http://togetter.com/li/1050610
をみて突発的にOnsenUIで回転寿司してみました。
無駄にVueJSも使ってますw
結果はこちら(Monacaで作ってます)
ソースは
style.css
/* フッターの背景 */
div#footer-bk
{
width:95%; /* 横の幅を100% */
height: 32px; /* アイコンサイズにする */
position: absolute; /* 絶対位置指定することを定義 */
bottom: 32px; /* 絶対位置指定(左0px,下0px) */
padding: 0px 0px, 0px, 0px; /* 上下に余白を取る */
overflow: hidden;
}
/* フッターの表示領域 */
div#footer{
border: solid #fff; /* 表示領域を白枠で囲う */
}
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div>
<div id="app">
<ons-page>
<br />
寿司アイコンがスクロールするだけのやつ
<br />
<p style="text-align: center; margin: 50% 0;">
<ons-button @click="showDialog(this);" id="click">Click me</ons-button>
</p>
<!-- http://www.wafuicon.com/sushi/3 -->
<div id="footer-bk">
<div id="footer" v-bind:style="{height: iconHeight + 'px', position: 'relative', overflow: 'hidden'}">
<img v-for="image of images" :src="image.url" v-bind:style="{ position: 'absolute', left: image.left + 'px'}" />
</div>
</div>
</ons-page>
<ons-popover direction="up" id="popover">
<div style="padding: 10px; text-align: center;">
<p>
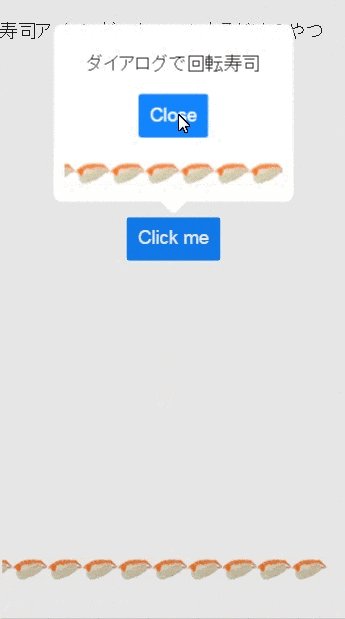
ダイアログで回転寿司
</p>
<p>
<ons-button @click="closeDialog()">Close</ons-button>
</p>
<div v-bind:style="{height: iconHeight + 'px', position: 'relative', overflow: 'hidden'}">
<img v-for="image of images" :src="image.url" v-bind:style="{ position: 'absolute', left: image.left + 'px'}" />
</div>
</div>
</ons-popover>
</div>
</div>
<script langurage="javascript">
new Vue({
el: '#app',
data: {
iconNum: 20,
iconWidth: 32,
iconHeight: 32,
images: []
},
created: function() {
for(let i = 0; i < this.iconNum; i++) {
this.images.push({ url: './icon/sushi03_32.png', left: i * this.iconWidth});
}
},
mounted: function () {
this.$nextTick(function () {
window.setInterval(() => {
this.images.forEach((element, index, array) => {
element.left -= 1;
if(element.left < -this.iconWidth) {
element.left += this.iconNum * this.iconWidth;
}
});
},100);
});
},
methods: {
showDialog: function(target) {
console.log(target);
document
.getElementById('popover')
.show("#click");
},
closeDialog: function() {
document
.getElementById('popover')
.hide();
}
}
});
</script>
</body>
</html>
になります。
温泉で回転寿司食べたいなぁ(ぇ