対応してねぇよオオオオ!!
まとめ
- Slackイカしてる!最高!
- Slackのまとめサイトつくった!最高!
- SlackのAPIつらい!助けて!



以上となります。@ru_shalmさんの次回作にご期待ください。
おまけ:favstarも欲しい!
Slackにはfav機能もあるので当然fav爆したいfavが集まってる発言も見てみたいですよね!
というわけでSlackの社内favstarをつくった時の話を、今話題のプレゼン共有サービス「ニコナレ」で公開しています。こちらもよろしくね。
追記:Herokuへのデプロイ方法について
記事書きました。
-
RubyKaigi2015で「ニコナレ」のティッシュを配ってました。またどこかで配るはずなので、もらってない方は是非! ↩