最初に
mermaid.jsが便利なのでおすすめしたかった
ほぼ
https://mermaidjs.github.io/flowchart.html
を写したもの
環境はATOM+atom-mermaid
(右クリック→Mermaid Preview→画像の上で右クリックで画像を保存できる)
方向
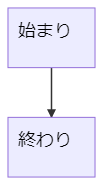
上→下のフローチャート
graph TD
始まり --> 終わり
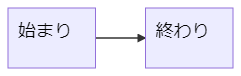
左→右のフローチャート
graph LR
始まり --> 終わり
形
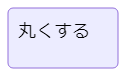
ちょっと丸く
graph LR
id1(丸くする)
丸
graph LR
id1((もっと丸))
ダイヤ
graph LR
id1{ダイヤ}
矢印
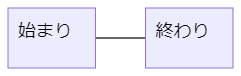
矢印を線にする
graph LR
始まり --- 終わり
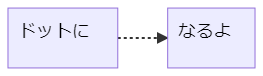
矢印を点線に
graph LR;
ドットに-.->なるよ;
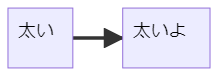
太矢印
graph LR
太い ==> 太いよ
文字付き矢印
graph LR
始まり-->|途中|終わり
その他
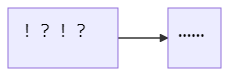
文字中に記号を使いたいとき
graph LR
A["!?!?"] -->B["……"]
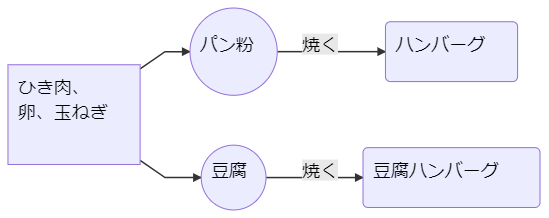
最終的に…
graph LR
A["ひき肉、<br>卵、玉ねぎ"] -->B(("パン粉"))
A["ひき肉、<br>卵、玉ねぎ"] -->C(("豆腐"))
B(("パン粉"))-->|焼く|D(ハンバーグ)
C(("豆腐"))-->|焼く|E(豆腐ハンバーグ)