OnsenUIとは
UIと書いてる通りCustom ElementsとCSSとJavaScriptを駆使してAndroidやiOSの標準UIのようなインターフェイスを簡単に実装できるライブラリです。
公式サイト(日本語)
https://ja.onsen.io/
になります。
利用できるJavaScriptフレームワーク
OnsenUI Ver.2になっていろいろなフレームワークが利用できるようになってます
- AngularJS
- Angular2
- React
- Vue
- Meteor
※ただしVueはプレビュー版のようです&Vue2はもうすぐサポートされる模様・・・そのときに正式版になるかもしれません
OnsenUI Ver.1ではAngular1しかサポートしてなかったようです・・・OnsenUI Ver.2が2016/9/26にリリースされたようなので、もうちょっと出会うのが早ければ触ってなかったかもしれません
https://speakerdeck.com/n_matagawa/onsen-ui-2-kai-fa-niokeru-js-huremuwakuchong-tu-shi-li-ji
Onsen UI 2 開発における JS フレームワーク衝突事例集
というのを見ると、かなりの苦労があったようです・・・いろいろなフレームワークに対応していただきありがたい限りですね。
Vueを使う
私がLaravel(というよりLumen)を触っていたときにLaravelが後援スポンサーになった記事を見たときに初めてVueっていうのがあるんだなぁって言うことでちょこっと触ってた&今後流行っていきそうだったのでVueにしました。
・・・っていうのは半分正解で実のところは、

まさしく温泉だからですw(他のフレームワークのページ見てますがどれも温泉っぽくないw)
HelloWorld的なの
https://ja.onsen.io/vue/
簡単に利用できる
っていうのをコピペしたらほら・・・できません
本当にちょこっとVue触っただけなので、これではできないよなって思いながらも実はhtml部分などなどはJavaScriptを駆使して自動生成してページ表示されるんだって思ってました・・・ごめんなさいw
https://github.com/argelius/vue-onsenui-navigator
を利用するのが一番正解だと思います。
readme.mdに書いてる通り
npm install
npm run dev
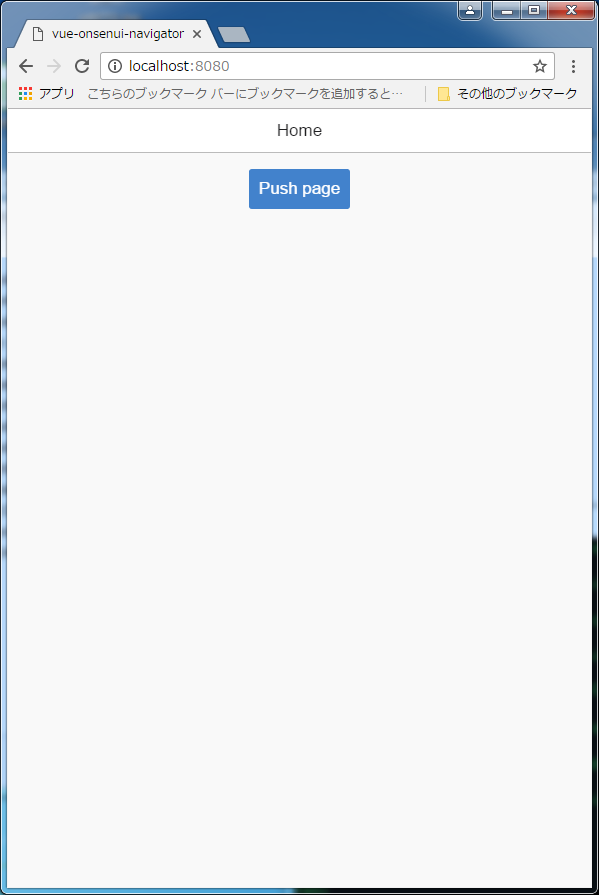
してあとはhttp://localhost:8080/にアクセスしたら・・・・

いい感じのレイアウトのページが表示されます・・・・これがOnsenUIのUI力?になります!
ページ編集
srcフォルダを基本的に触ります・・・Webページ作成なのにhtmlなんて触らないんですね・・・最近はそうらしいですが、結構な驚きでしたが、さらにファイルを編集して保存したら自動的にブラウザ側に反映される・・・・今のJavaScript技術ってほんとすごいですね。
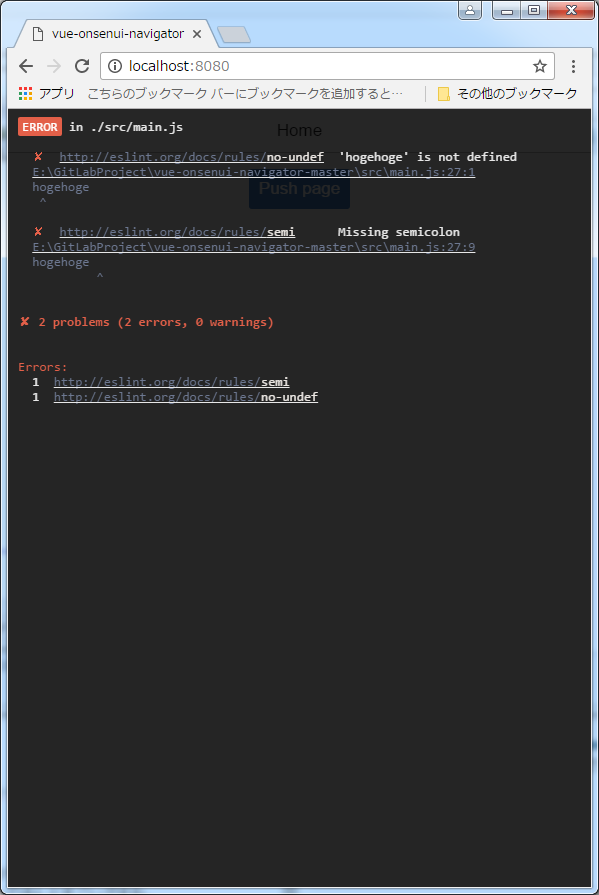
ちなみに文法エラーとかの場合は
こんな感じにエラー表示してくれますので修正しましょう(npm run devしたコンソール窓にも同じの出てきます)
※https://github.com/OnsenUI/OnsenUI/tree/master/bindings/vue
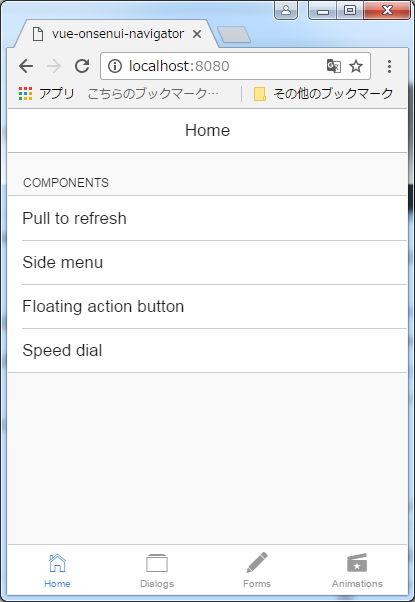
のexampleのソースを持ってきたらもっといい感じのサンプルページになります・・・が文法エラー直すのが大変なので
https://github.com/rururu3/vue-onsenui-navigator
においておきます

動作はこんな感じ
(PullRequest投げるべき???その場合どっちに???w)
そして現在
できないながらも色々していくうちにだんだんわかって&サンプルソースみながら理解しつつ、今関わってるプロジェクトのチートページを作成してます。PCでもスマホでも動いてるのでとてもありがたい限り。
できないながらのときにTwitterでOnsenUI動かねーーーーとか言ってたらOnsenUI作ってる方から返信あったりして、そしてOnsen UI Advent Calendar 2016に招待されて今に至るw
触ってみての要望などなど
Onsen UI Advent Calendar 2016
のトップページに
-
Onsen UI チームに言いたいこと
っていうのが記載されてたので恐れながら記述します -
VueJS2サポート
- https://onsen.io/blog/onsen-ui-vue-2/ でもうすぐできますって書いてる&サンプルも動いてるので期待!
-
Interactive TutorialにVueを
- VueJS2正式サポートしたら乗るのを期待
-
アイコン一覧ってありますか?
- https://ja.onsen.io/v2/docs/js/ons-icon.html で一部はわかりますがこれで全てではないはず・・・特に温泉アイコンを・・・w
-
温泉アイコン欲しい(ブラウザのタブに表示されるアイコン)
- ソース見てURL調べたらわかるのですが、公式でちゃんと用意したのを使いたいなぁ・・・OnsenUI使ってる場合のみ使用できますでもいいです・・・私が見つけれないだけなのかもしれません
独り言
なれるためにOnsenUI使って休日で何か作りたいと思ってるんですが、全くしてアイディアが浮かばない・・・・皆さんこういうとき(なれるために何か作ってみるとき)どうされてます???
2016/12/05追記
アイコンに関してですが、アイコン一覧あるということでonsenui.jsみたら
The icon name. "md-" prefix for Material Icons, "fa-" for Font Awesome and "ion-" prefix for Ionicons.
って書いてますね。前調べた際公式サイトからリンク貼られてたのはみてたのですが、実のところ

これ、別のアイコンと思ってました・・・単に<ons-fab>で囲むと丸いのつくんですね・・・orz
MaterialIcons
https://material.io/icons/
Font Awesome
http://fontawesome.io/
Ionicons
http://ionicons.com/
に一覧載っておりますー♪