sassの設定
ファイルの作成
①_sassフォルダに_common.scssファイルを作成
$cd _sass
$_sass touch _common.scss
②assetsフォルダにcss/style.scssファイルを作成
$cd assets
$assets mkdir css
$cd css
$css touch style.scss
ファイルの読み込み
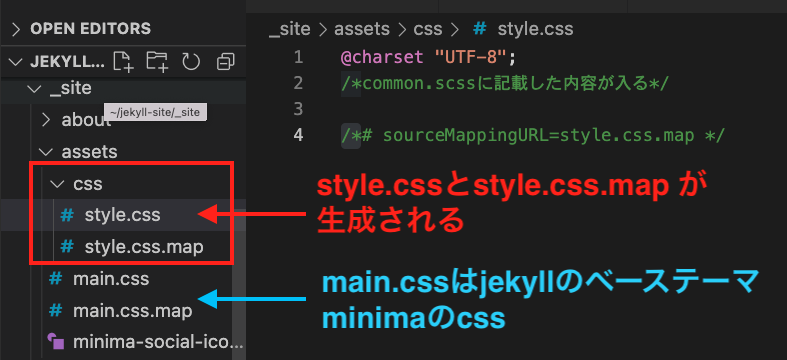
ビルド後に[_site/assets/css/style.css]の階層にファイルを生成されるために、
②で作成した、[assets/css/style.scss]に以下の内容を記載する。
---
---
@import "common";
---を忘れずに記載する
ビルドしてファイルが生成されているか確認
ビルドのコマンド
$bundle exec jekyll build
_layoutsにcssファイルを設定
忘れずに、_layouts/default.htmlにcssをlinkする
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{ page.title }}</title>
<link rel="stylesheet" href="/assets/css/styles.css">
</head>
<body>
{% include navigation.html %}
{{ content }}
</body>
</html>
参考サイト
sassの設定: https://jekyllrb.com/docs/step-by-step/07-assets/#sass