bootstrapをvendor以下にダウンロード
以下の方法だと、共同開発の際にrubyのバージョンを統一する必要があったり、vendor以下(不要なファイル)もgithubにプッシュしないといけないのであまりオススメできない
①bootstrapをダウンロードする
Gemfileに以下を記入し、bundle installする
(バージョンを書かなくても最新のbootstrapがダウンロードされる)
gem 'bootstrap'
bundle install
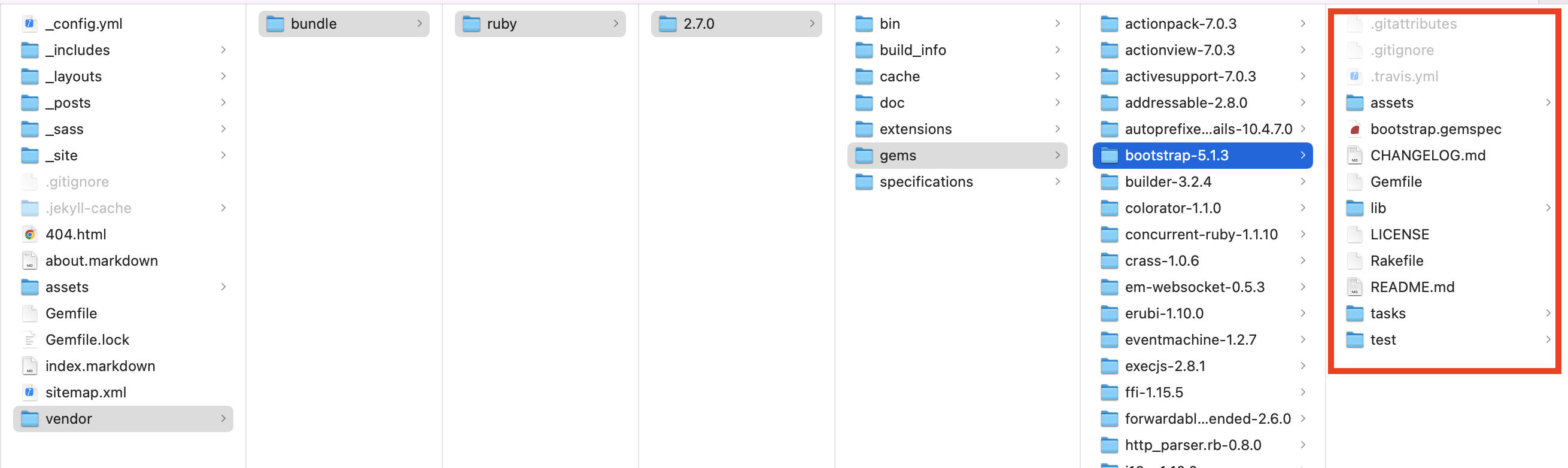
vendor/bundle/ruby/2.7.0/gems/bootstrap-5.1.3がダウンロードされていることを確認する

②bootstrap.scssを設定
assets/css/style.cssに@importを入力
@import "../vendor/bundle/ruby/2.7.0/gems/bootstrap-5.1.3/assets/stylesheets/_bootstrap";
③ビルドされていることを確認する
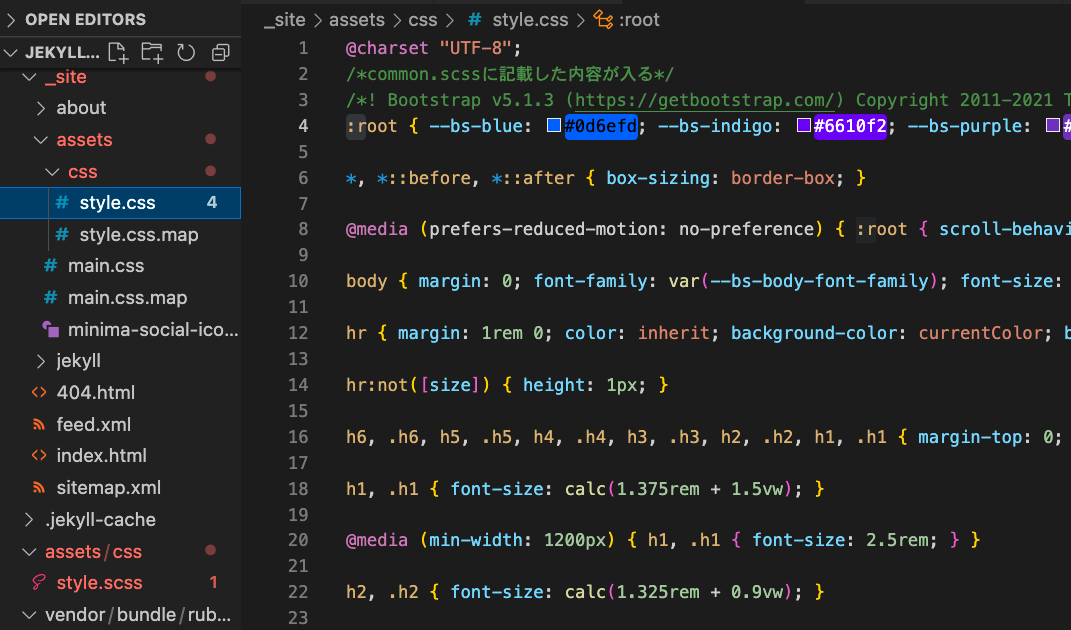
_site/assets/css/style.cssにbootstrap.scssの内容が生成されているか確認する
$bundle exec jekyll build
④githubにプッシュする際.gitignoreのvendorの記述を削除
削除しないと、vendor以下がgithubにアップされないためビルドされずbootstrapで組んだレイアウトが崩れるので注意する
_site
.sass-cache
.jekyll-cache
.jekyll-metadata
vendor←削除
bootstrap.scssのファイルを_sass以下にダウンロード
こちらの方法だと、bootstrap.scssのカスタムもしやすく、共同開発の際にrubyのバージョンを統一や、vendor以下(不要なファイル)もgithubにプッシュする必要がない
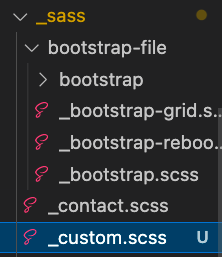
①bootstrapダウンロードし、_sass以下にダウンロードしたbootstrapファイルを入れる
bootstrapをダウンロード

②_sass/_custom.scssを作成し、importする
@import'../_sass/bootstrap-file/bootstrap';
③assets/css/style.scssにもimportする
---
---
@import '../_sass/custom';
④ビルドされていることを確認する
_site/assets/css/style.cssにbootstrap.scssの内容が生成されているか確認する
$bundle exec jekyll build