jekyllのベーステーマを上書きする
jekyllをインストールし、ビルドされた_siteの中身はMinimaというgemベーステーマの中身である。
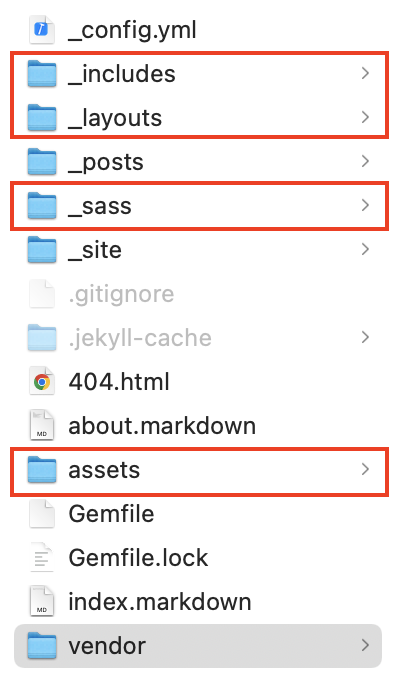
サイトを作成するのに、minimaの中身と同一のファイルを作成する。
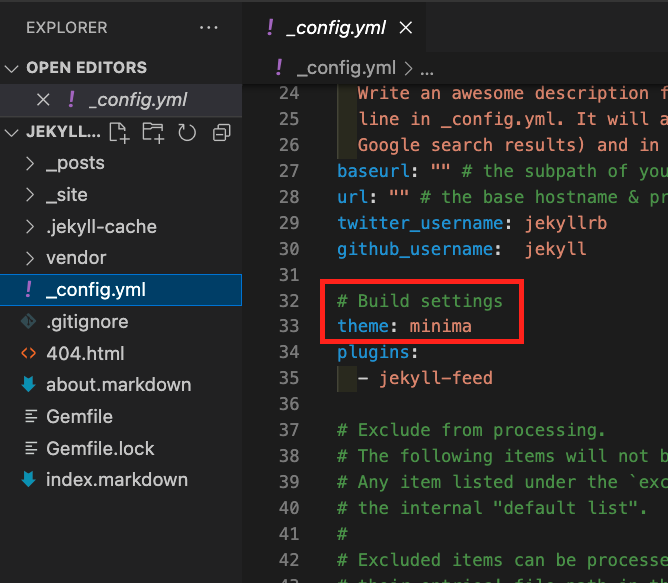
[_config.ymlに記述されている]

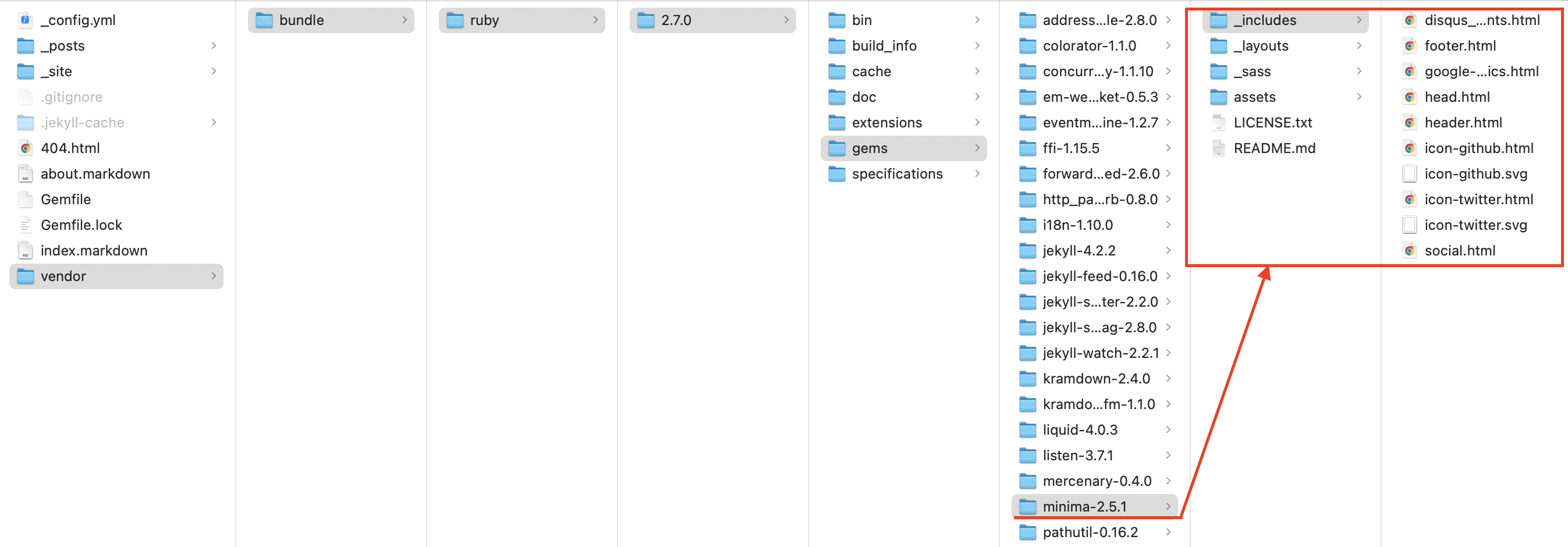
[minimaのファイルの確認]

同じファイルを作成し、上書きの準備をする
$mkdir _includes
$mkdir _layouts
$mkdir _sass
$mkdir assets
作成したファイルの中身について
- _includes - サイト内で繰り返されるソースコードの保管(header.html/footer.html/nav.htmlなど)
- _layouts - サイトのレイアウト、topとblogページのレイアウトを変えたい場合(defalut.html/blog.htmlなど)
- _sass - sassファイルの保管(style.sass/bootstrap.sassなど)
- assets - css/js/images など
sitemapの設定
ビルドファイルの確認やアンカーリンクの確認に便利なので、sitemapを設定する
sitemap.xmlを作成
$touch sitemap.xml
sitemap.xmlに以下を追加
---
layout: null
search: exclude
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for page in site.pages %}
<url>
<loc>{{page.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
{% for post in site.posts %}
<url>
<loc>{{post.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
</urlset>
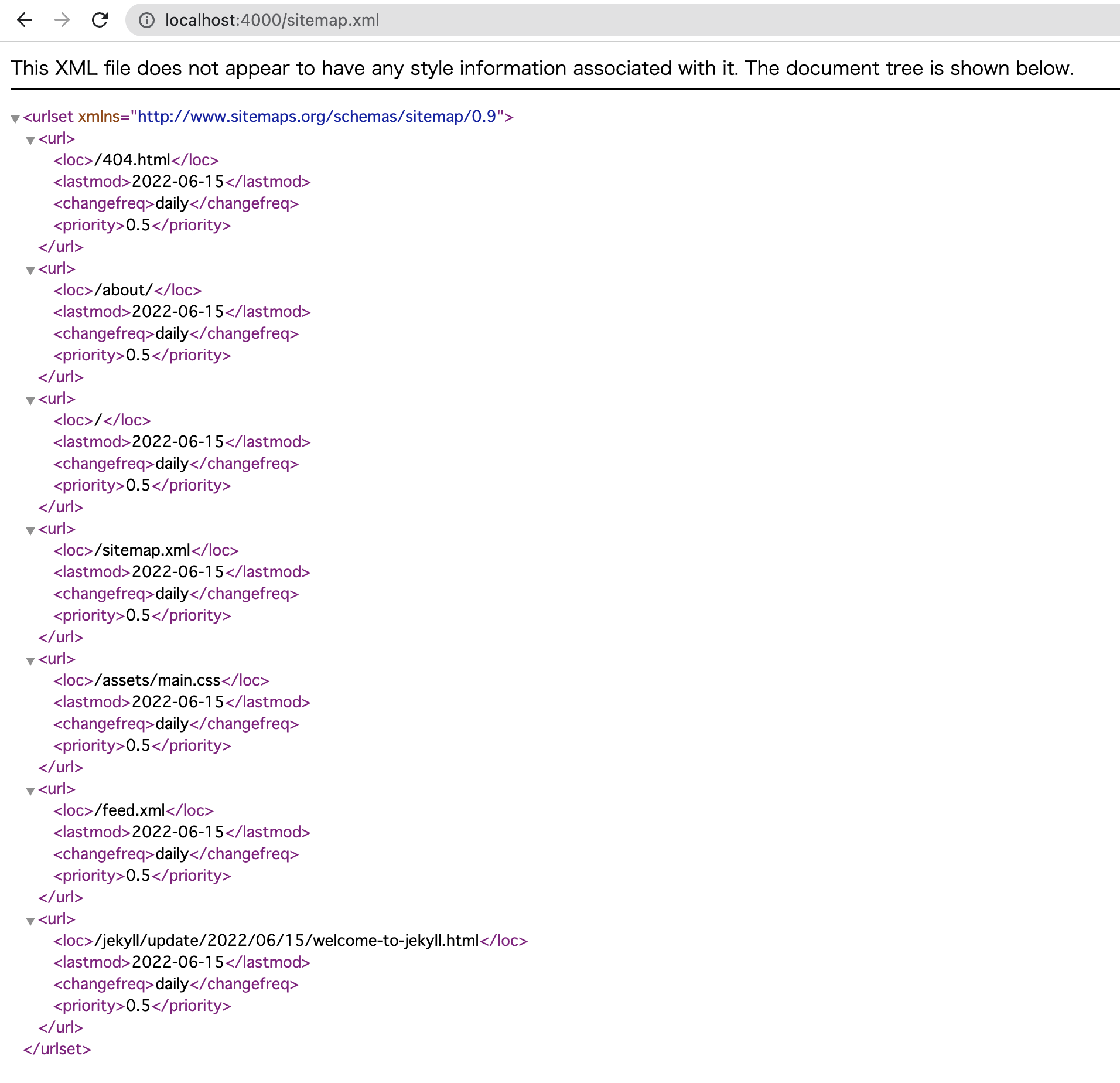
http://localhost:4000/sitemap.xml で確認すると以下の内容が表示される

参考URL
ベーステーマについて: http://jekyllrb-ja.github.io/docs/themes/
サイトマップの作成:https://jekyllrb.com/tutorials/convert-site-to-jekyll/#11-add-a-sitemap